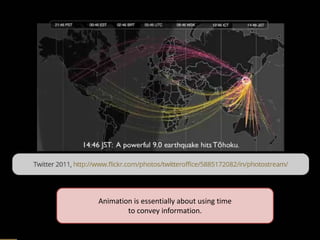
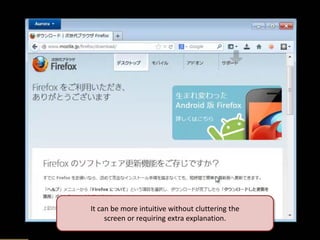
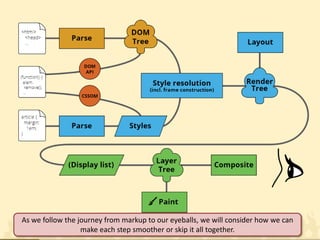
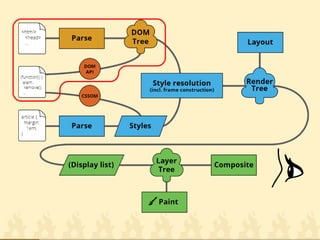
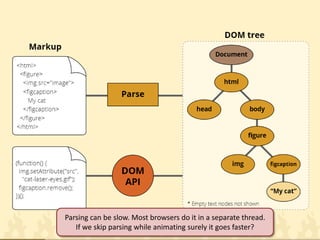
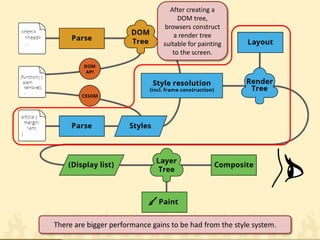
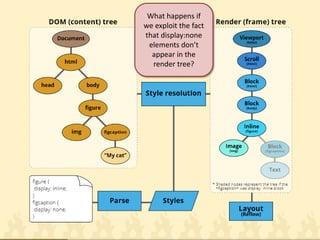
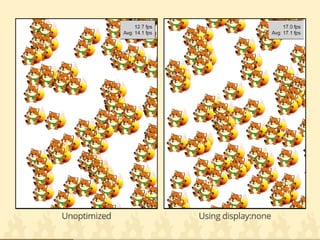
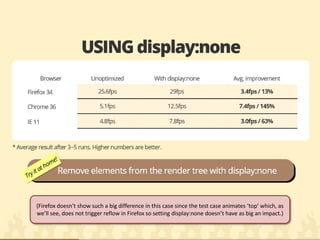
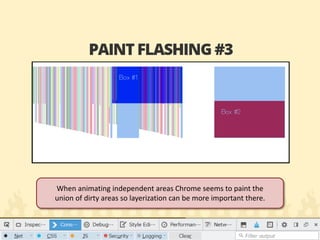
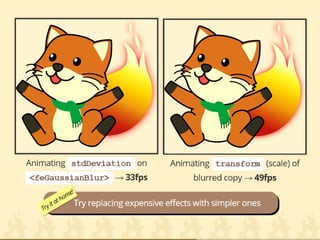
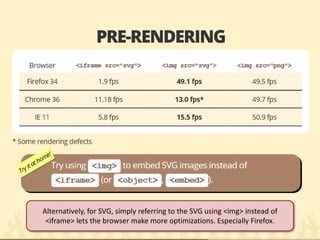
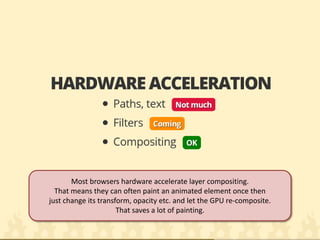
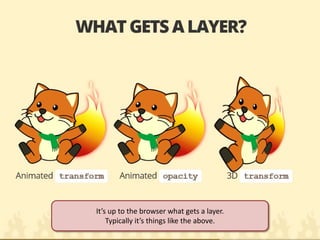
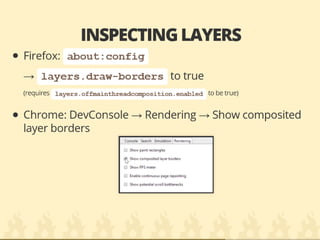
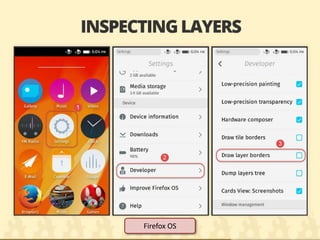
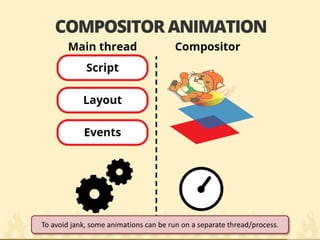
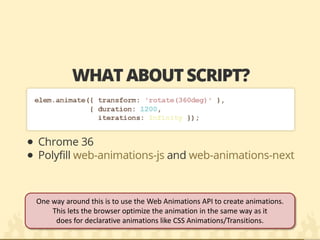
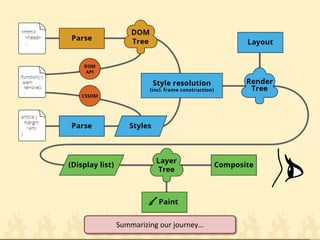
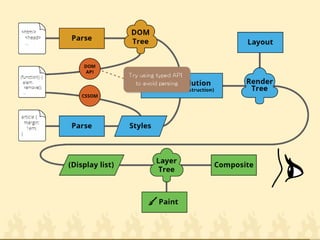
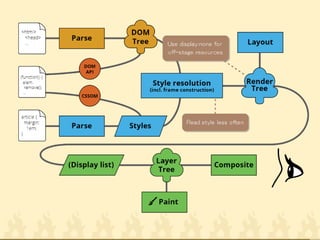
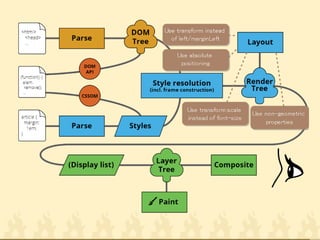
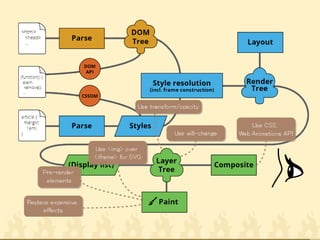
The document discusses the use of animations in web design as a storytelling tool and highlights the importance of animation performance. It explores how various elements of browsers, such as parsing, style systems, and layerization, affect animation quality, providing techniques to optimize performance. The need for understanding browser behavior is emphasized to achieve smooth animations across devices.