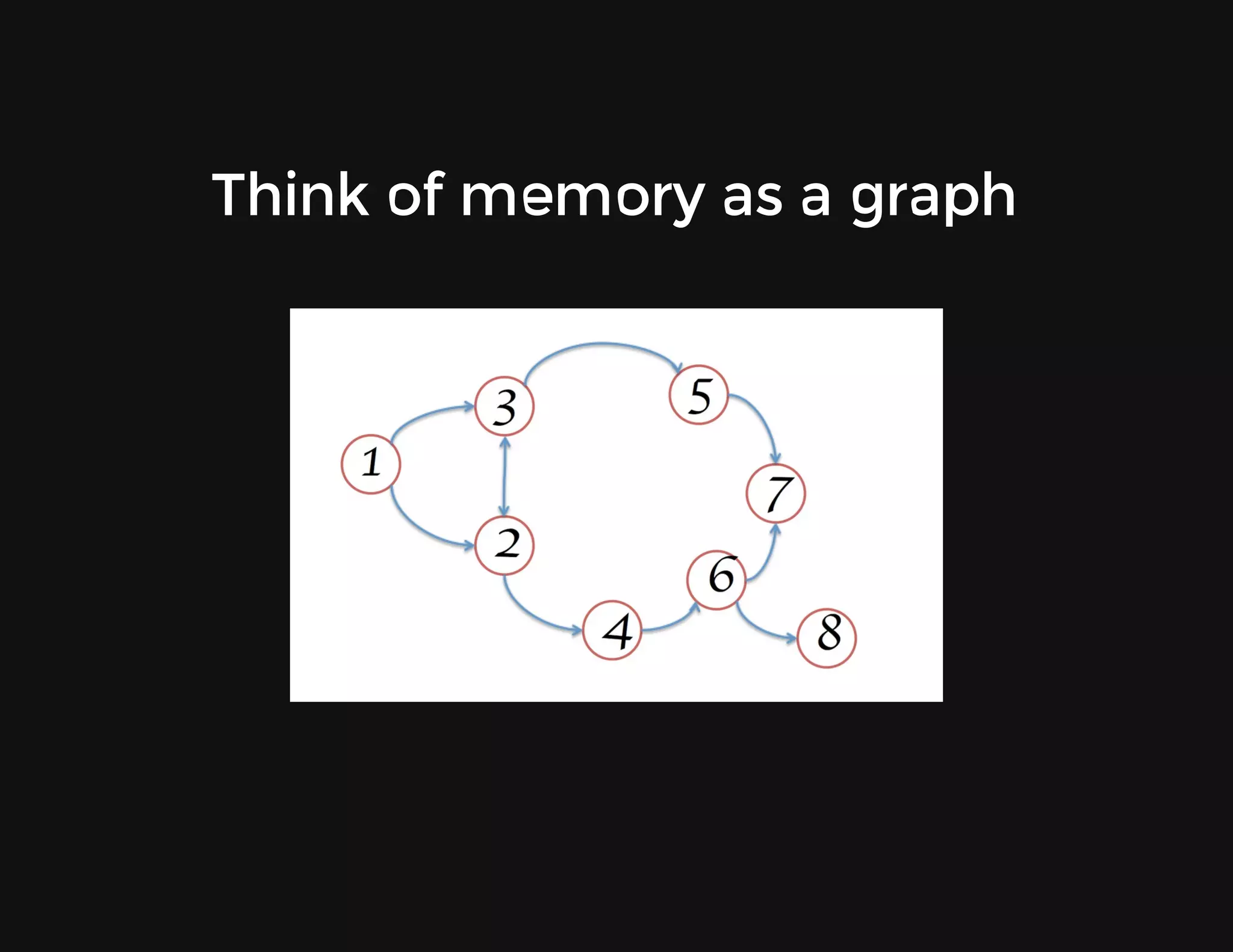
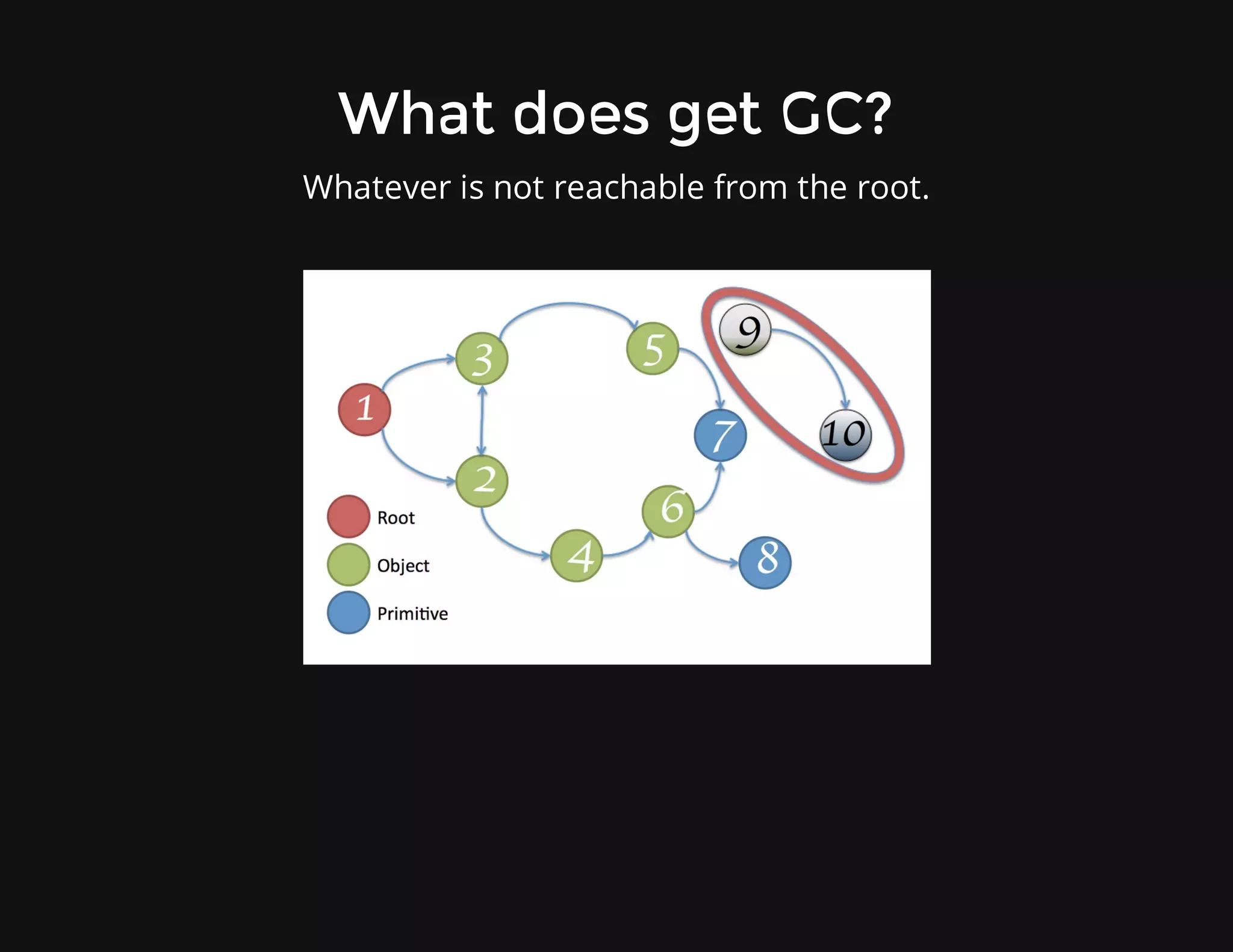
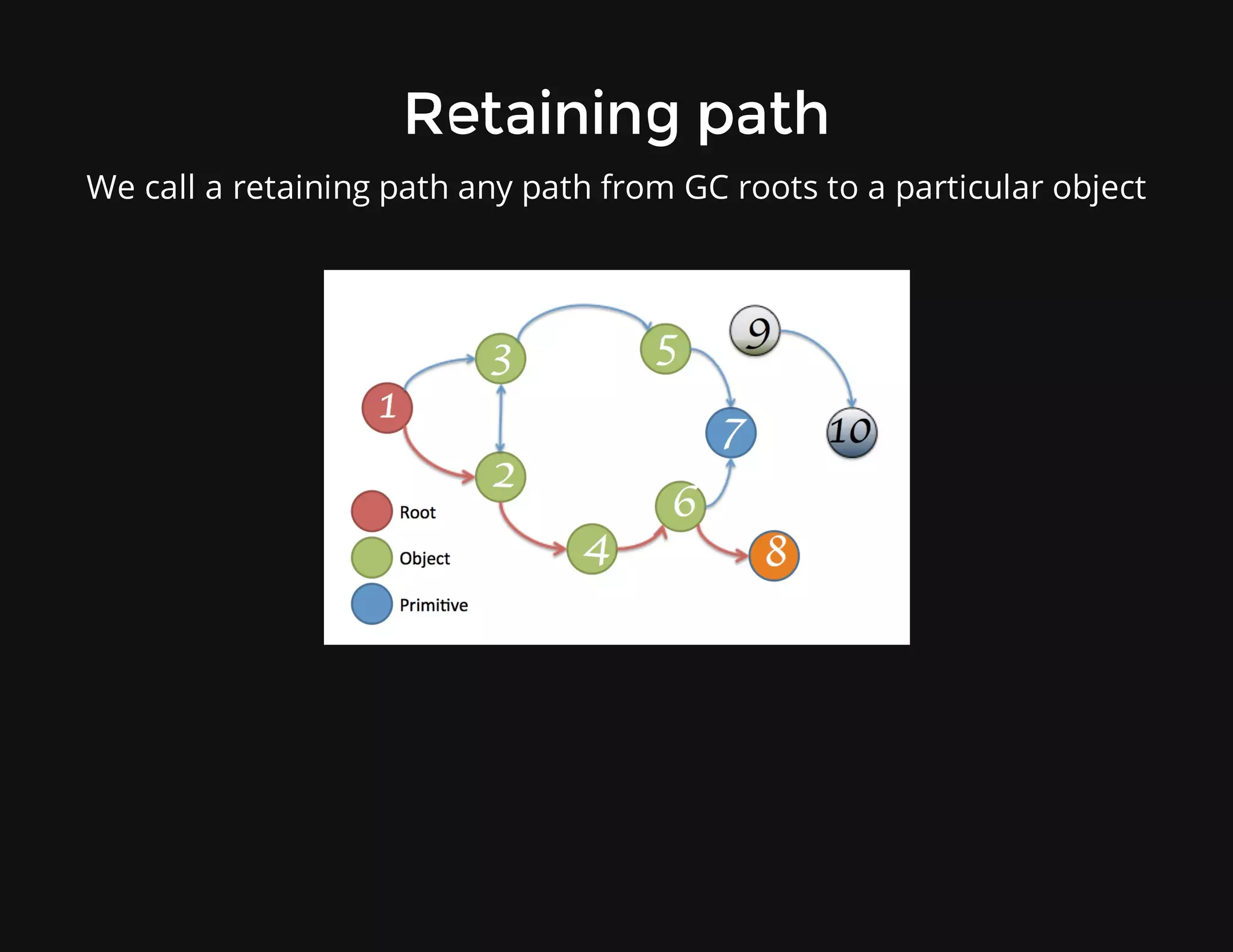
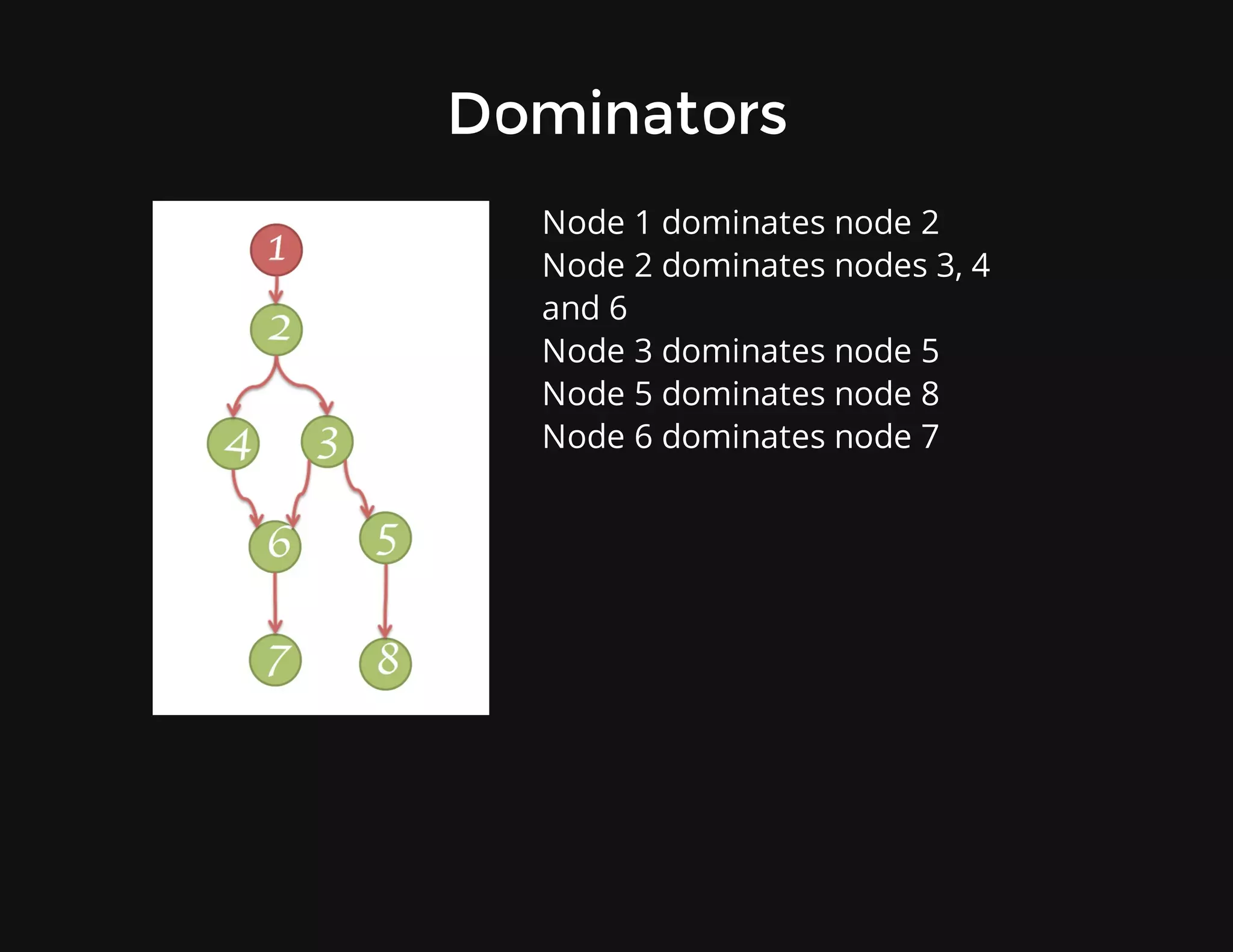
