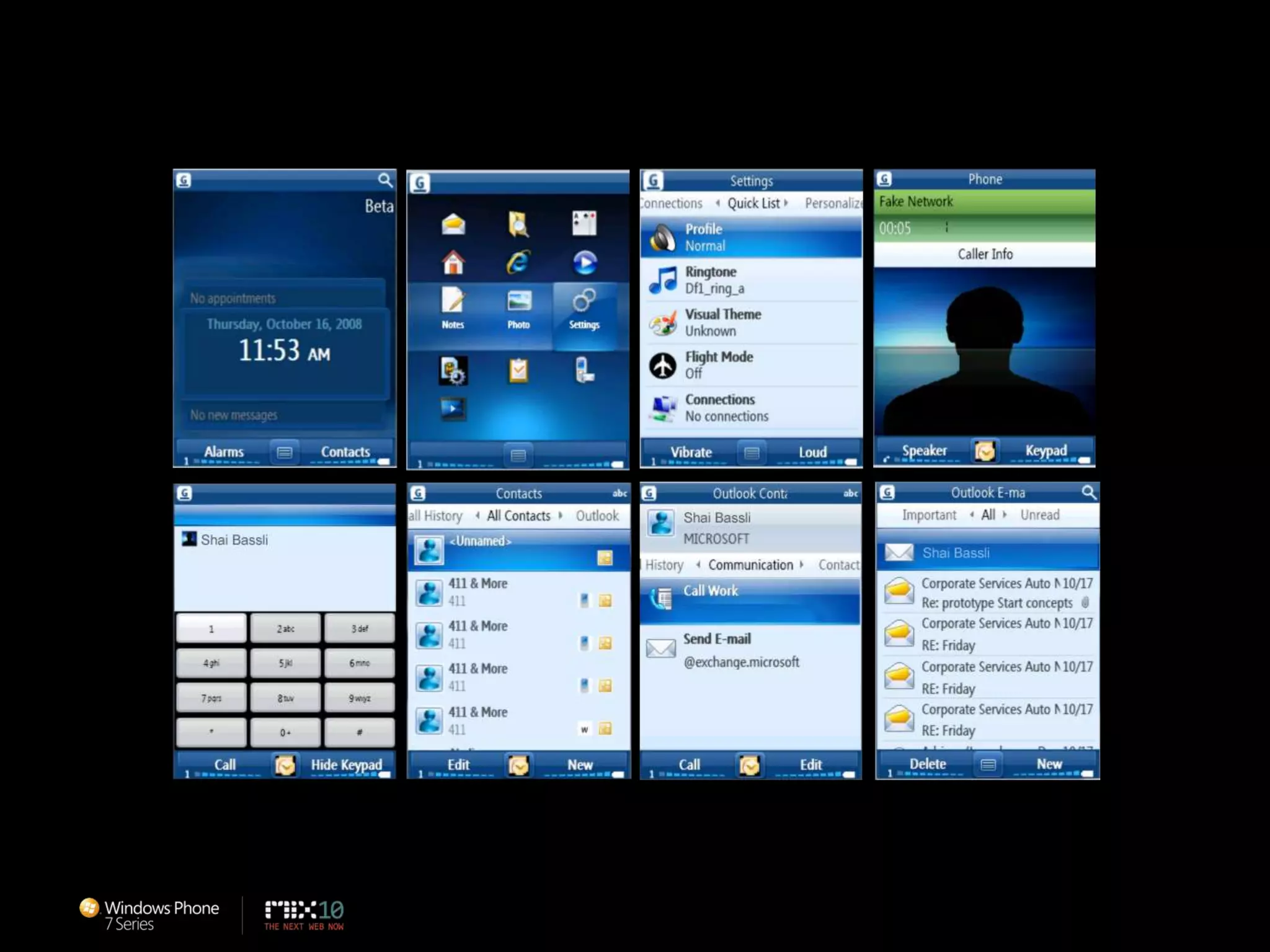
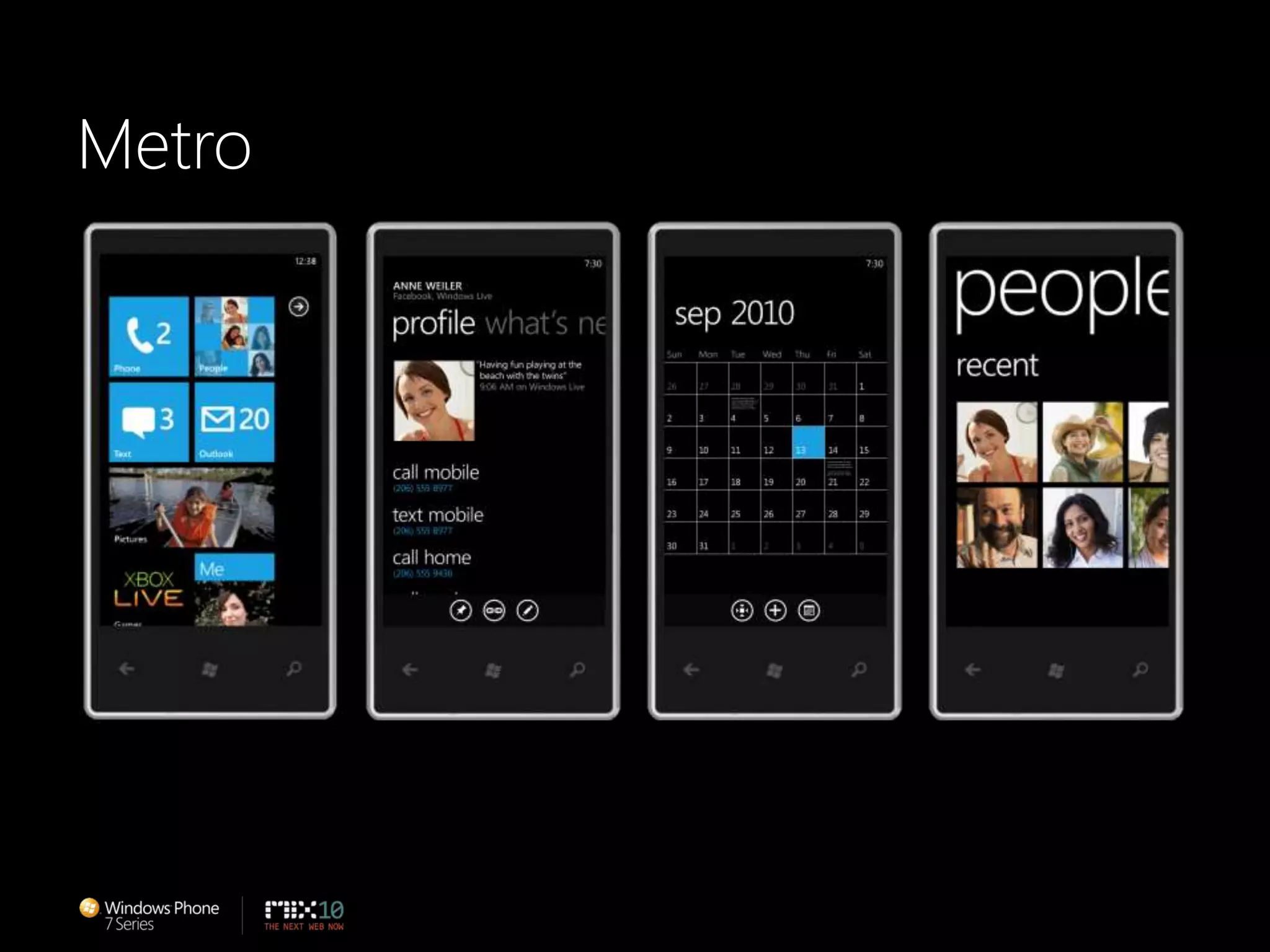
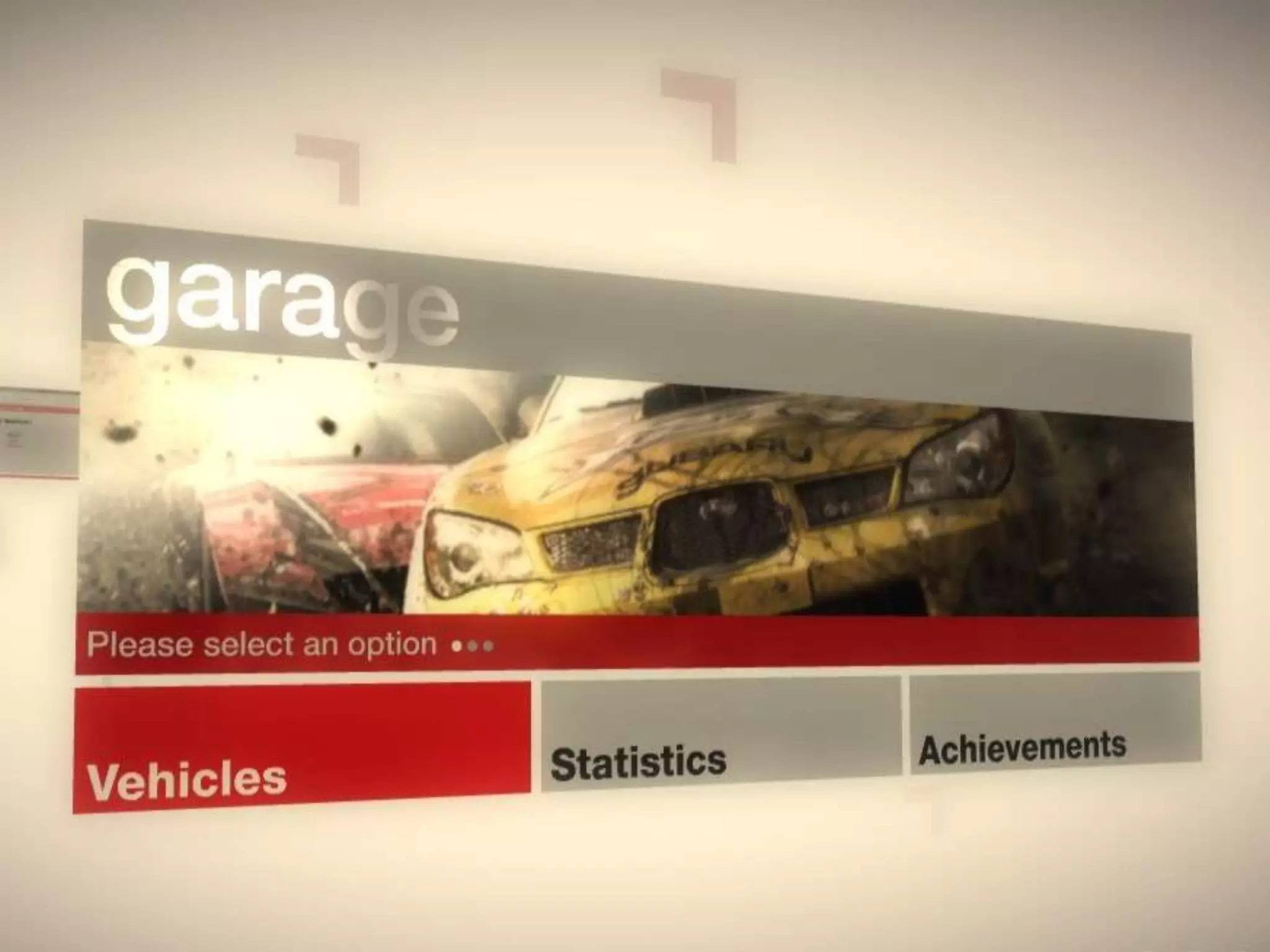
