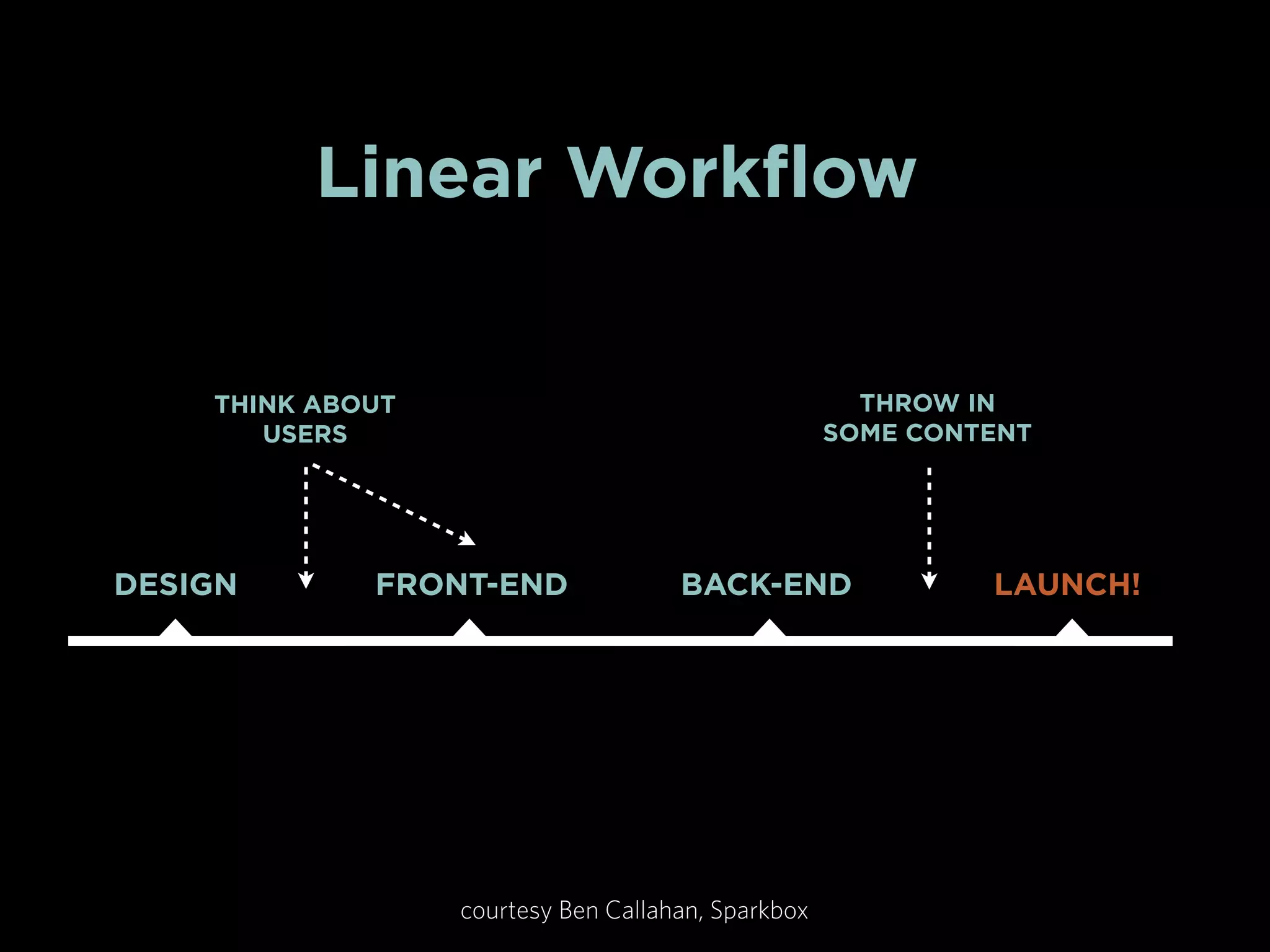
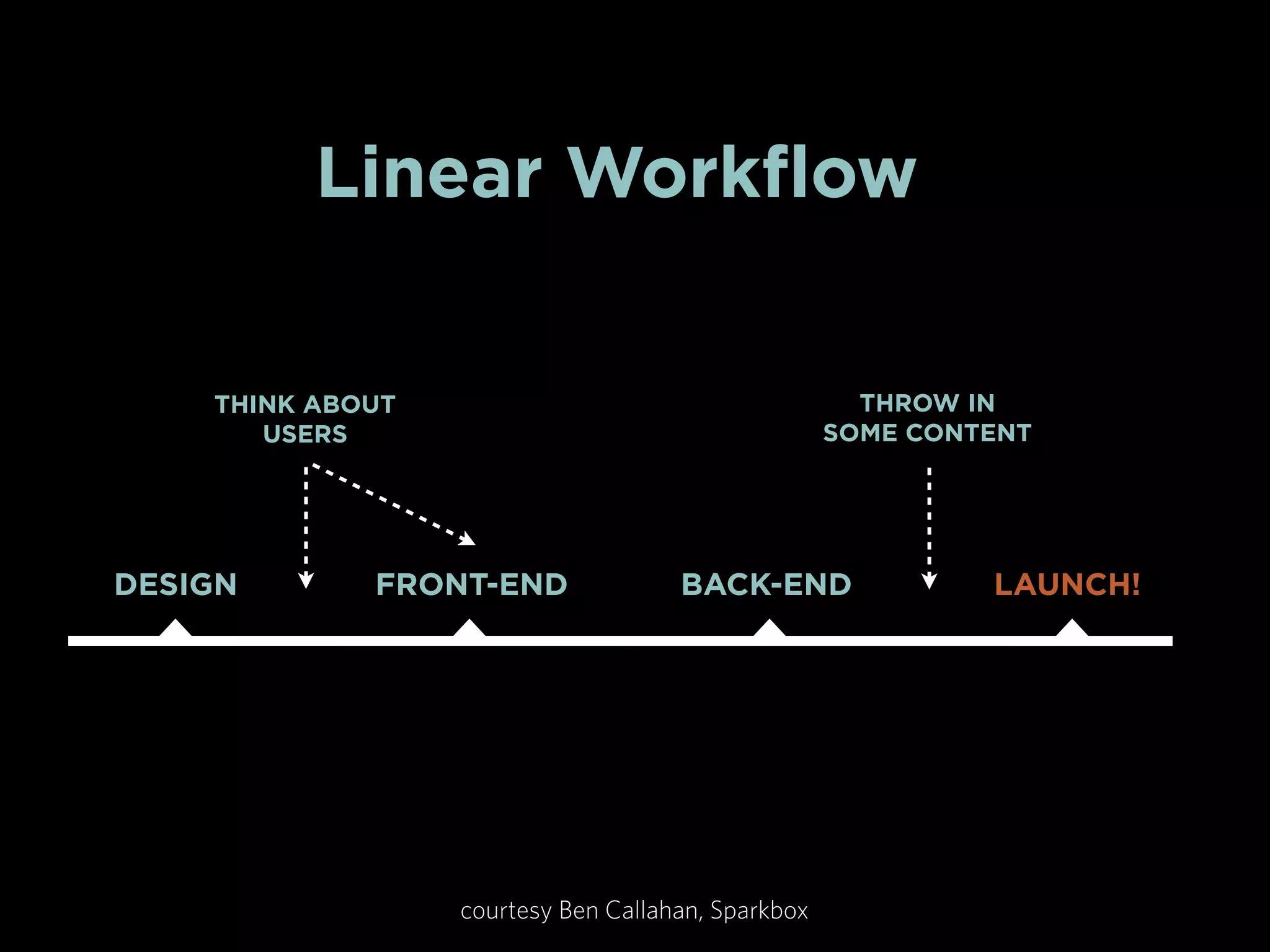
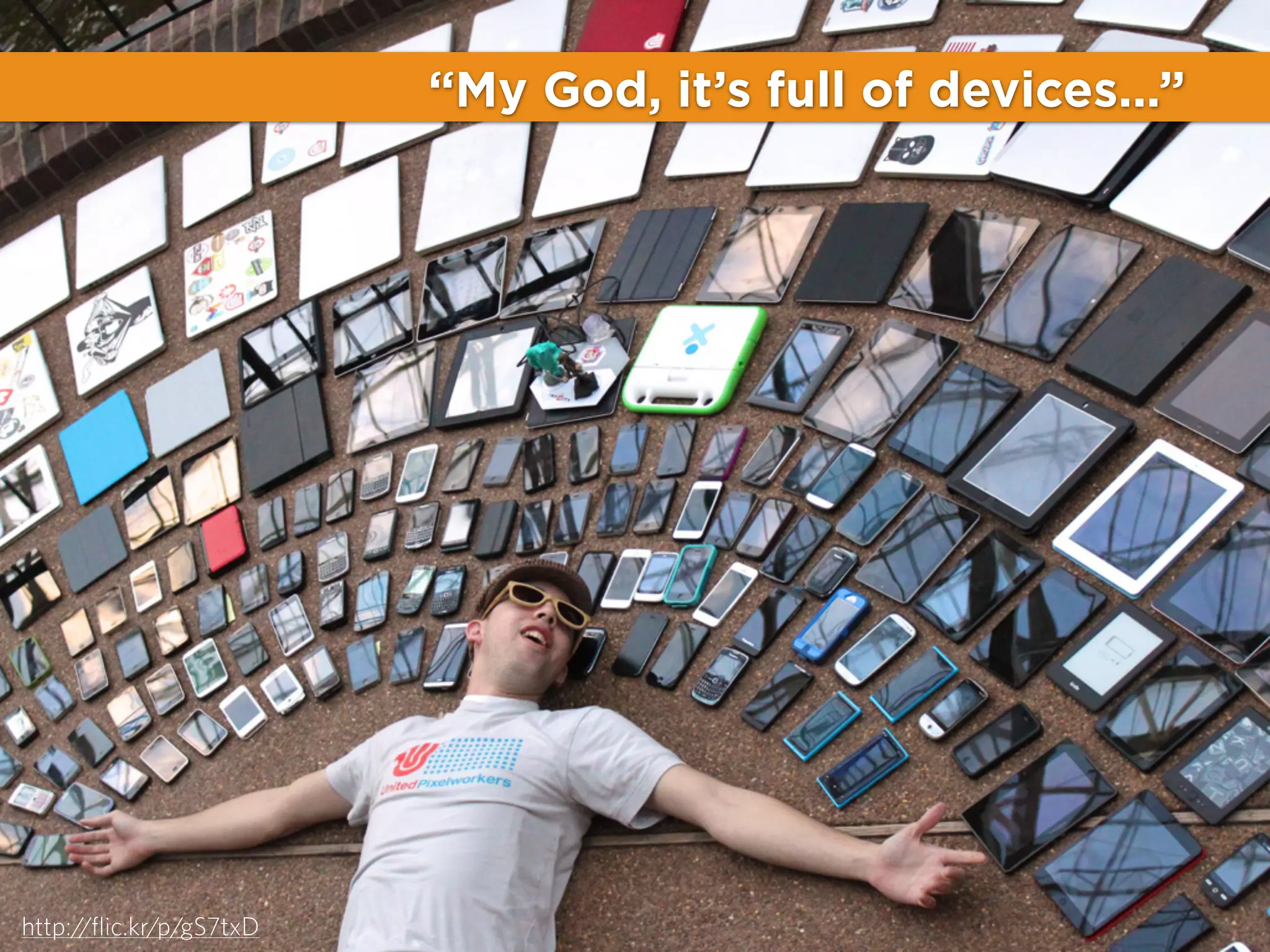