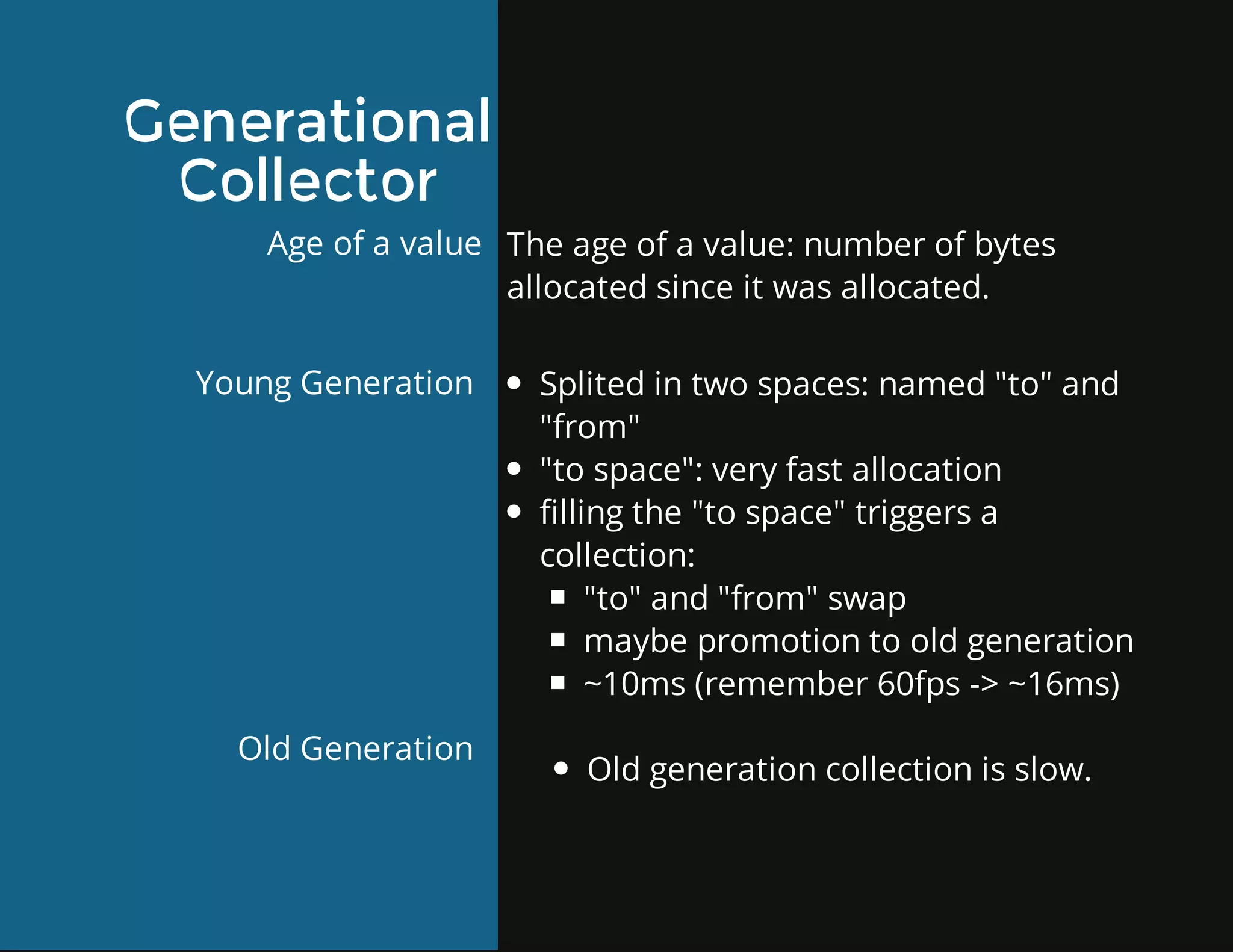
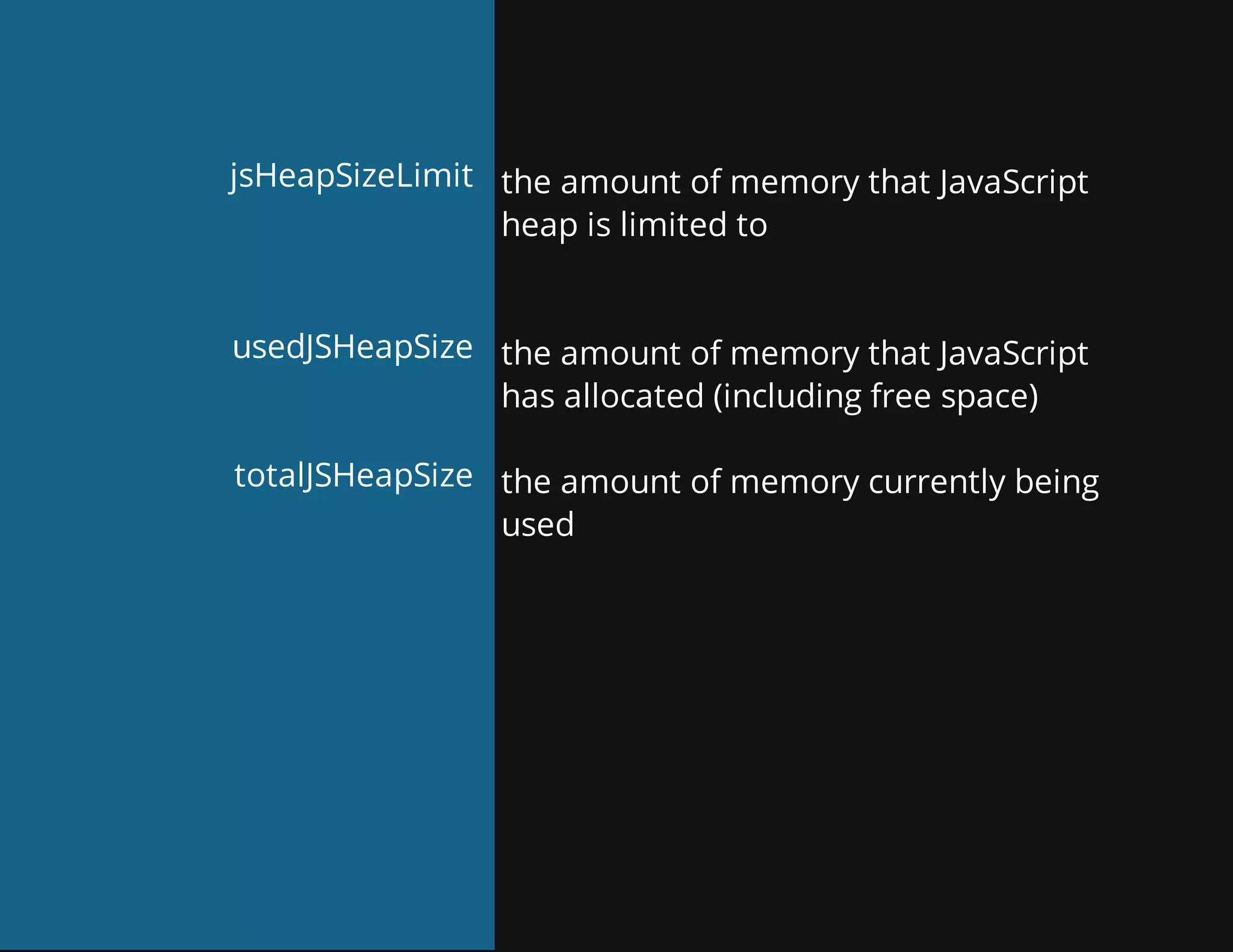
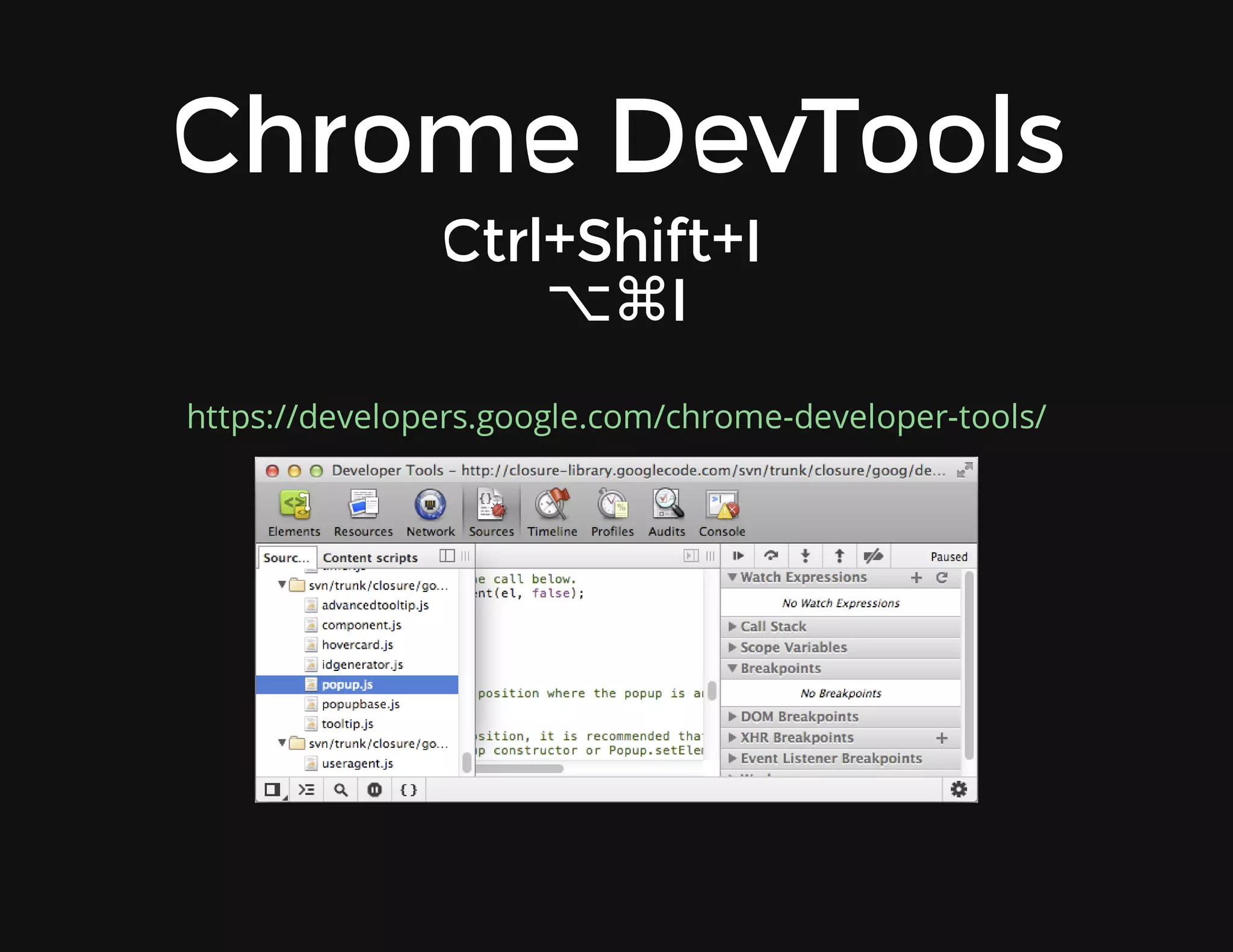
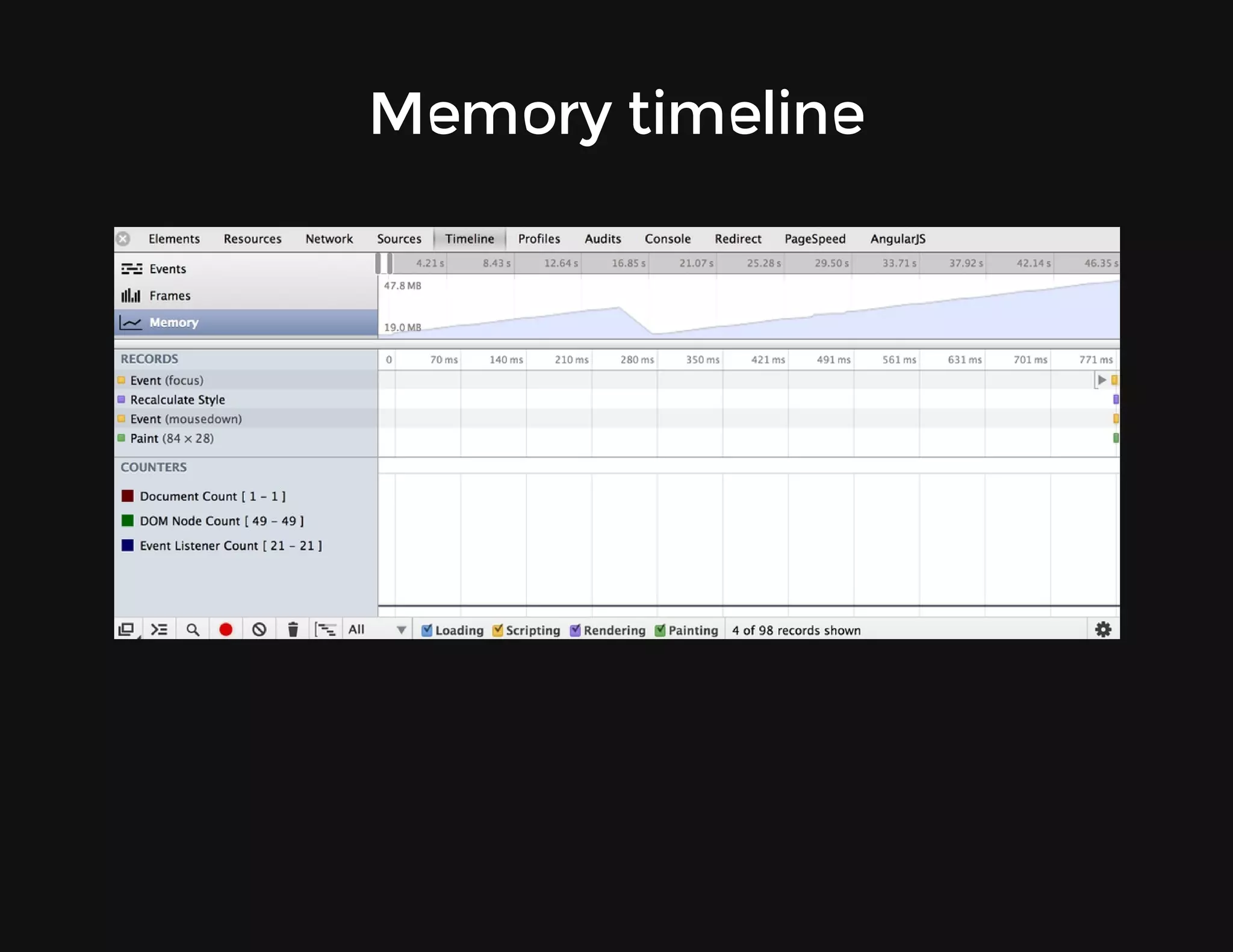
