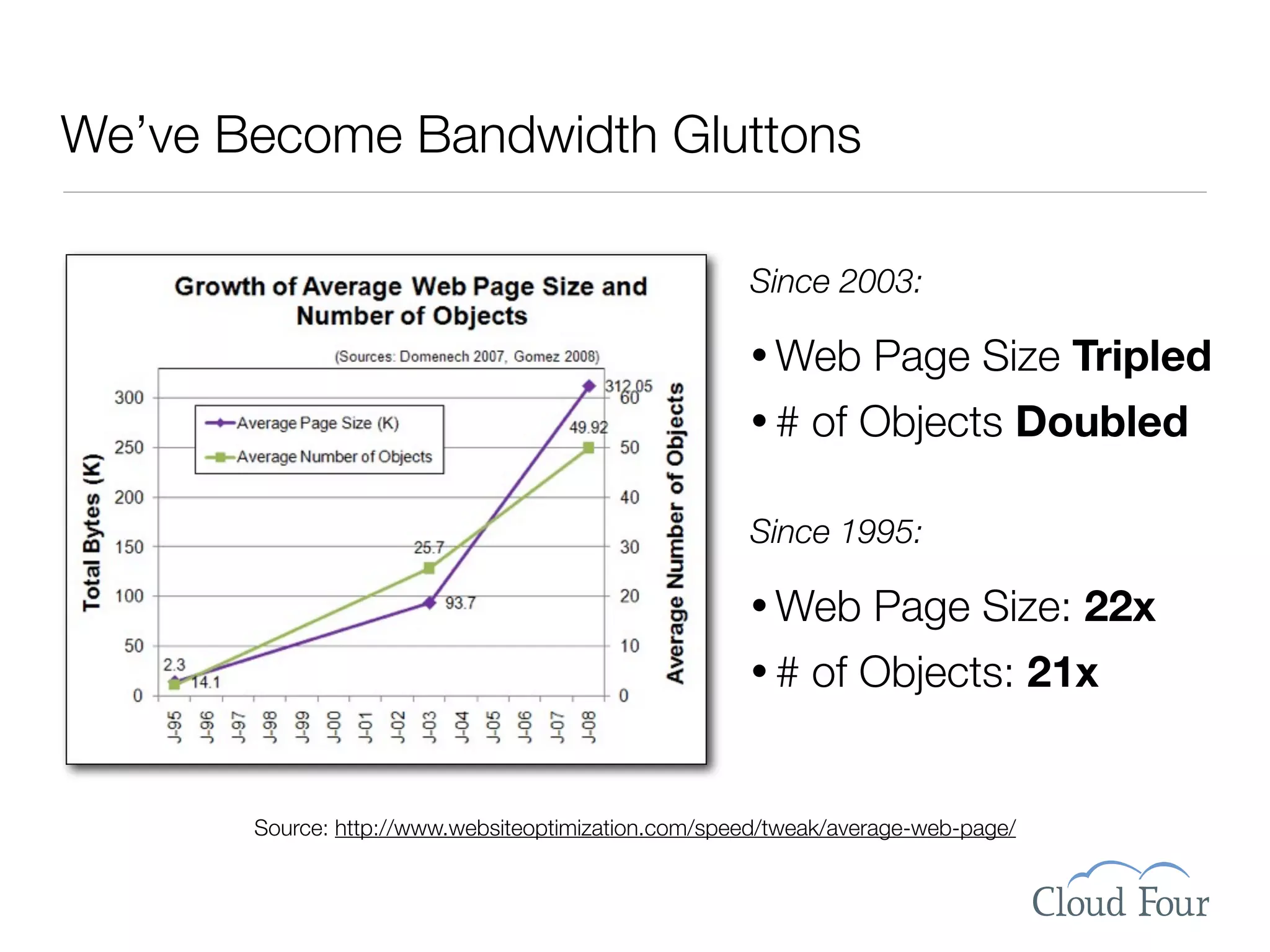
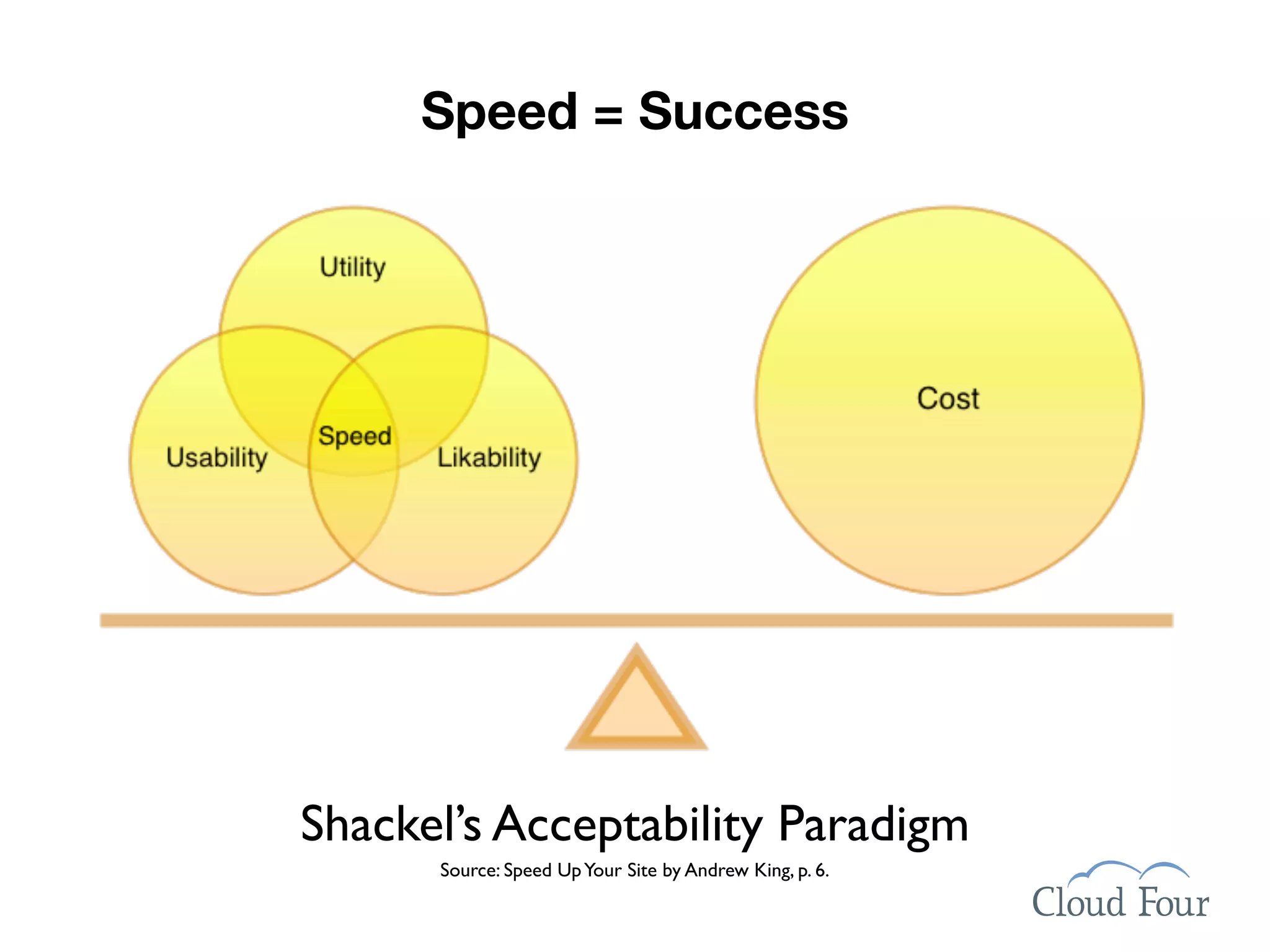
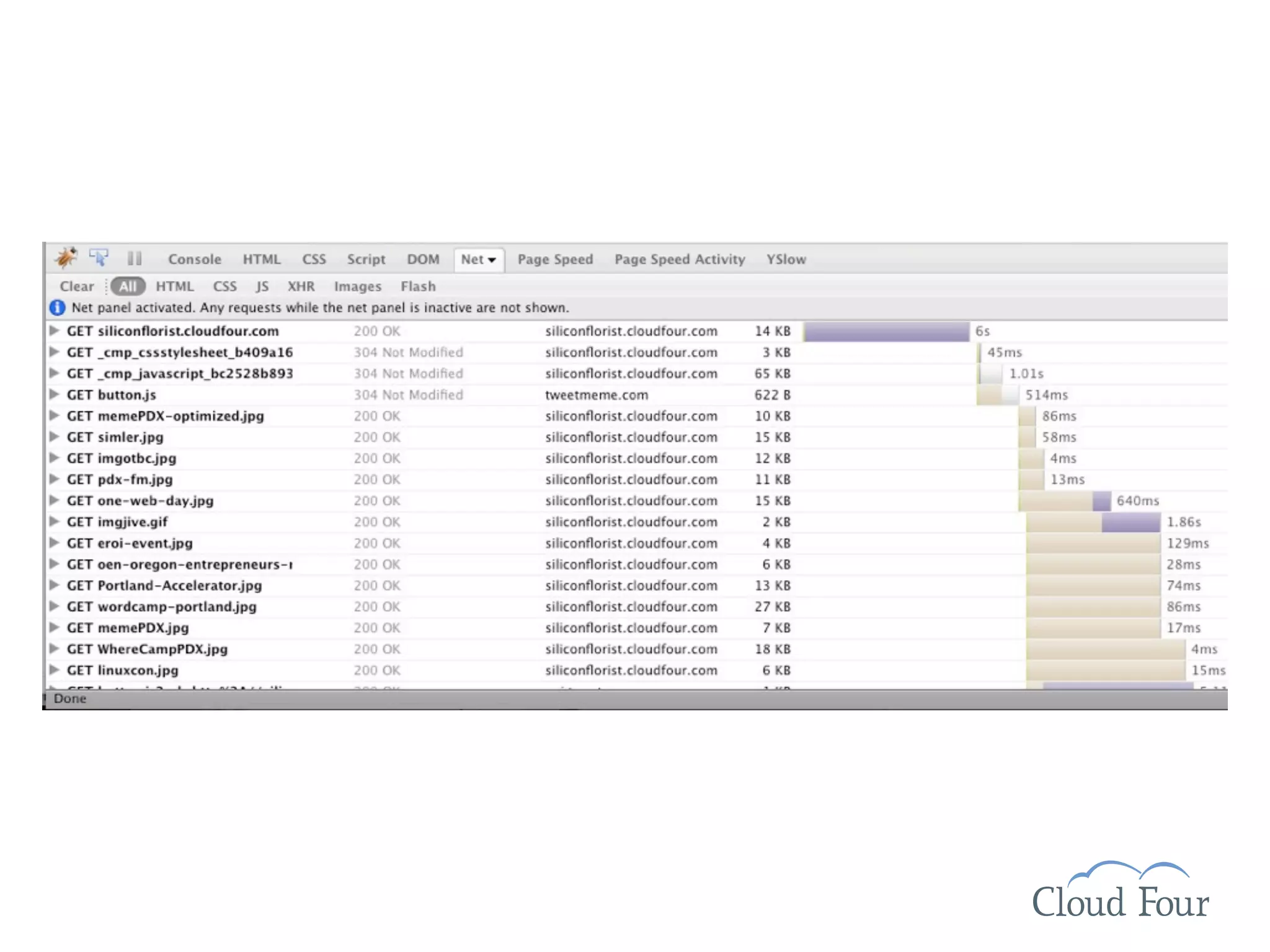
