1. CSS stands for Cascading Style Sheets and refers to how styles are applied hierarchically to HTML elements.
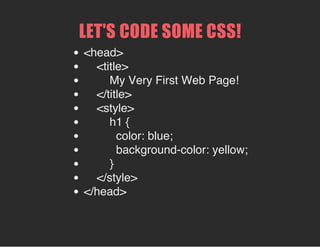
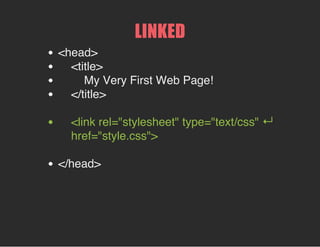
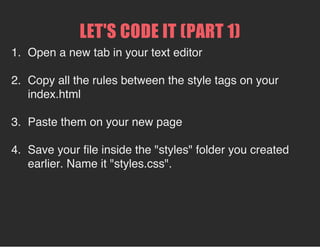
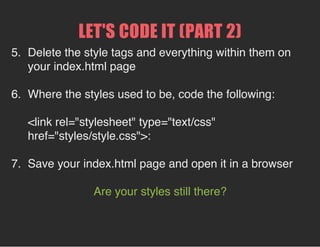
2. There are three main ways to attach CSS to a webpage: inline, embedded, and linked. Linked style sheets keep the styles in a separate .css file for easy maintenance.
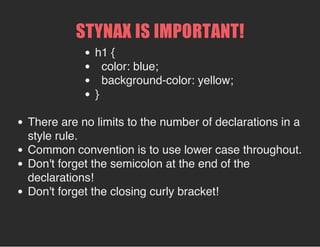
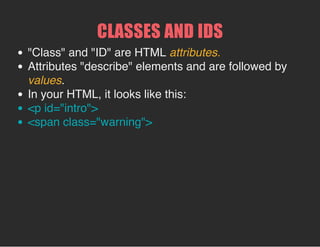
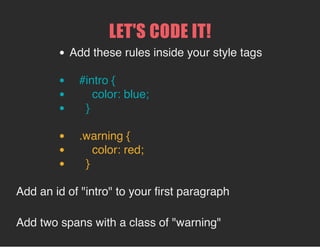
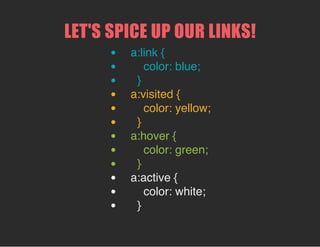
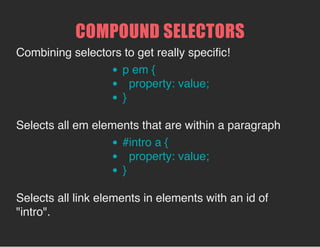
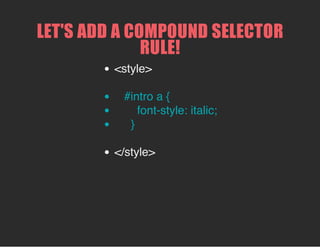
3. CSS selectors allow targeting specific elements by HTML tag names, classes, IDs, and other attributes. Common selectors include colors, fonts, links, and compound selectors.