Embed presentation
Downloaded 286 times


































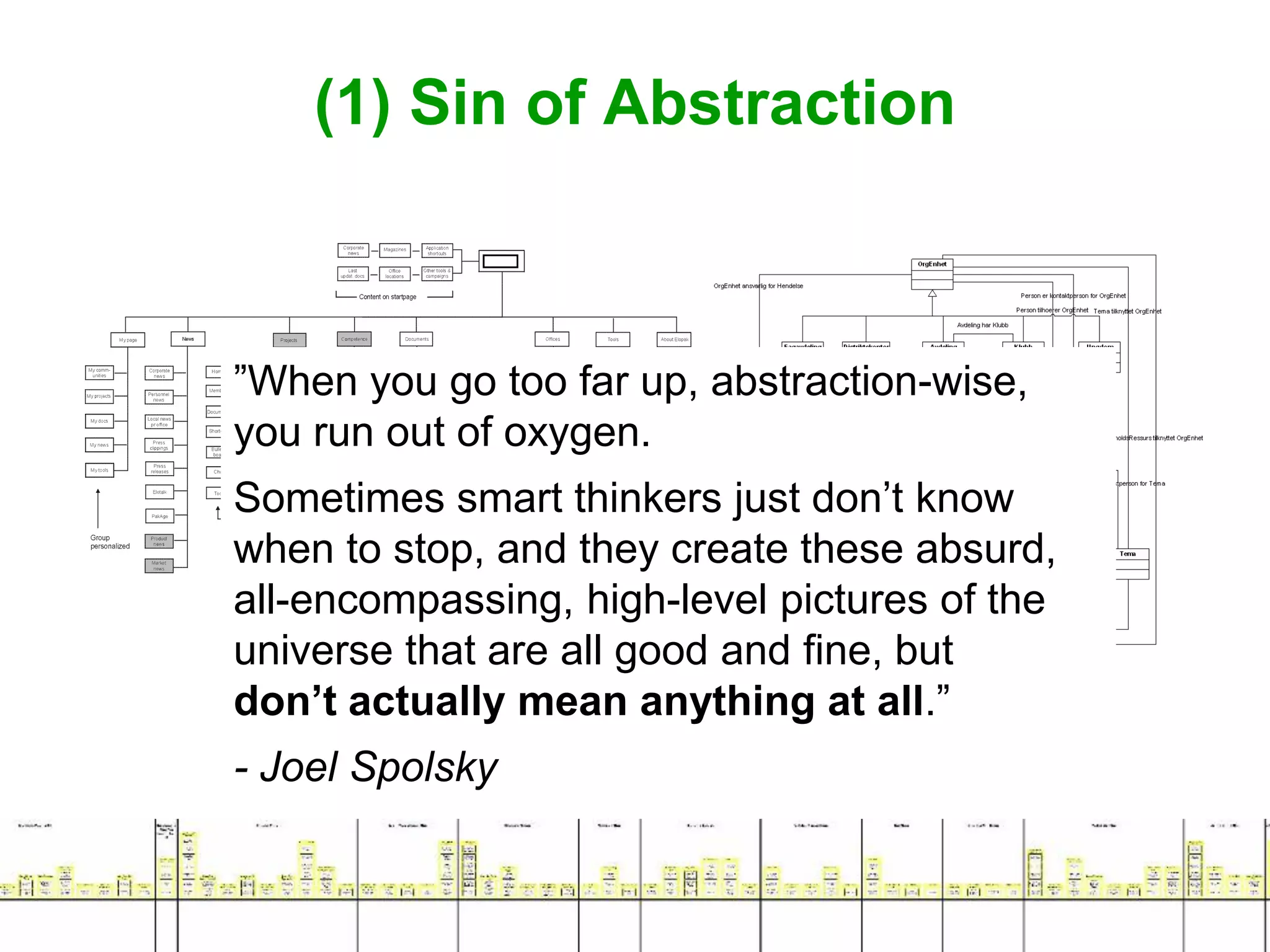