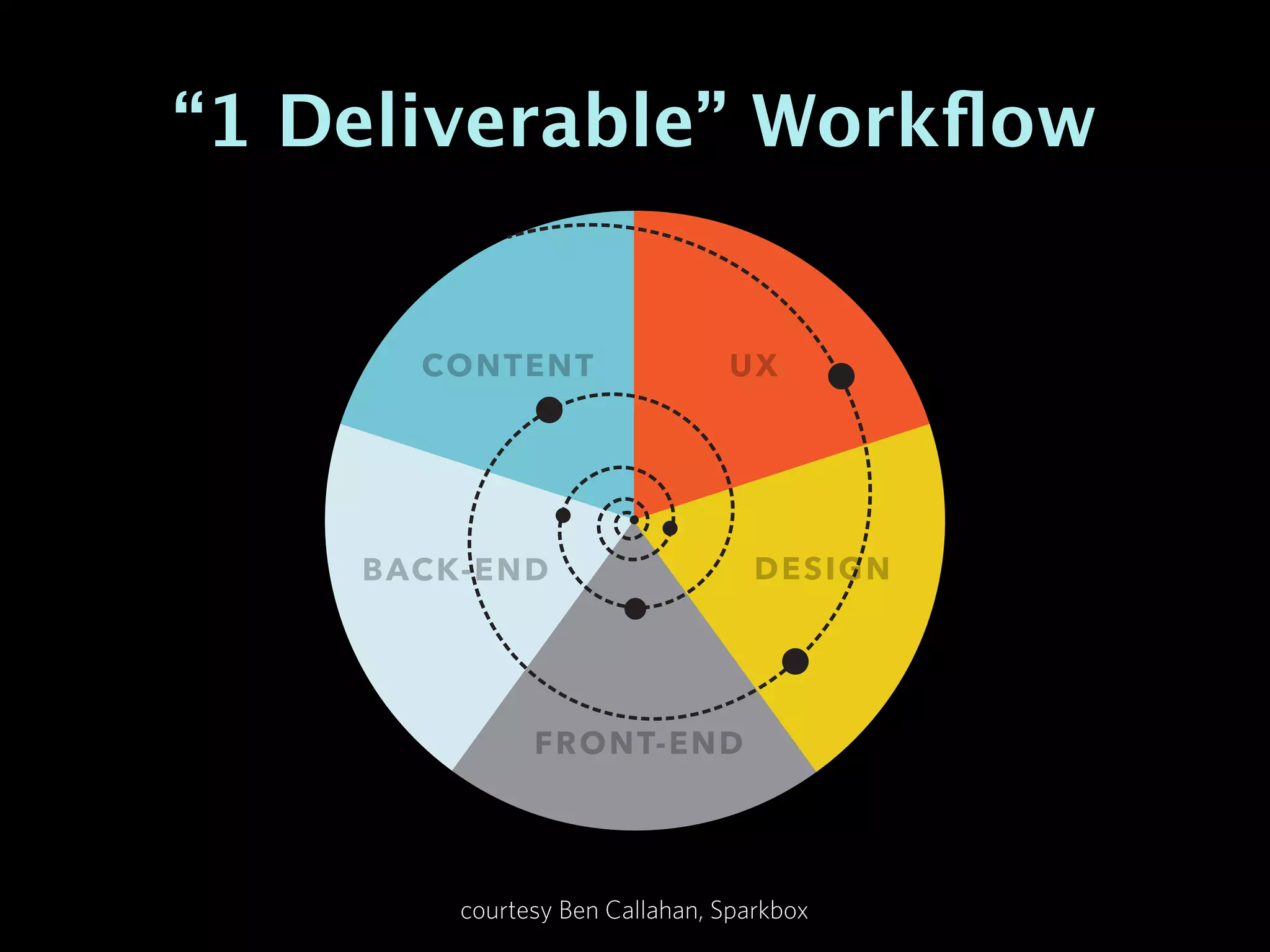
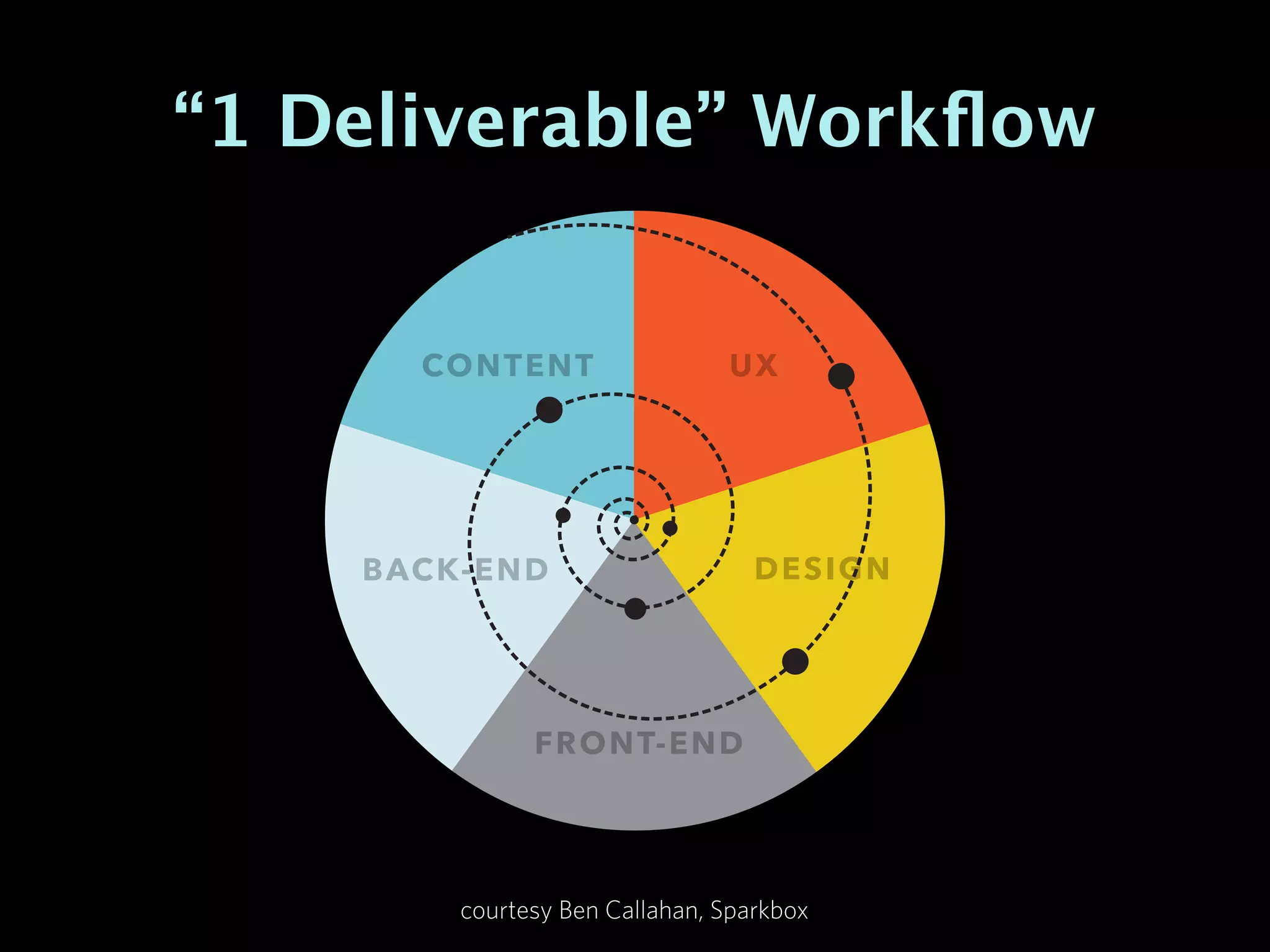
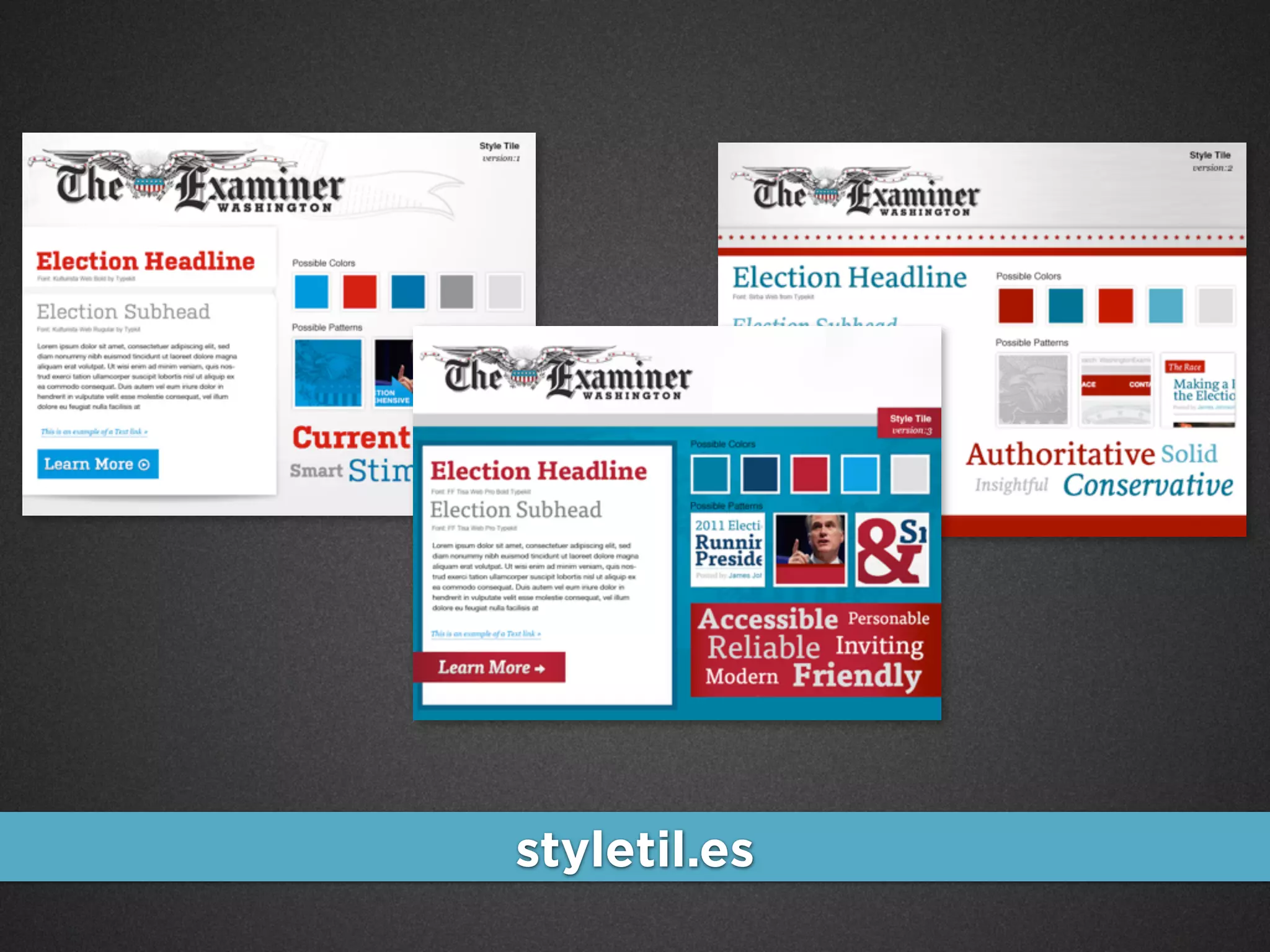
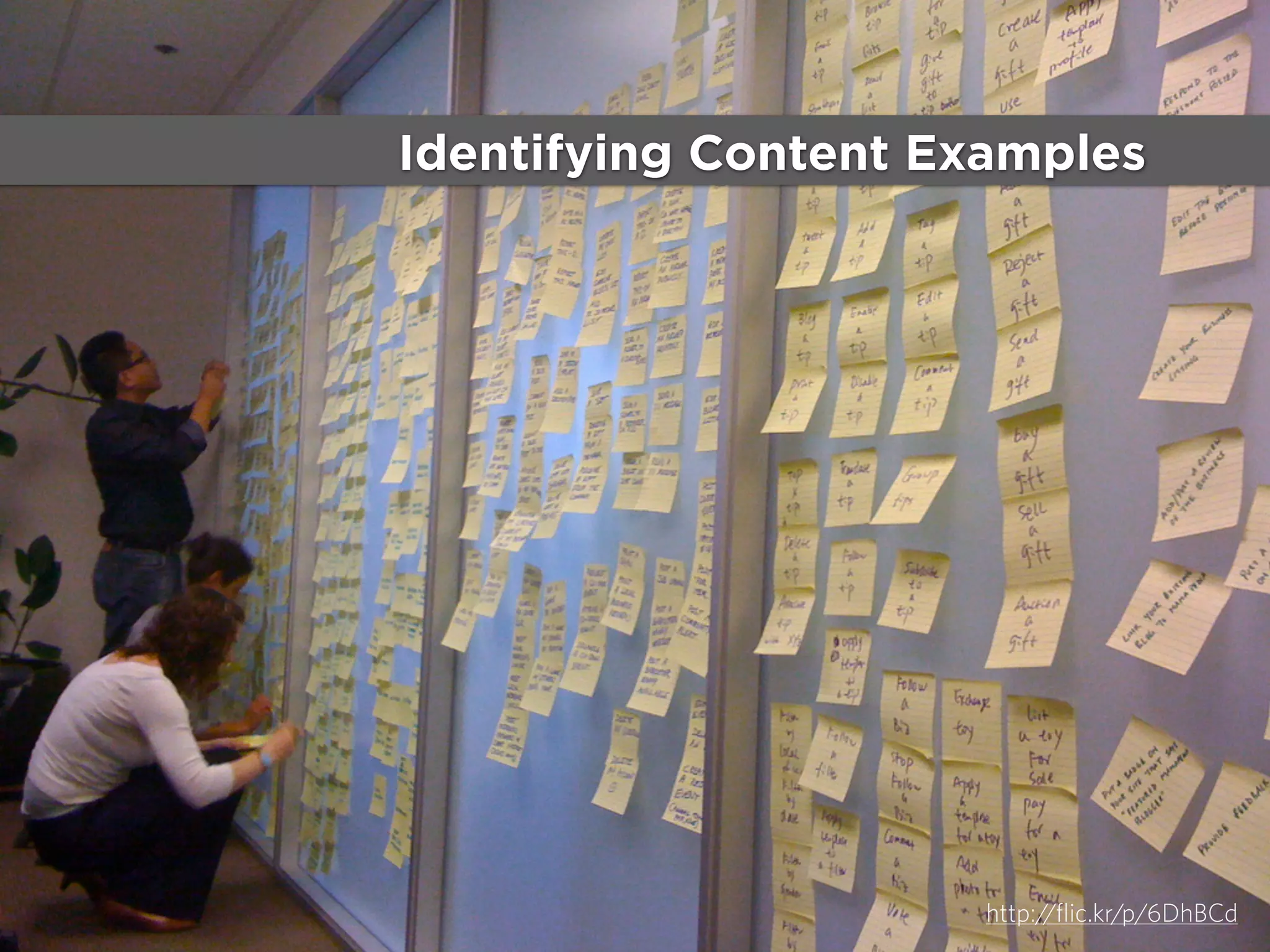
