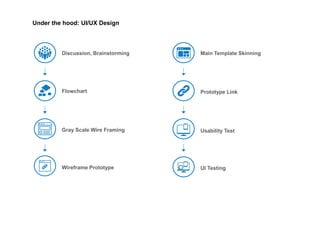
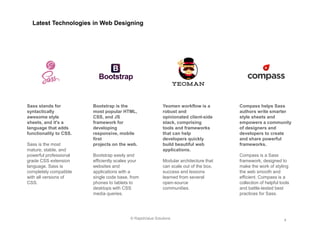
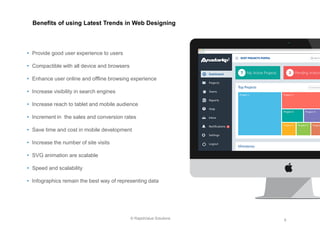
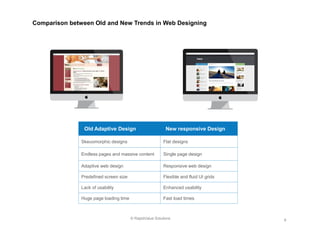
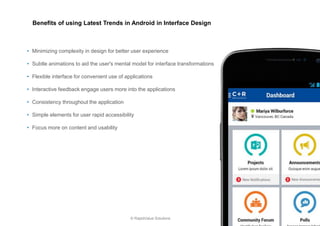
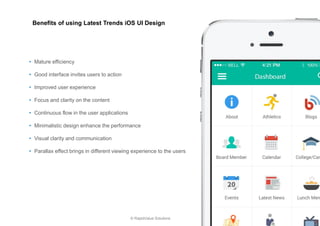
The document discusses modern web and mobile UI/UX design trends, emphasizing techniques like responsive design, flat design, and the use of tools like Sass and Bootstrap for effective development. It compares older design methodologies with contemporary practices, highlighting benefits such as improved user experience and increased visibility. RapidValue Solutions, a mobility solutions provider, is also introduced, detailing their expertise and project experience.