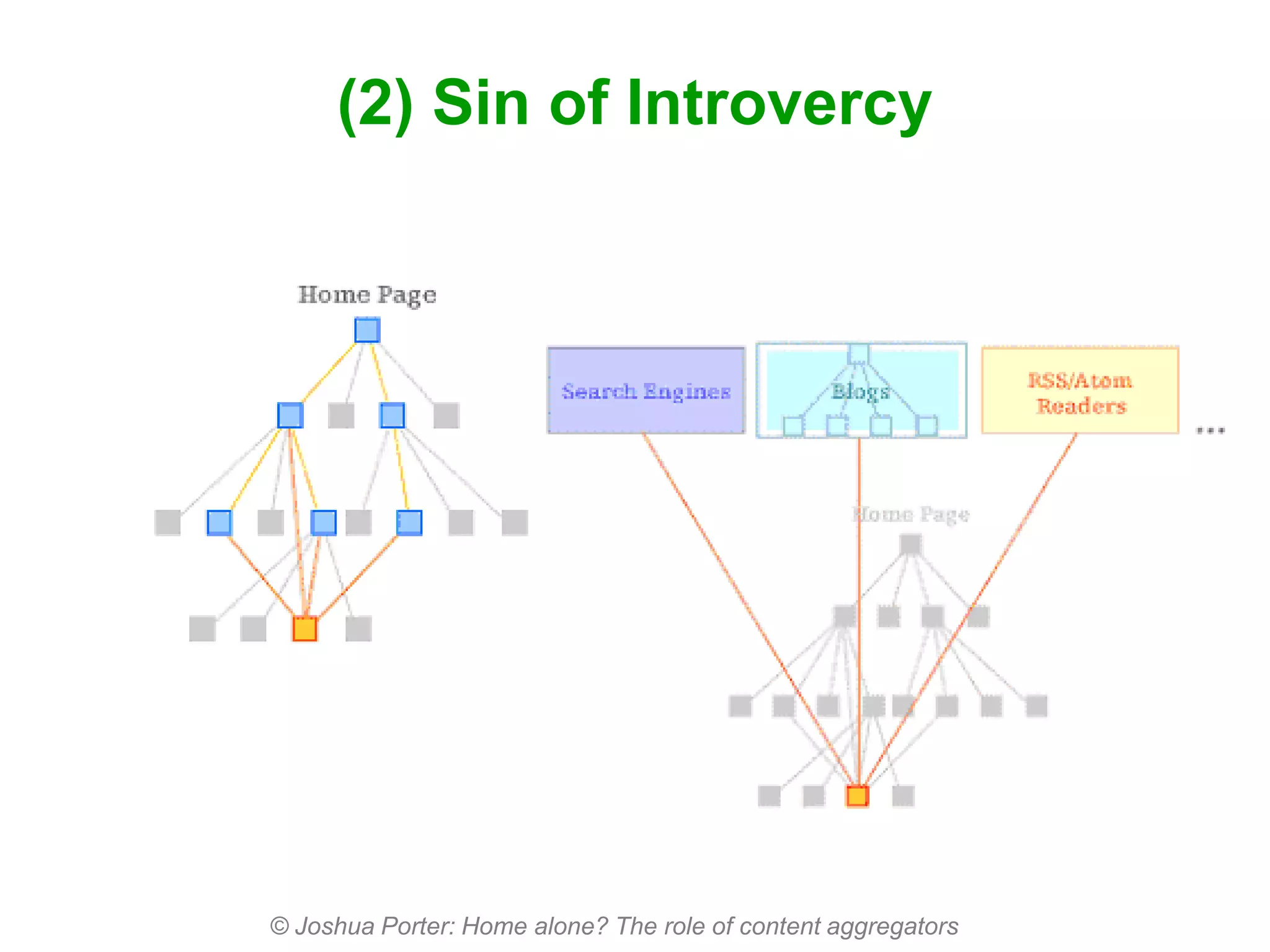
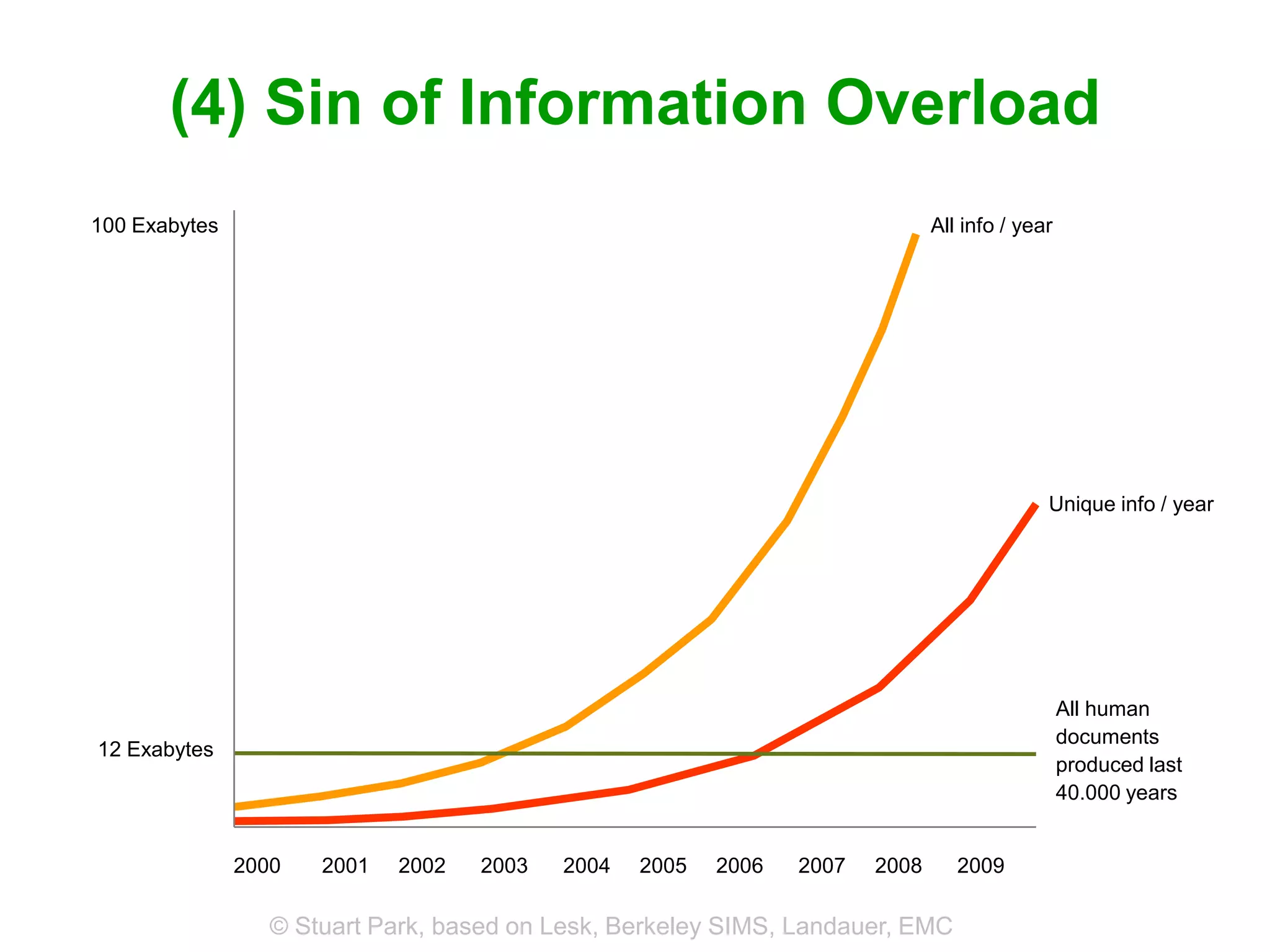
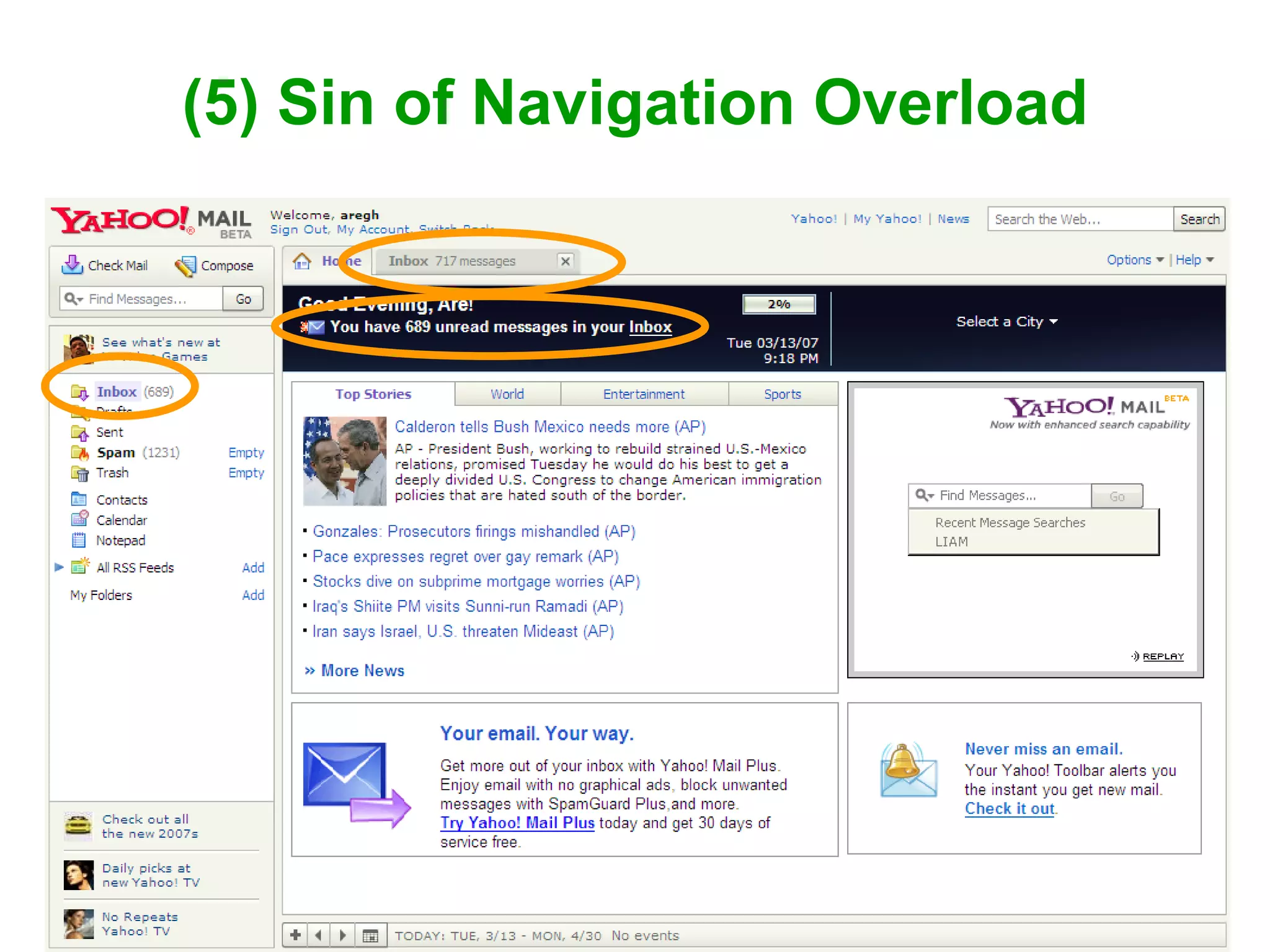
