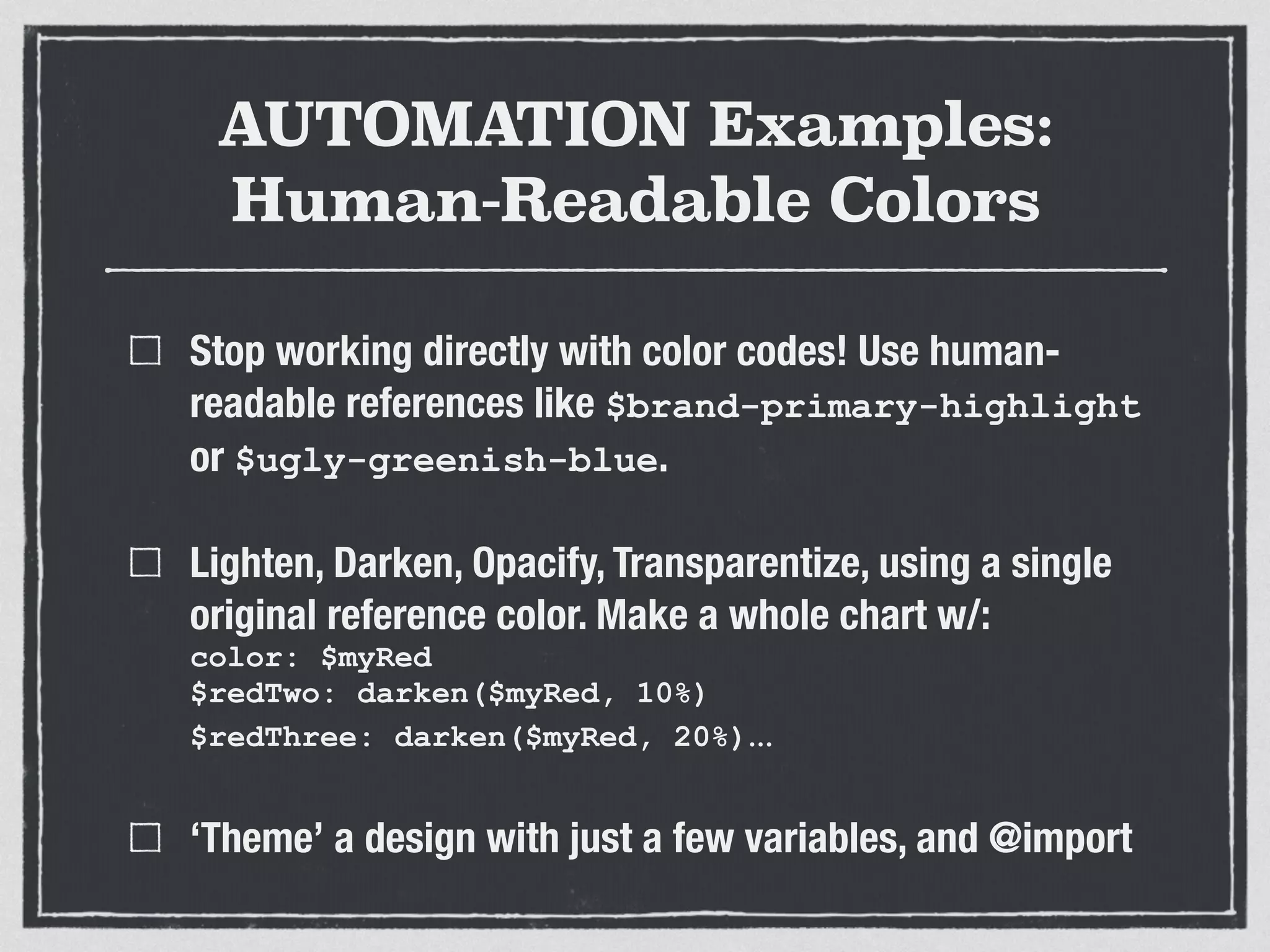
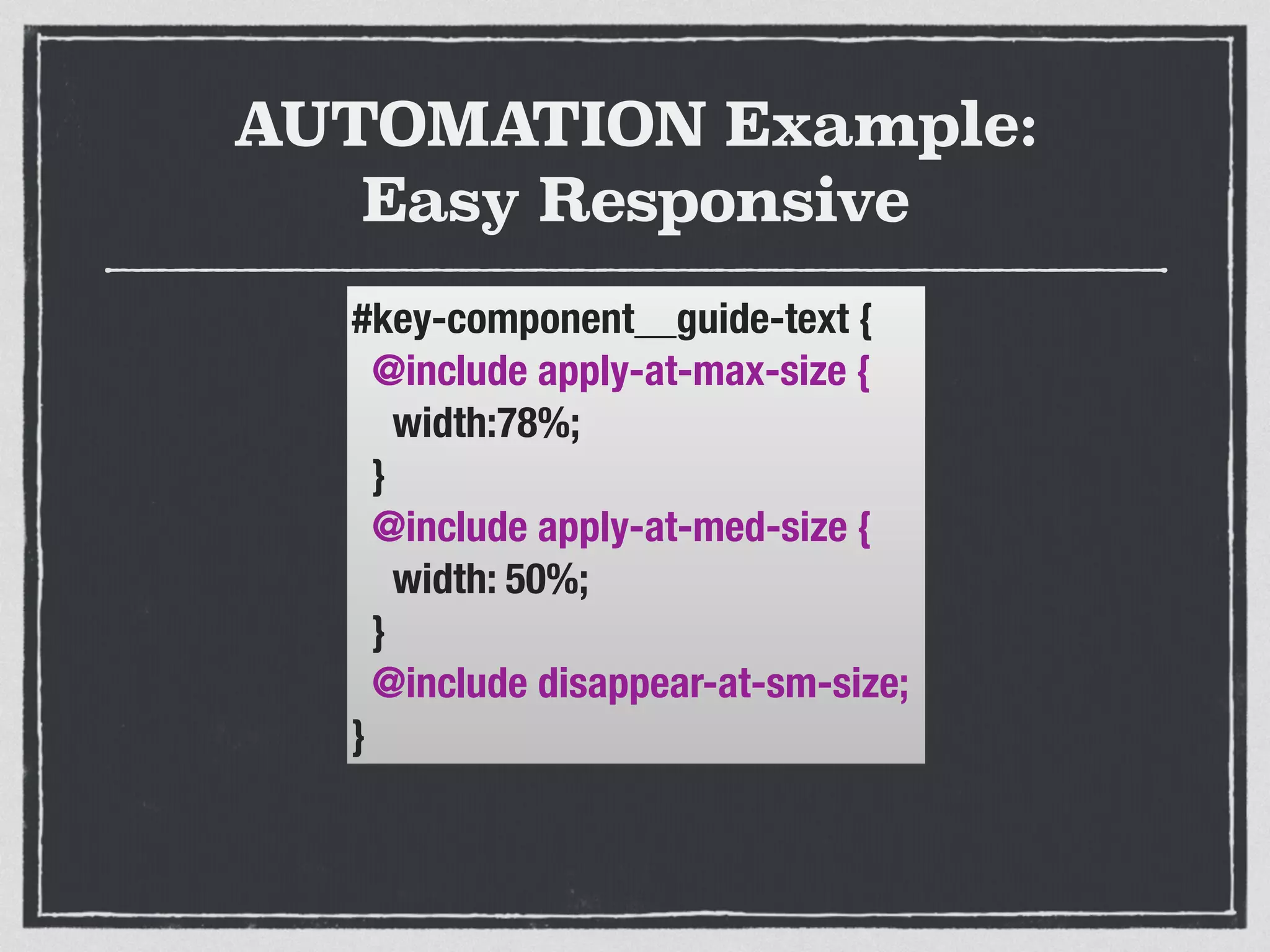
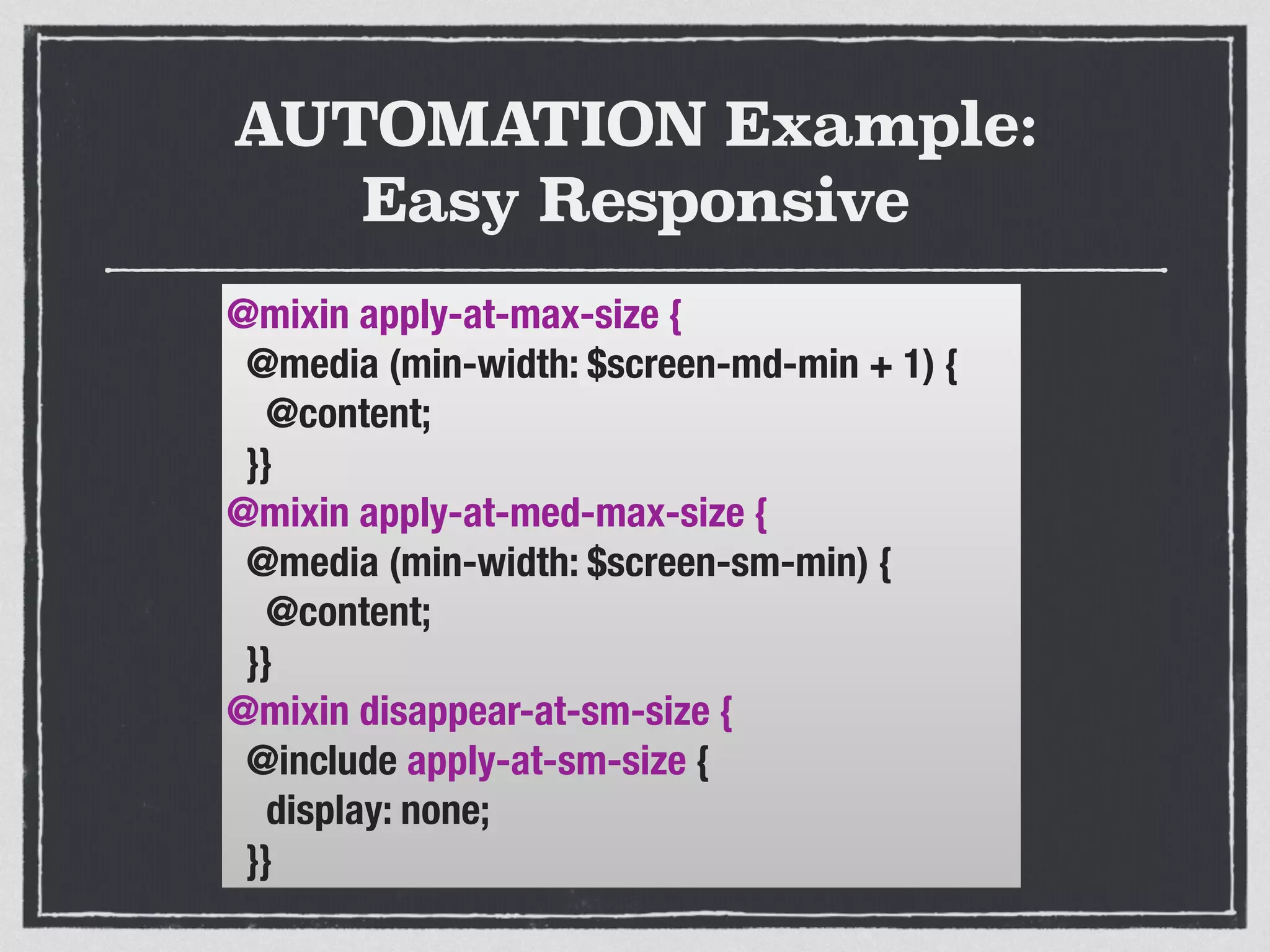
