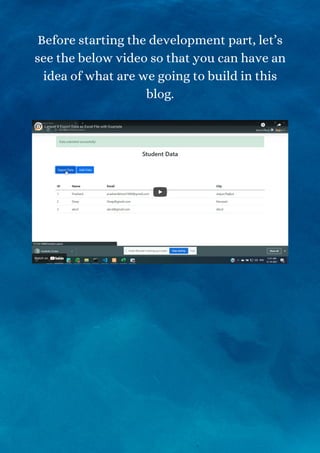
This document provides a step-by-step tutorial on how to export data as an Excel file using Laravel 8, specifically utilizing the maatwebsite/excel package. It includes detailed instructions for creating a demo application, constructing models, migrations, routes, controllers, and views necessary for the functionality. The tutorial concludes with a link to the source code on GitHub and an invitation to explore more Laravel tutorials from the author's website.






![// Student.php
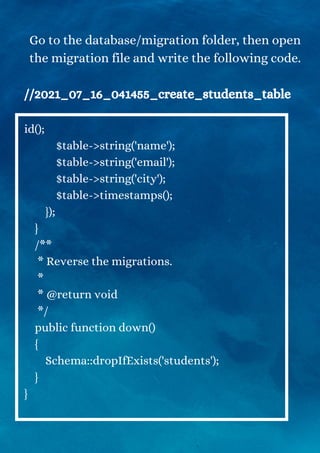
< ? php
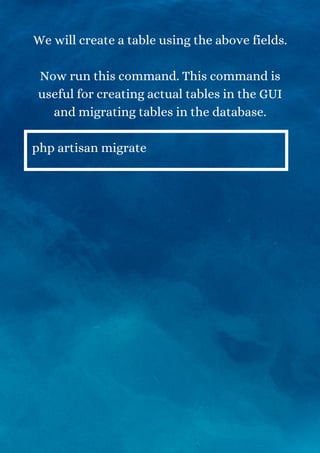
namespace AppModels;
use IlluminateDatabaseEloquentFactoriesHasFactory;
use IlluminateDatabaseEloquentModel;
class Student extends Model
{
use HasFactory;
public $fillable = [
'id',
'name',
'email',
'city'
];
}
Run this command to create a modal
php artisan make:model Student -m](https://image.slidesharecdn.com/laravel8exportdataasexcelfilewithexample-211022055618/85/Laravel-8-export-data-as-excel-file-with-example-7-320.jpg)





![To install maatwebsite/excel, run the
below-mentioned command
composer require maatwebsite/excel.
With the help of this package, we can export
data into an excel file.
Now open config/app.php and add service
provider and alias.
'providers' => [
....
MaatwebsiteExcelExcelServiceProvider::c
lass,
],
'aliases' => [
....
'Excel' =>
MaatwebsiteExcelFacadesExcel::class,
],](https://image.slidesharecdn.com/laravel8exportdataasexcelfilewithexample-211022055618/85/Laravel-8-export-data-as-excel-file-with-example-13-320.jpg)

![Routes are required for navigating the web
pages for defining routes in our demo app,
open routes/web.php, and use the following
code.
// web.php
Route::resource('student',StudentController
::class);
Route::get('student_export'[StudentControl
ler::class, 'get_student_data'])-
>name('student.export');](https://image.slidesharecdn.com/laravel8exportdataasexcelfilewithexample-211022055618/85/Laravel-8-export-data-as-excel-file-with-example-15-320.jpg)



!['City',
'Created_at',
'Updated_at'
];
}
public function collection()
{
return Student::all();
}
}
The heading() function will define the
heading, which would be displayed in an excel
file.
The collection() method will return the data
which we have to export. Here in our demo
app, we will export all student data using the
Student Model.](https://image.slidesharecdn.com/laravel8exportdataasexcelfilewithexample-211022055618/85/Laravel-8-export-data-as-excel-file-with-example-19-320.jpg)

![Before creating the controller we have to
make a request.
The command for creating a request.
php artisan make::request
StoreStudentRequest
Here are the validation rules applied for
entering student data.
public function rules()
{
return [
'name' =>
'bail|required|string|max:255',
'email' =>
'bail|required|string|email|max:255',
'city' => 'bail|required|string|max:255'
];
}
}](https://image.slidesharecdn.com/laravel8exportdataasexcelfilewithexample-211022055618/85/Laravel-8-export-data-as-excel-file-with-example-21-320.jpg)