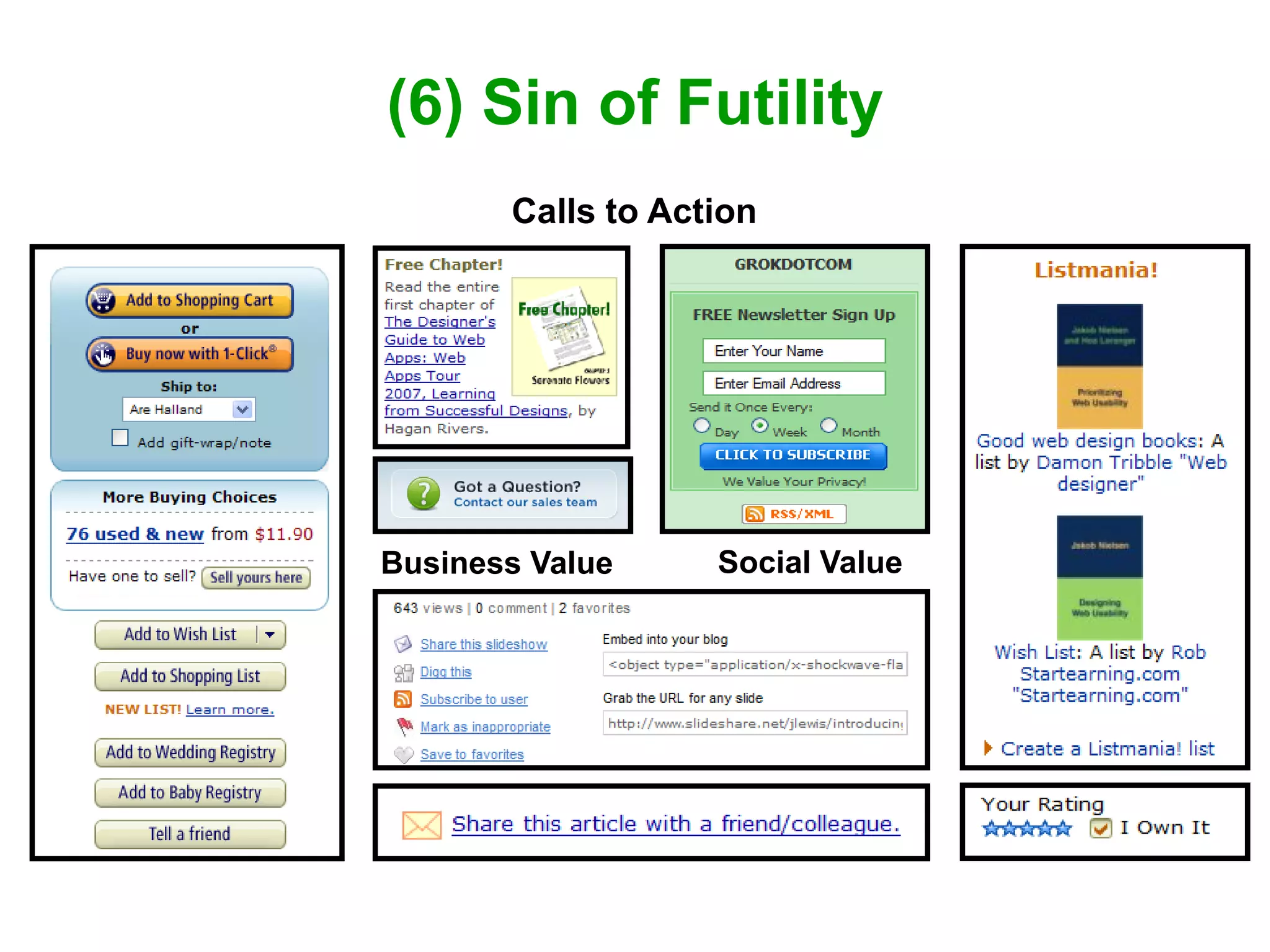
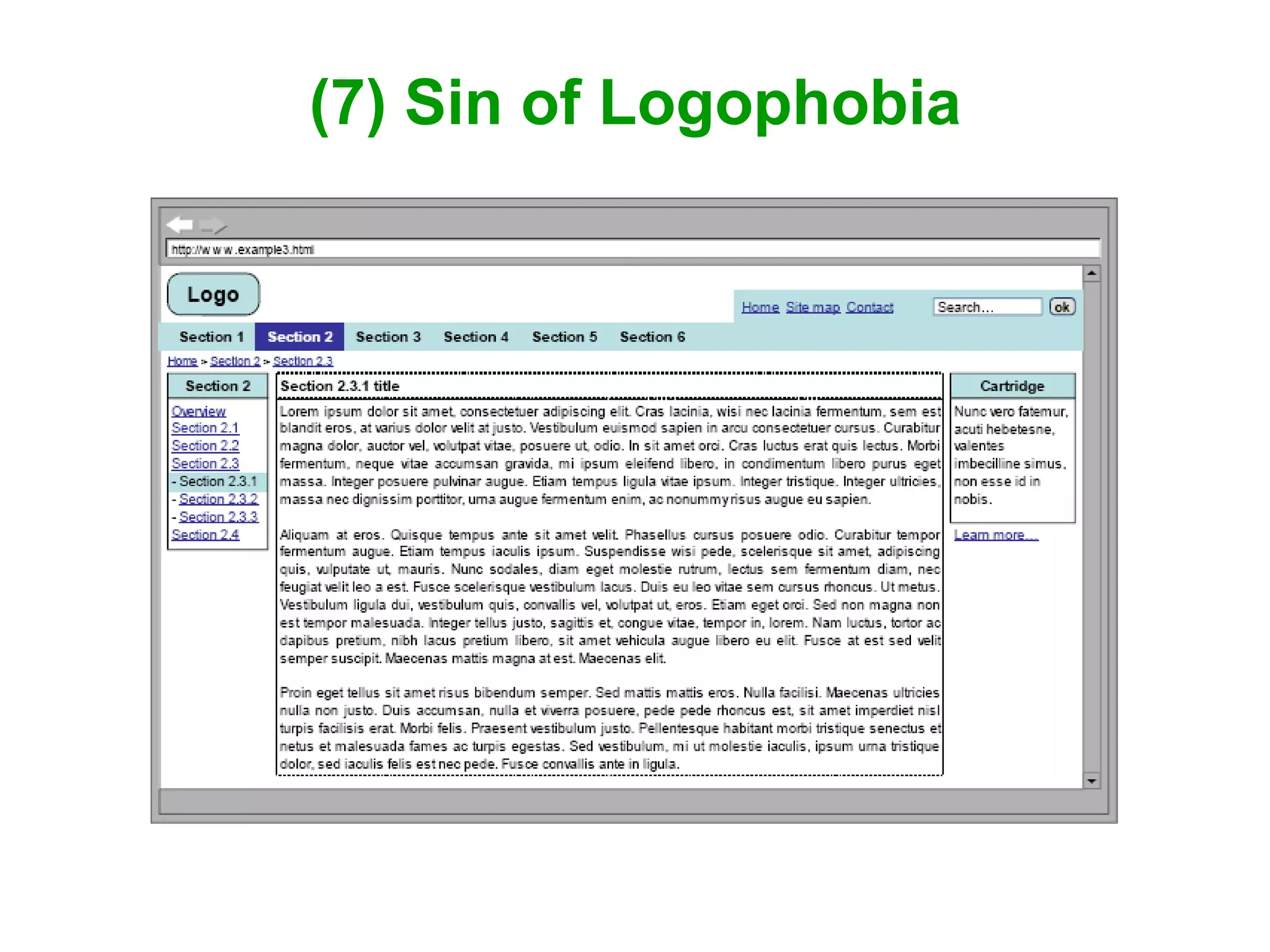
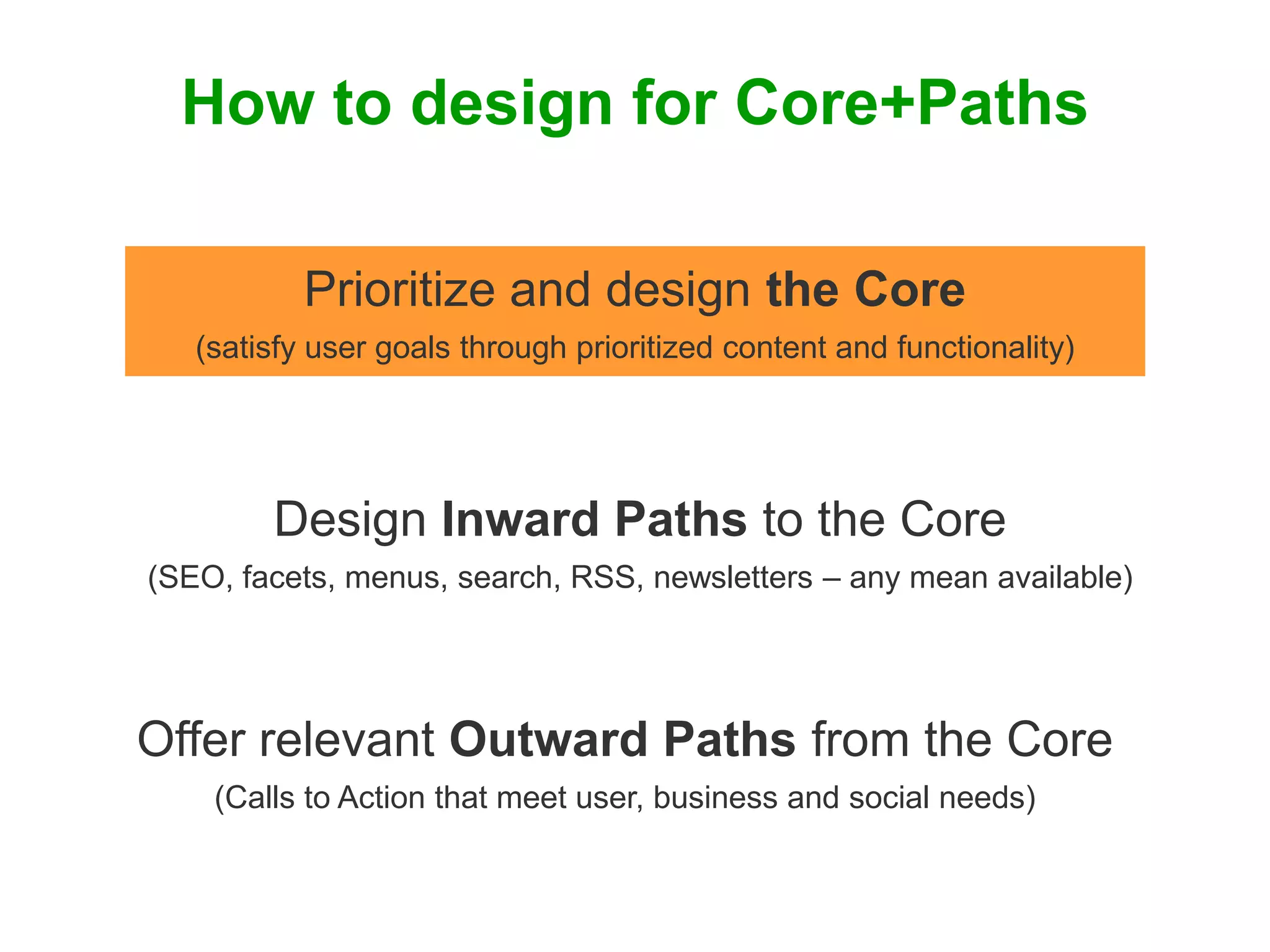