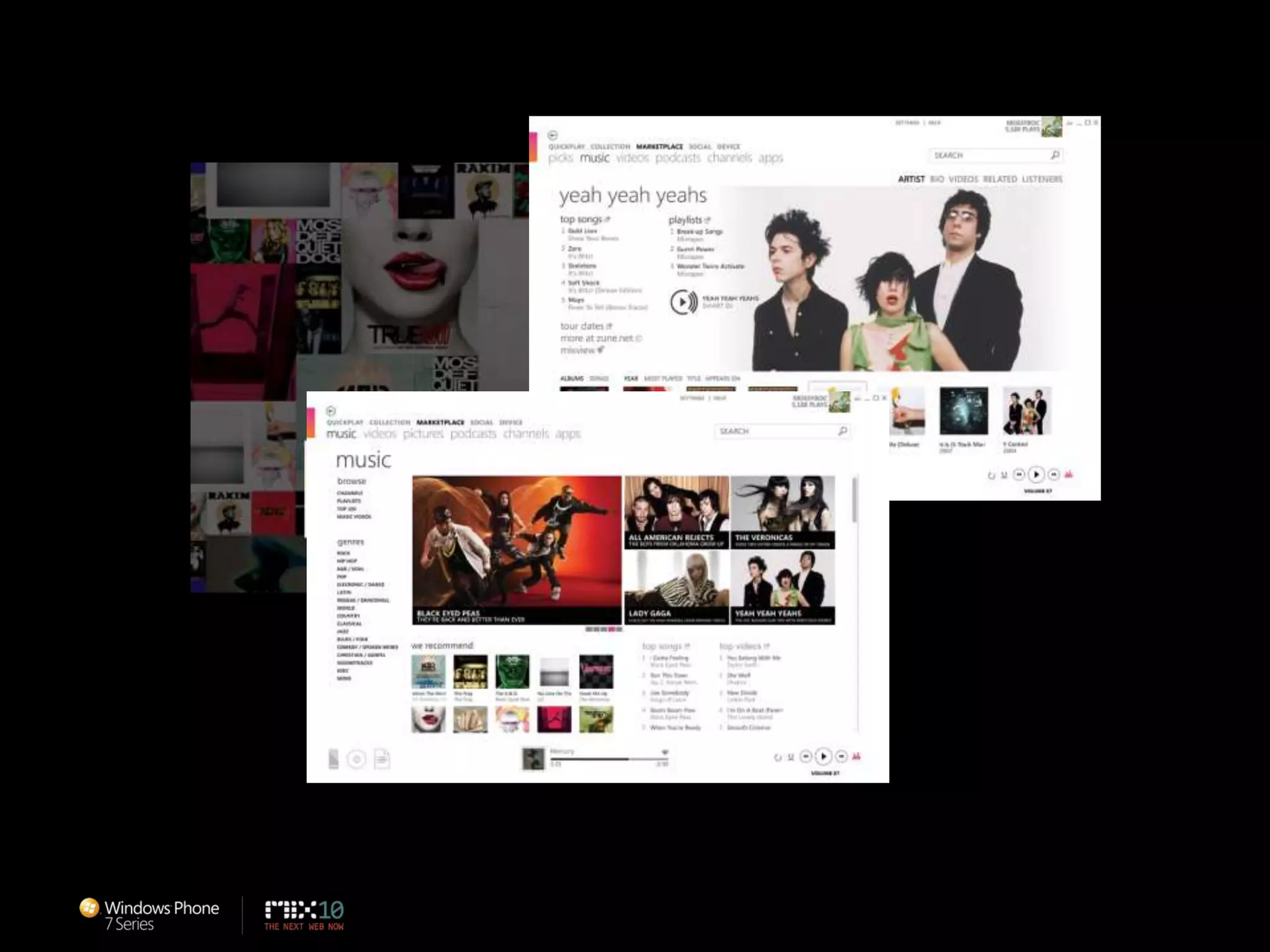
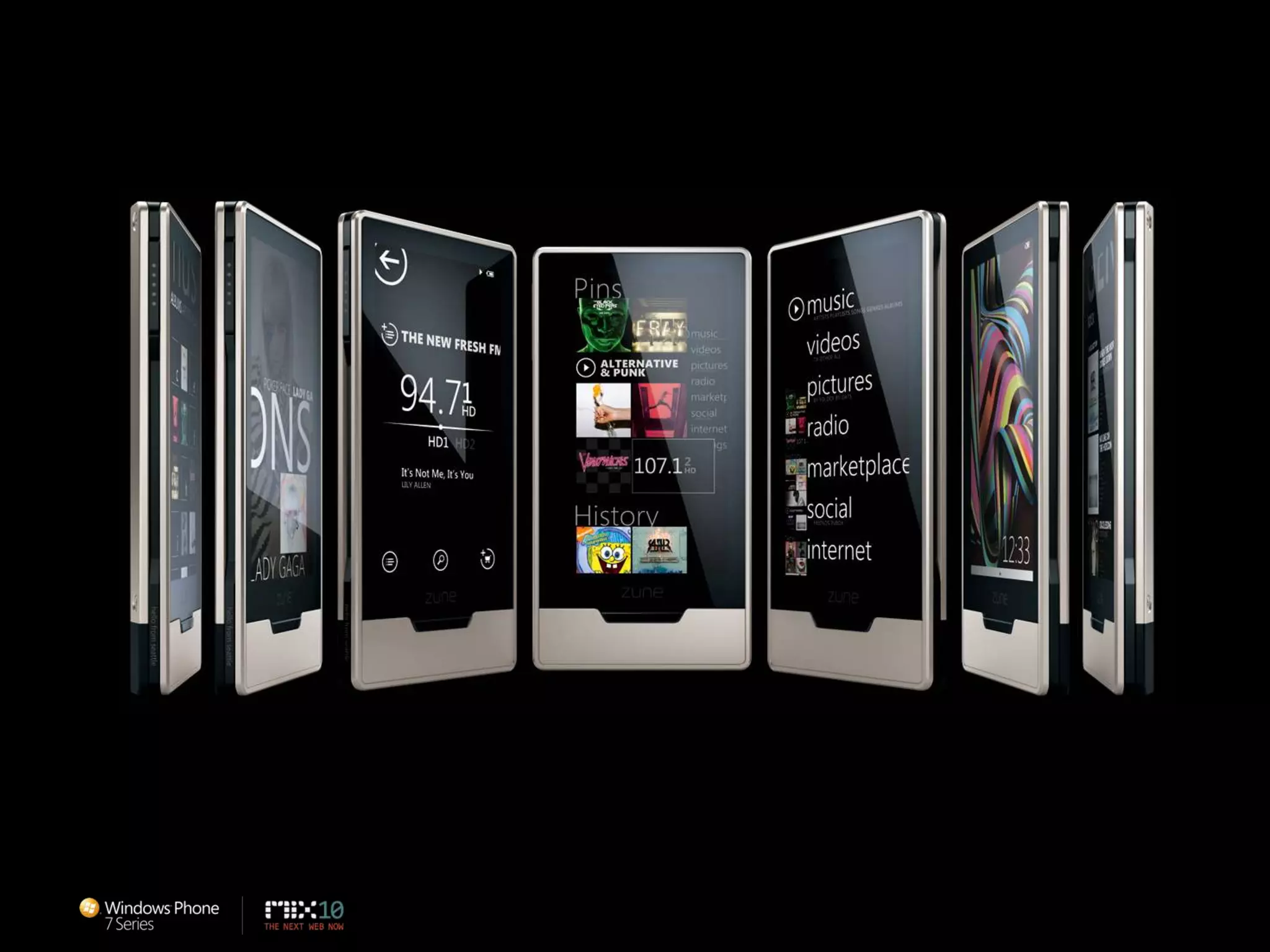
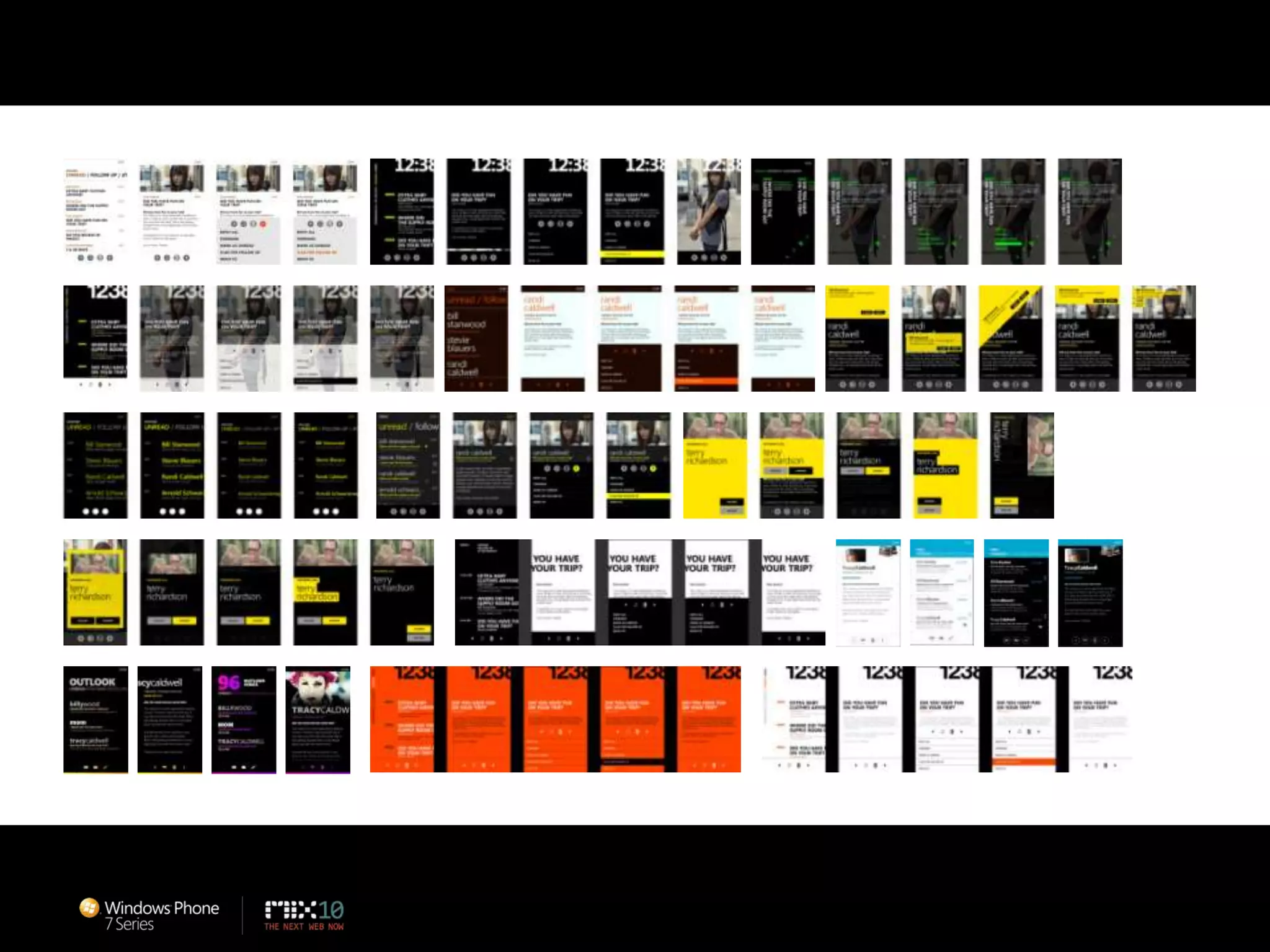
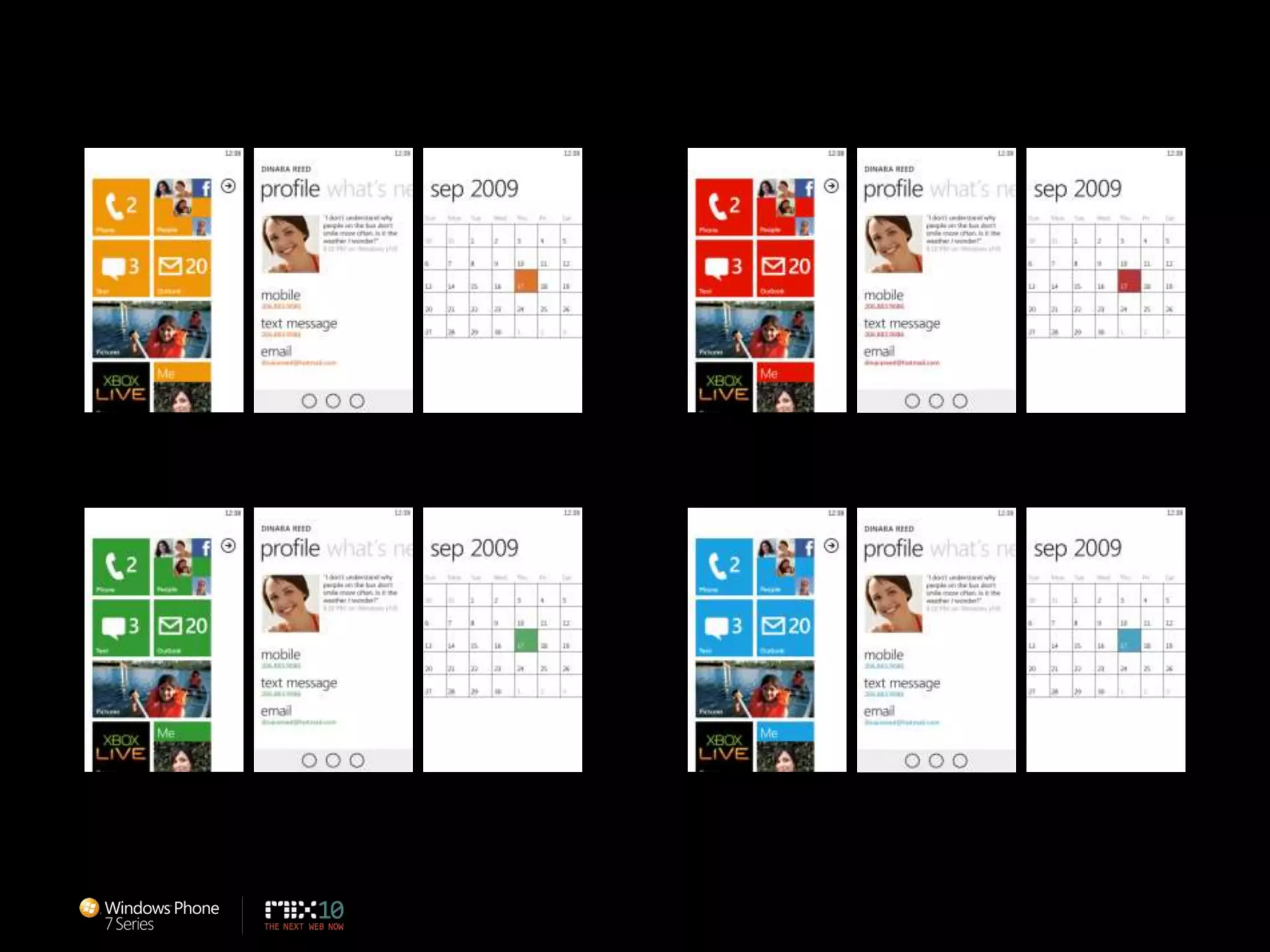
