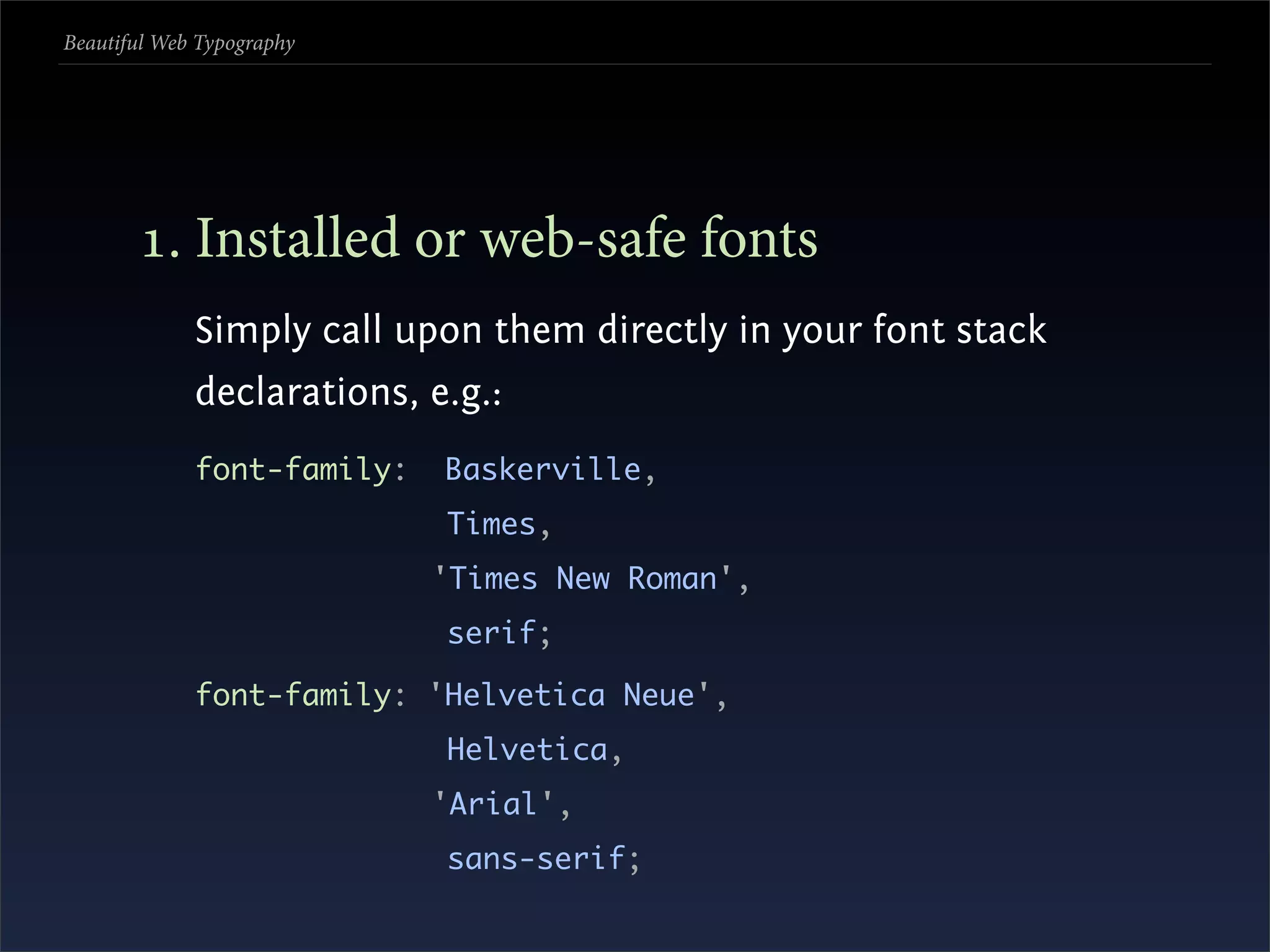
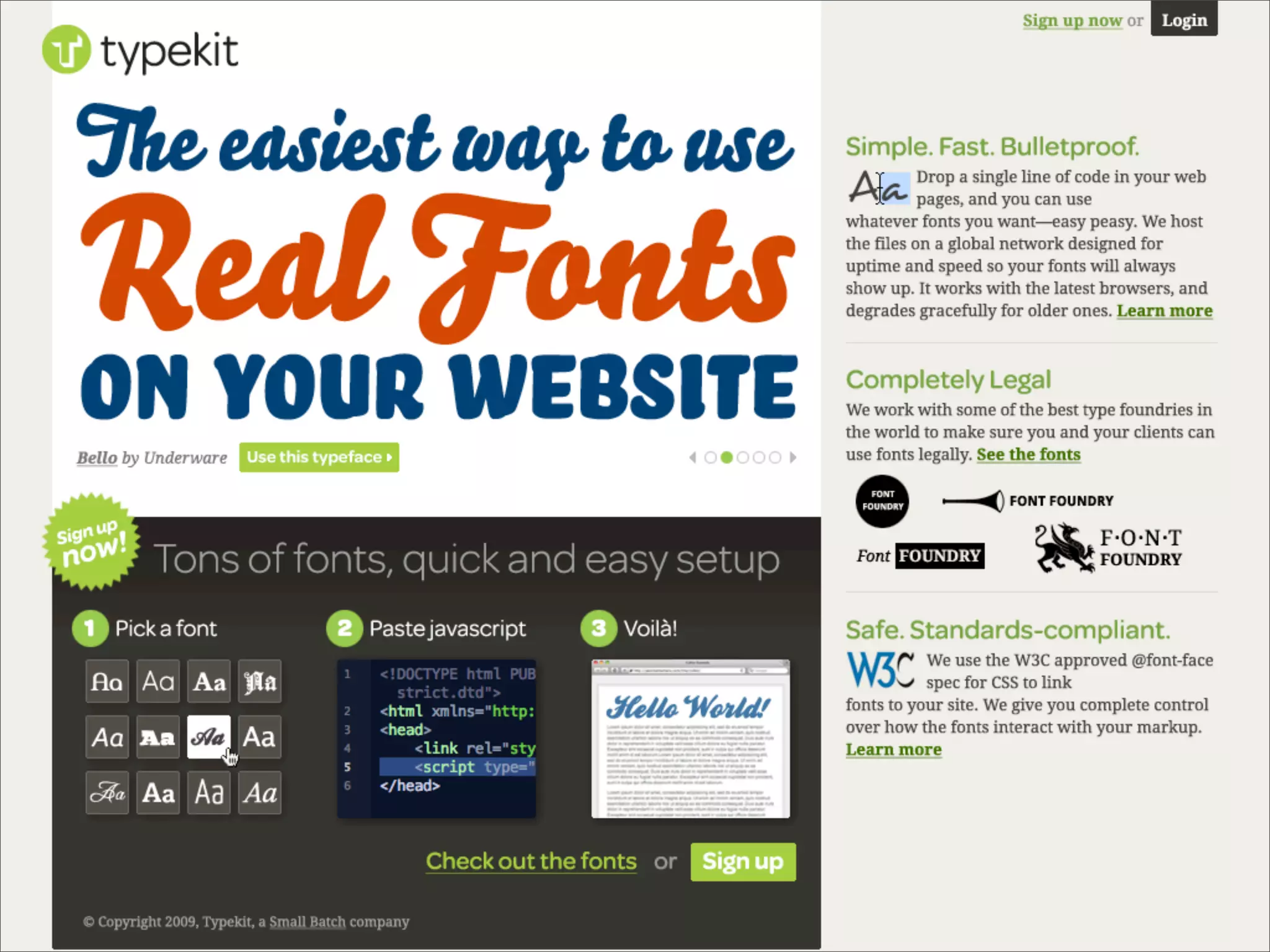
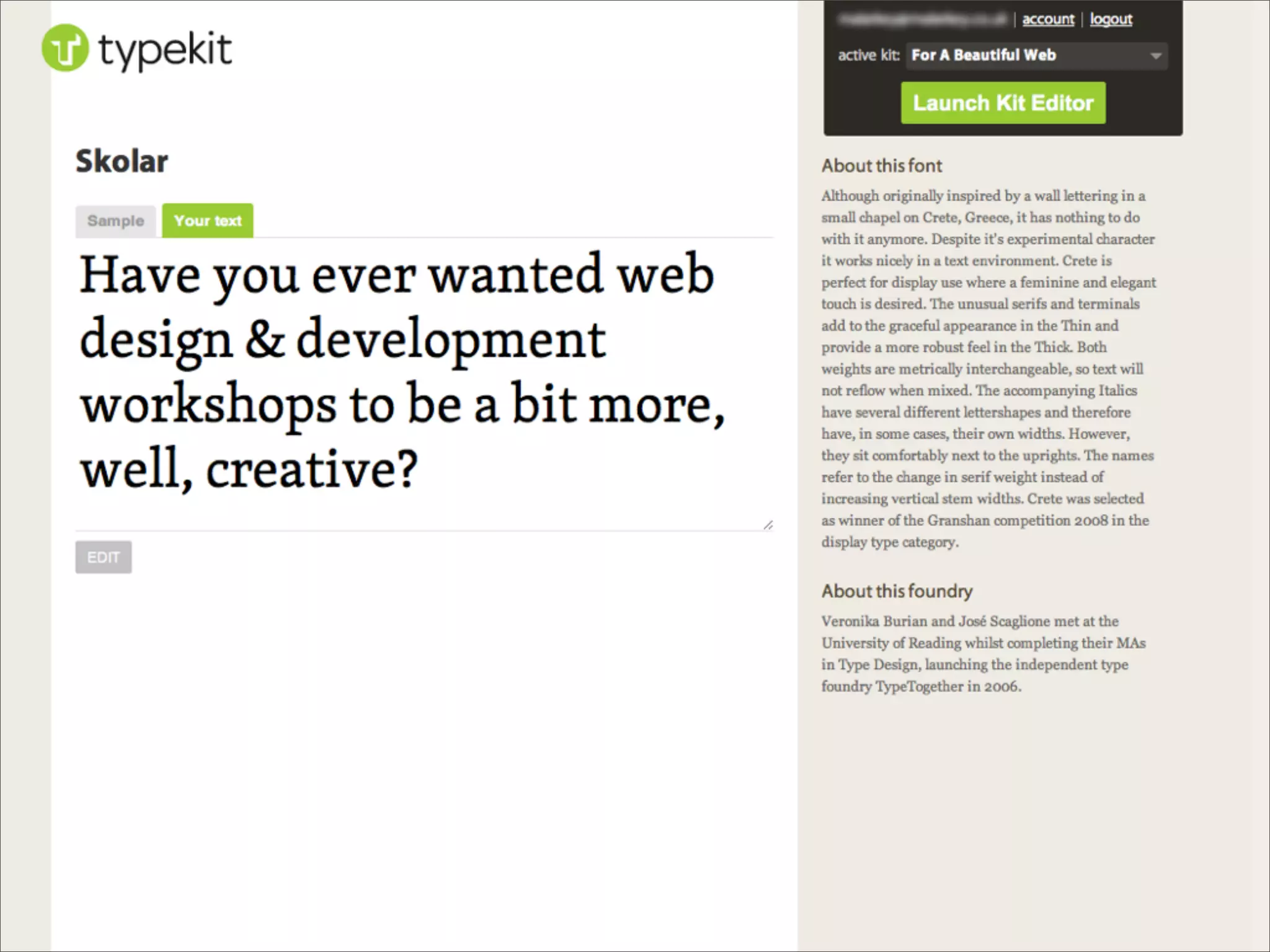