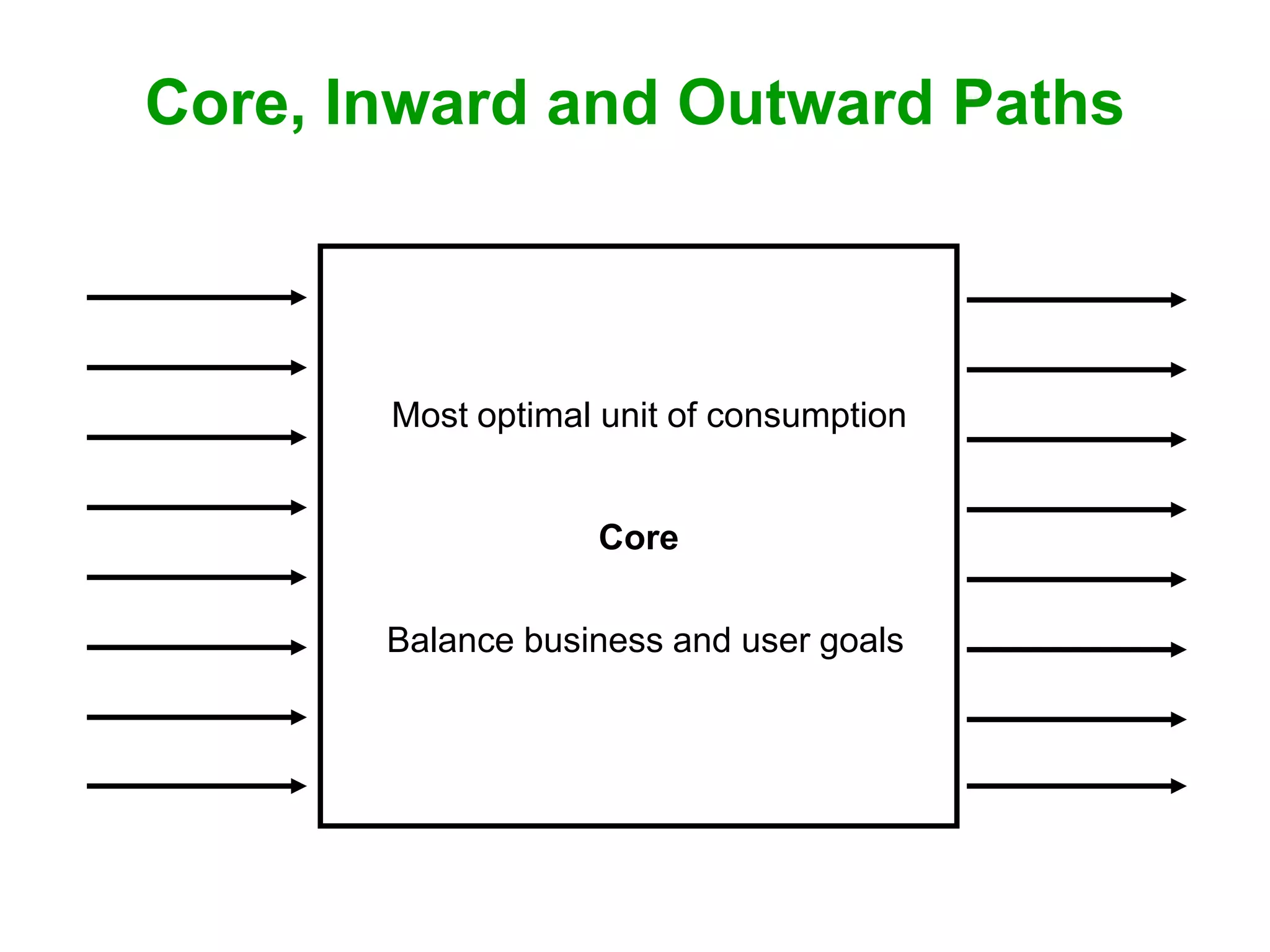
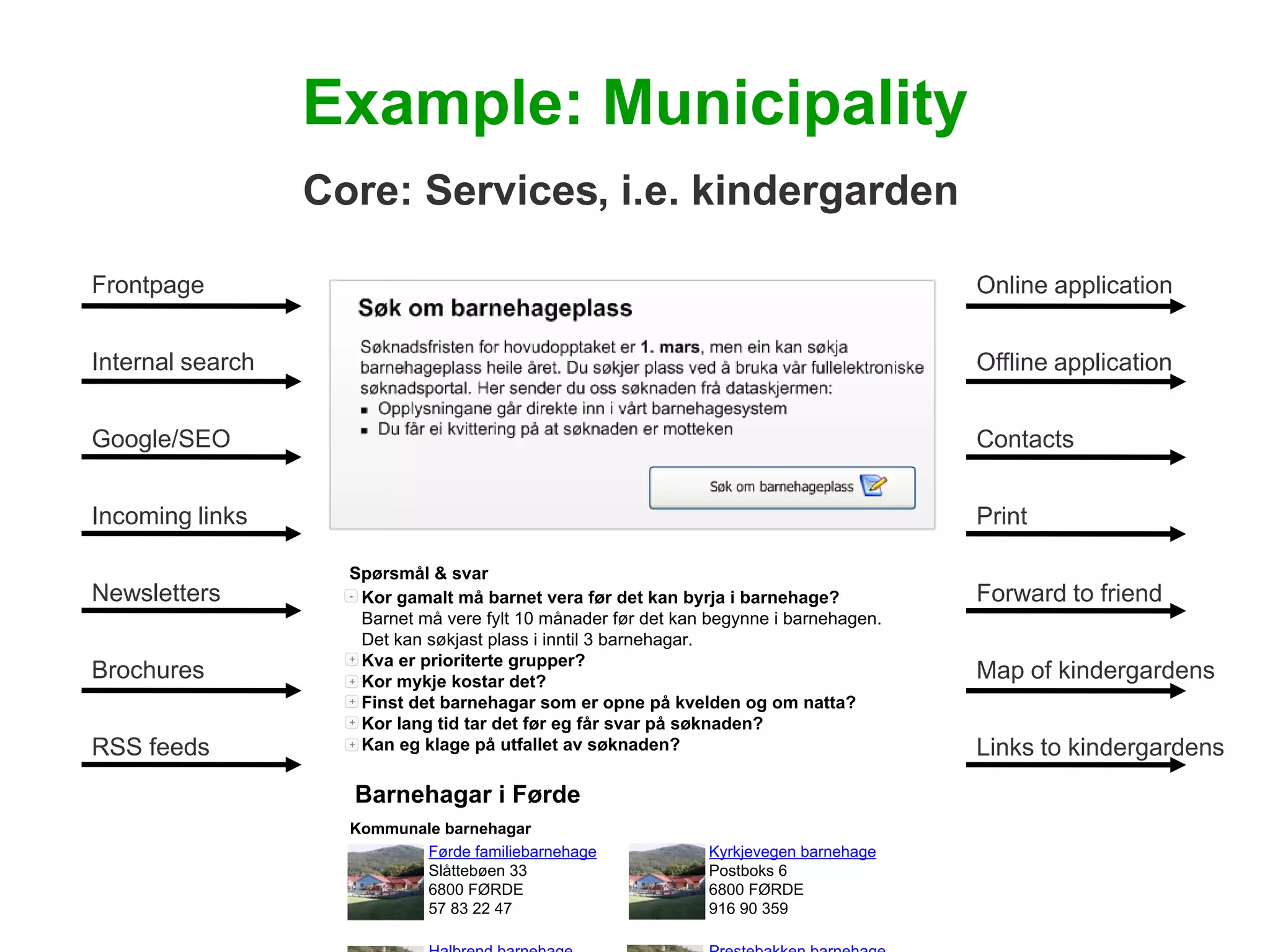
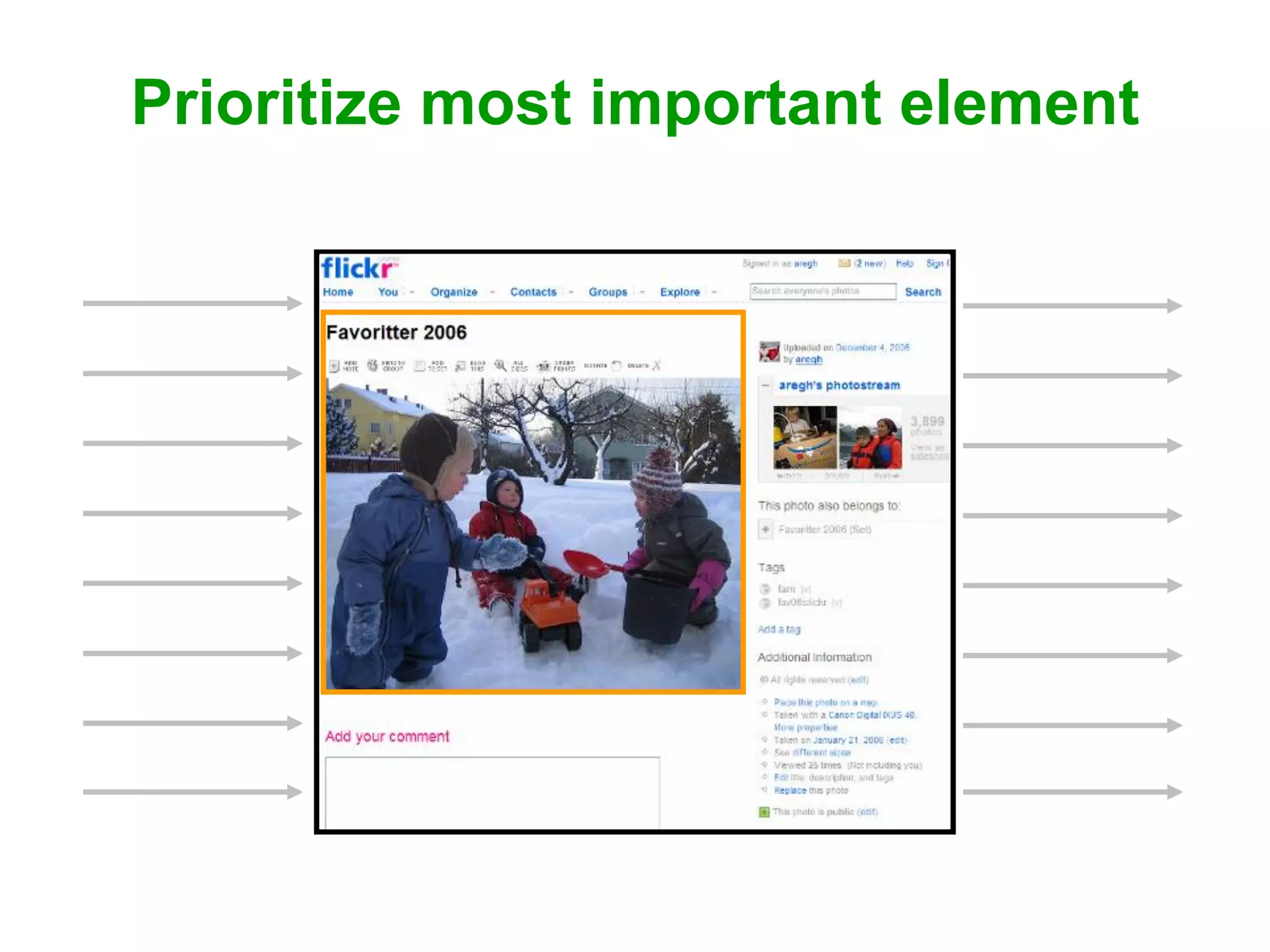
