The document discusses testing Vue applications using Cypress, an open-source testing tool that simplifies writing and debugging tests. It covers best practices, testing strategies, and the benefits of Cypress compared to traditional testing frameworks. Additionally, it touches on Vue's core principles, component architecture, and features like reactivity and state management.






























![Edd Yerburgh
Author vue-test-utils
VueConf US 2018
“Component contract is the interface your
component has. The details a user would need
to know in order to use your component in an
application.
Treat the component as a block box. [Where]
you’re free to refactor implementation details
without rewriting tests.](https://image.slidesharecdn.com/stlouisjsmeetupapril2018-testingvueapswithcypress-180504173016/75/Testing-Vue-Apps-with-Cypress-io-STLJS-Meetup-April-2018-31-2048.jpg)


































![Evan You
Author Vue
NordicJS 2016
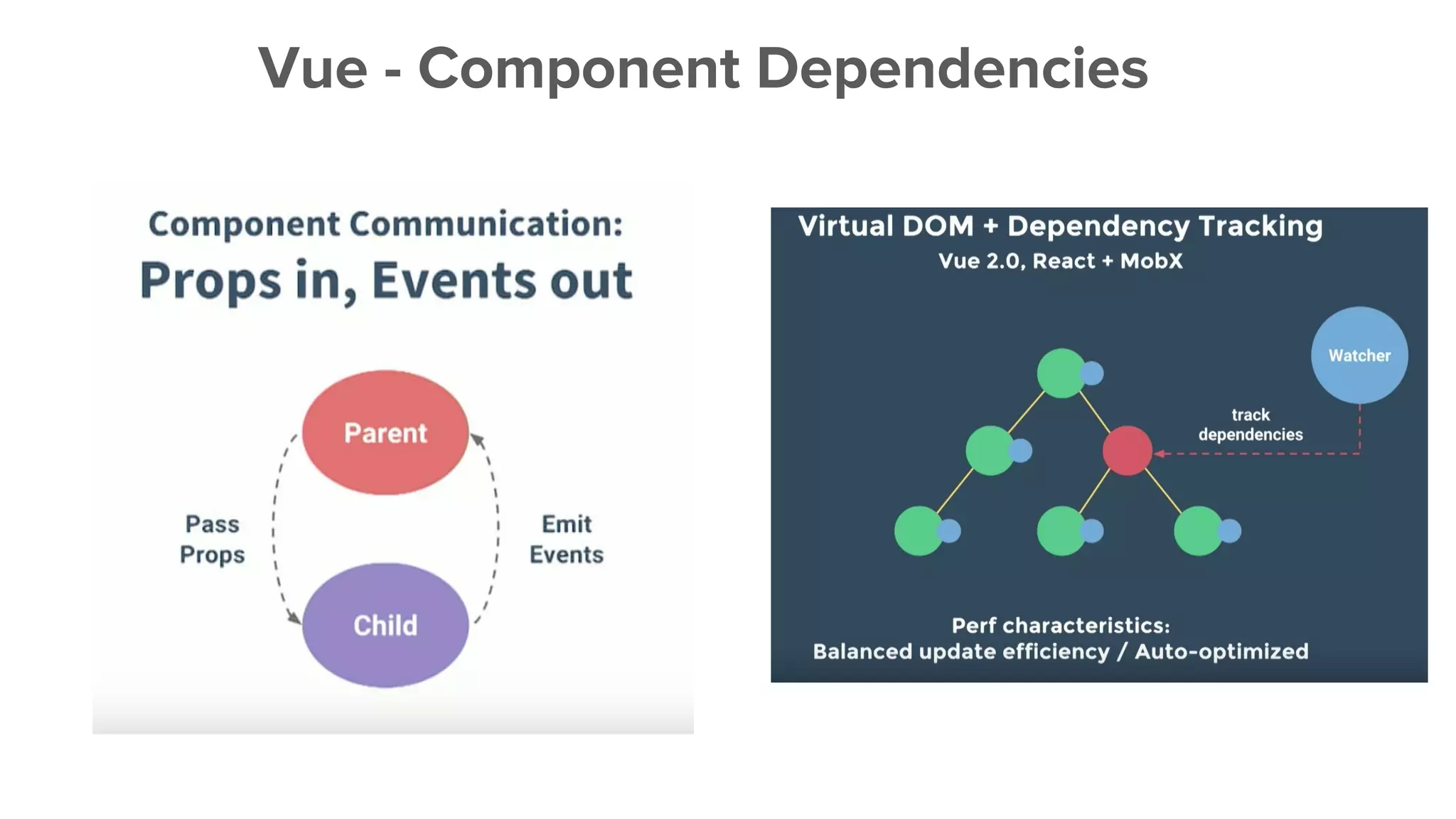
"We have a collector for each component in the
tree. Each component manages its own virtual
DOM tree. When you render the tree, we collect
dependencies. And when the dependency
changes, we re-render that component, and
that component only.
[We are able] to determine the exact number
of components to re-render when something
changes.](https://image.slidesharecdn.com/stlouisjsmeetupapril2018-testingvueapswithcypress-180504173016/75/Testing-Vue-Apps-with-Cypress-io-STLJS-Meetup-April-2018-66-2048.jpg)