This document discusses AngularJS performance and limits. It begins by covering view watches and data bindings, noting that having too many can lag the UI. It recommends using single bindings where possible. It also discusses only displaying visible elements, avoiding polluting scopes, and being aware of the performance of directives and external components. The document notes some technical limits of AngularJS with large dynamic data sets, and that for real-time apps with frequent data changes, a lightweight framework may be preferable. It emphasizes thinking about performance during development and not assuming frameworks are inherently fast. In summary, the document provides tips on optimizing AngularJS performance by reducing watches, only updating visible elements, and avoiding scope pollution.







![GENERAL CONTEXT
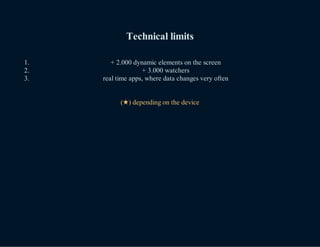
"more of 2000 watchers can lag the UI" (angular-tips.com)
"the expressions in curly braces denote bindings" ({{ ... }}) (docs.angularjs.org)
"AngularJS internally creates a $watch for each ng-* directive" (github.com/Pasvaz/bindonce)
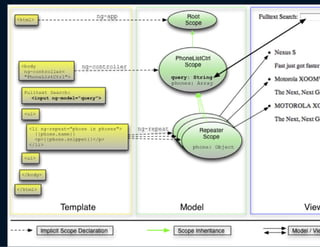
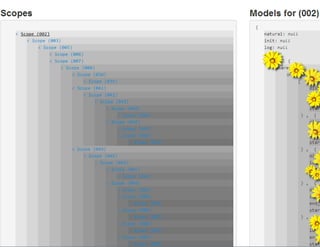
"ngRepeat directive instantiates a template once per item [...] each template instance gets its own
scope" (docs.angularjs.org)](https://image.slidesharecdn.com/angularjs-overcomingperformanceissues-140515161410-phpapp02/85/AngularJS-Overcoming-performance-issues-Limits-8-320.jpg)



![✈ A peak into AngularJS source code
$apply:function(expr){
try{
beginPhase('$apply');
returnthis.$eval(expr);
}catch(e){$exceptionHandler(e);
}finally{
clearPhase();
try{
$rootScope.$digest();//Ouhmy...
//[...]
?
https://github.com/angular/angular.js/blob/
master/src/ng/rootScope.js#L943](https://image.slidesharecdn.com/angularjs-overcomingperformanceissues-140515161410-phpapp02/85/AngularJS-Overcoming-performance-issues-Limits-12-320.jpg)










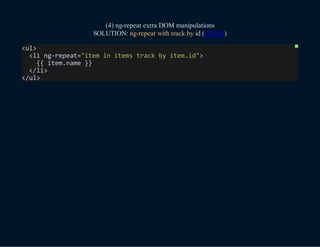
![(3) iterating over large data sets slows down the page
SOLUTION: create a lightweight iterable view model
angular.module('codecamp').controller('testCtrl',[
'$scope','dm','$q',function($scope,dm,$q){
'usestrict';
$scope._init=function(){
$scope.testViewModel={};
$q.all([dm.getData1(),dm.getData2()])
.then(function(response){
$scope.computeViewModel(response.data);
}
);
};
$scope._init();
}
);
?](https://image.slidesharecdn.com/angularjs-overcomingperformanceissues-140515161410-phpapp02/85/AngularJS-Overcoming-performance-issues-Limits-23-320.jpg)



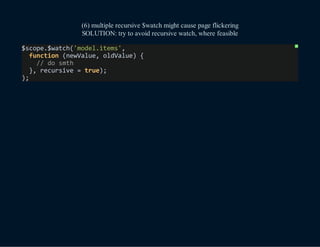
![(7) direct DOM watch functions might slow down the page
SOLUTION: try to avoid complex valueExpression, where feasible (use the data model instead)
//DirectiveLINKfunction
link:function($scope,$el,$attrs){
$scope.$watch(
function(){return$el[0].childNodes.length;},
function(newValue,oldValue){}
);
}
?
SOURCE: stackoverflow.com/questions/21332671](https://image.slidesharecdn.com/angularjs-overcomingperformanceissues-140515161410-phpapp02/85/AngularJS-Overcoming-performance-issues-Limits-27-320.jpg)


















![varngEventDirectives={};forEach(
'clickdblclickmousedownmouseupmouseoverblur
mouseoutmousemovemouseentermouseleavecopy
keydownkeyupkeypresssubmitfocuscutpaste'
.split(''),function(name){//[...]
returnfunction(scope,element,attr){//LINK
element.on(lowercase(name),function(event){
//scope.$apply=>$rootScope.$apply
scope.$apply(function(){
fn(scope,{$event:event});
});
//[...]
?
SOURCE: github.com/angular/angular.js/blob/
master/src/ng/directive/ngEventDirs.js#L41](https://image.slidesharecdn.com/angularjs-overcomingperformanceissues-140515161410-phpapp02/85/AngularJS-Overcoming-performance-issues-Limits-46-320.jpg)



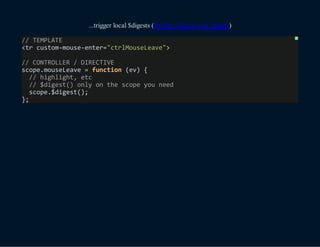
;
};
elem.on('mouseenter',func);
scope.$on('$destroy',function(){
elem.off('mouseenter',func);
});
//[...]
?](https://image.slidesharecdn.com/angularjs-overcomingperformanceissues-140515161410-phpapp02/85/AngularJS-Overcoming-performance-issues-Limits-50-320.jpg)