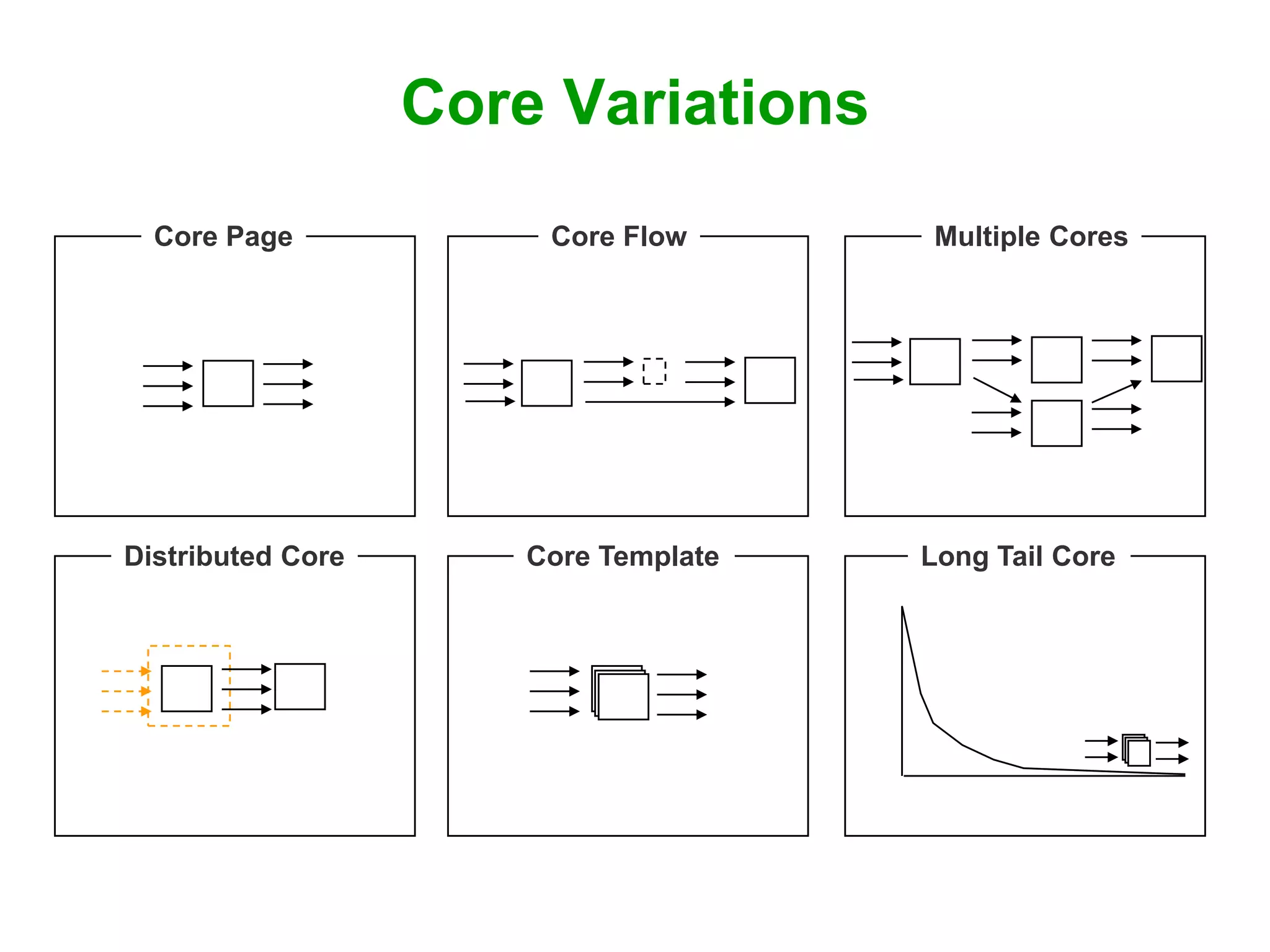
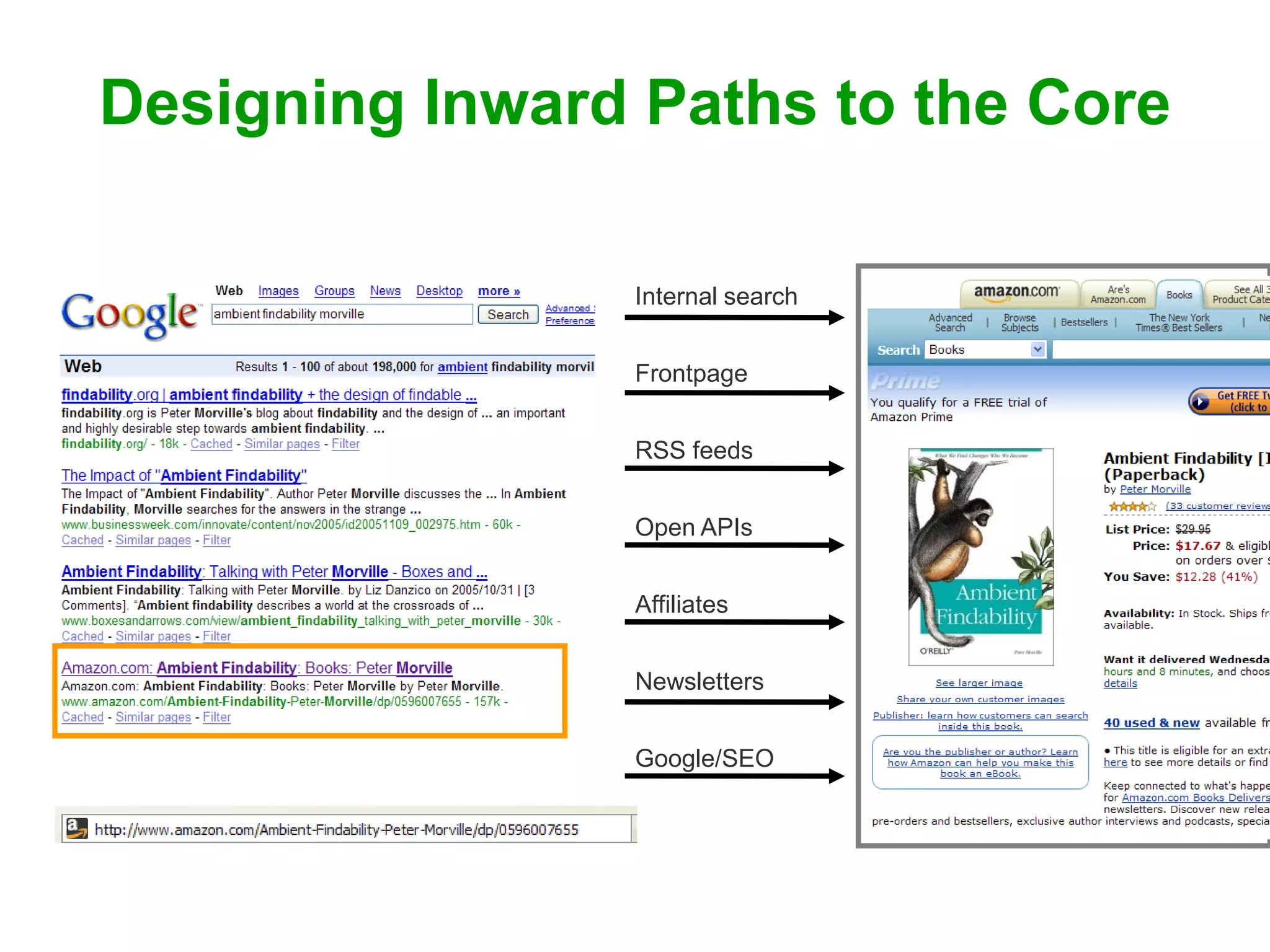