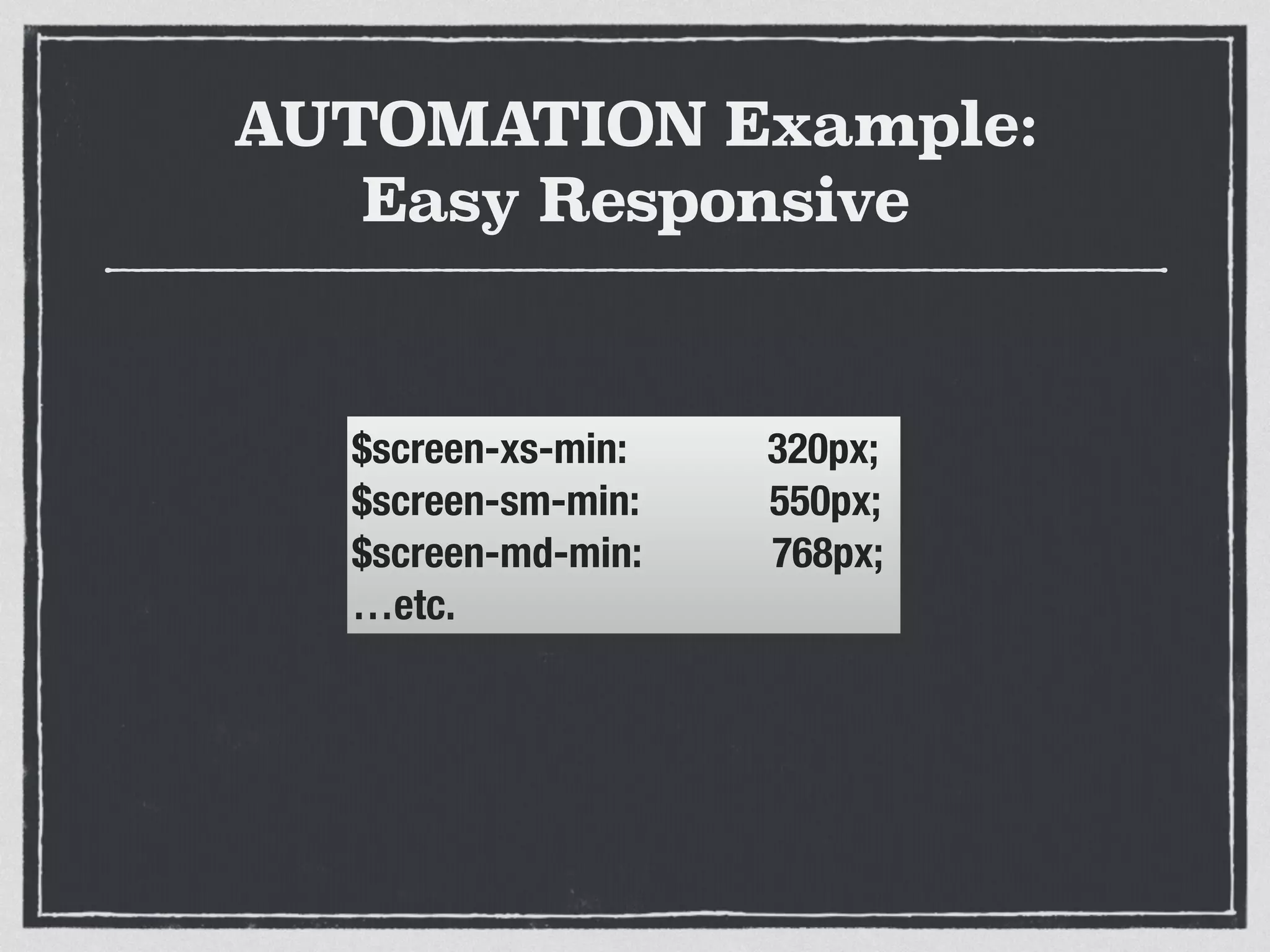
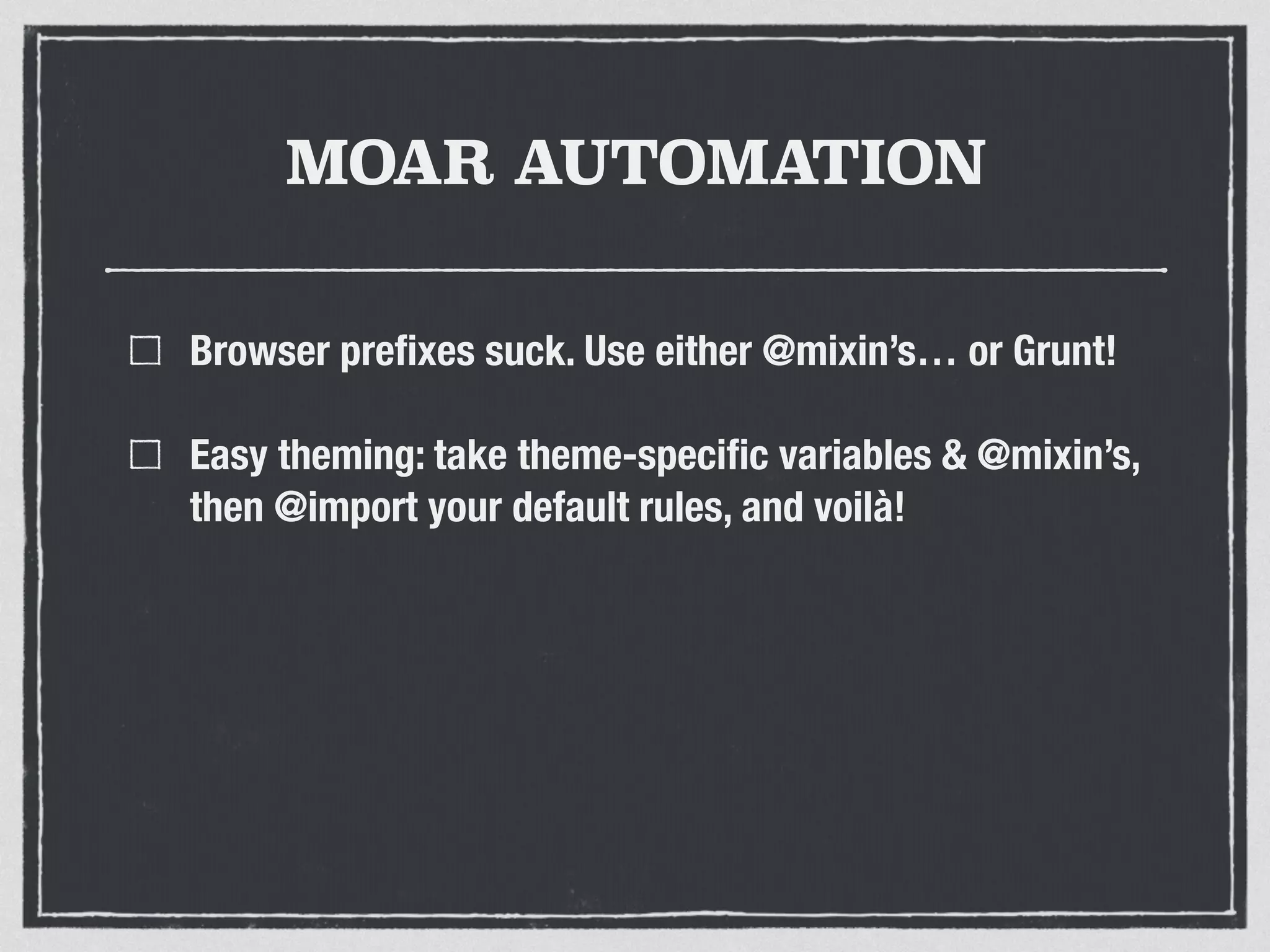
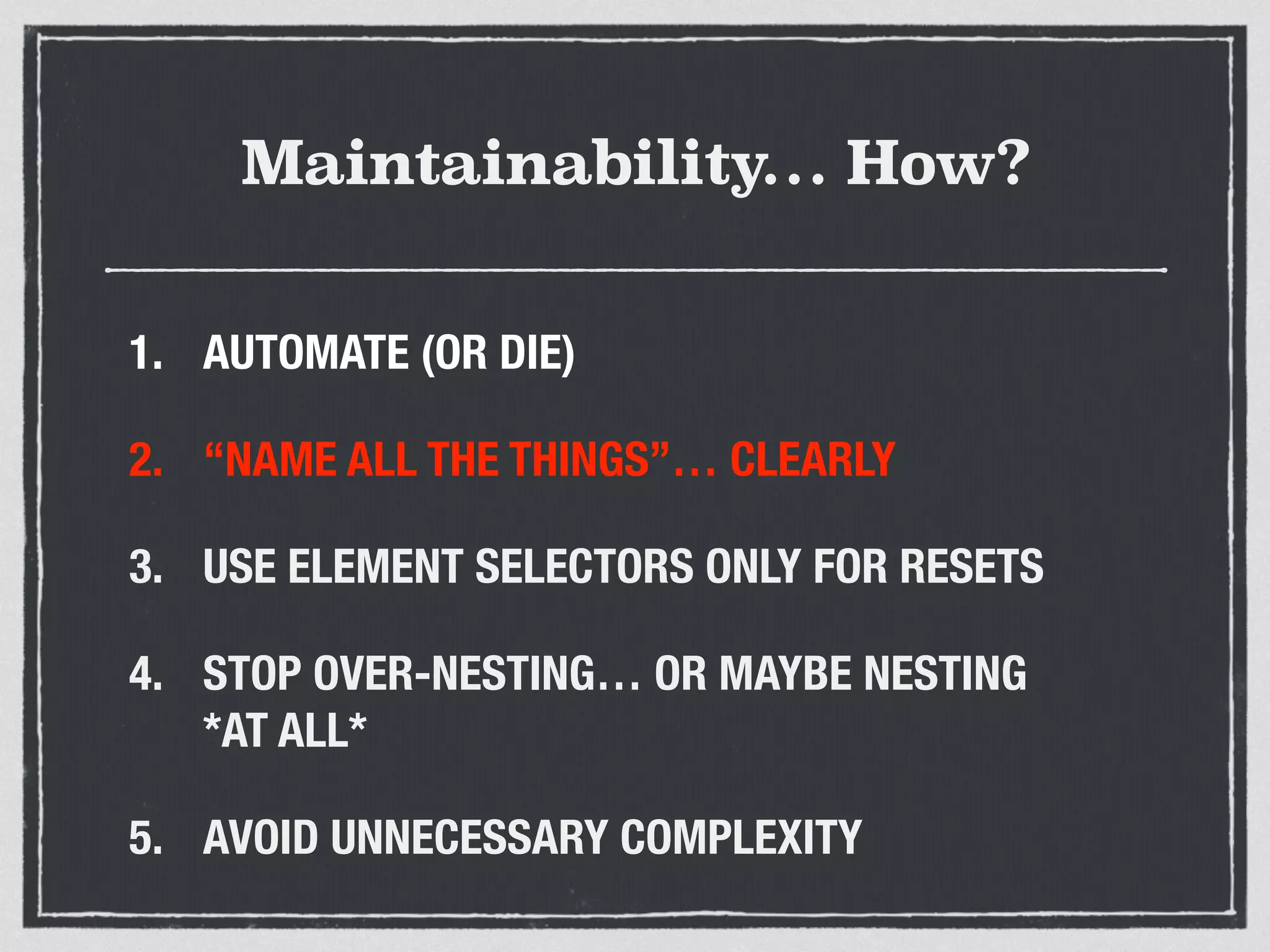
