The document provides an overview of Angular 2 and TypeScript, highlighting the key aspects including the architecture, building blocks, and various features such as components, services, and directives. It also notes that Angular 2 is still in a release candidate stage and emphasizes the importance of TypeScript as a typed superset of JavaScript. Additionally, the document includes links to demos and resources for further exploration of Angular 2 functionalities.




















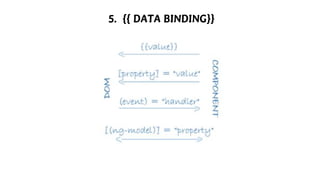
![Data Binding (contd.)
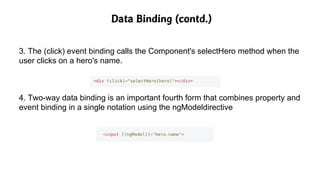
1. The "interpolation" displays the component's hero.name property value
within the <div> tags.
2. The [hero] property binding passes the selectedHero from the parent
HeroListComponent to the hero property of the childHeroDetailComponent.](https://image.slidesharecdn.com/angular2withtypescript-160423053953/85/Angular2-with-type-script-21-320.jpg)




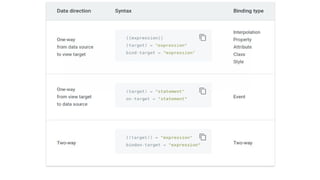
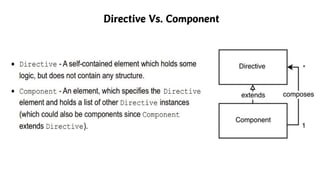
![Three Kinds of Directives
1. Component
<angular-2-hello-world>loading…</angular-2-hello-world>
2. Structural Directive (ngIf, ngFor )
<div*myAngular2Directive=”ShowMeIfFalse”>
<b>I’m visible => showMeIfFalse=false </b>
</div>
3. Attribute Directive
<p [zoomIn]=”blue”> Some thing goes here </p>](https://image.slidesharecdn.com/angular2withtypescript-160423053953/85/Angular2-with-type-script-26-320.jpg)

![8. Dependency Injection (Provider, BootStrap(‘’, []))
• In software engineering, dependency injection is a software design pattern
that implements inversion of control for resolving dependencies.
• The idea behind dependency injection is very simple. If you have a
component that depends on a service. You do not create that service
yourself. Instead, you request one in the constructor, and the framework
will provide you one. By doing so you can depend on interfaces rather than
concrete types. This leads to more decoupled code, which enables
testability, and other great things
Demo: http://plnkr.co/edit/CG9HuLzI6KqncxiVeACM?p=preview](https://image.slidesharecdn.com/angular2withtypescript-160423053953/85/Angular2-with-type-script-28-320.jpg)

![Bootstrap the App
● You instantiate an Angular application by explicitly specifying a component
to use as the root component for your application via:
○ bootstrap(‘<root component>’) in case there is a single component
○ bootstrap(‘<root component>’, [<DI>]) in case the component has
dependencies.](https://image.slidesharecdn.com/angular2withtypescript-160423053953/85/Angular2-with-type-script-30-320.jpg)