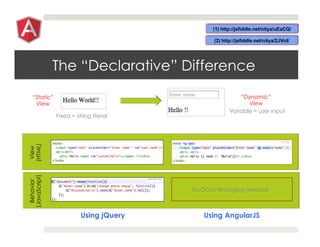
The document provides an overview of AngularJS, covering its introduction, core concepts, and advanced topics. It highlights the framework's features like declarative views, two-way data binding, and dependency injection, while discussing its architecture and workflow. The content is structured around deep dives into specifics such as bootstrapping, runtime behavior, directives, and services, along with practical examples and best practices for application development.