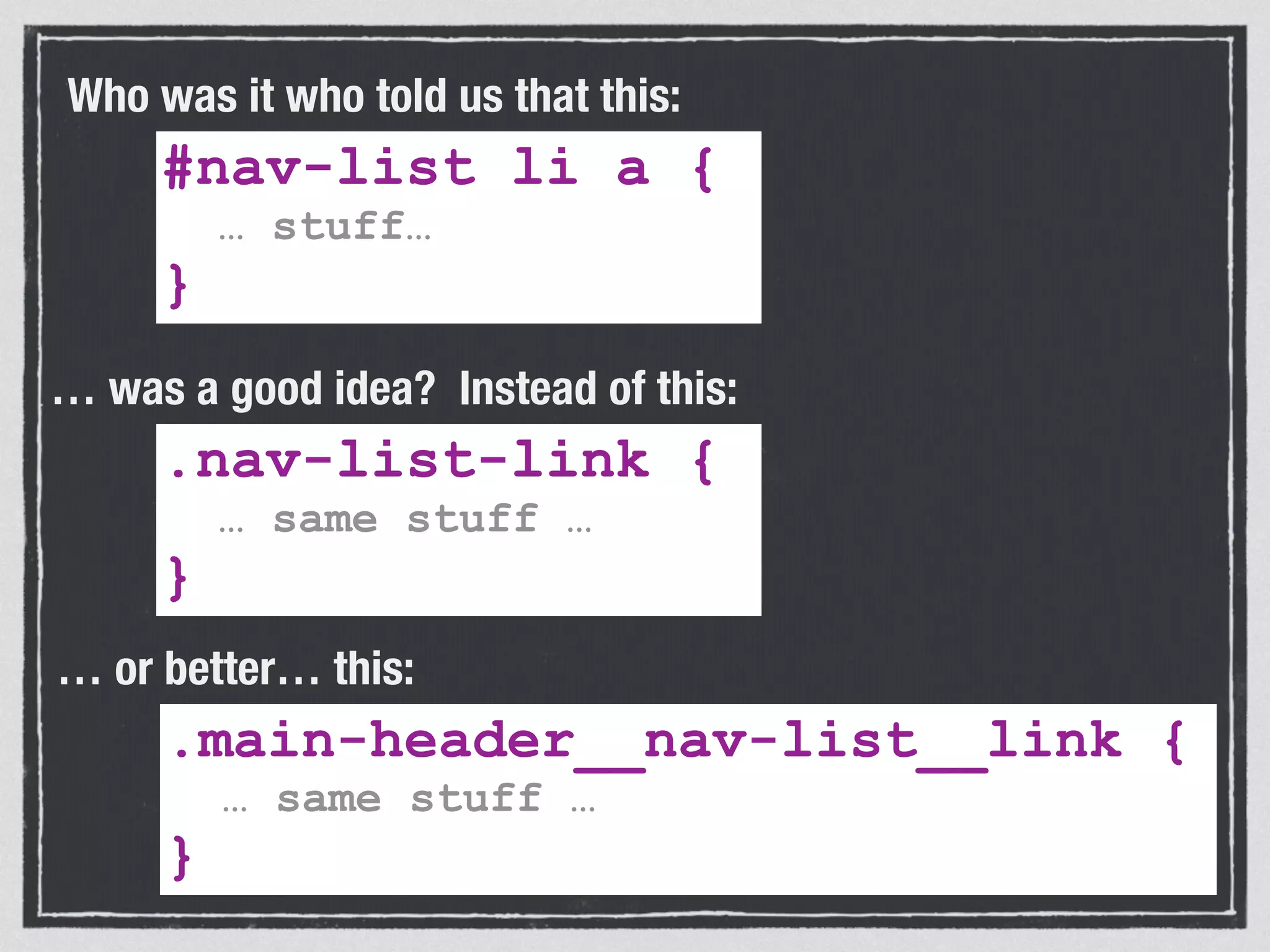
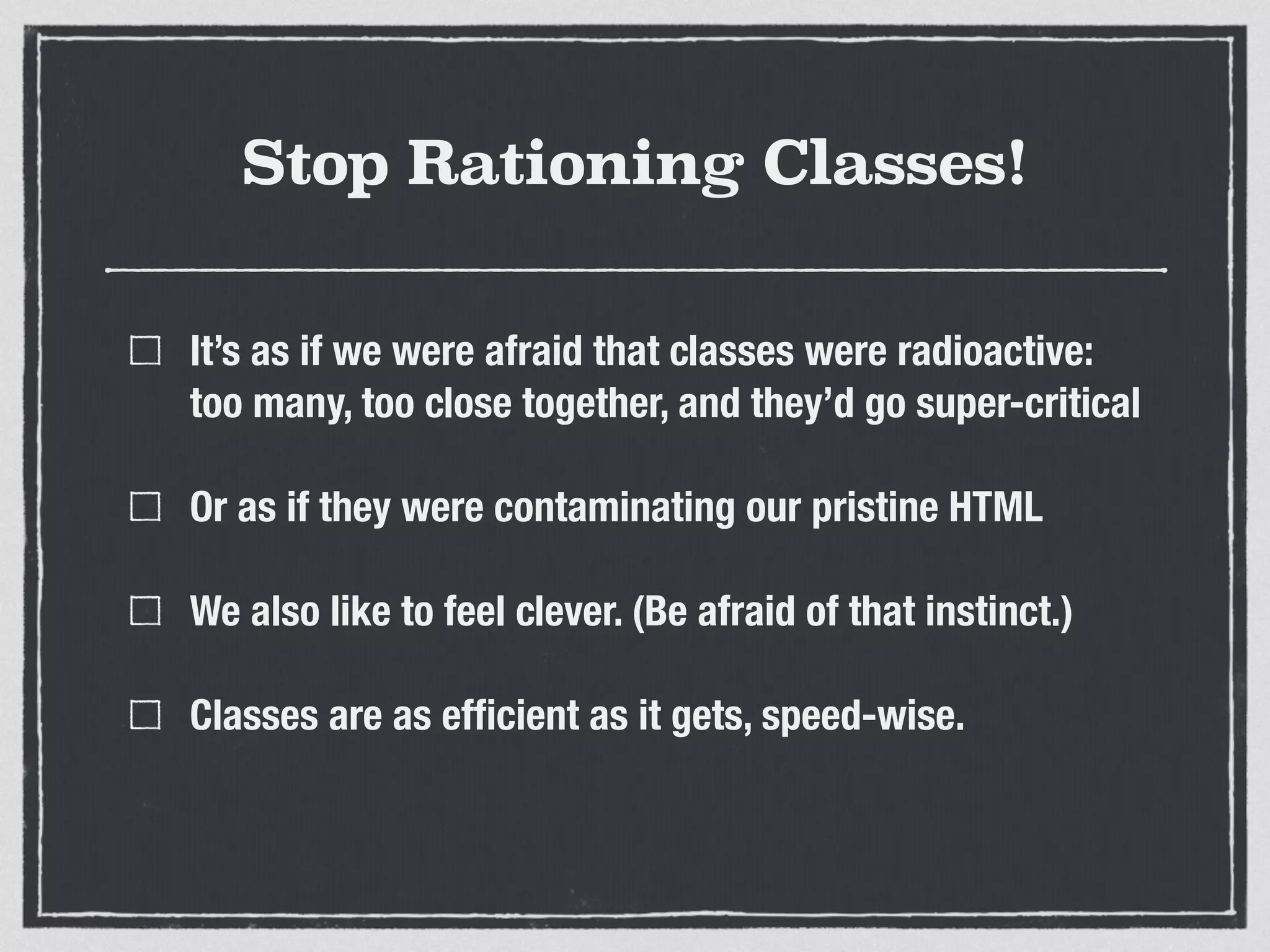
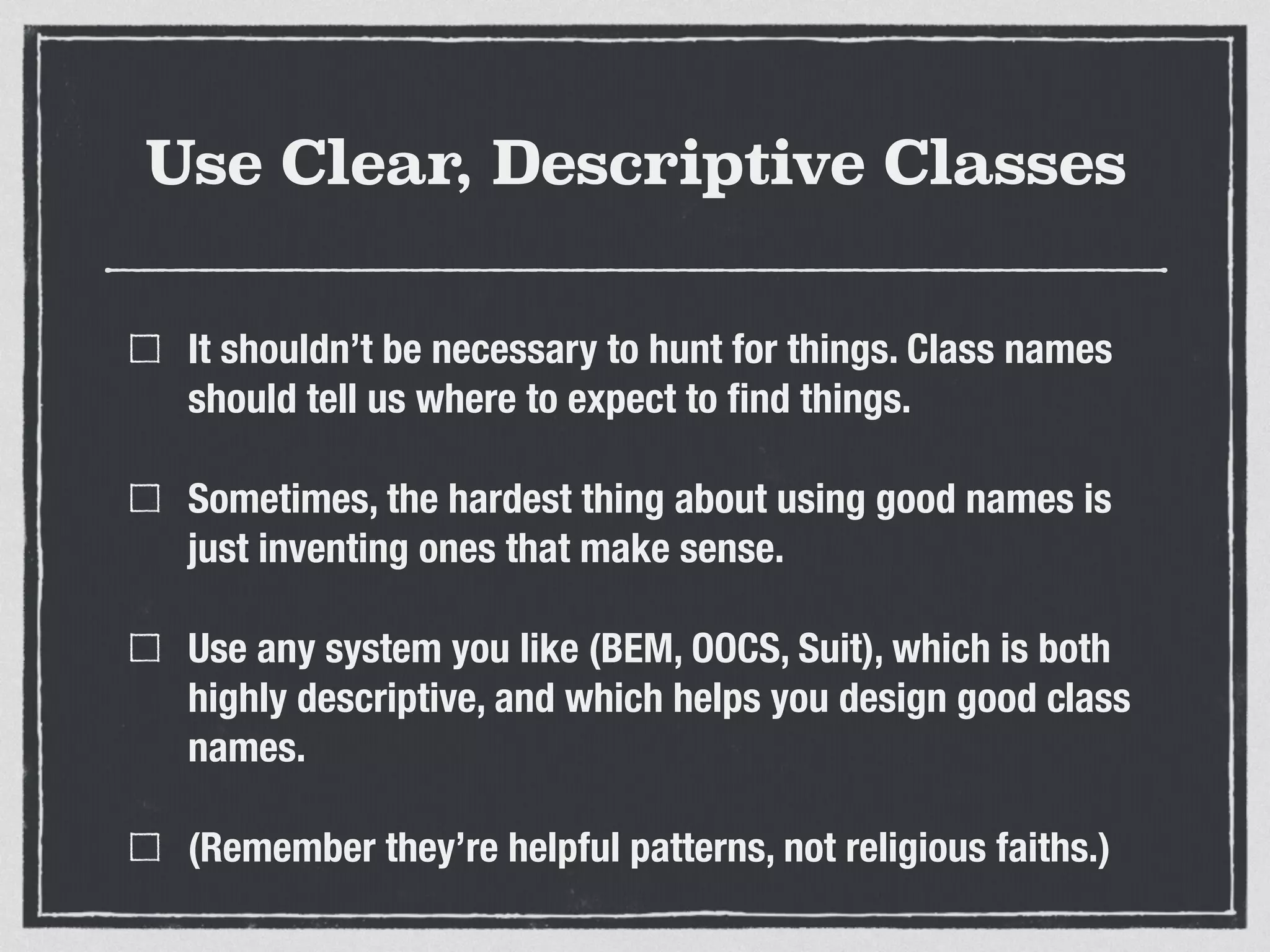
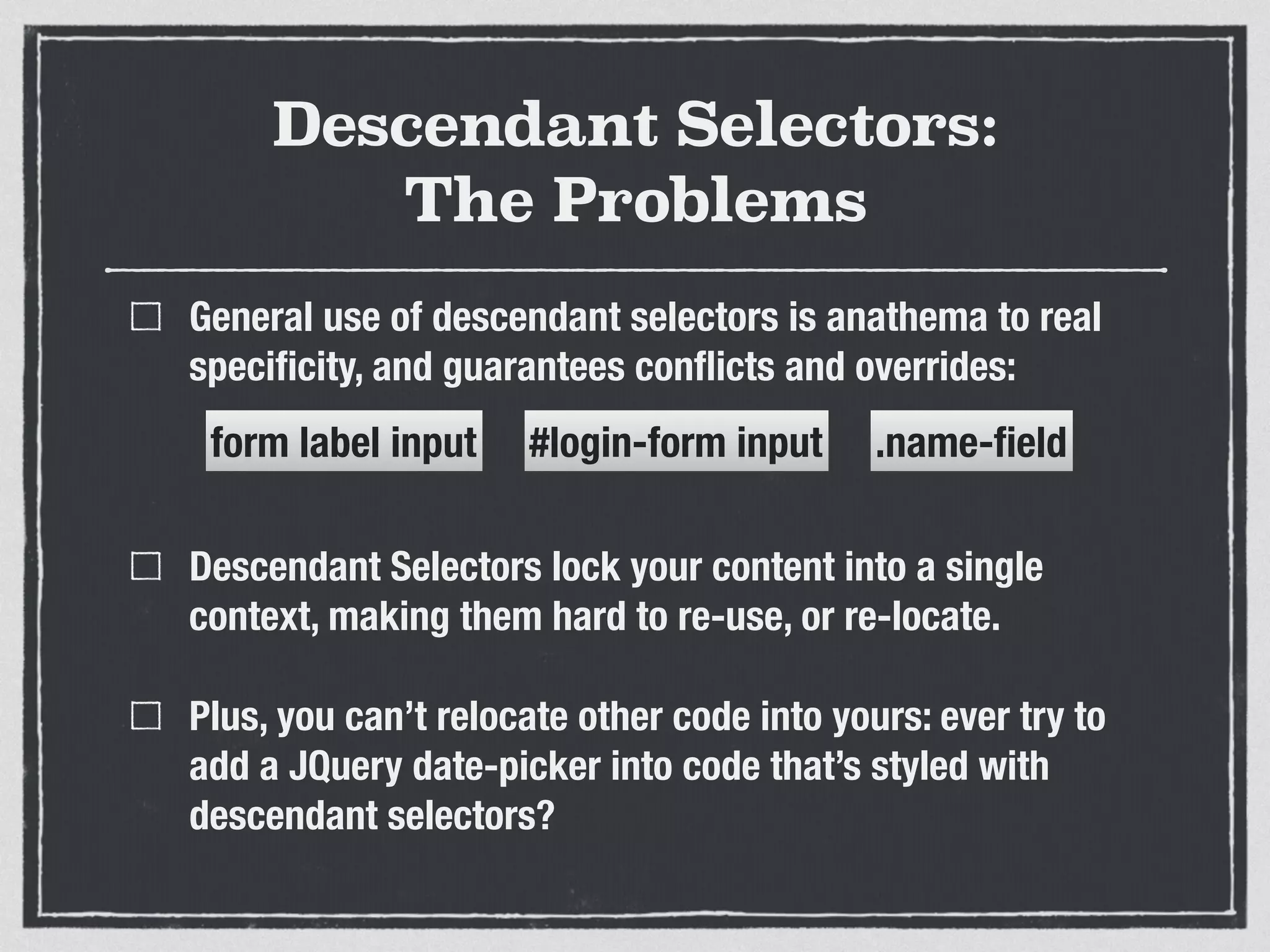