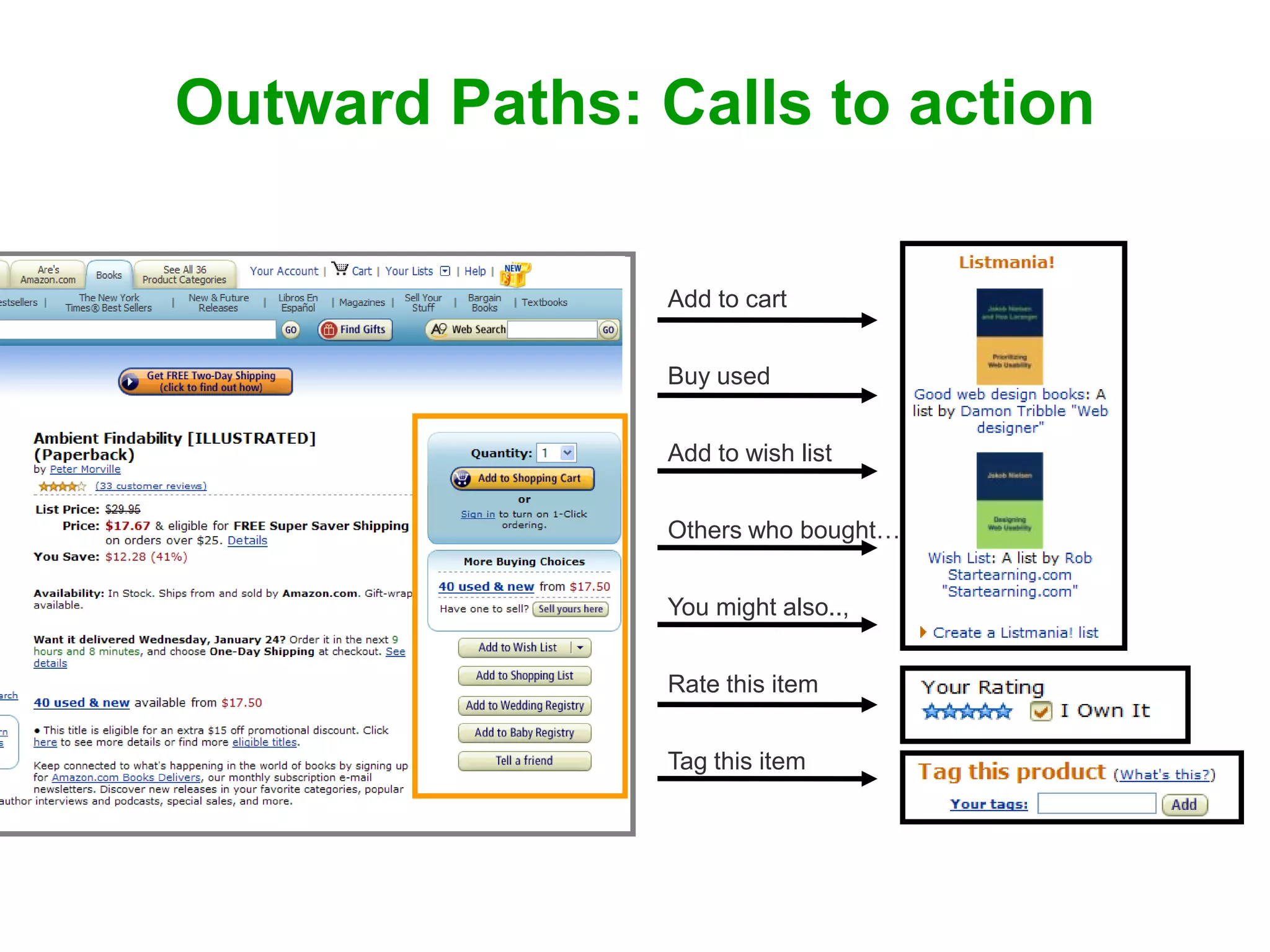
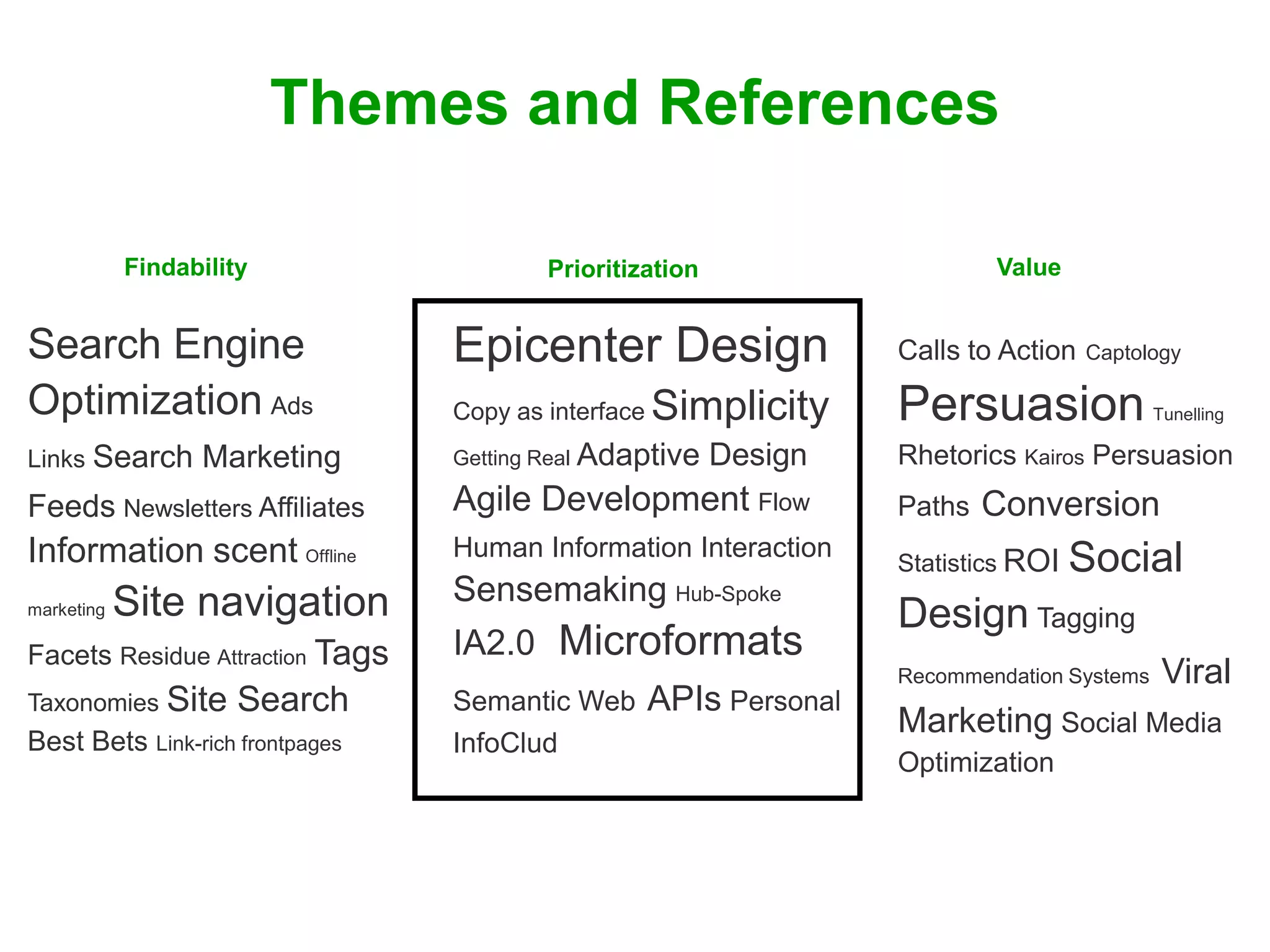
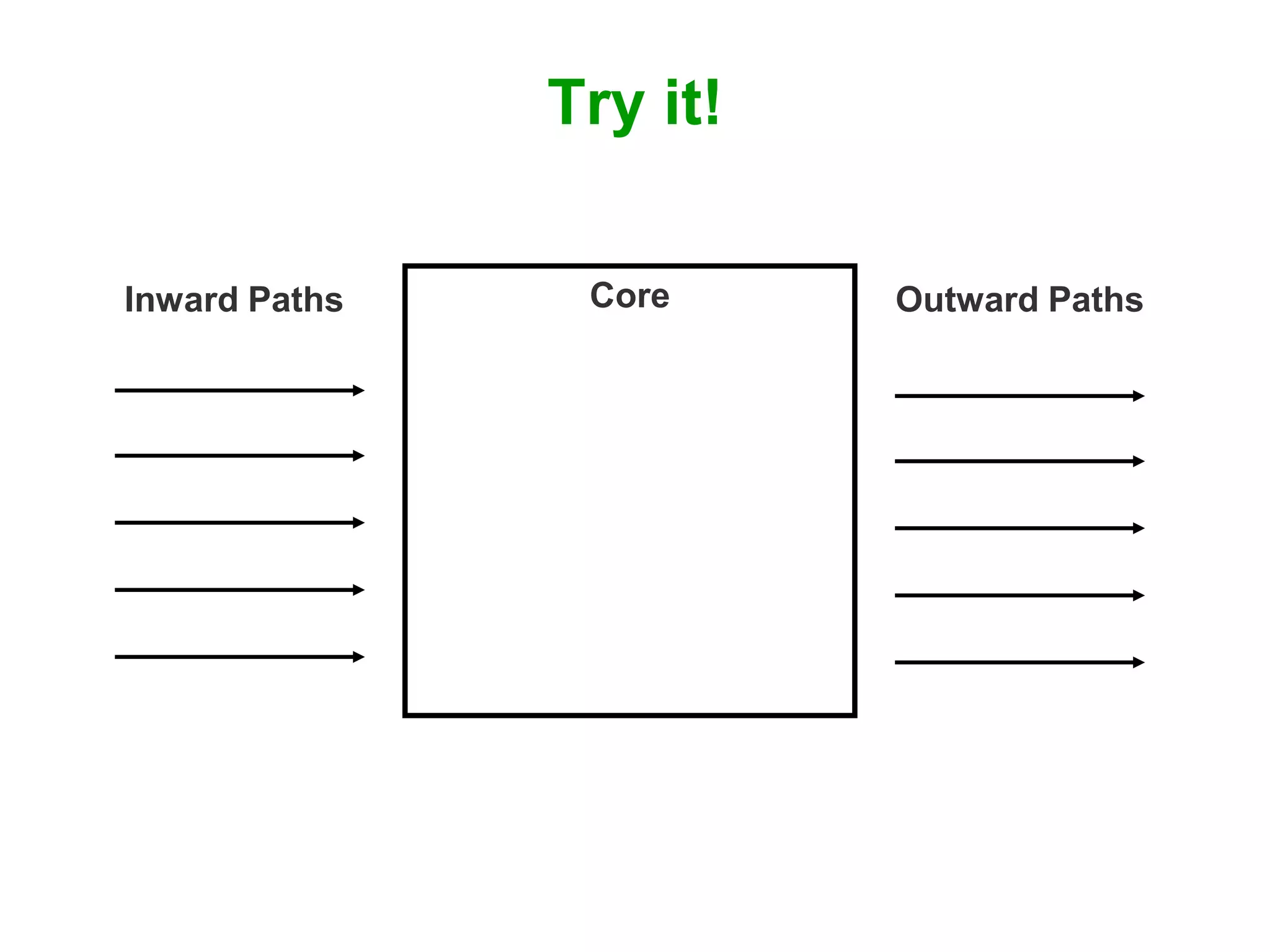