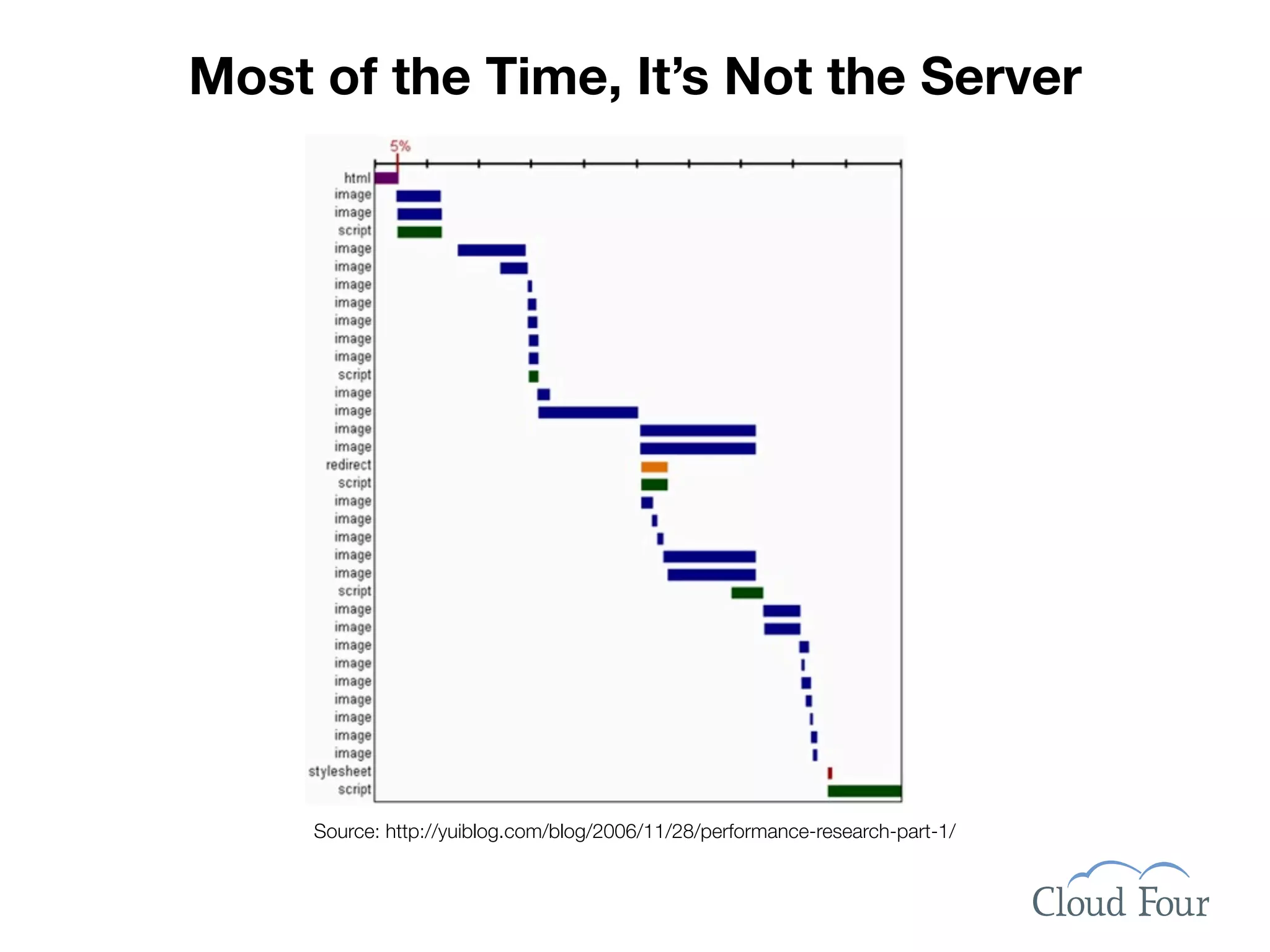
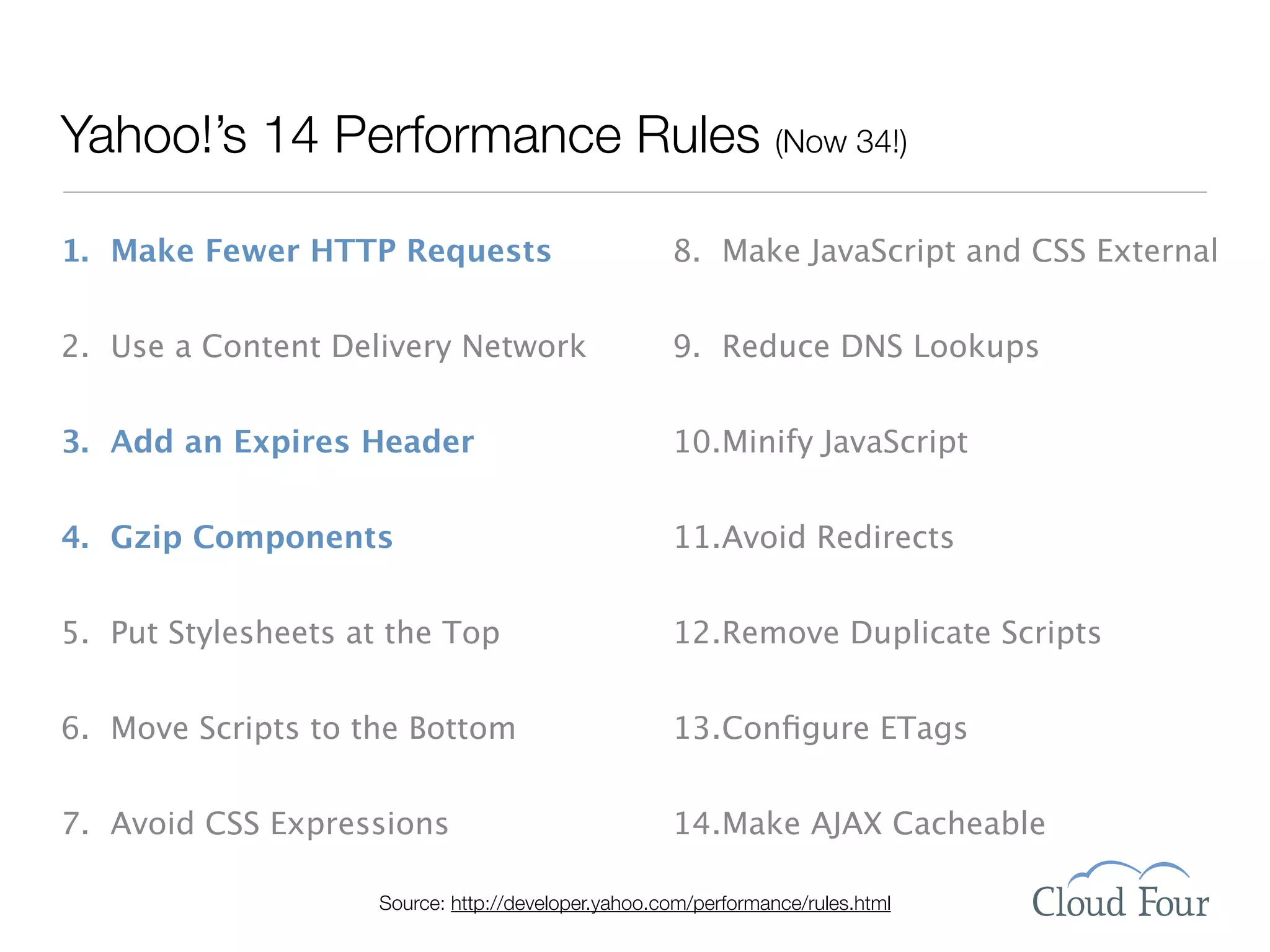
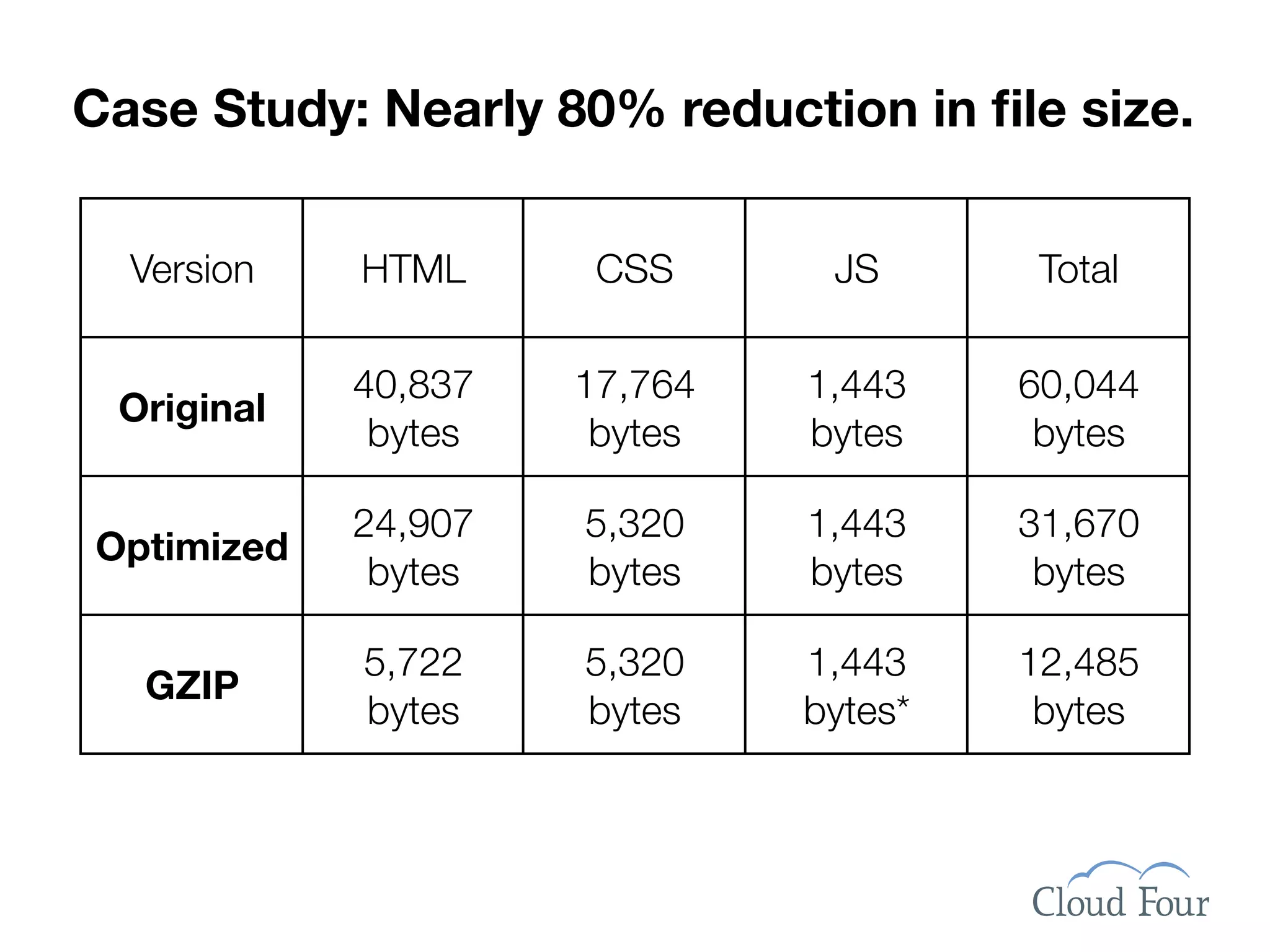