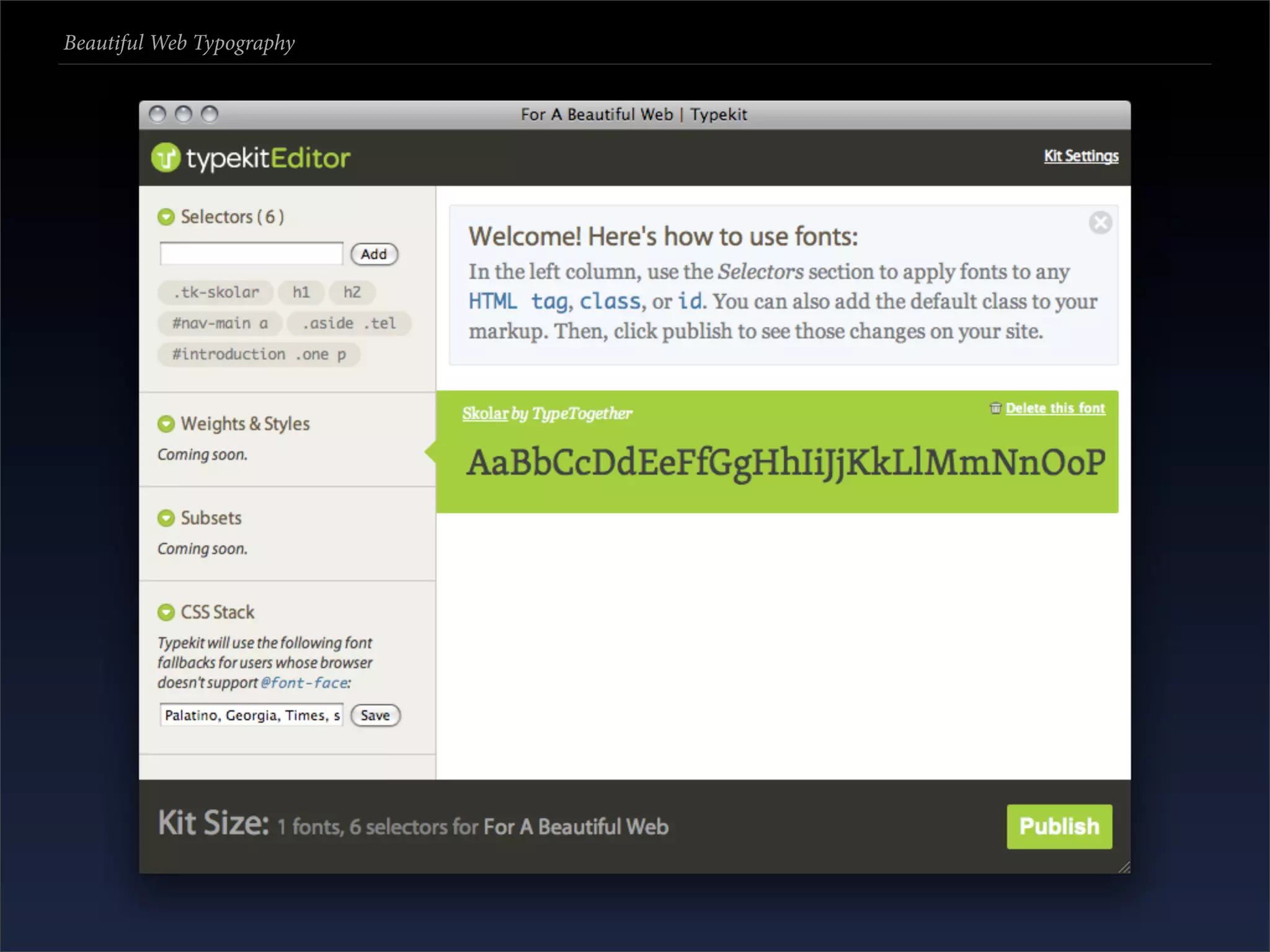
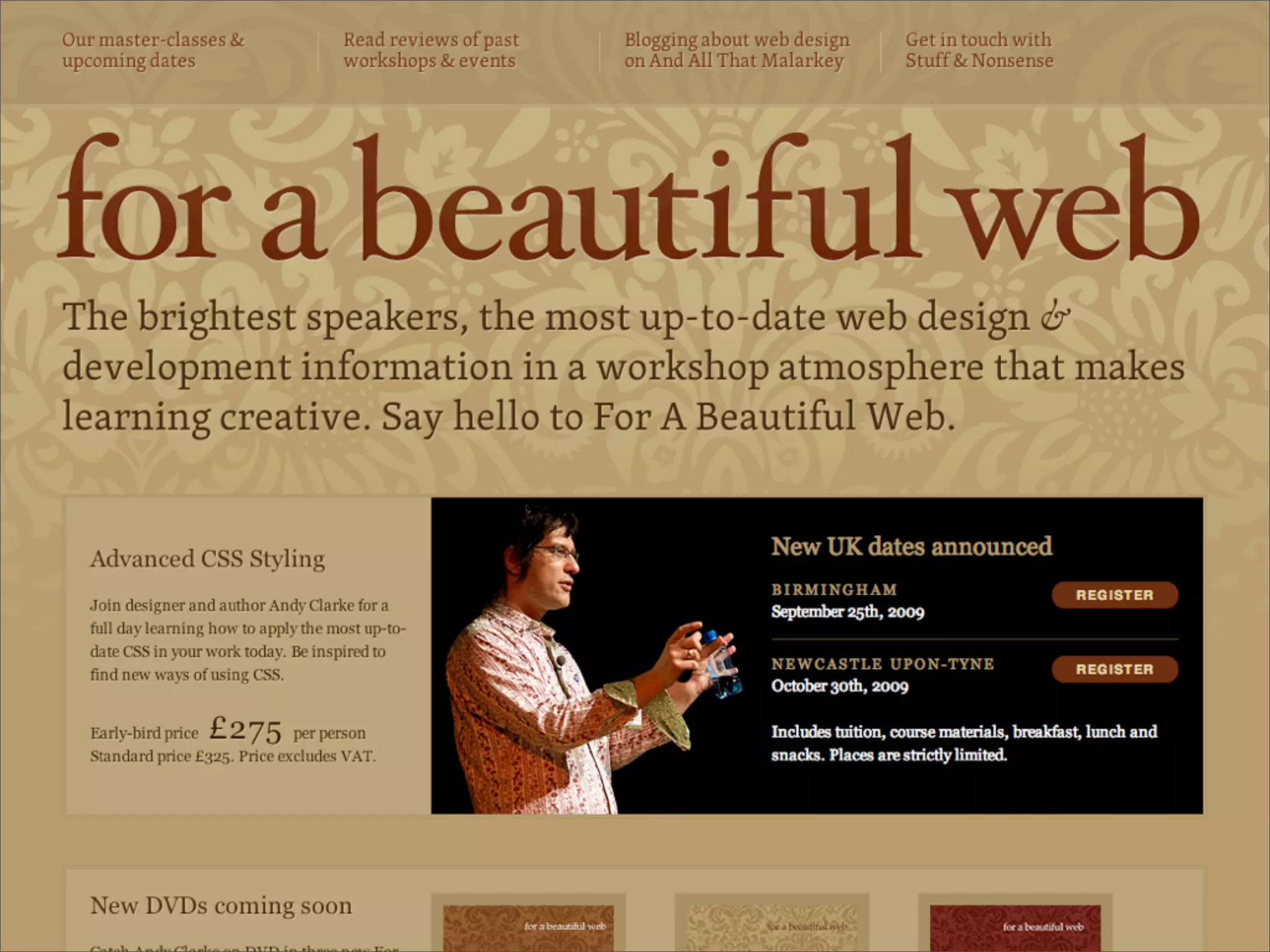