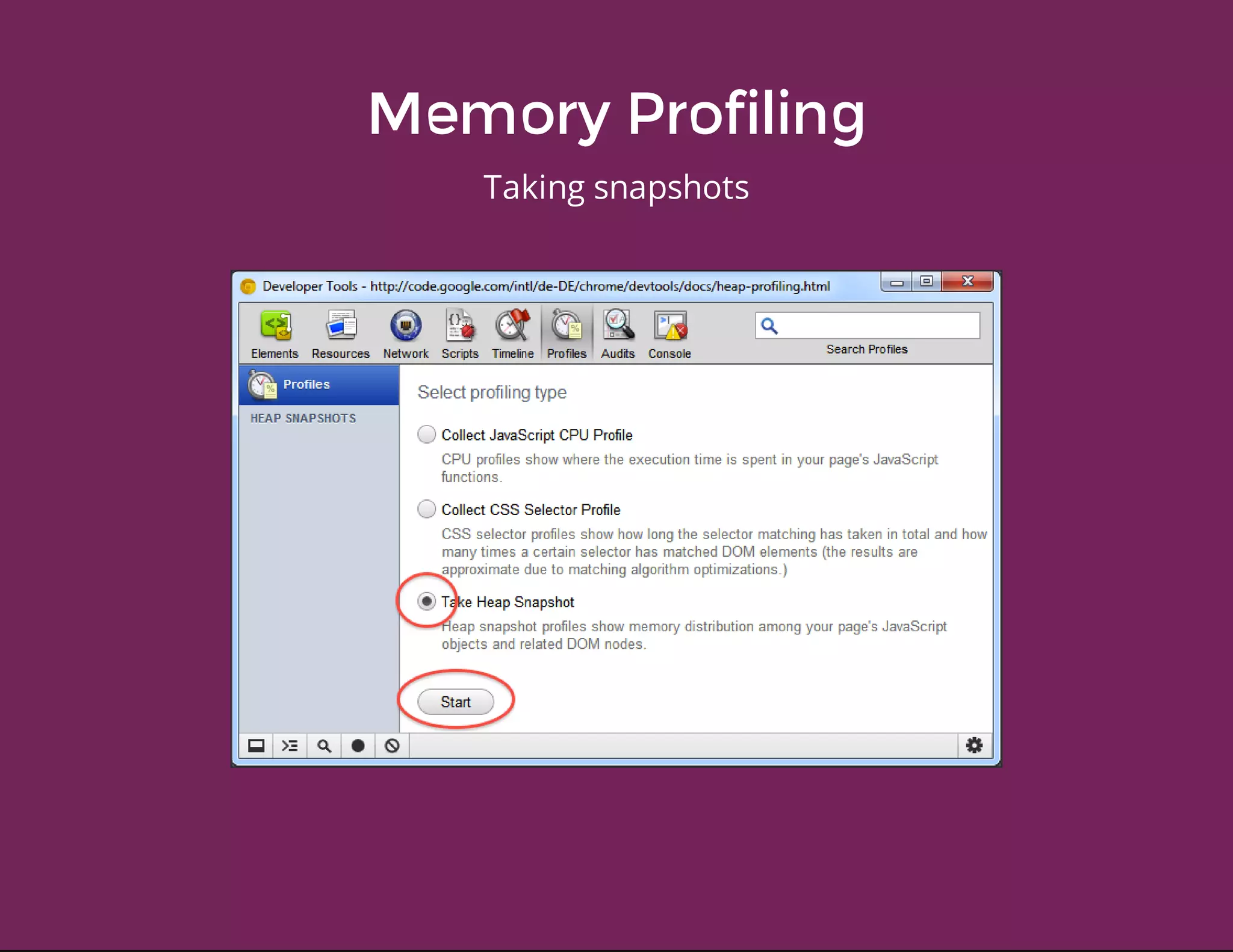
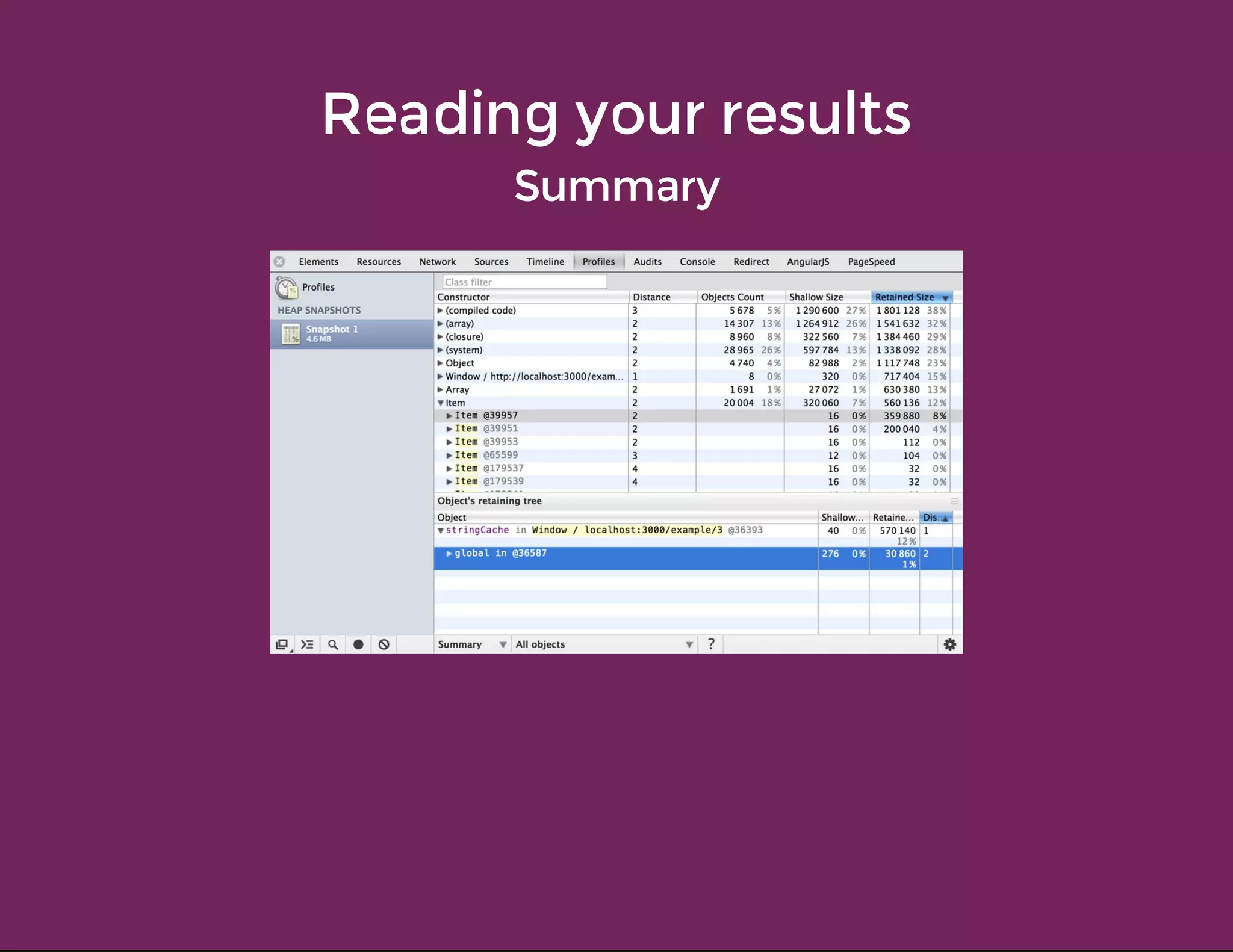
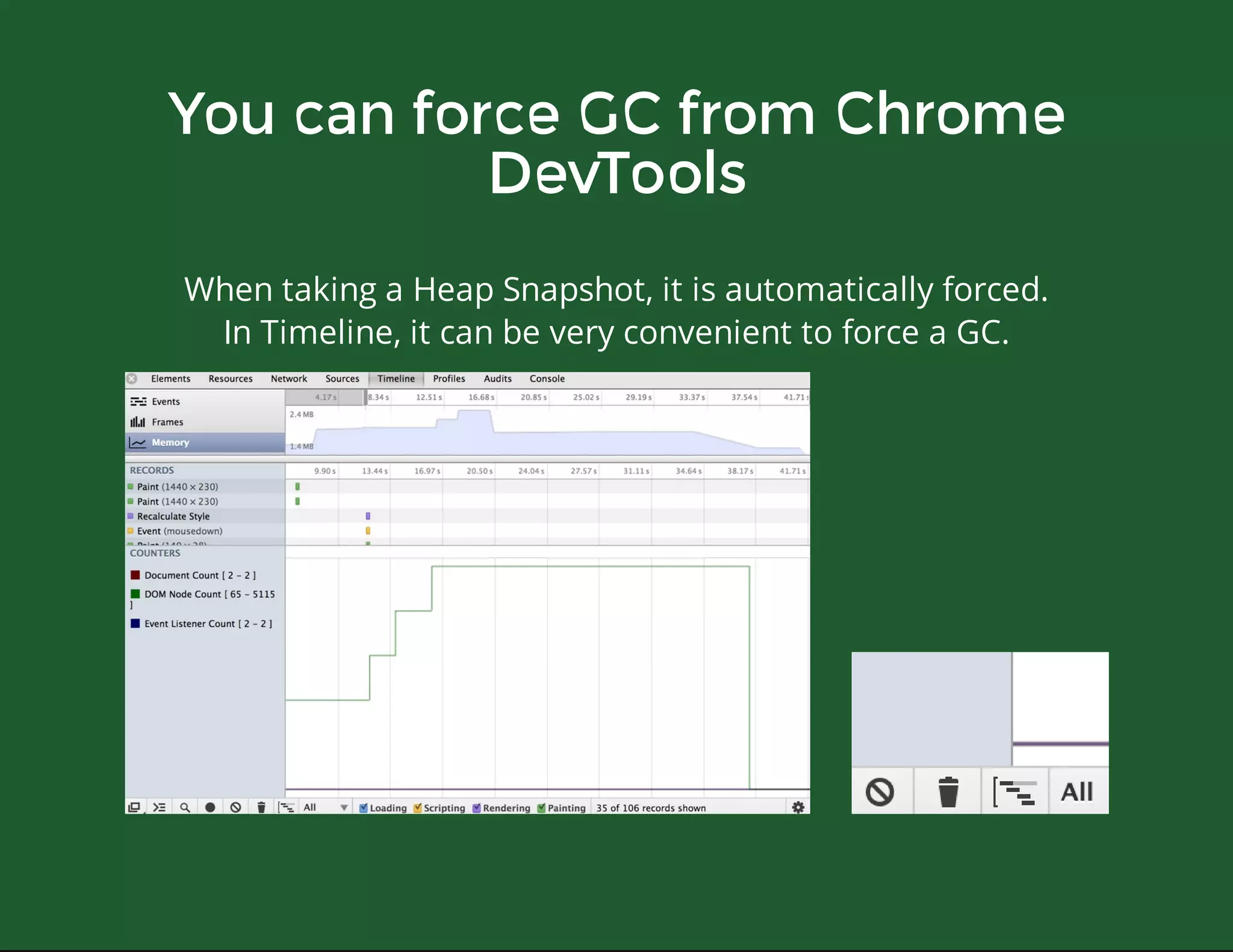