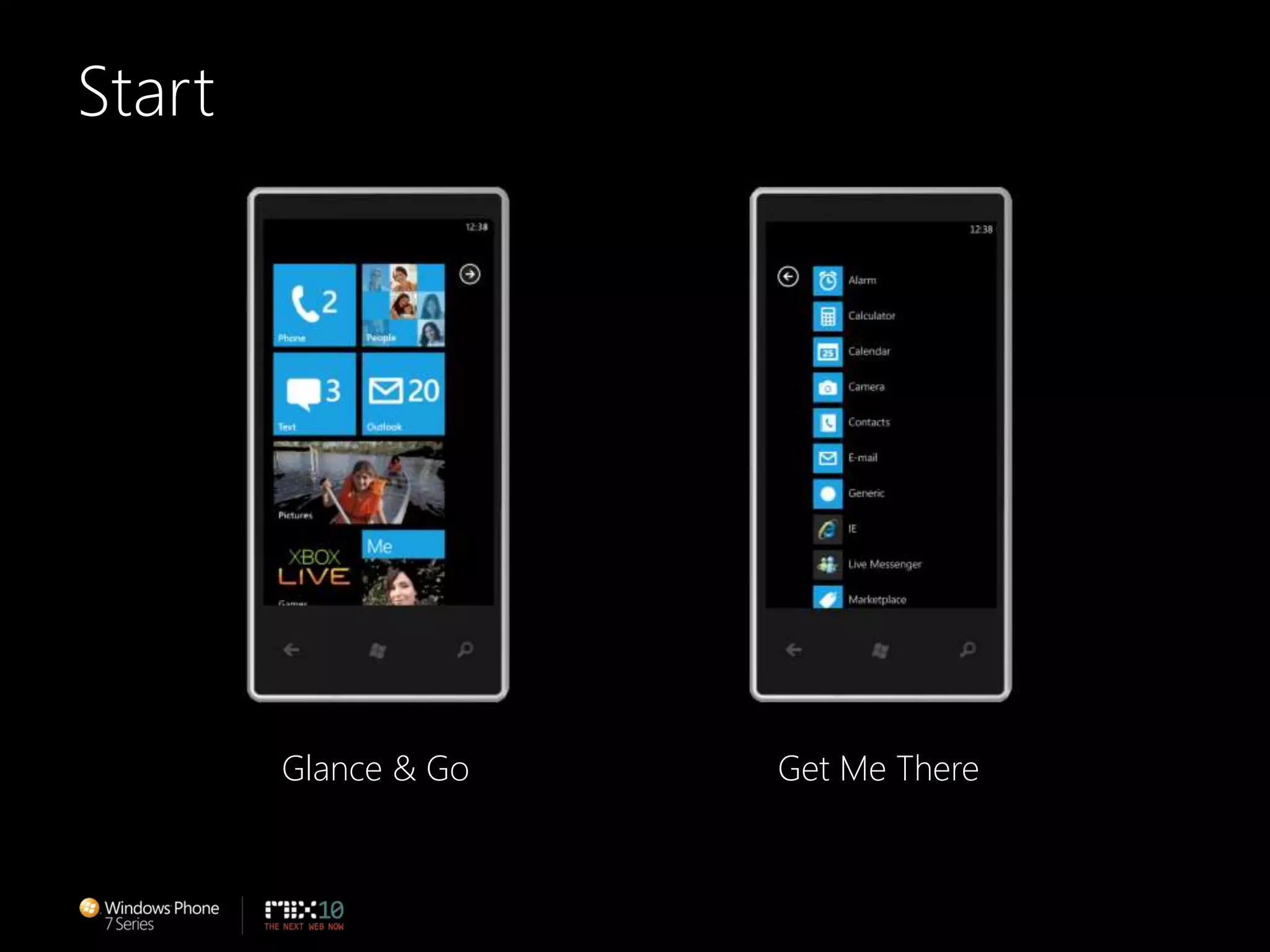
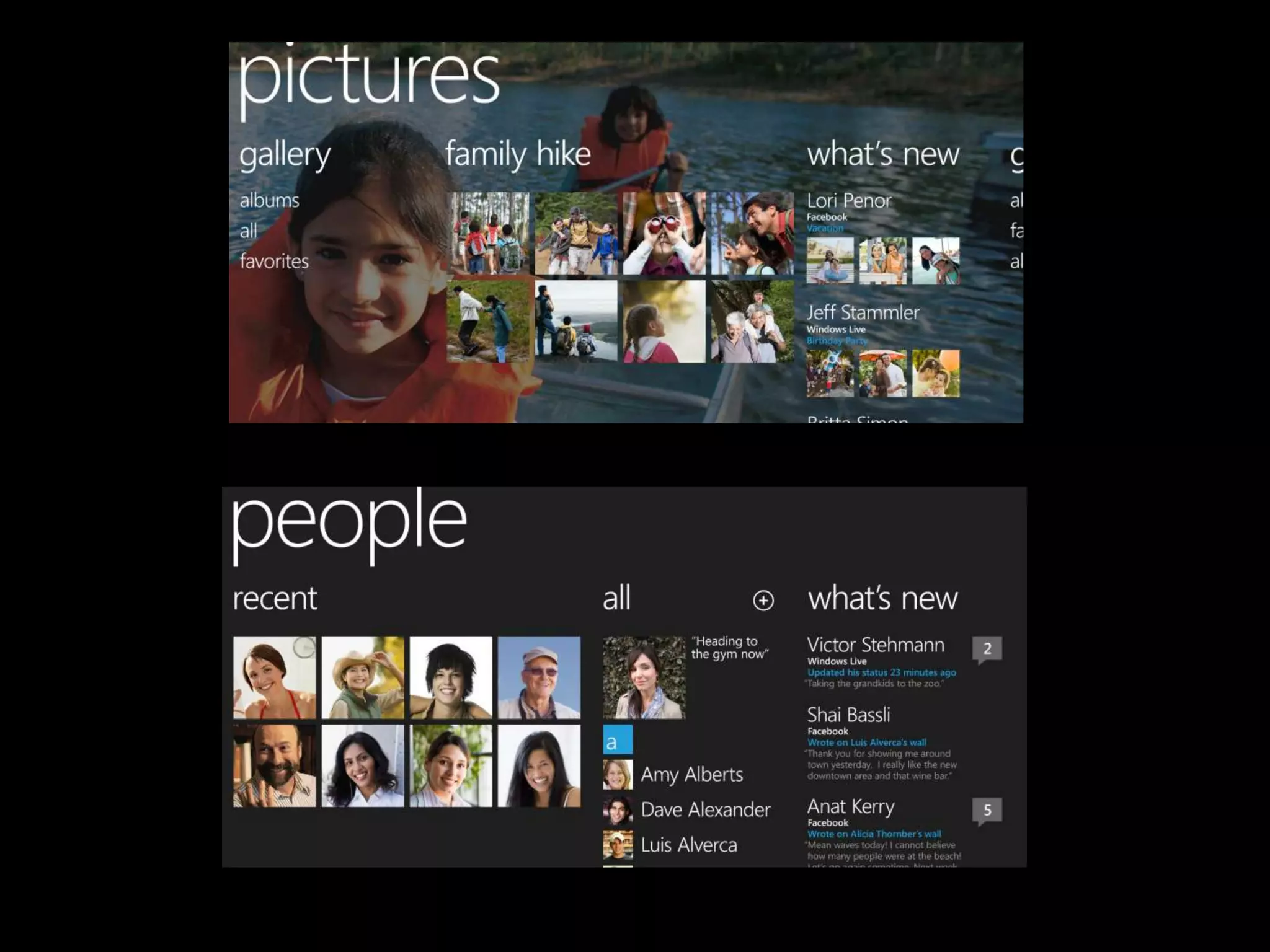
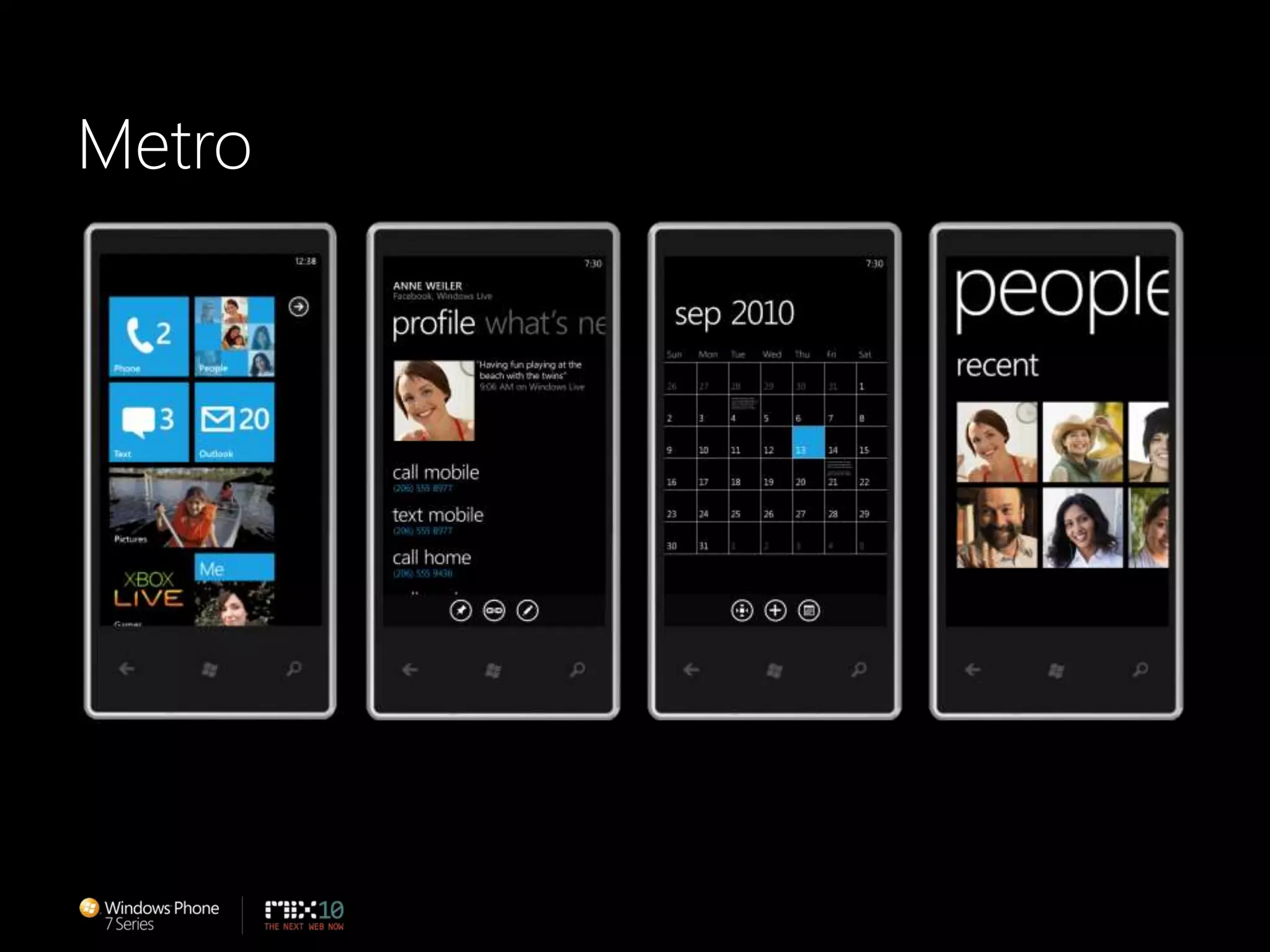