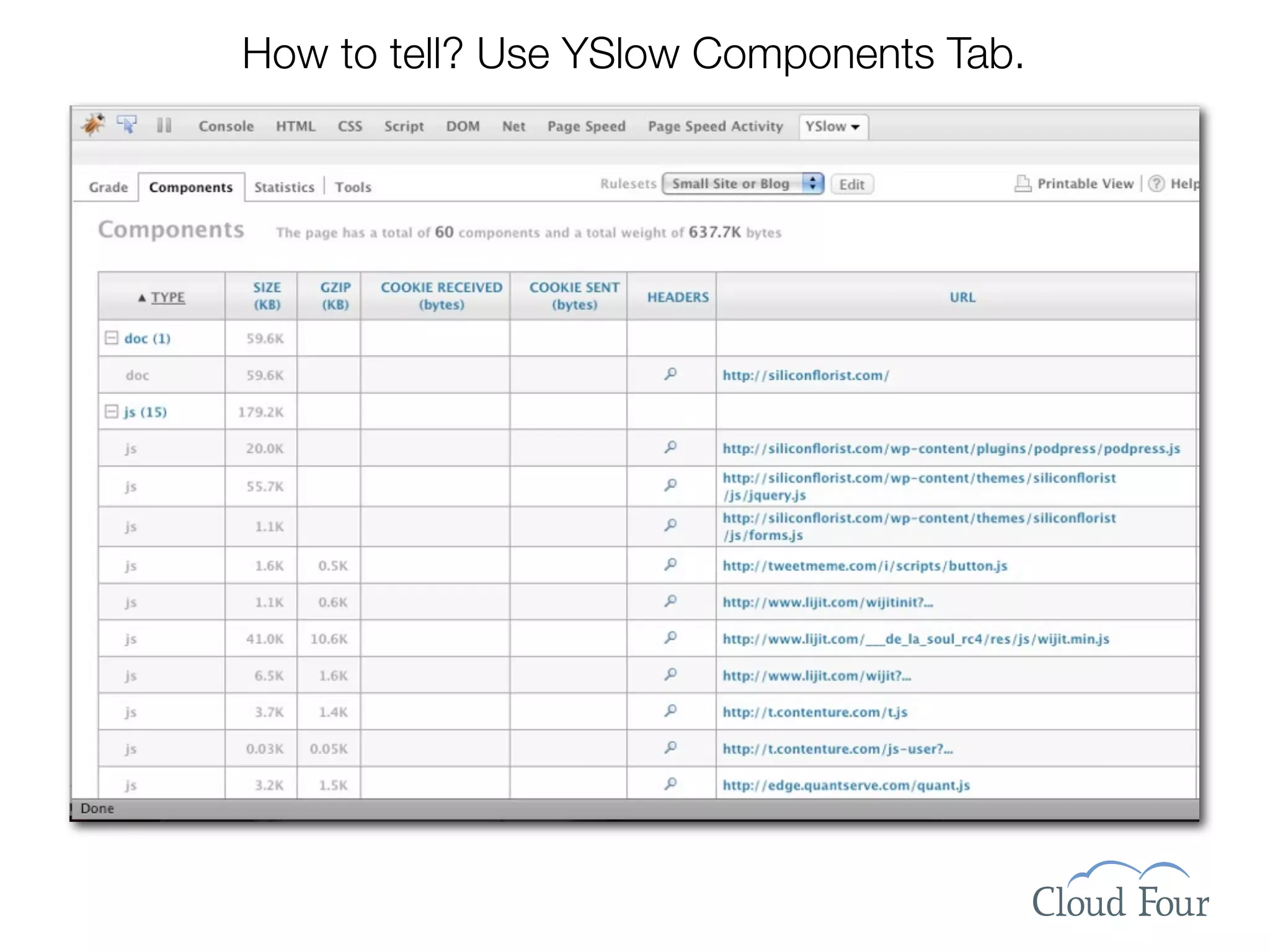
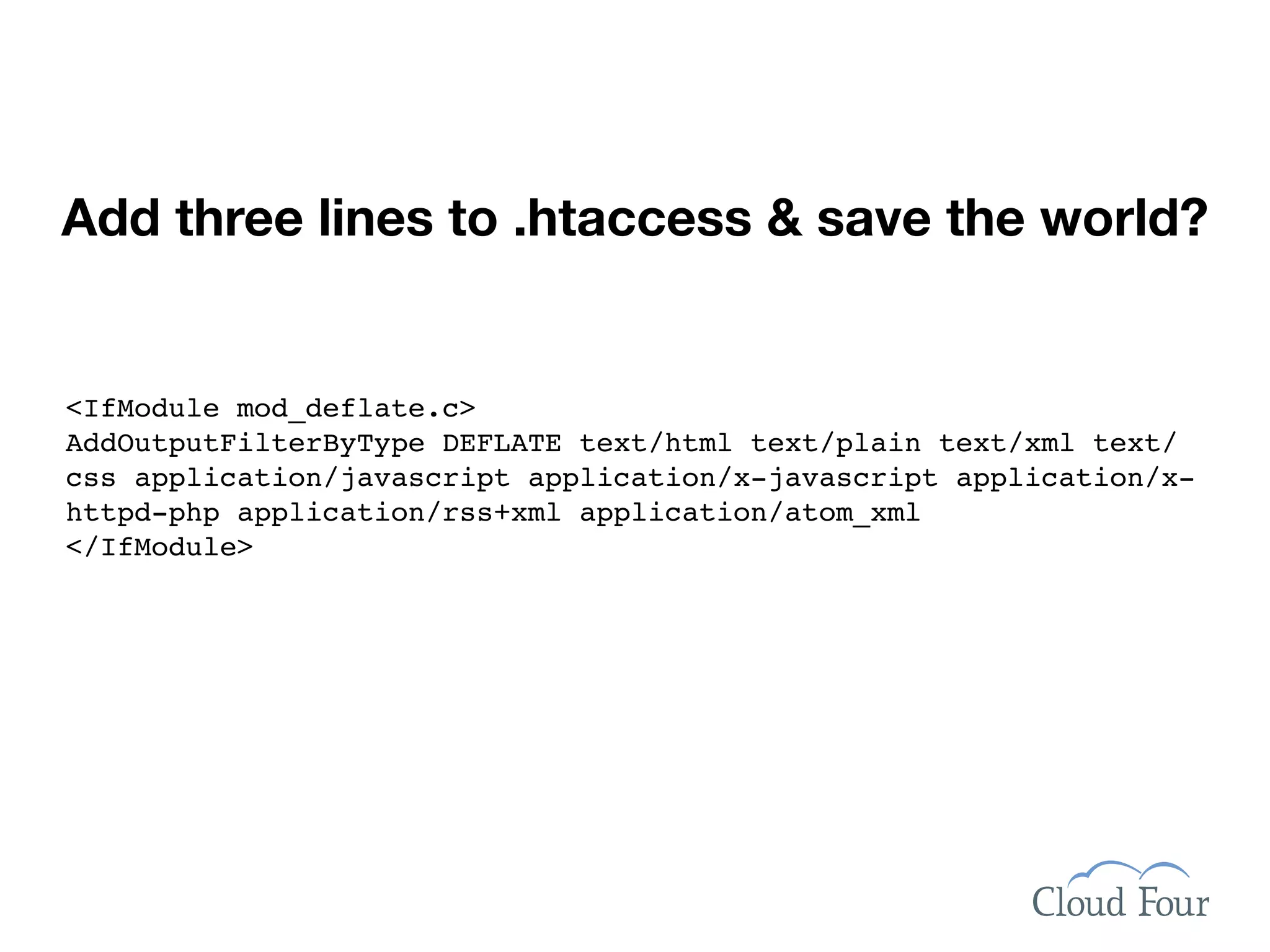
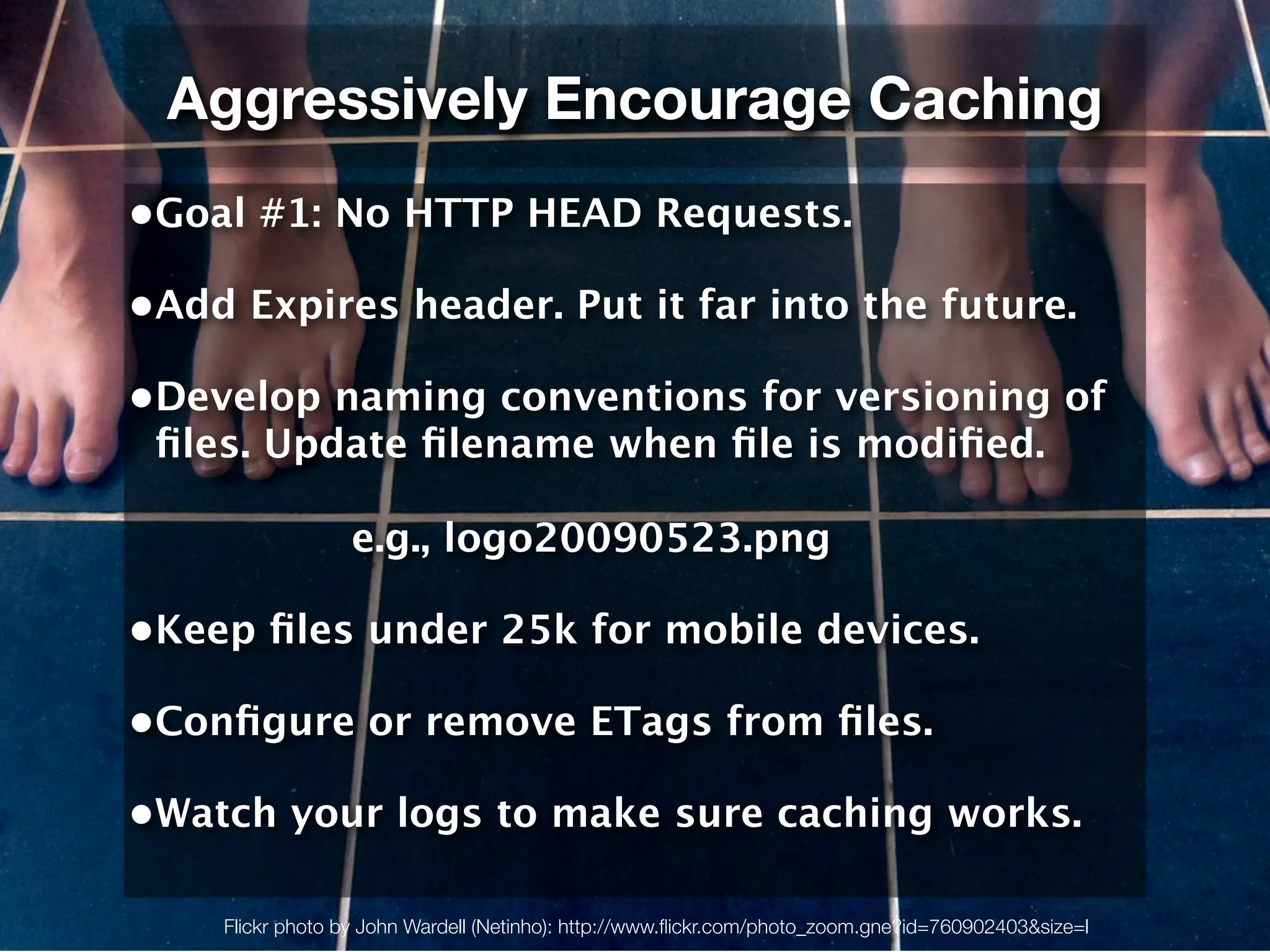