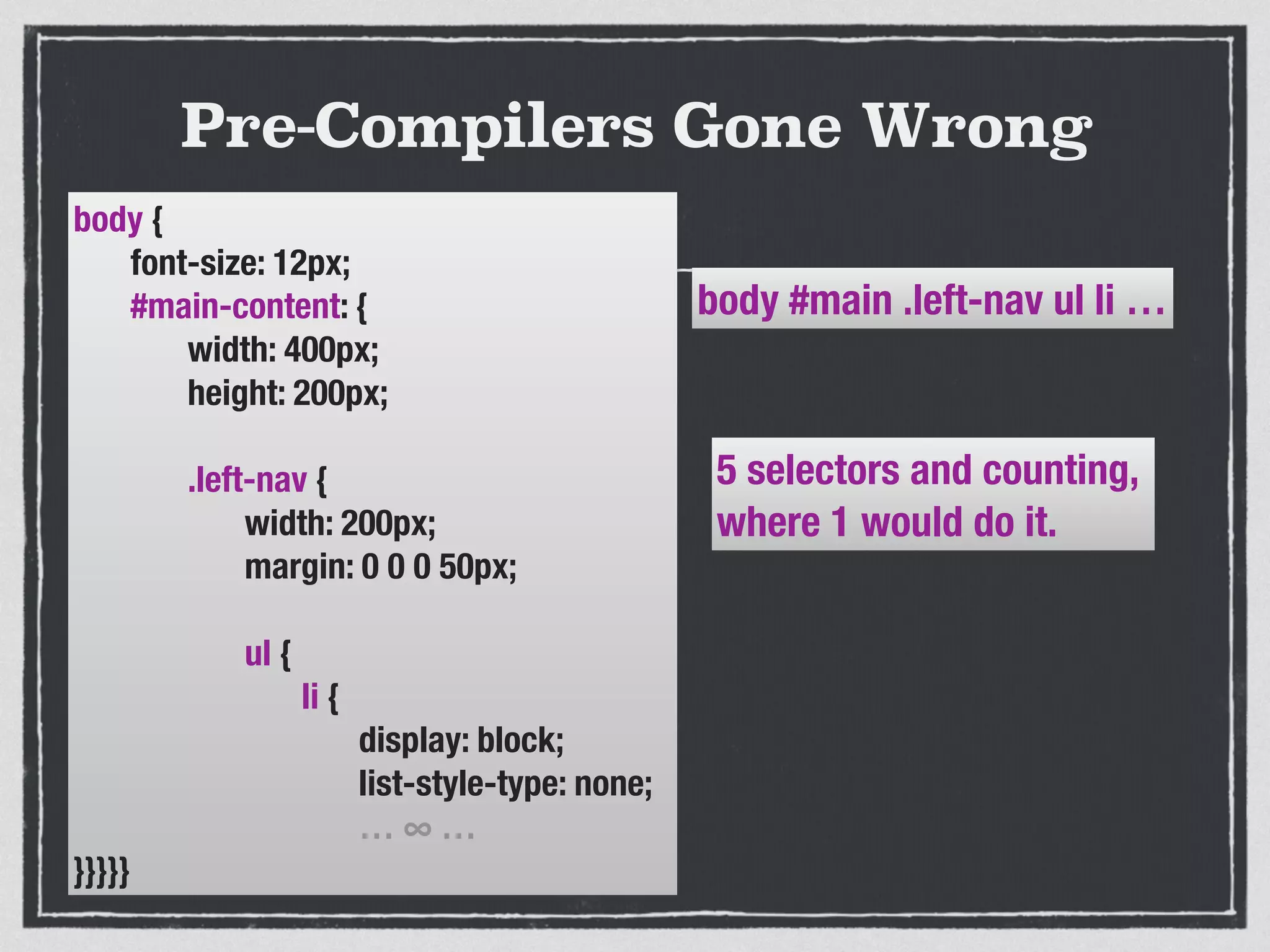
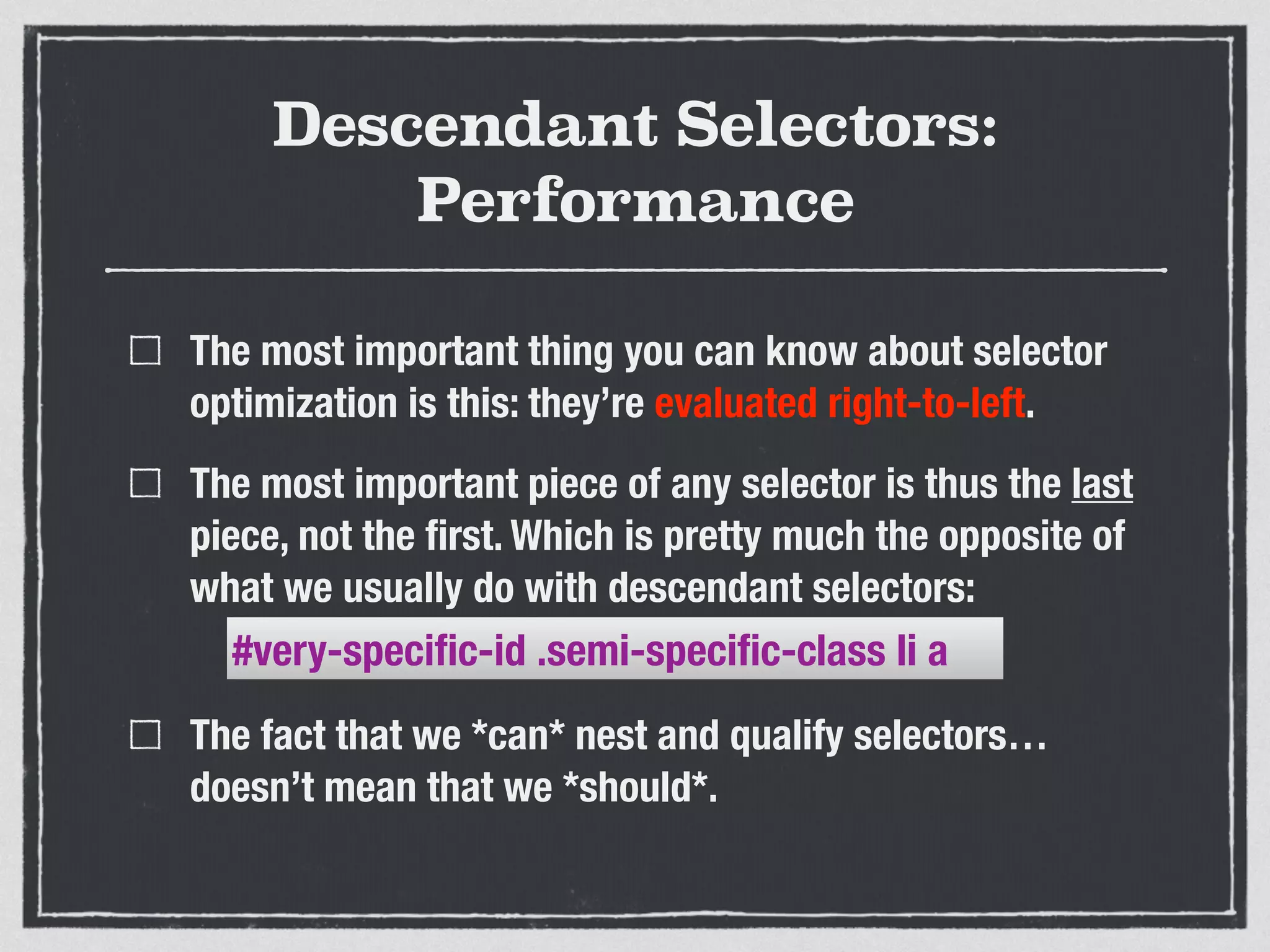
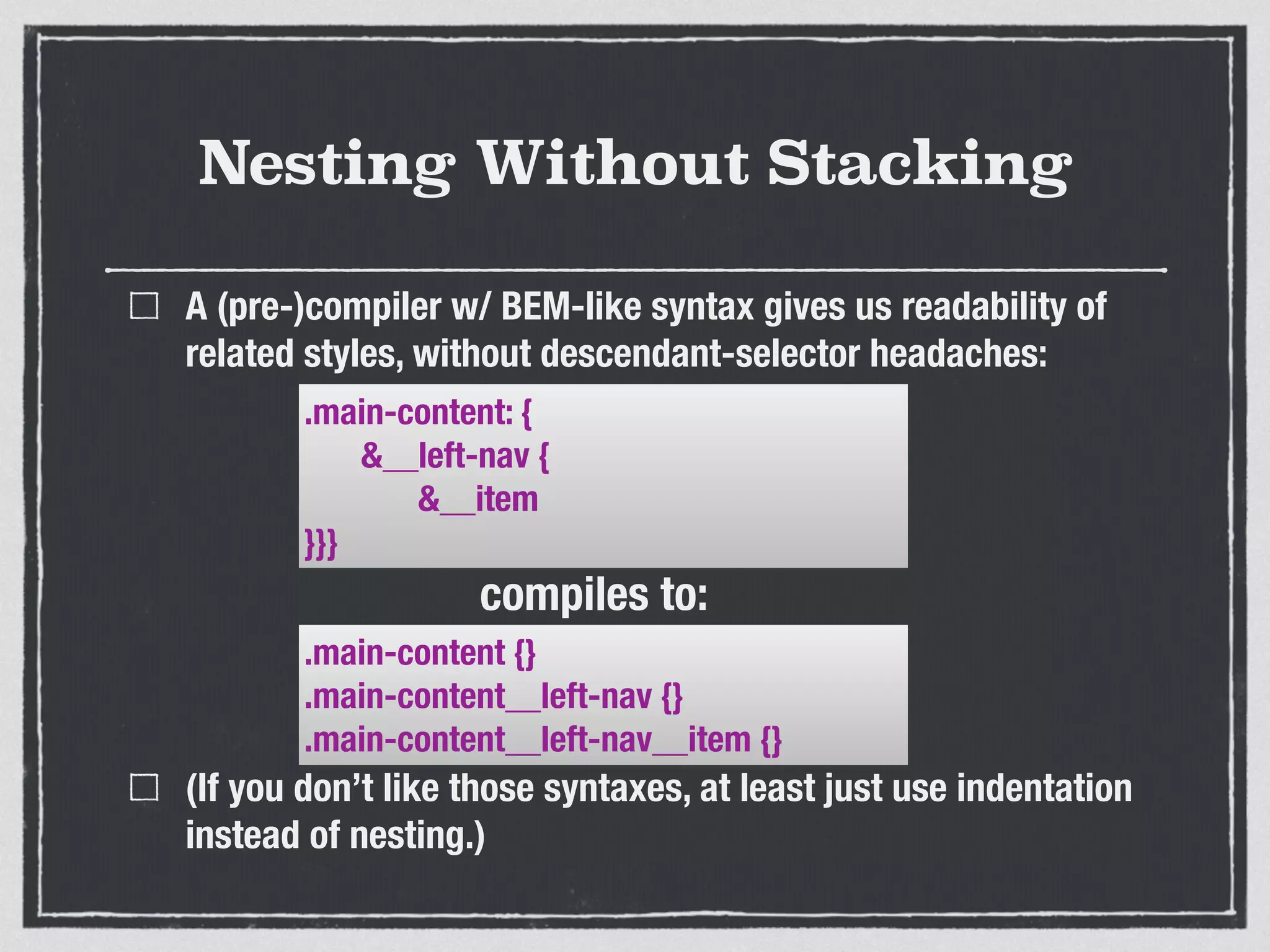