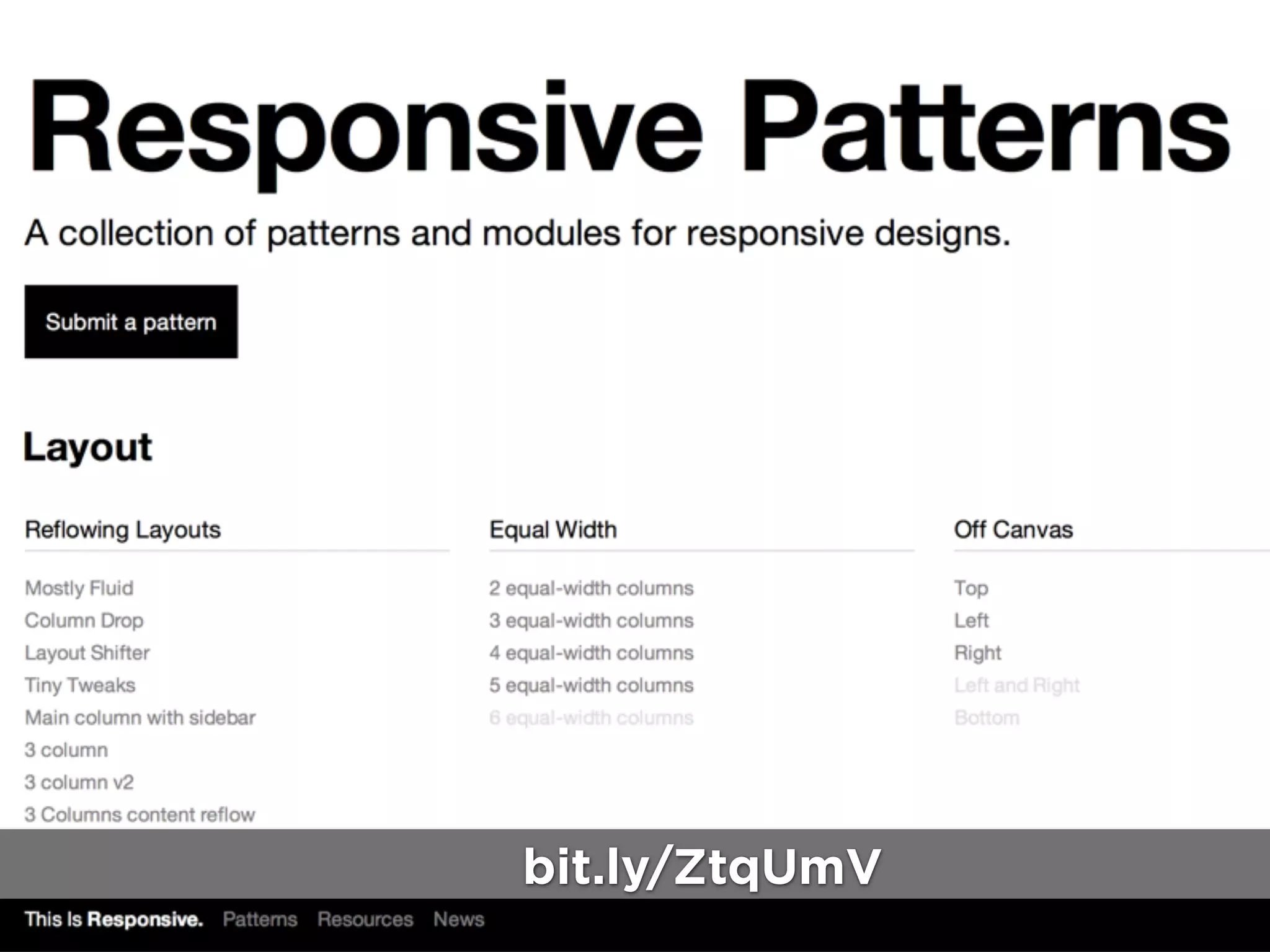
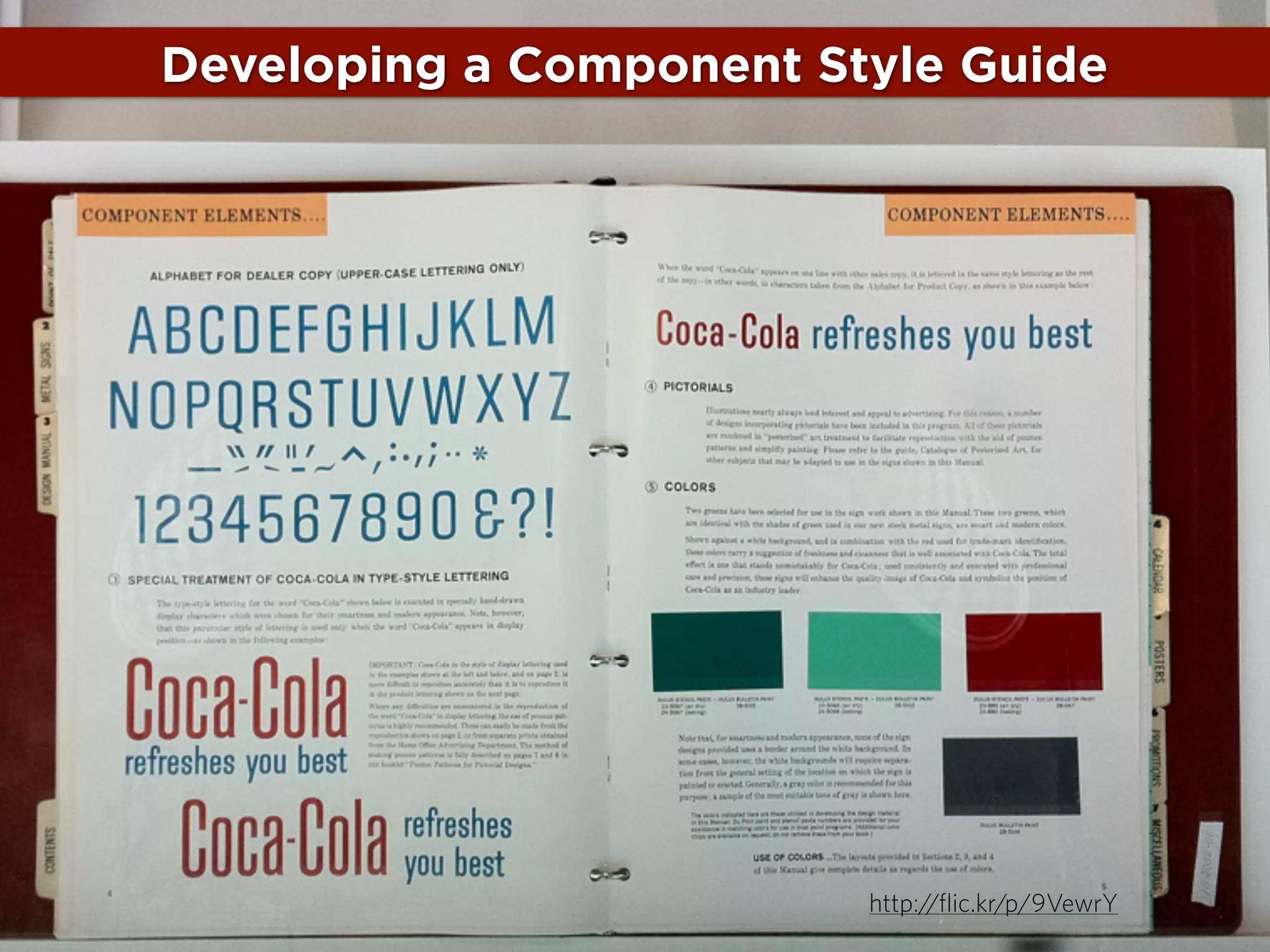
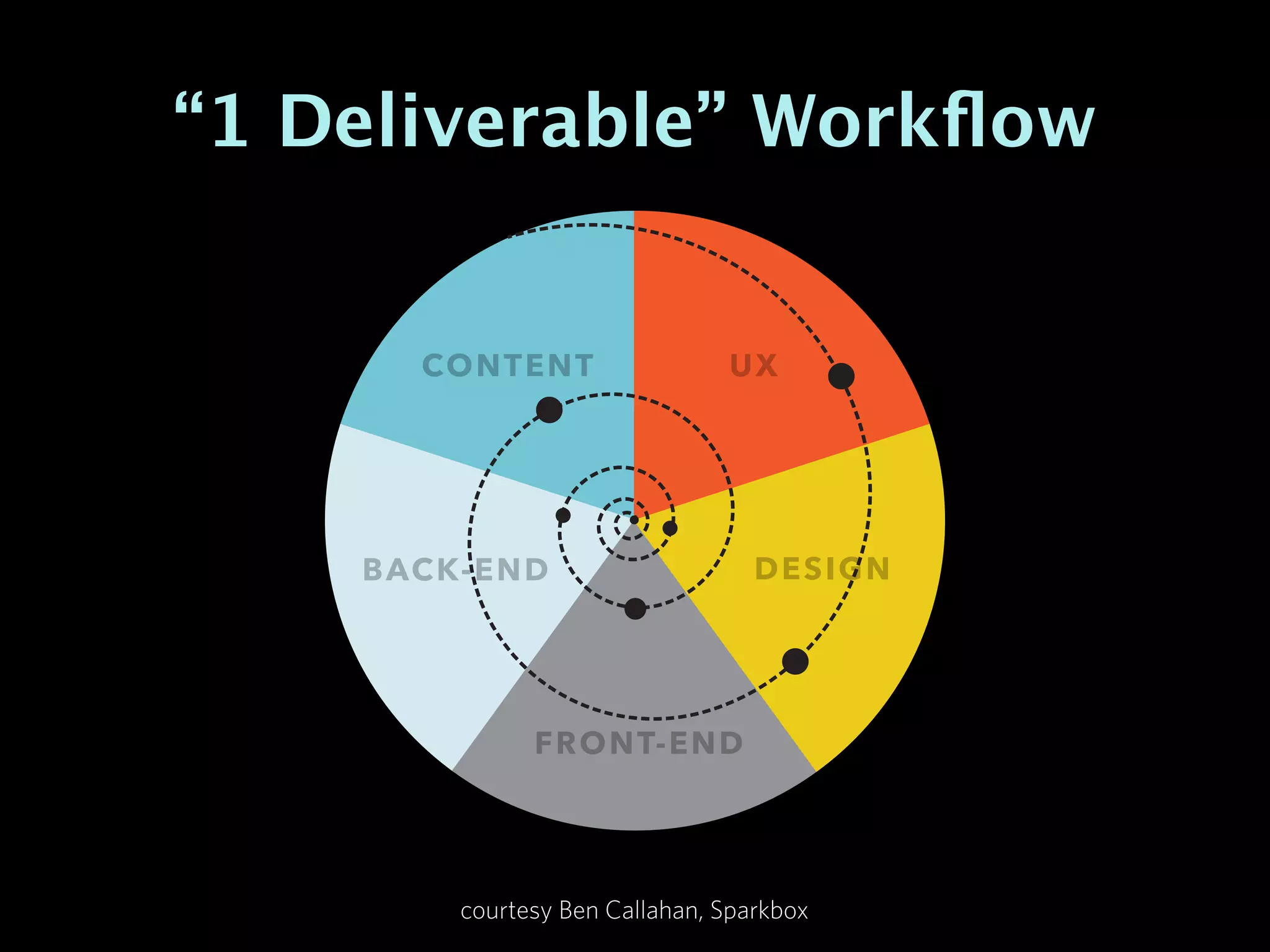