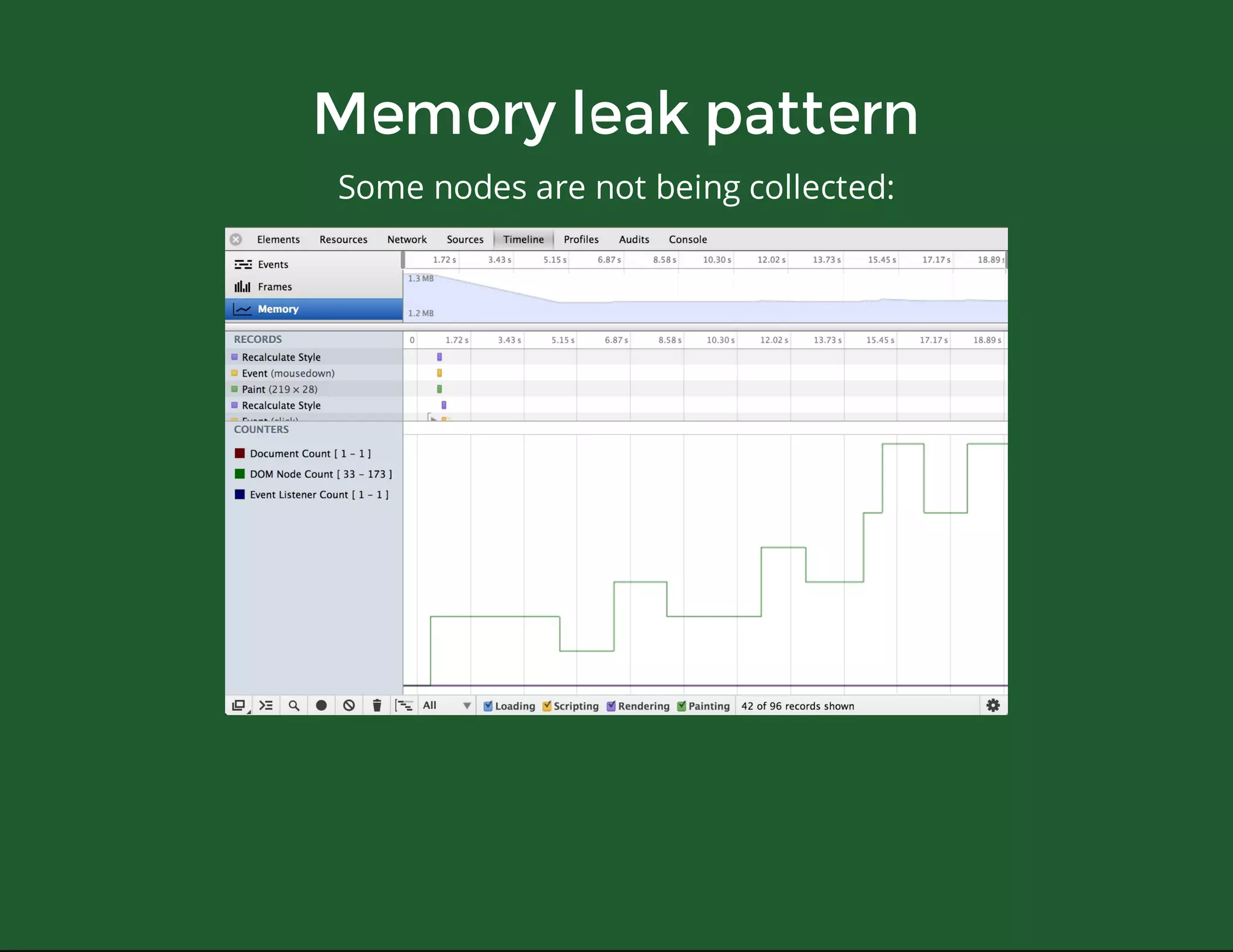
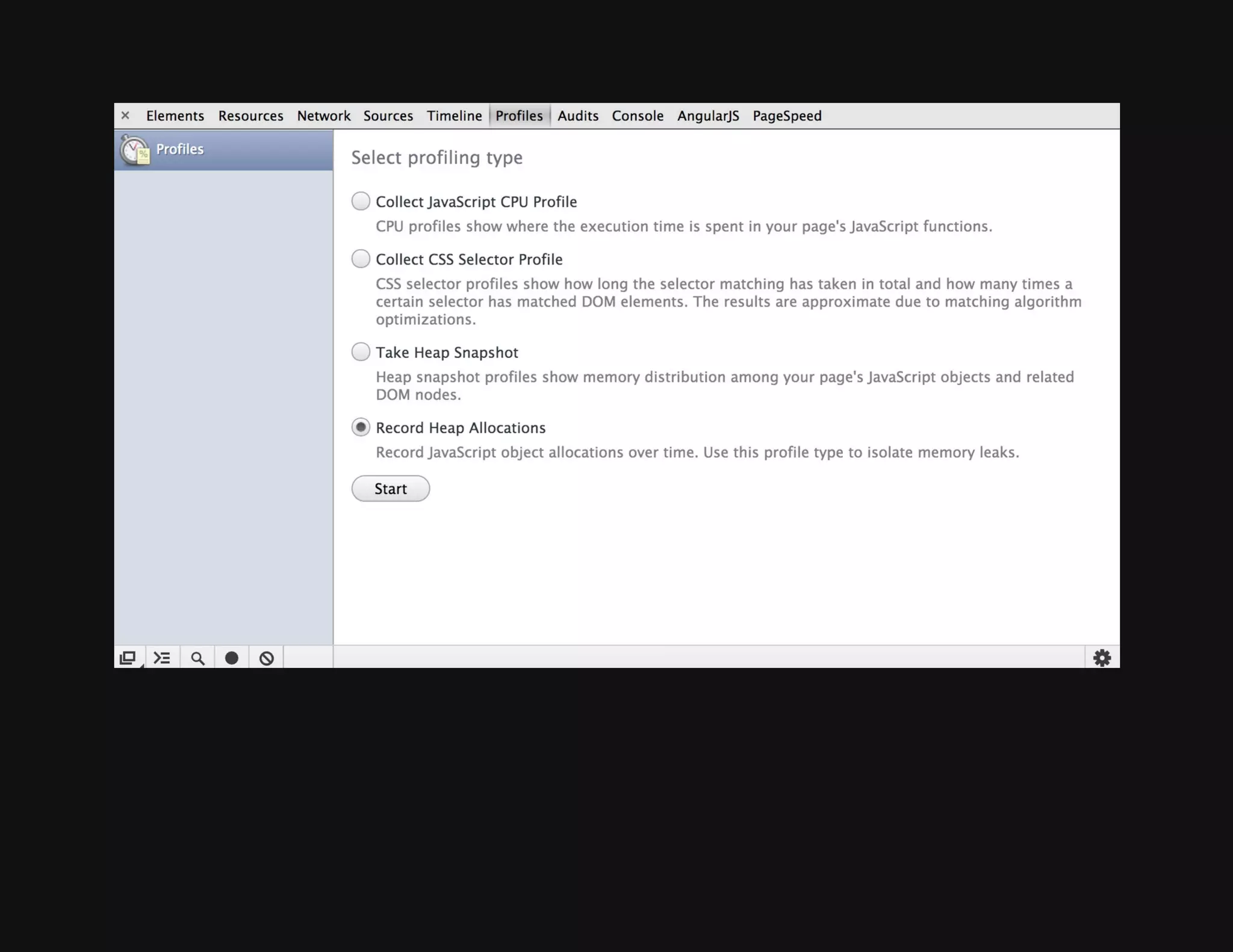
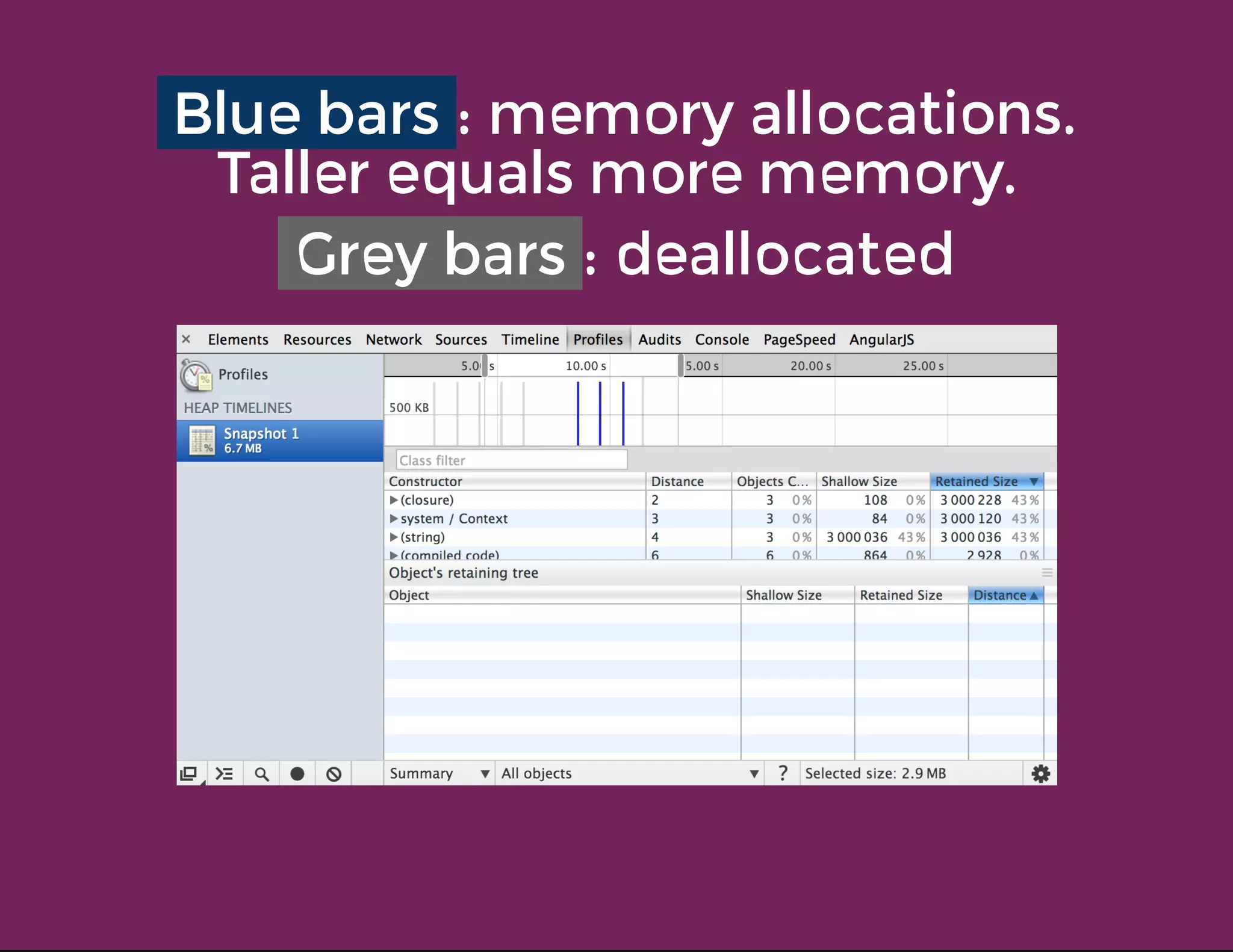
This document discusses techniques for finding and debugging memory leaks in JavaScript using Chrome DevTools. It begins with an overview of what constitutes a memory leak and why they are important to address. It then covers how memory is represented as a graph in JavaScript and how the garbage collector works. The document outlines several common sources of memory leaks, such as timers, closures, and DOM elements. It recommends best practices to avoid leaks and introduces tools in Chrome DevTools for profiling memory usage, taking heap snapshots, and using the new "Record Heap Allocations" feature to identify memory that is not being reclaimed between operations.