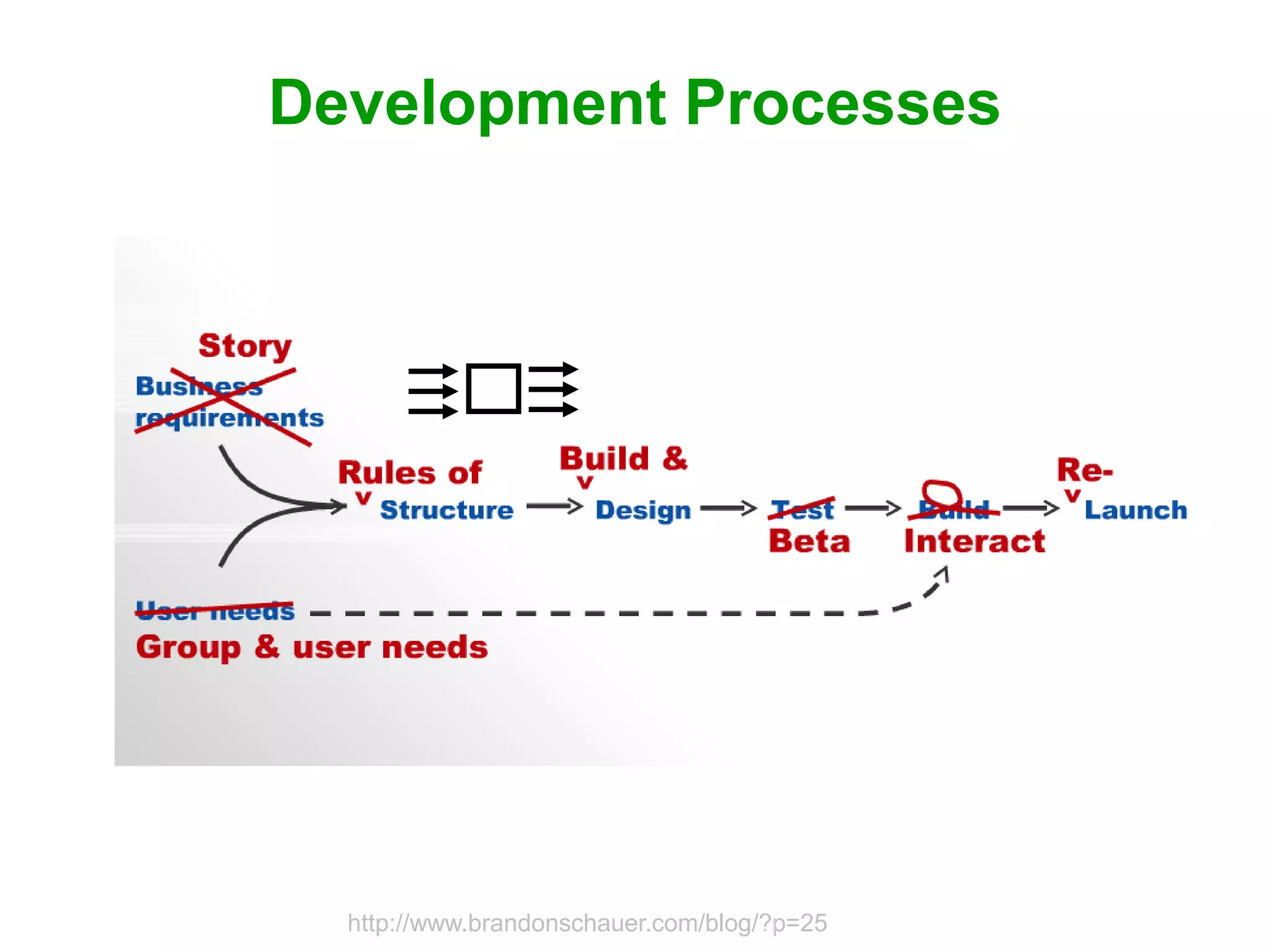
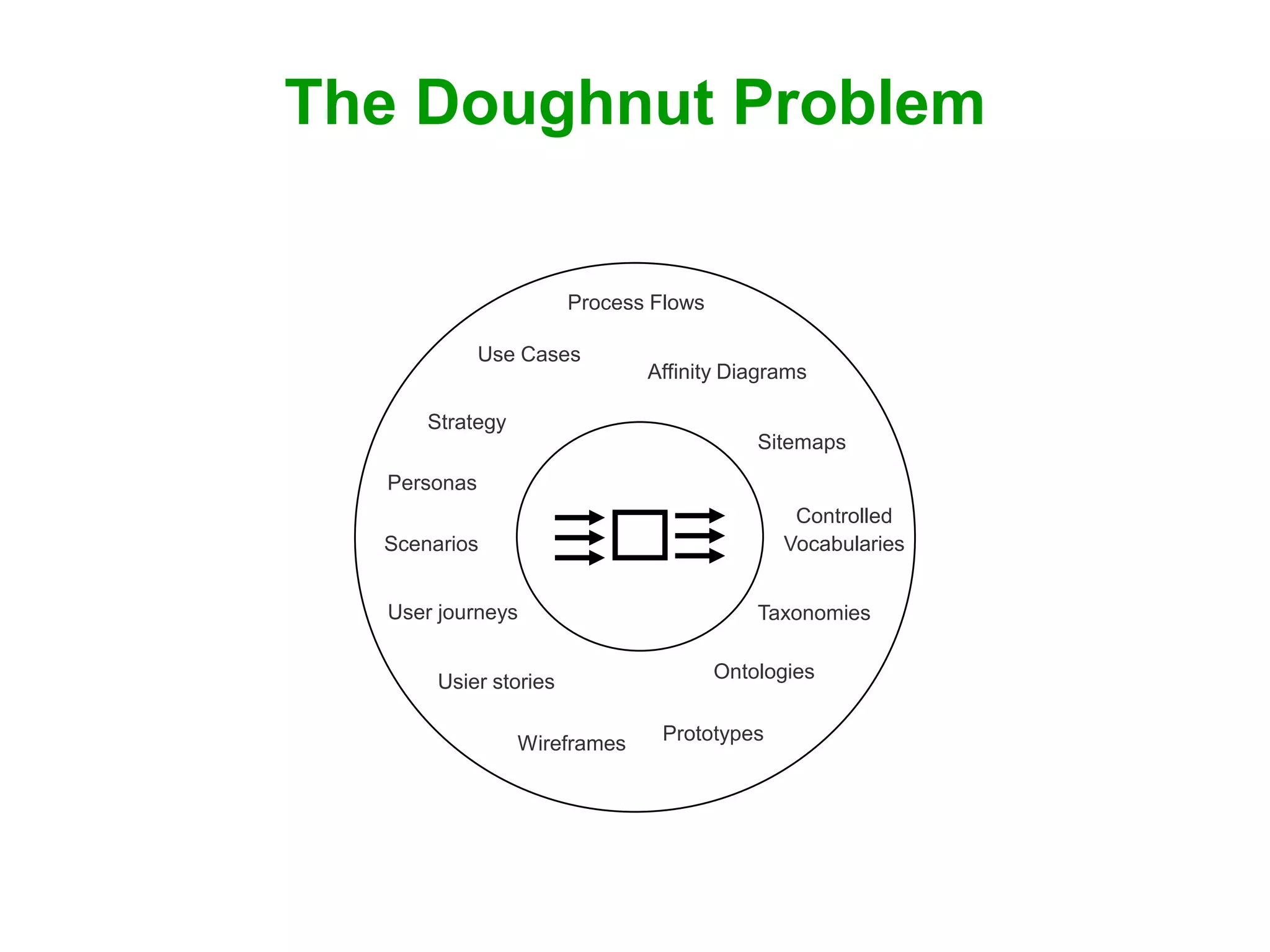
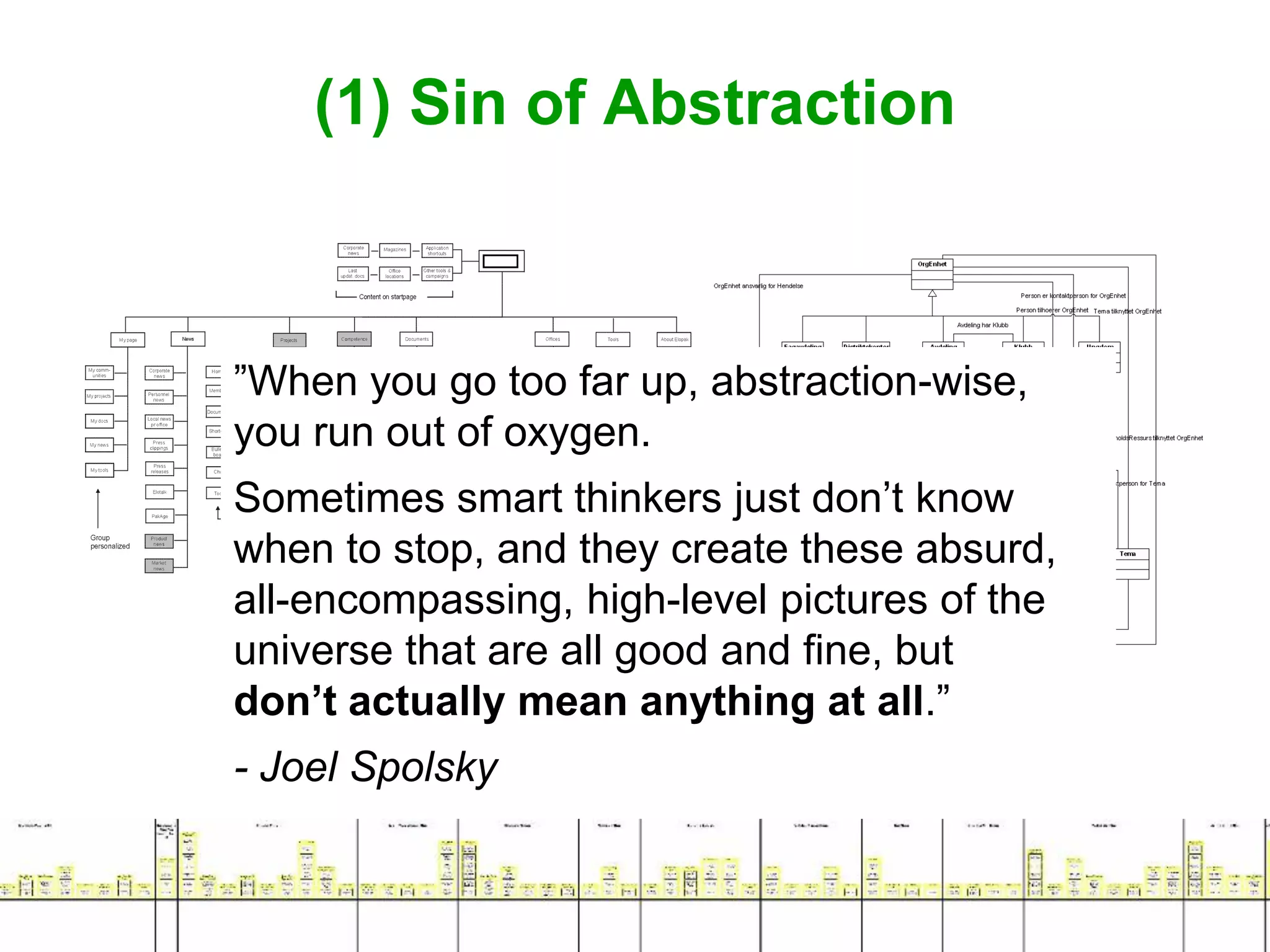
