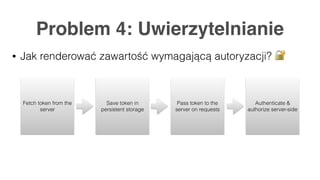
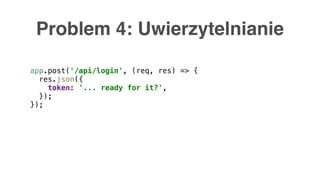
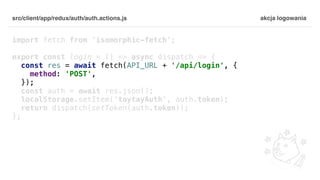
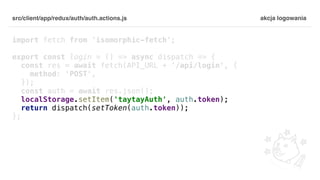
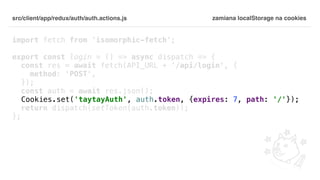
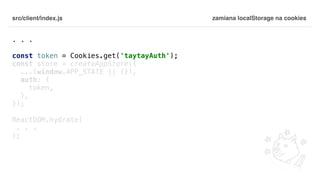
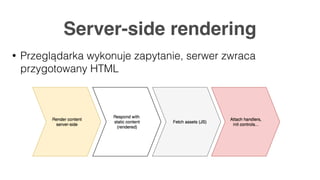
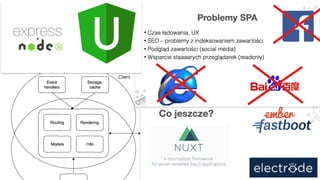
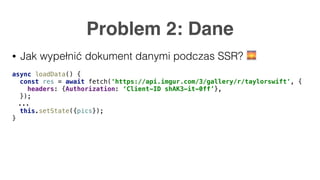
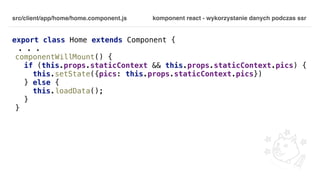
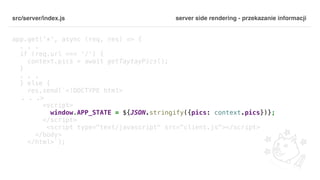
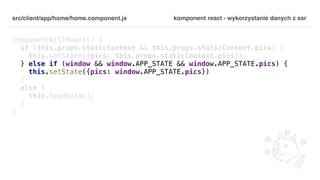
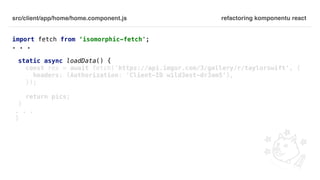
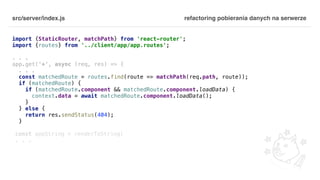
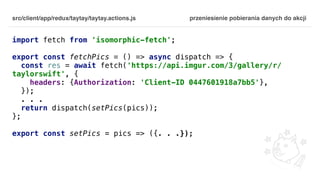
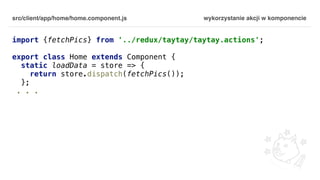
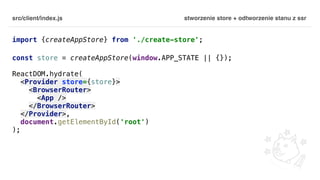
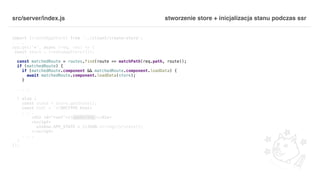
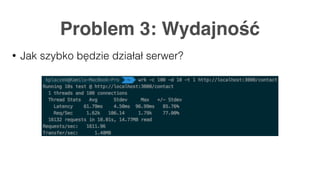
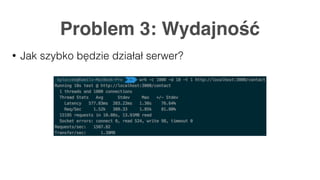
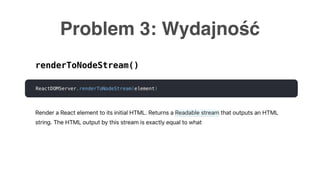
The document discusses server-side rendering (SSR) in a Node.js environment using React, covering routing, data fetching, and performance optimization techniques. It highlights the challenges of implementing SSR, such as managing routing on the server, passing data to components, and maintaining efficient server performance through caching. Additionally, it addresses authentication and authorization considerations for rendering protected content.



























![src/client/app/app.routes.js
import {Home} from './home/home.component';
import {Contact} from './contact/contact.component';
export const routes = [
{
component: Home,
path: '/',
exact: true,
},
{
component: Contact,
path: '/contact',
},
];
refactoring routingu](https://image.slidesharecdn.com/nodejs-server-side-rendering-180417095356/85/Node-js-server-side-rendering-28-320.jpg)














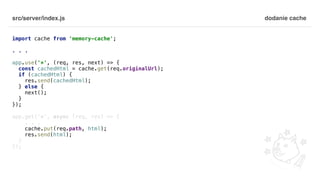
![src/server/cache-stream.js
import {Transform} from 'stream';
export const createCacheStream = (key, cache) => {
const bufferedChunks = [];
return new Transform({
transform(data, enc, cb) {
bufferedChunks.push(data);
cb(null, data);
},
flush(cb) {
cache.put(key, Buffer.concat(bufferedChunks).toString());
cb();
},
});
};
stream pomocniczy - cache](https://image.slidesharecdn.com/nodejs-server-side-rendering-180417095356/85/Node-js-server-side-rendering-43-320.jpg)