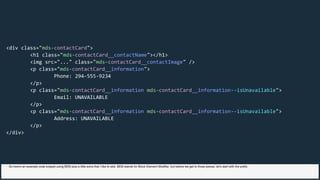
The document details a presentation by Paul Grant on design systems and theming for websites and web applications, covering crucial aspects of writing good CSS and implementing scalable theme options. It discusses naming conventions, CSS preprocessors, and the importance of documentation through pattern libraries. Additionally, it emphasizes the use of CSS custom properties for theming and provides practical examples and considerations for creating effective design systems.