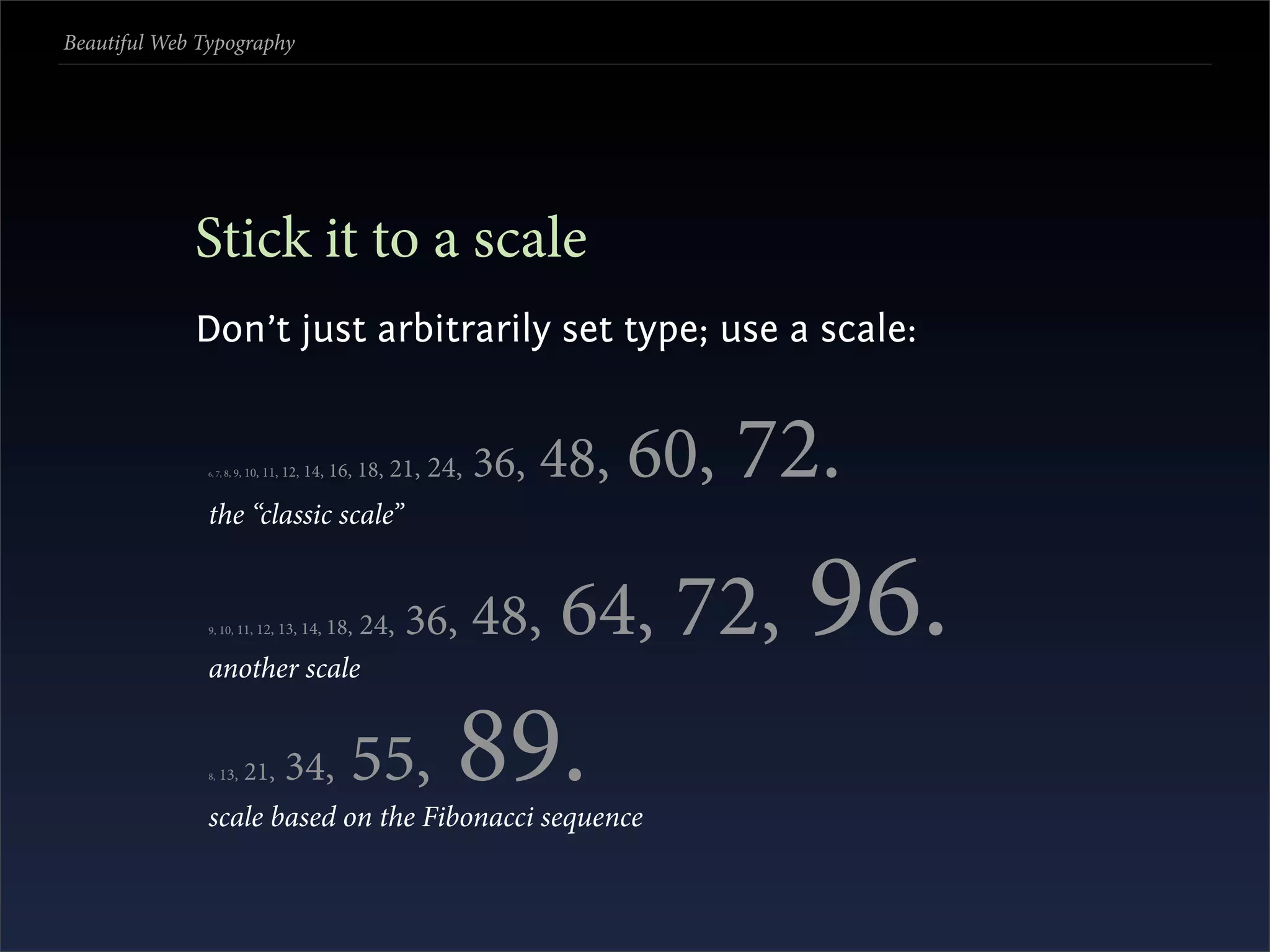
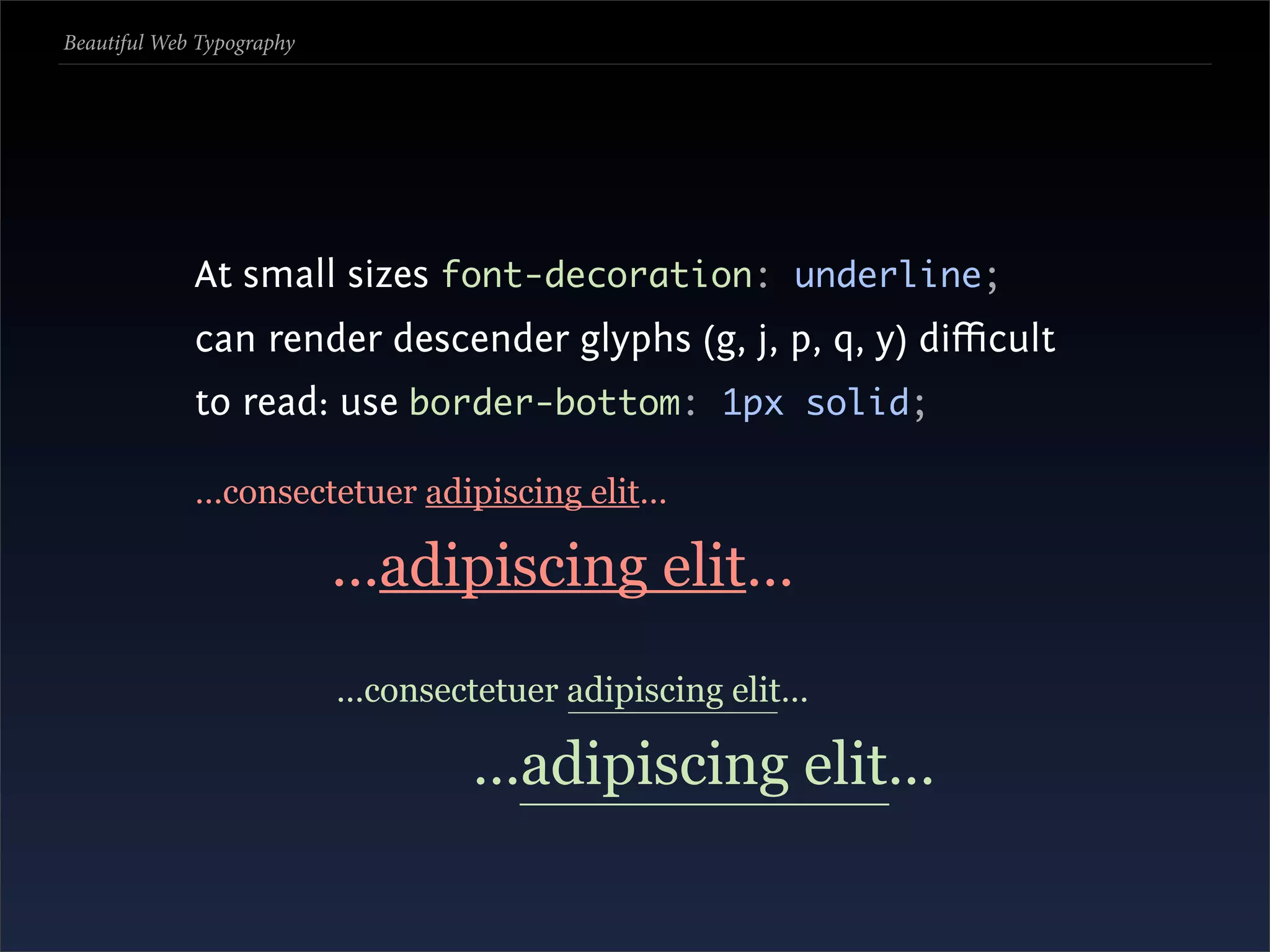
The document discusses the principles and techniques of web typography, emphasizing its role in enhancing readability and aesthetics on the web. It highlights assumptions about typography, options for implementing fonts, and various methods such as web-safe fonts, JavaScript solutions, and webfonts. The document also considers design practices for mixing typefaces and the importance of a structured approach to typography in web design.