
Responsive vs Adaptive Web Design - What about Device Channels?
- 1. Responsive Web Design vs Adap1ve Web Design What about Device Channels? Stefan Bauer @S>Bauer
- 2. Stefan Bauer Box consul1ng GmbH -‐ Informa1on Architect 1995 – Websurfer 1997 – Webdeveloper / Designer (php / MySql) 2005 – SharePoint 2003 – Branding / Design / Development Twi.er: hTp://twiTer.com/s>bauer Blog: hTp://www.n8d.at/blog
- 11. Responsive Web Design vs Adap1ve Web Design 3.300.000 vs 425.000
- 15. Media Query @media print { … } @media handheld and (min-‐width: 20em), screen and (min-‐width: 20em) { … }
- 16. Birth of Responsive Web Design Date of Birth: 25.5.2010 LocaMon: Responsive Web Design @ A list apart
- 17. Mobile browsing is expected to outpace desktop-‐based access within three to five years. Two of the three dominant video game consoles have web browsers. Responsive Web Design @ A list apart – 25.5.2010
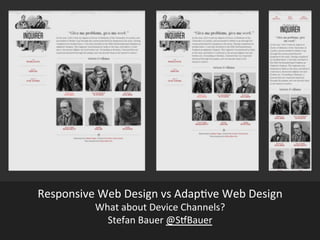
- 18. Original Web Design RWD opMmized Web Design Responsive Web Design @ A list apart – 25.5.2010
- 31. ?
- 32. Device Channels in SharePoint 2013 • Unterschiedliche Darstellungen für unterschiedliche Device • Ausblenden und Einblenden von unterschiedlichen Assets (Bilder, Videos) • Performance Op1mierung • Compa1bility(IE 7.0, IE 8.0) • Accessibility • Maßgeschneiderte User Experience
- 33. Device Channels in SharePoint 2013 • Different layout for different devices • Show hide different assets (Images, Video) • Performance Op1miza1on • Compa1bility (IE 7.0, IE 8.0) • Accessibility • Tailor-‐made User Experience
- 35. Why Device Channels ? Desktop != Phone != Tablet
- 36. Device Channels in SharePoint 2013 Device Channel • Output for different device classes • Op1miza1on by features – Touch – Bandwidth – ... • Fallback for older browser • Accessibility Responsive Web Design • Output for different screen resolu1ons only • Limited op1miza1on through JS – Modernizer – .. • Limited fallback for older browser
- 39. Common User Agent Mozilla/5.0 (compaMble; MSIE 9.0; Windows NT 6.1; Trident/5.0) Mozilla/4.0 (compaMble; MSIE 8.0; Windows NT 6.0; Trident/4.0) Mozilla/4.0 (compaMble; MSIE 7.0; Windows NT 6.0) Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_4) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/ 19.0.1084.46 Safari/536.5 Mozilla/5.0 (Macintosh; Intel Mac OS X 10.7; rv:11.0) Gecko/20100101 Firefox/11.0 Mozilla/5.0 (Windows; Windows NT 6.1) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/ 19.0.1084.46 Safari/536.5 Mozilla/5.0 (Windows NT 6.1; rv:11.0) Gecko/20100101 Firefox/11.0 Mozilla/5.0 (Windows; Windows NT 6.1) AppleWebKit/536.5 (KHTML, like Gecko) Chrome/ 19.0.1084.46 Safari/536.5 Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_4) AppleWebKit/536.30.1 (KHTML, like Gecko) Version/ 6.0.5 Safari/536.30.1 Mozilla/5.0 (Windows; Windows NT 6.1) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2 Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B179 Safari/7534.48.3 Mozilla/5.0 (iPod; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B176 Safari/7534.48.3 Mozilla/5.0 (iPad; CPU OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B176 Safari/7534.48.3
- 40. Mozilla/5.0 (compa1ble; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 920) Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B179 Safari/7534.48.3 Device Channel Configura1on -‐ Phones
- 41. Mozilla/5.0 (compa1ble; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 920) Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B179 Safari/7534.48.3 Device Channel Configura1on -‐ Phones WRONG
- 42. Mozilla/5.0 (compa1ble; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 920) Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9B179 Safari/7534.48.3 Device Channel Configura1on -‐ Phones List of User Agents -‐ http://user-agent-string.info/list-of-ua
- 43. Device Channel Panel Snippet <div data-‐name="DeviceChannelPanel"> <!-‐-‐CS: Start Device Channel Panel Snippet-‐-‐> <!-‐-‐SPM:<%@Register Tagprefix="Publishing" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>-‐-‐> <!-‐-‐MS:<Publishing:DeviceChannelPanel runat="server" IncludedChannels="MyPhoneChannel, MyTabletChannel">-‐-‐> <!-‐-‐PS: Start of READ-‐ONLY PREVIEW (do not modify)-‐-‐><!-‐-‐PE: End of READ-‐ ONLY PREVIEW-‐-‐> <div class="DefaultContentBlock" style="border:medium black solid; background:yellow; color:black; margin:20px; padding:10px;"> You should replace this div with content that renders based on your Device Channel Panel Properties. </div> <!-‐-‐PS: Start of READ-‐ONLY PREVIEW (do not modify)-‐-‐><!-‐-‐PE: End of READ-‐ ONLY PREVIEW-‐-‐> <!-‐-‐ME:</Publishing:DeviceChannelPanel>-‐-‐> <!-‐-‐CE: End Device Channel Panel Snippet-‐-‐> </div>
- 44. Device Channel Panel Snippet • Allows hiding specific element for defined device channels • Can be added to ar1cle page layout • Reduce amount of master pages
- 45. Limita1ons of Device Channels • Works with Publishing Site only • 10 device channels per site collec1on • 150 inclusion rules per device channel • Works with Office 365 public facing web site
- 46. Think about the USER and the CONTEXT the DEVICE will be used
- 49. Device Channels -‐ Summary • Begin planning soon • User Experience and NOT Device Experience – RWD + Device Channels • Performance op1miza1on – Image Rendi1on, Condi1onal loading, … • Reach op1miza1on • Future-‐Friendly Design – Progressive Enhancements
- 50. Why device channels ?
- 54. This presenta1on was held at the ShareCamp Vienna, September, 7th 2013 Thanks to @magrom, @ThorstenHans, @cglessner, @atwork for making this event possible Special thanks to @Brad_Frost for some awesome slides and some I was allowed to borrow. You rock !!! Thank you @S>Bauer
