Routes help define application state and transitions in AngularJS applications. They make navigation behaviors like back button usage and linking work as expected. Resolve functions run before controllers are instantiated and can be used to retrieve data dependencies or check authorization rules. Testing routes with a router helper allows testing routes in a unit test-like manner rather than only through end-to-end tests. Well-designed routing is important for scalability as an application grows in size and complexity.



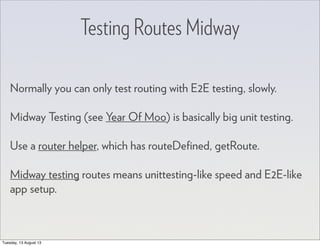
![From Angular-Phonecat:
angular.module('phonecat',
['phonecatFilters',
'phonecatServices']).
config(['$routeProvider',
function($routeProvider)
{
$routeProvider.
when('/phones',
{templateUrl:
'partials/phone-‐
list.html',
controller:
PhoneListCtrl}).
when('/phones/:phoneId',
{templateUrl:
'partials/
phone-‐detail.html',
controller:
PhoneDetailCtrl}).
otherwise({redirectTo:
'/phones'});
}]);
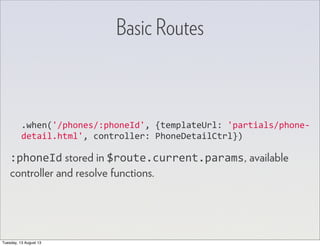
Basic Routes
Tuesday, 13 August 13](https://image.slidesharecdn.com/angularjsrouting-130814062730-phpapp02/85/Angular-JS-Routing-4-320.jpg)



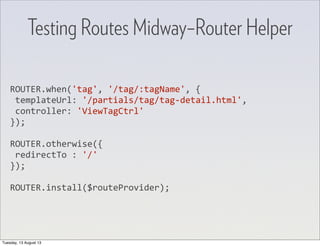
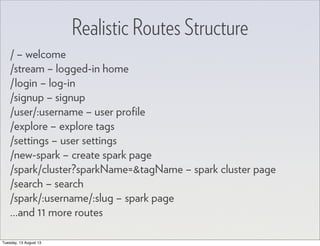
![Resolve for Data
when('/tag/:tagName',
{
resolve:
{
tagResolve:
['tag','$route',
function
(tagService,
$route)
{
return
tagService.get($route.current.params.tagName);
}],
sparkClustersResolve:
['sparkCluster','$route',
function
(sparkClusterService,
$route)
{
return
sparkClusterService.getSparkClustersByTag($route.current.p
arams.tagName);
}]}});
Tuesday, 13 August 13](https://image.slidesharecdn.com/angularjsrouting-130814062730-phpapp02/85/Angular-JS-Routing-8-320.jpg)


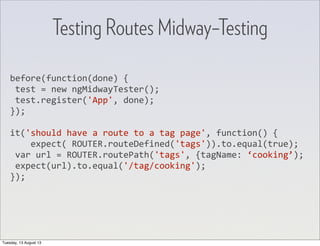
![when('/tag/:tagName',
{
resolve:
{
mustAuth
:
['route',
function
(routeService)
{
return
routeService.mustAuth('/');}]}]}});
routeService.mustAuth
=
function
(redirectTo)
{
var
authDeferred,
p;
authDeferred
=
$q.defer();
p
=
userService.getCurrent();
p.then(function
(currentUser)
{
if
(angular.isUndefined(currentUser._id))
{
$location.url(redirectTo);
authDeferred.reject();
}
else
{
authDeferred.resolve(mustAuth);
}});
return
authDeferred.promise;
};
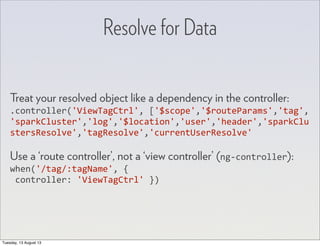
Resolve for Rules
Tuesday, 13 August 13](https://image.slidesharecdn.com/angularjsrouting-130814062730-phpapp02/85/Angular-JS-Routing-11-320.jpg)

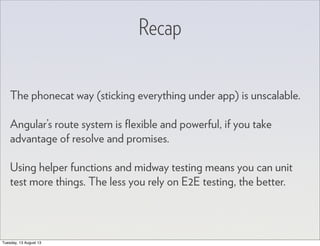
![when('/tag/:tagName',
{
resolve:
{
makeSparkPromo:
['promo',
function
(promoService)
{
return
promoService.route('makeSparkPromo',
true);
}]}}});
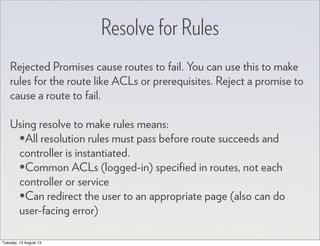
Resolve for Route-Specific UI
Tuesday, 13 August 13](https://image.slidesharecdn.com/angularjsrouting-130814062730-phpapp02/85/Angular-JS-Routing-13-320.jpg)