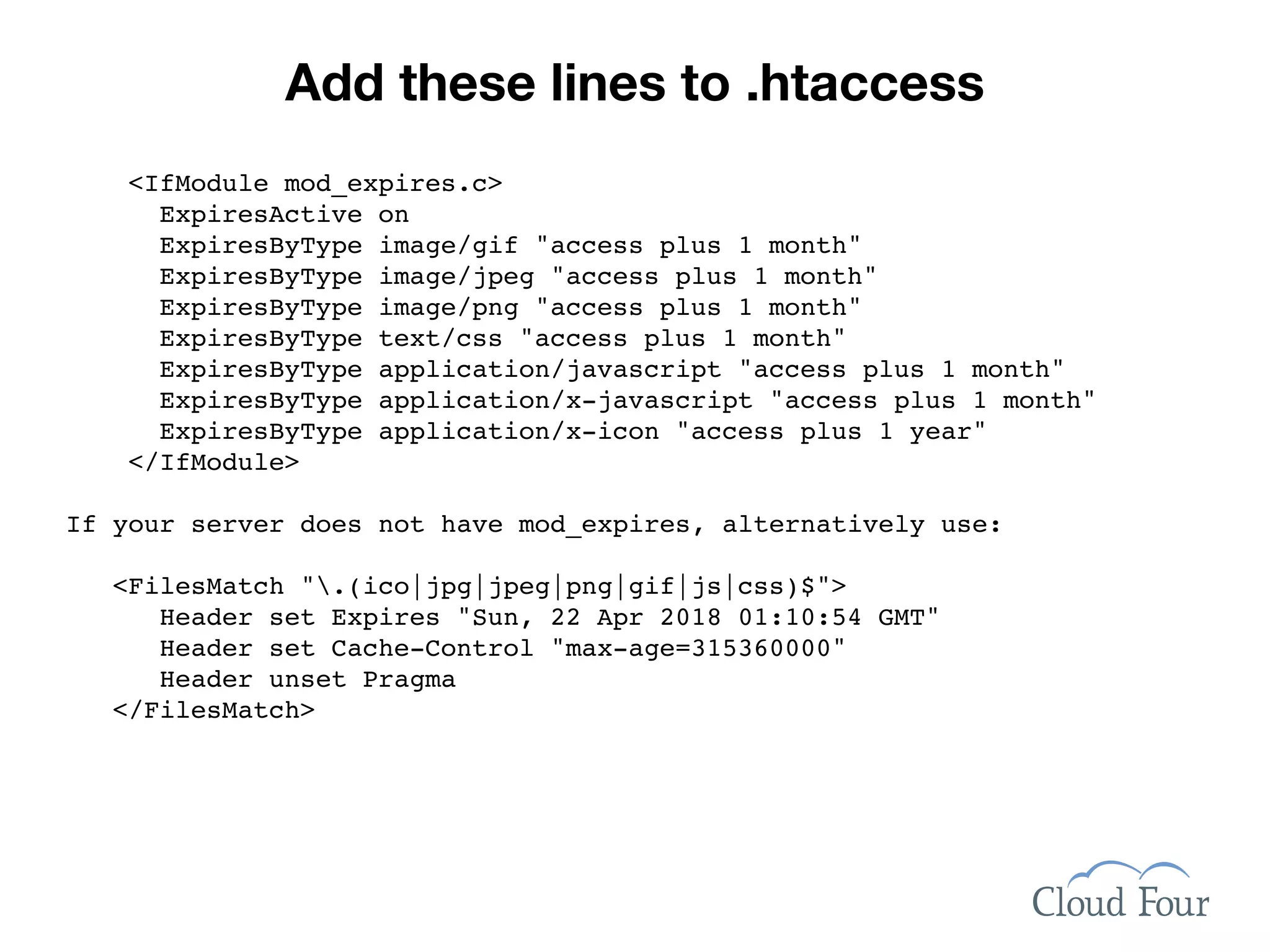
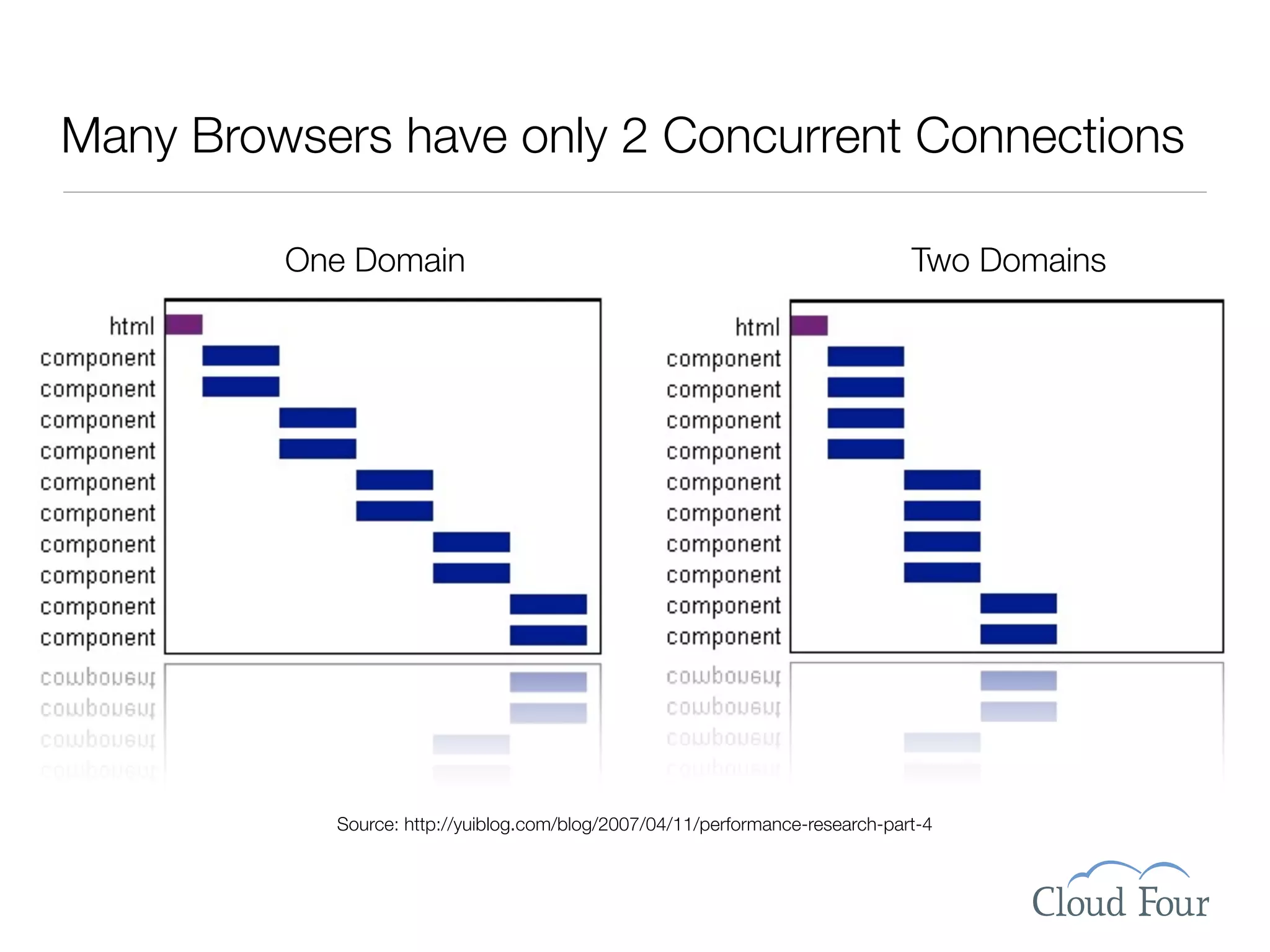
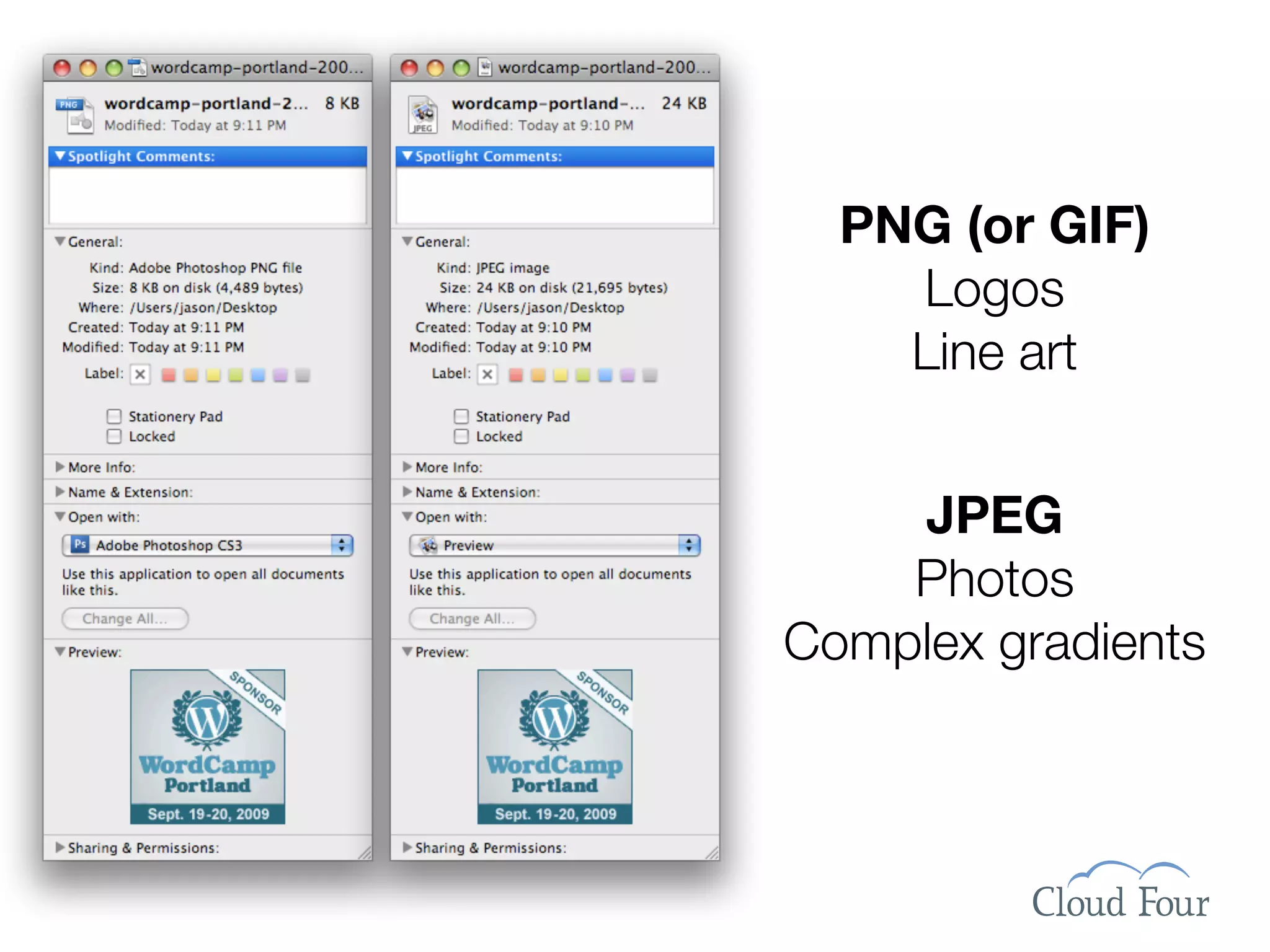