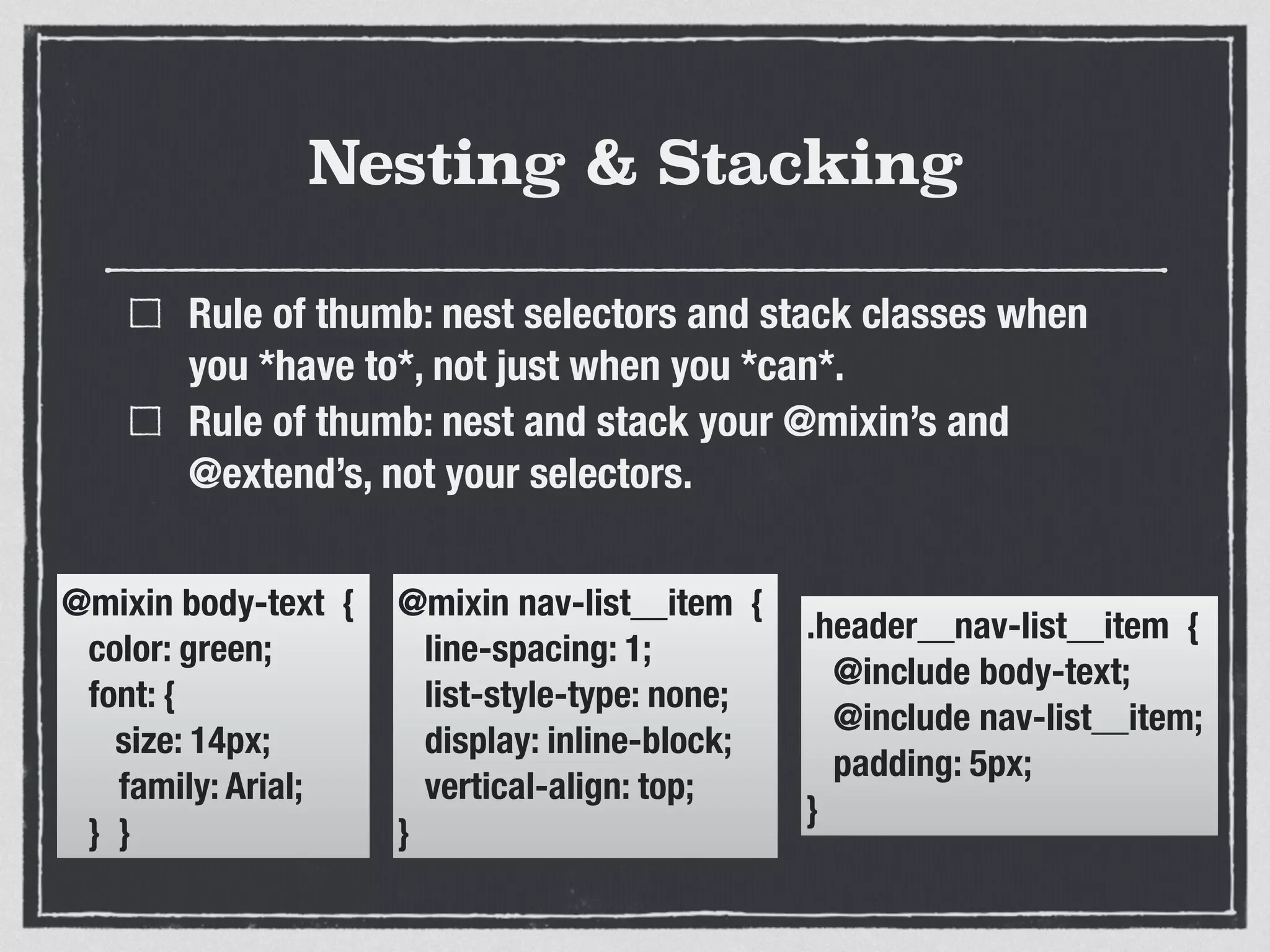
This document discusses strategies for making CSS more scalable and maintainable. It recommends automating CSS with preprocessors, using clear and descriptive class names, avoiding descendant selectors when possible, and minimizing unnecessary nesting and complexity. Pseudoselectors should only be used when other options aren't available. Overall, the document emphasizes writing CSS according to first principles of maintainability, predictability and avoiding premature optimization.