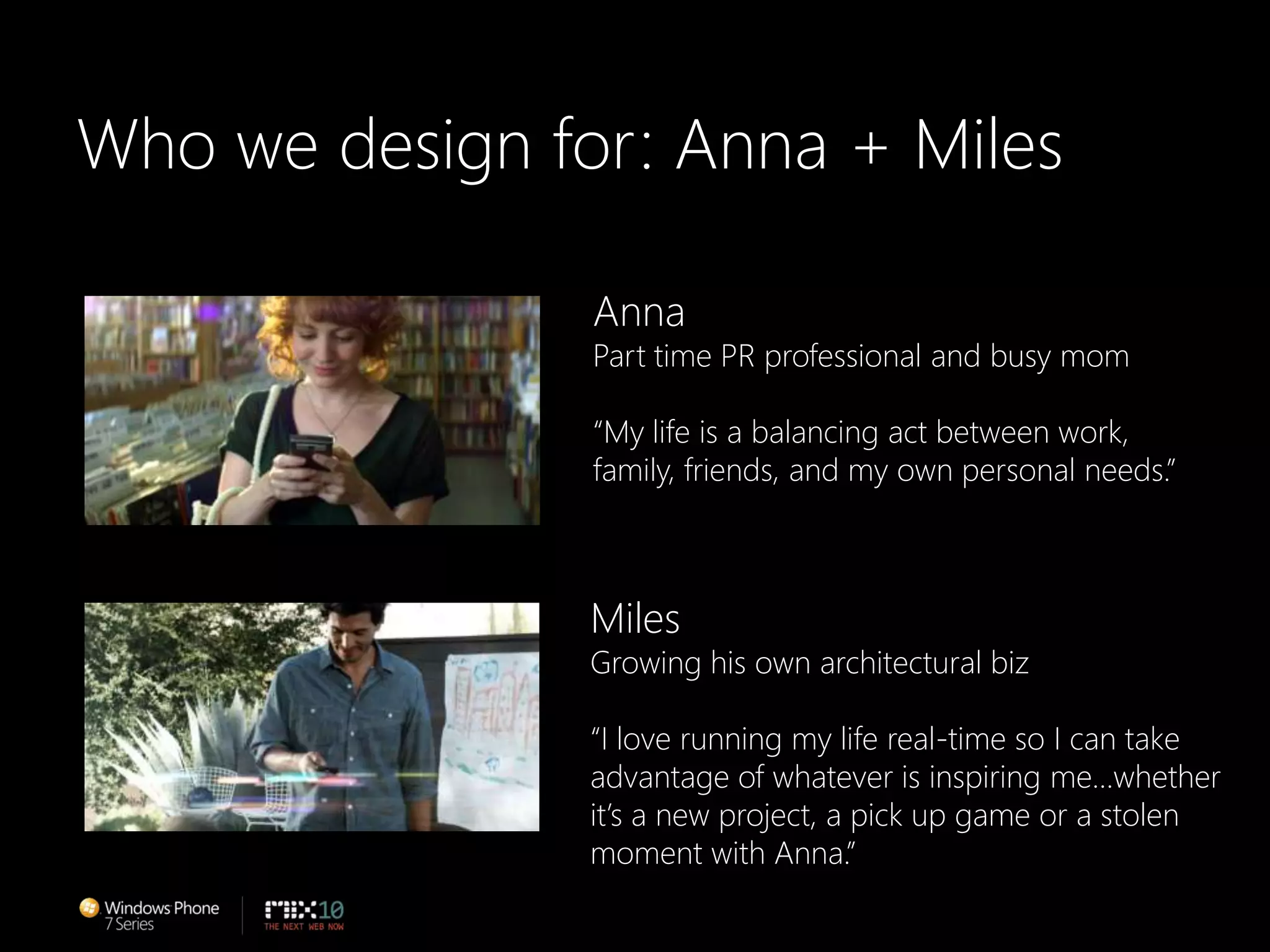
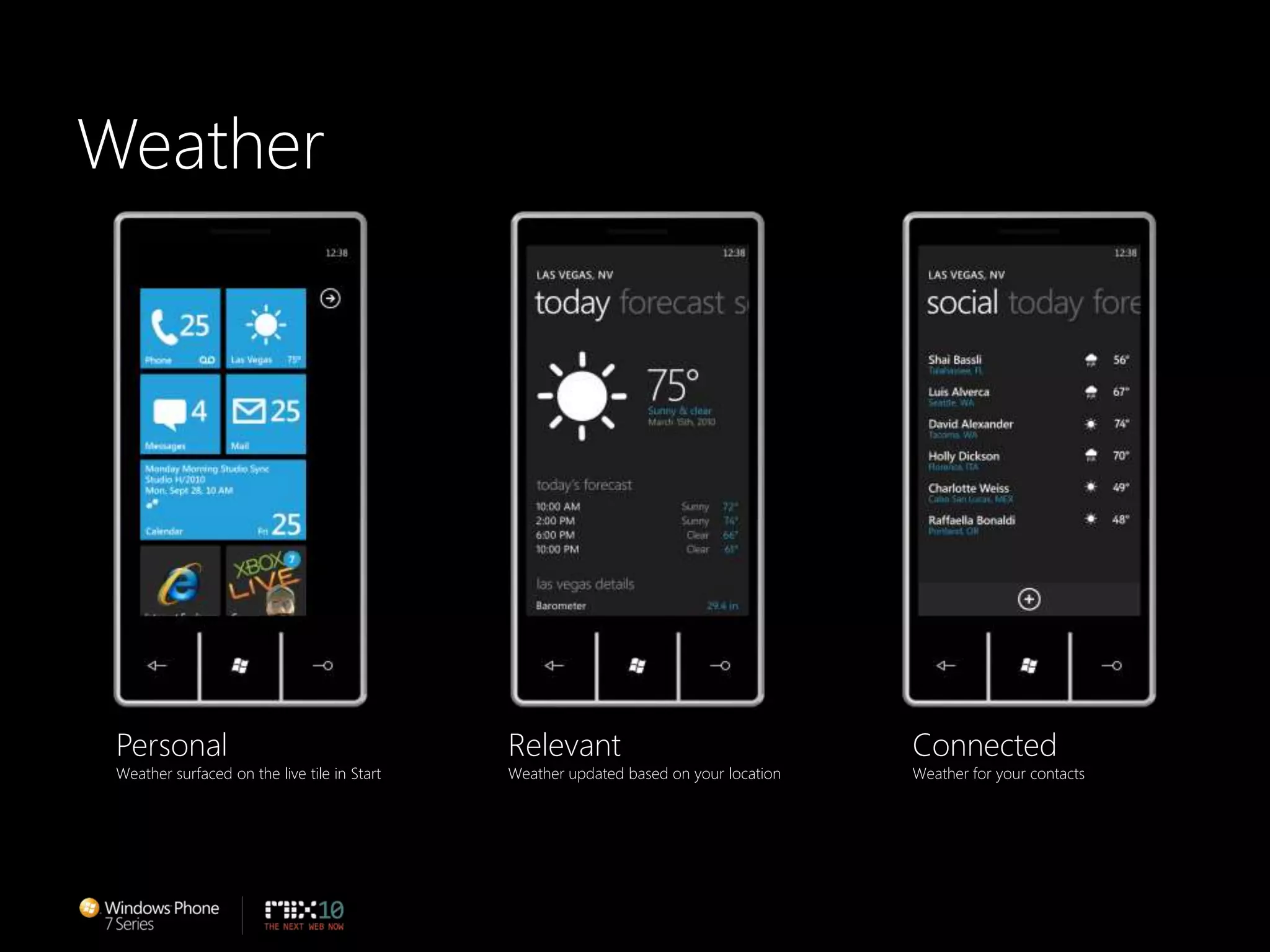
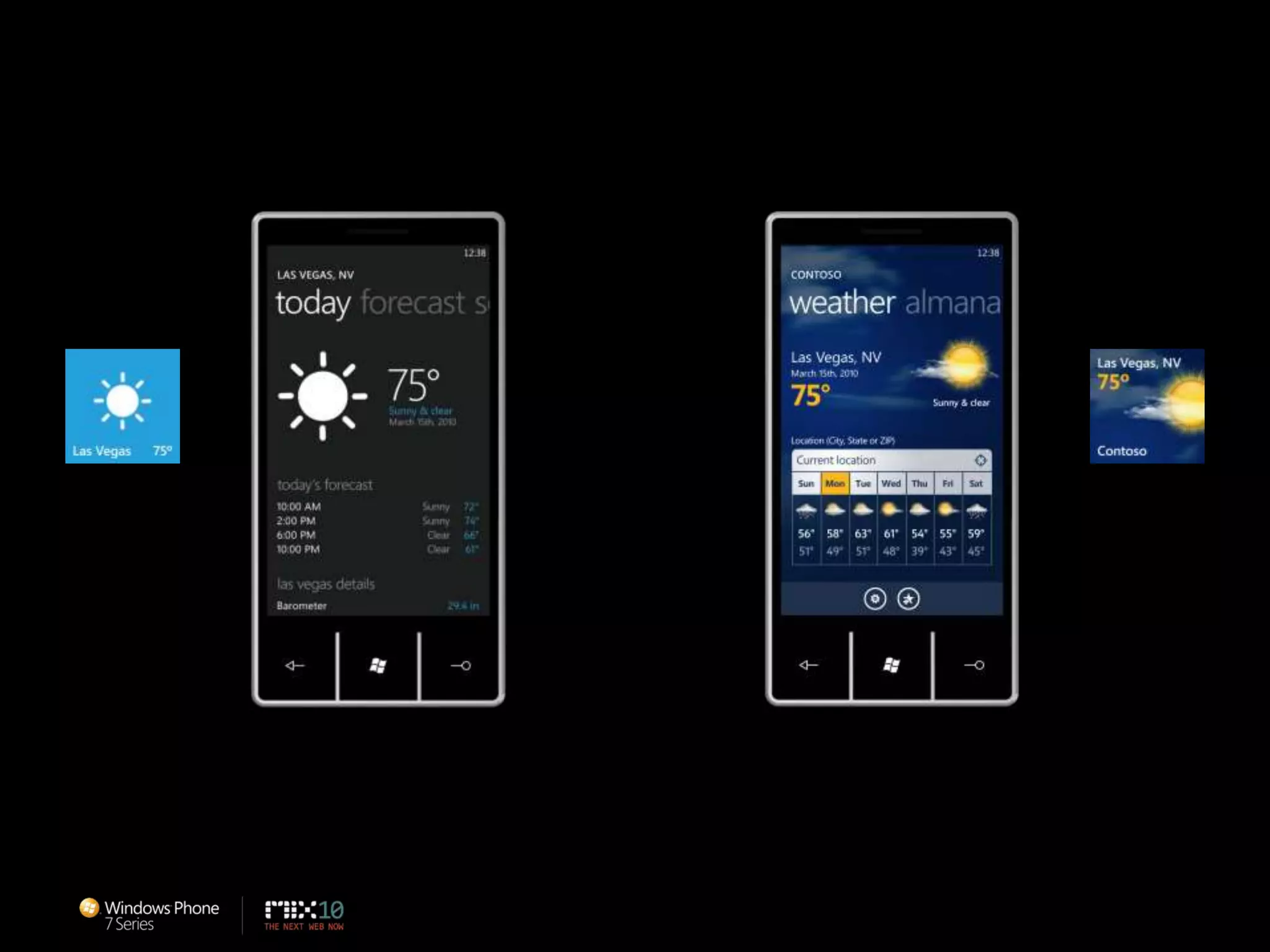
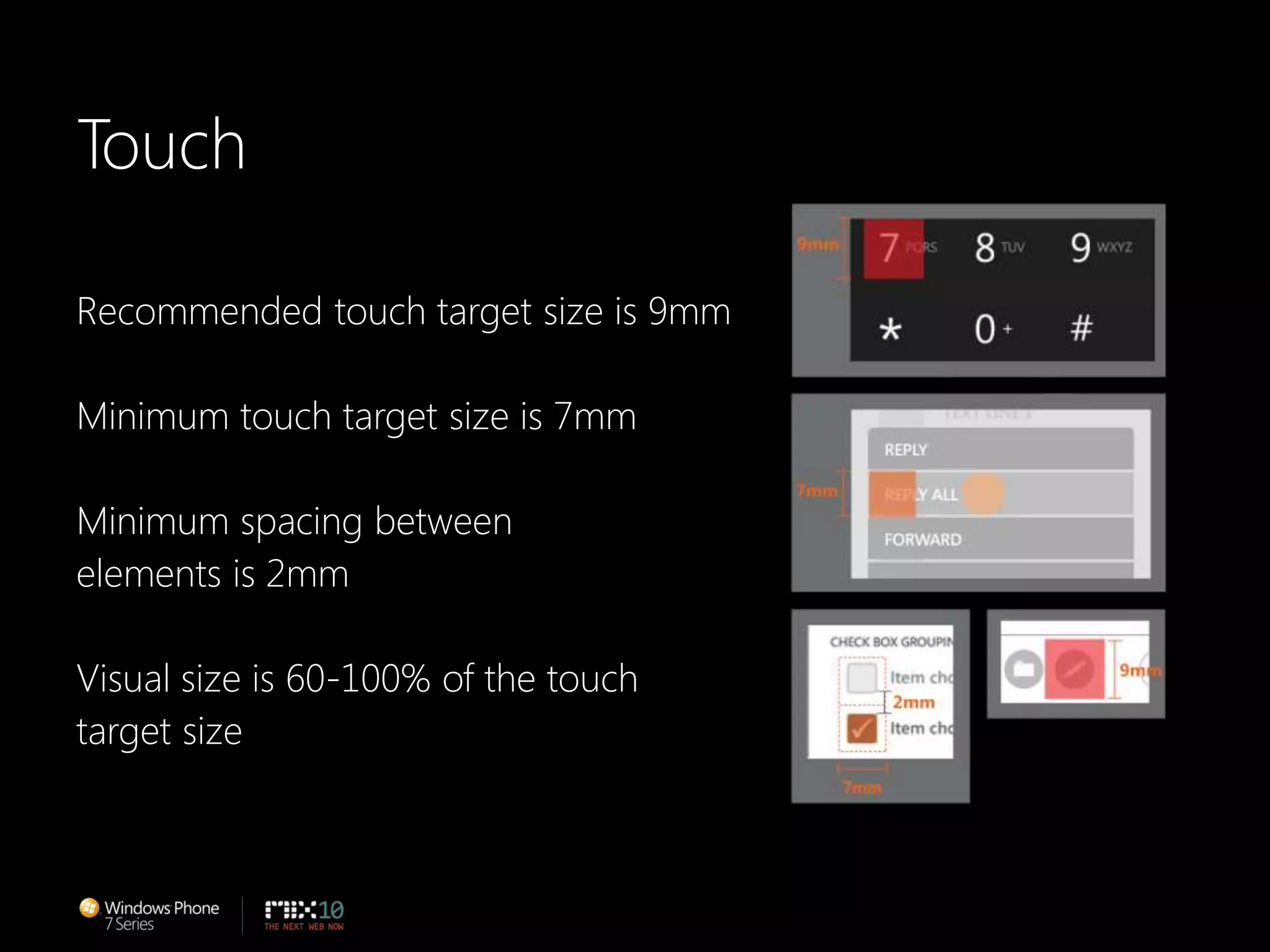
This document provides guidance on designing applications for Windows Phone 7 using Metro design principles. It outlines the key Metro principles of clean, lightweight design that focuses on content over chrome, celebrates typography, brings content to life through motion, and feels authentically digital. It discusses designing for personas and common touch targets and controls. The document encourages applying Metro principles while maintaining one's own style and ends by calling developers to stay informed, connect with others, and start creating applications.