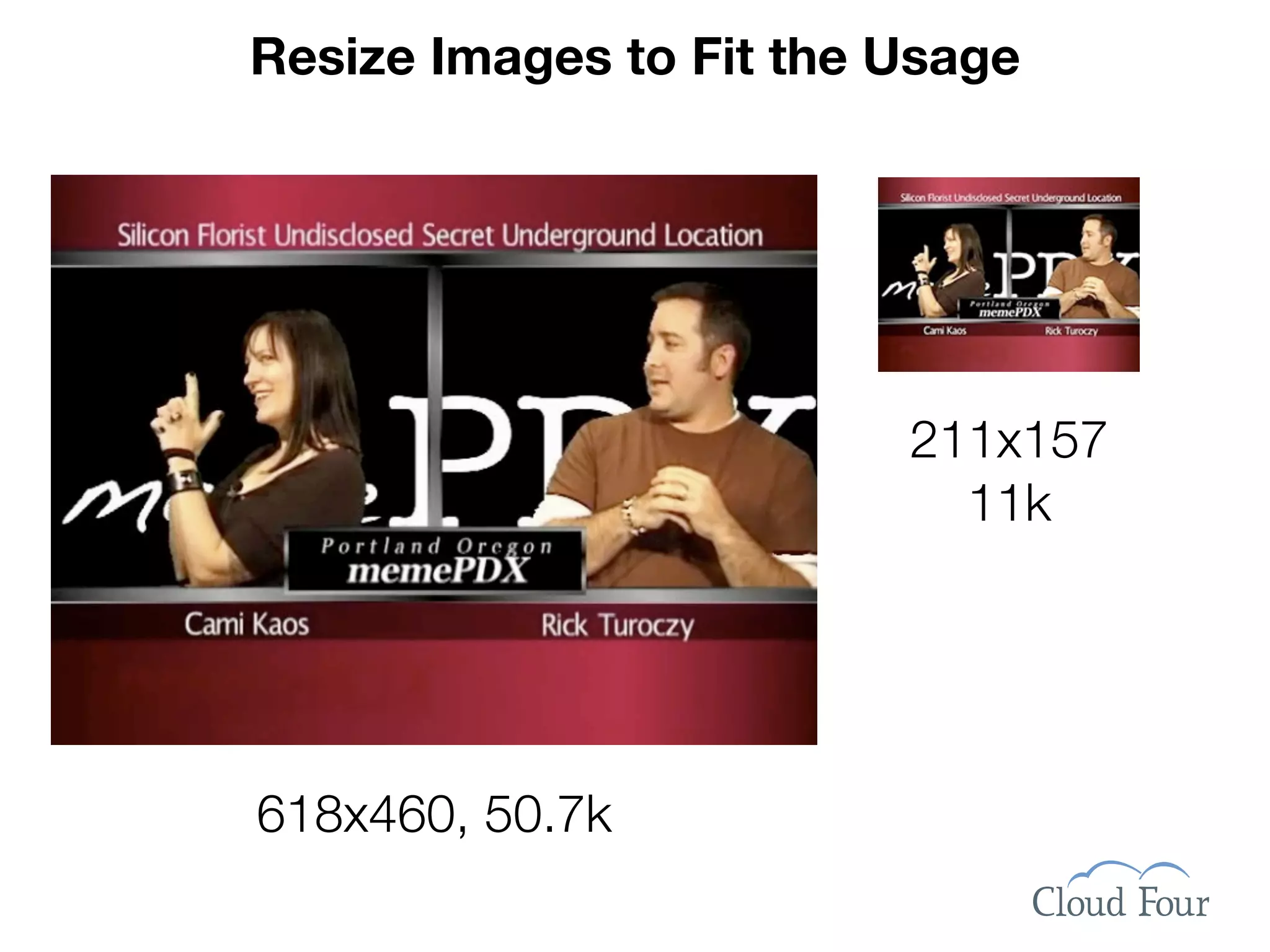
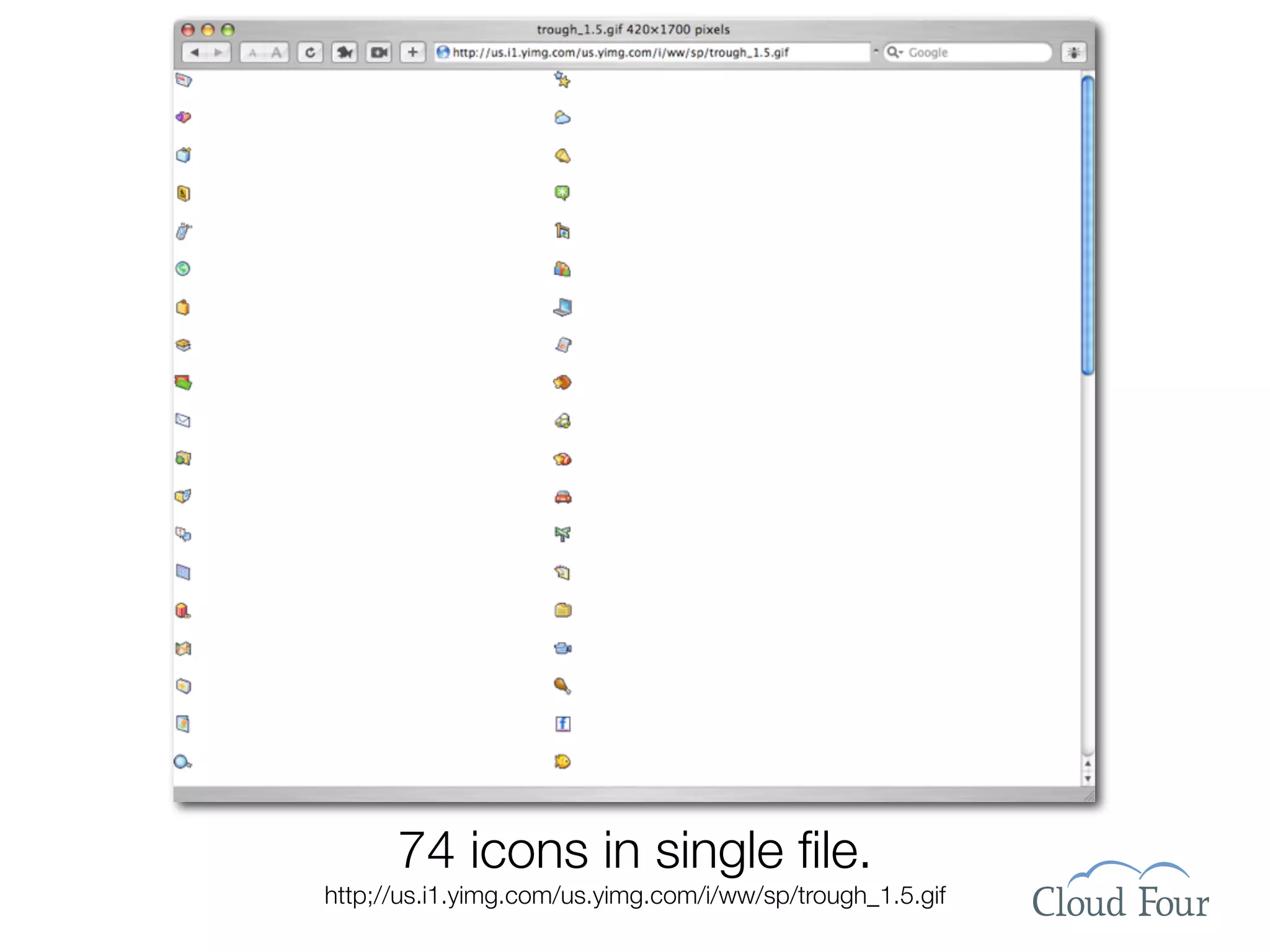
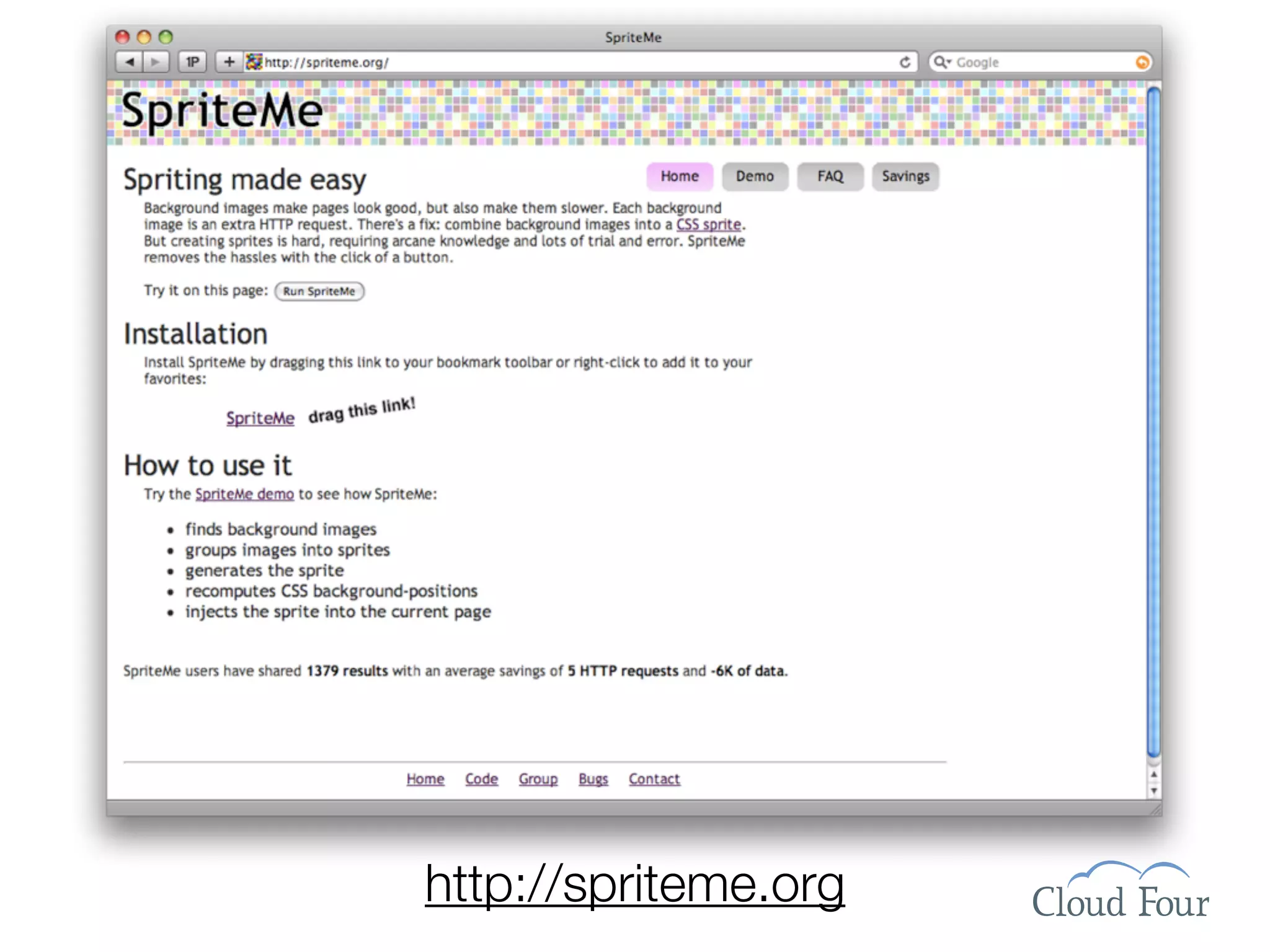
The document discusses ways to speed up WordPress sites to improve user experience and reduce environmental impact. It recommends optimizing sites by reducing HTTP requests, compressing files, leveraging caching, minimizing files, optimizing images, and using CSS sprites. Implementing these techniques can significantly improve site performance and speed.