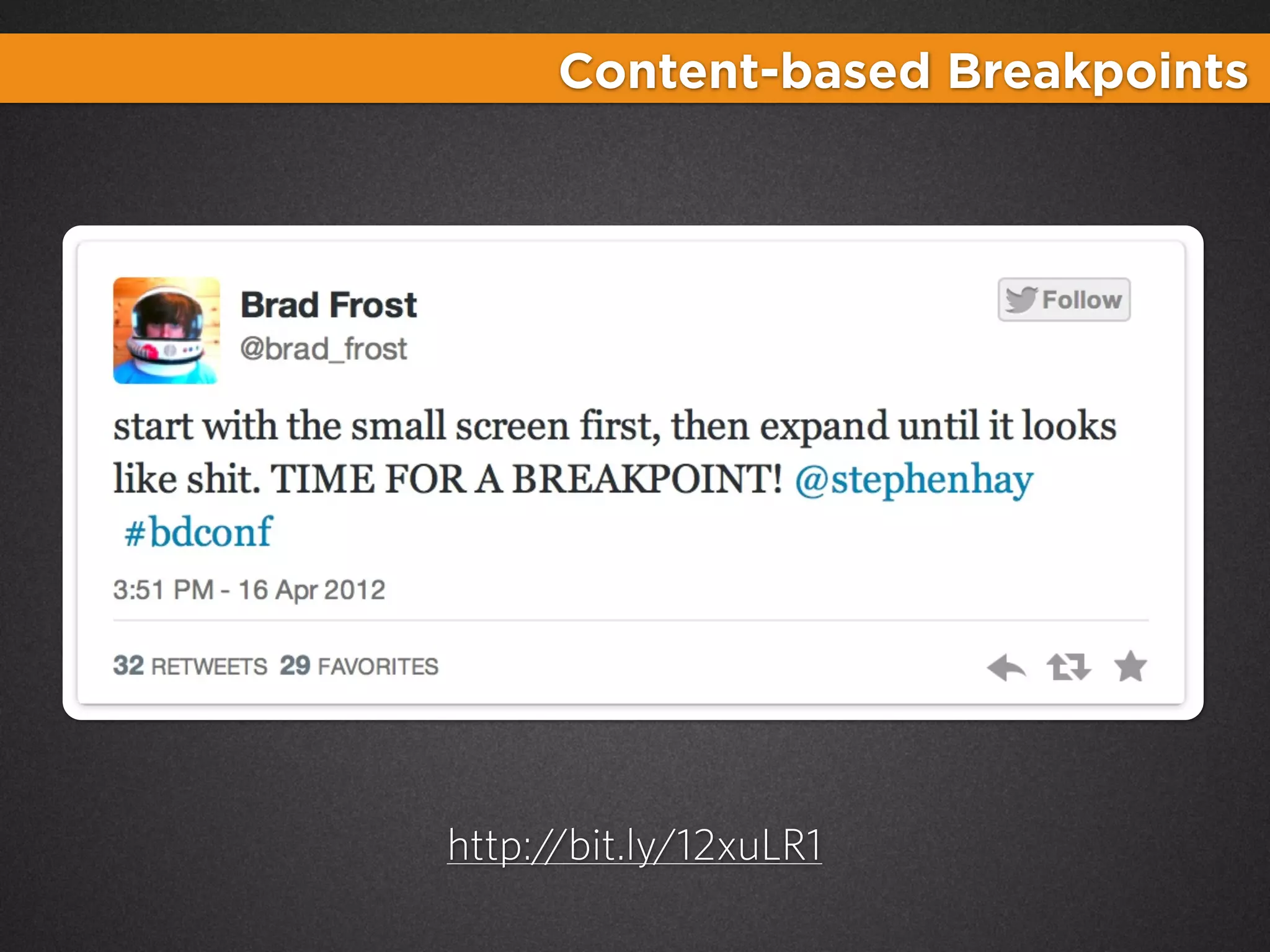
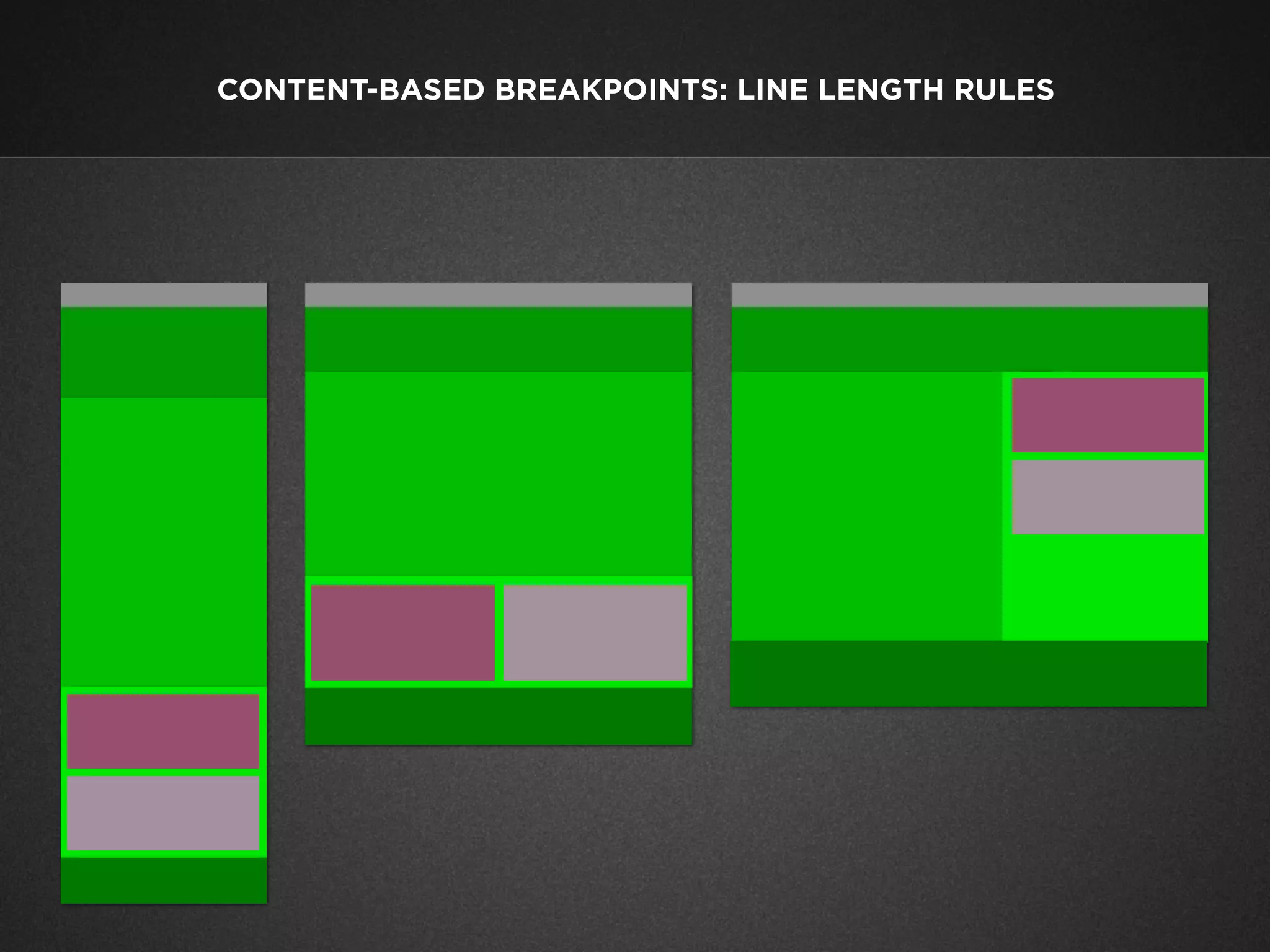
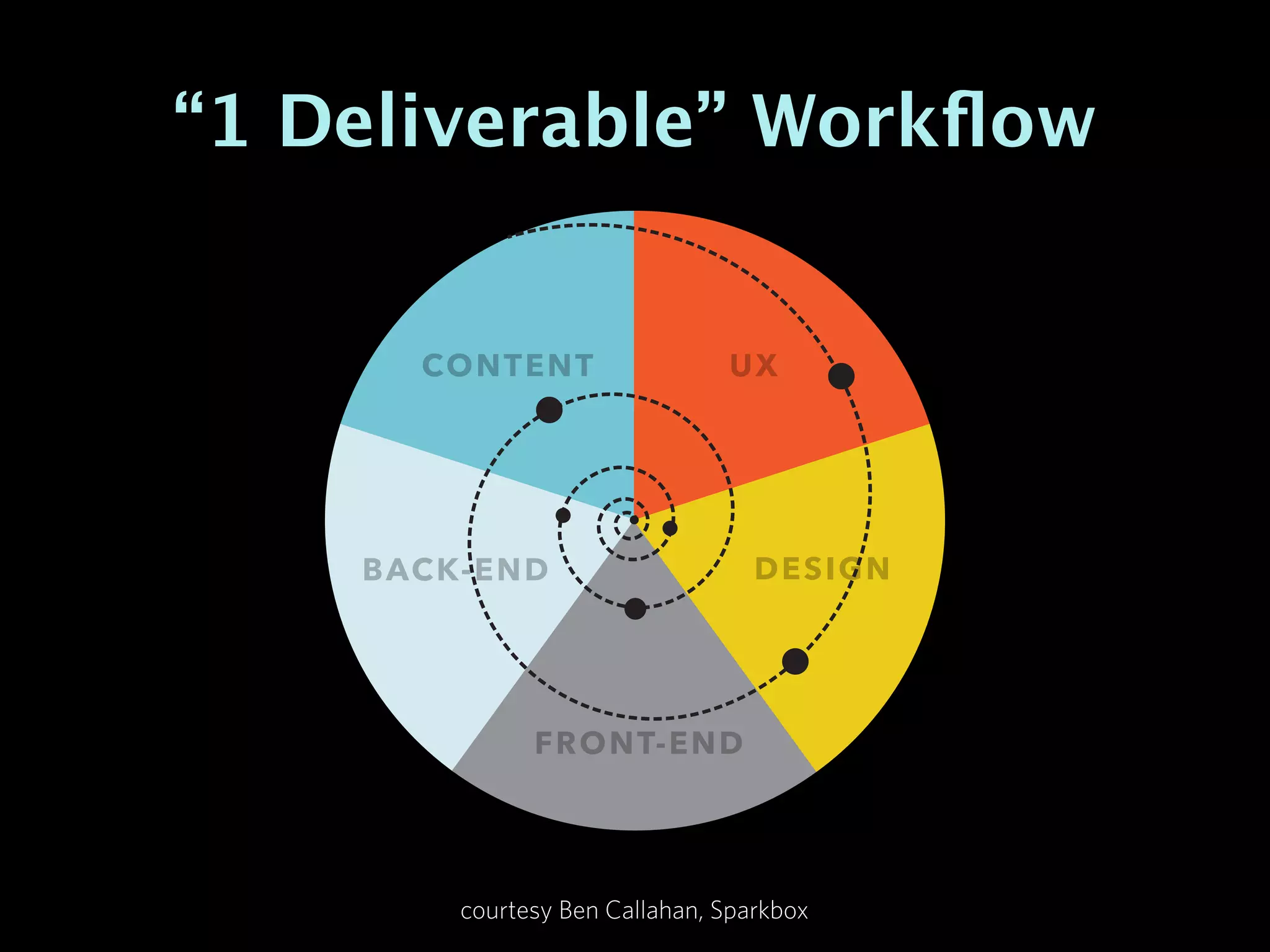
The document discusses the challenges of creating content for the modern web where there are many devices and form factors. It advocates starting small by focusing on individual content chunks and prioritizing content over pixel-perfect design. Developing a content style guide and using content-based breakpoints that consider things like line length are also recommended. The goal is to have a process where content and design inform each other and to build teams with different skills like writing and development to better create content for the fluid web.