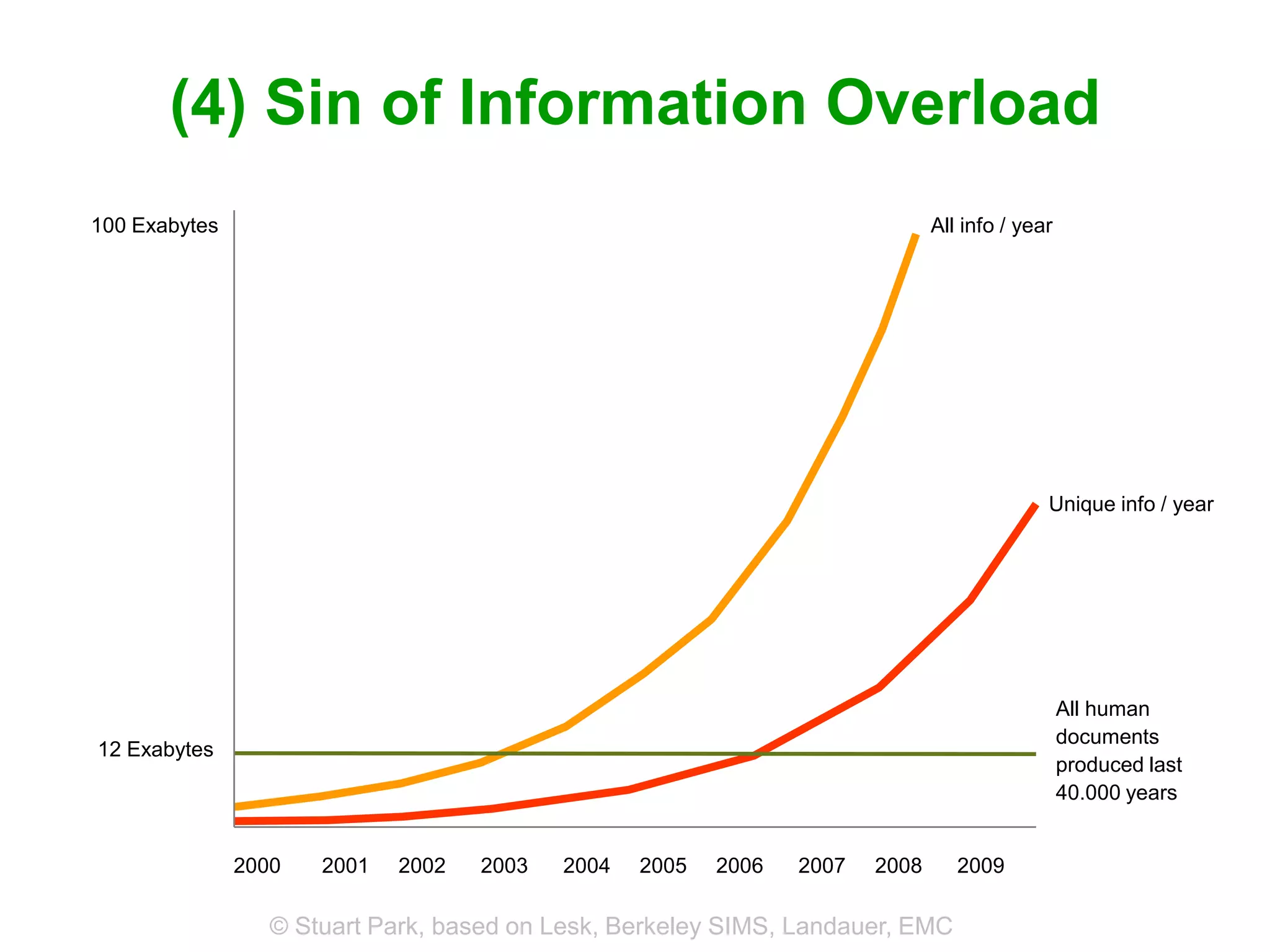
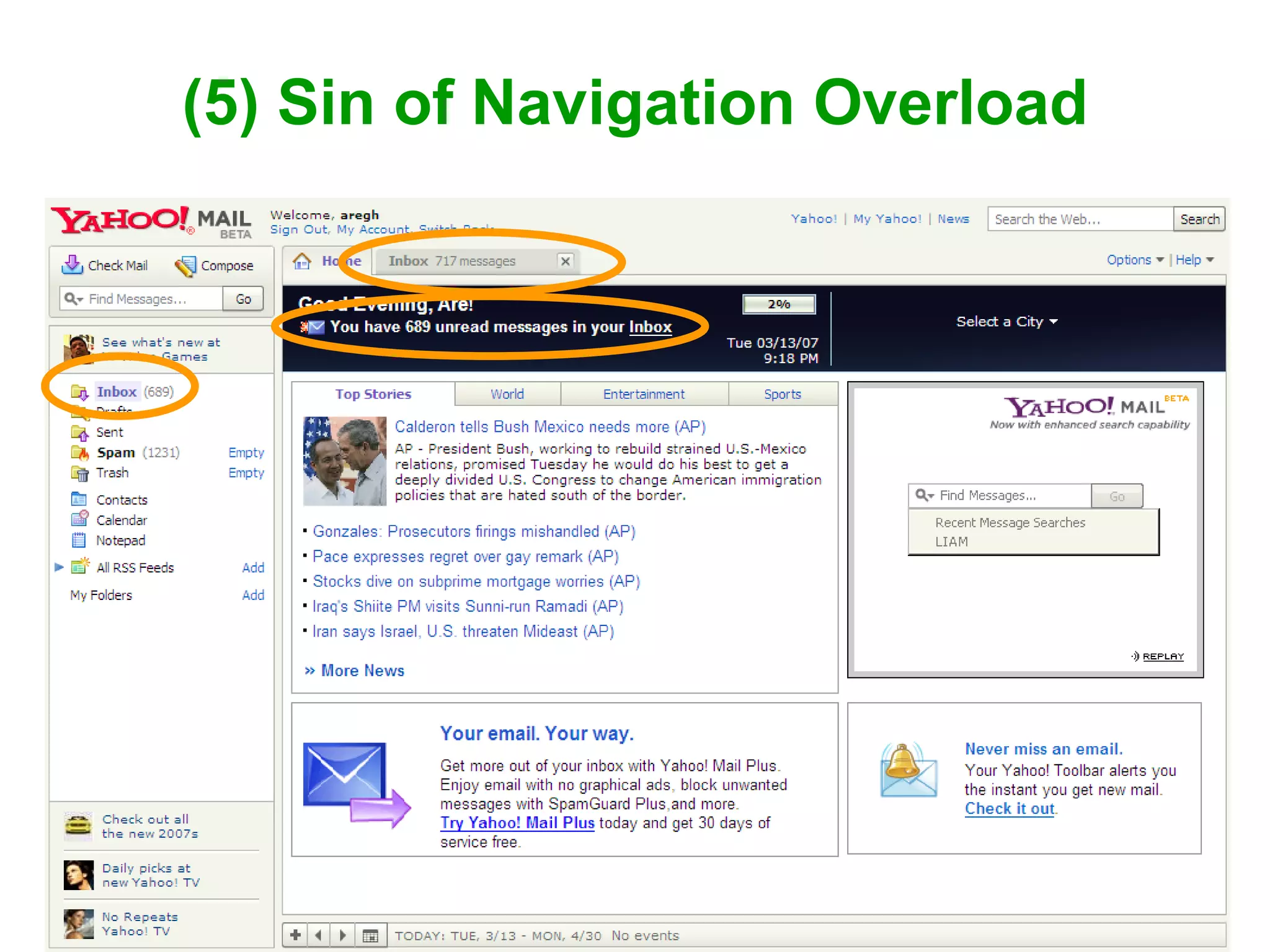
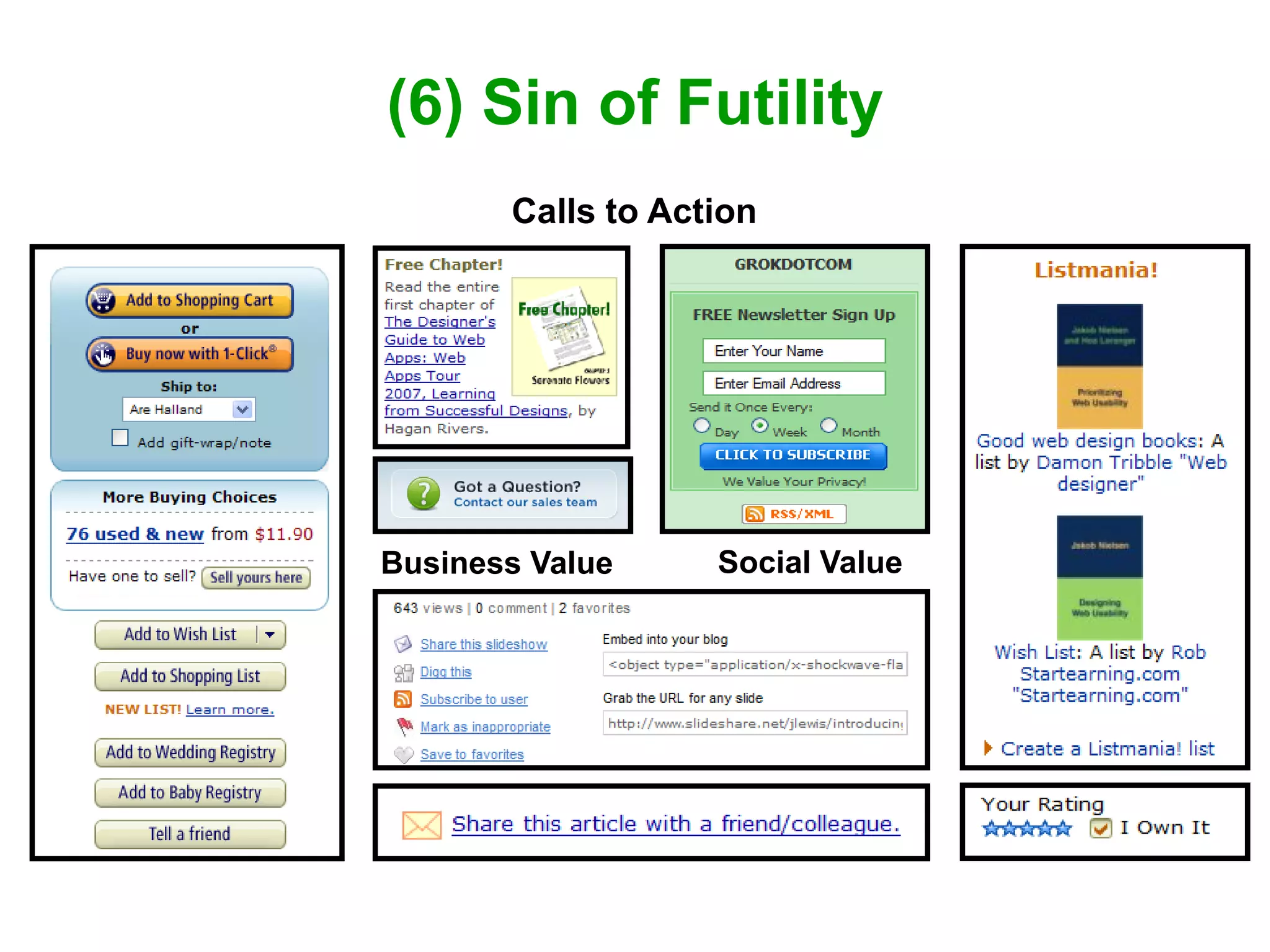
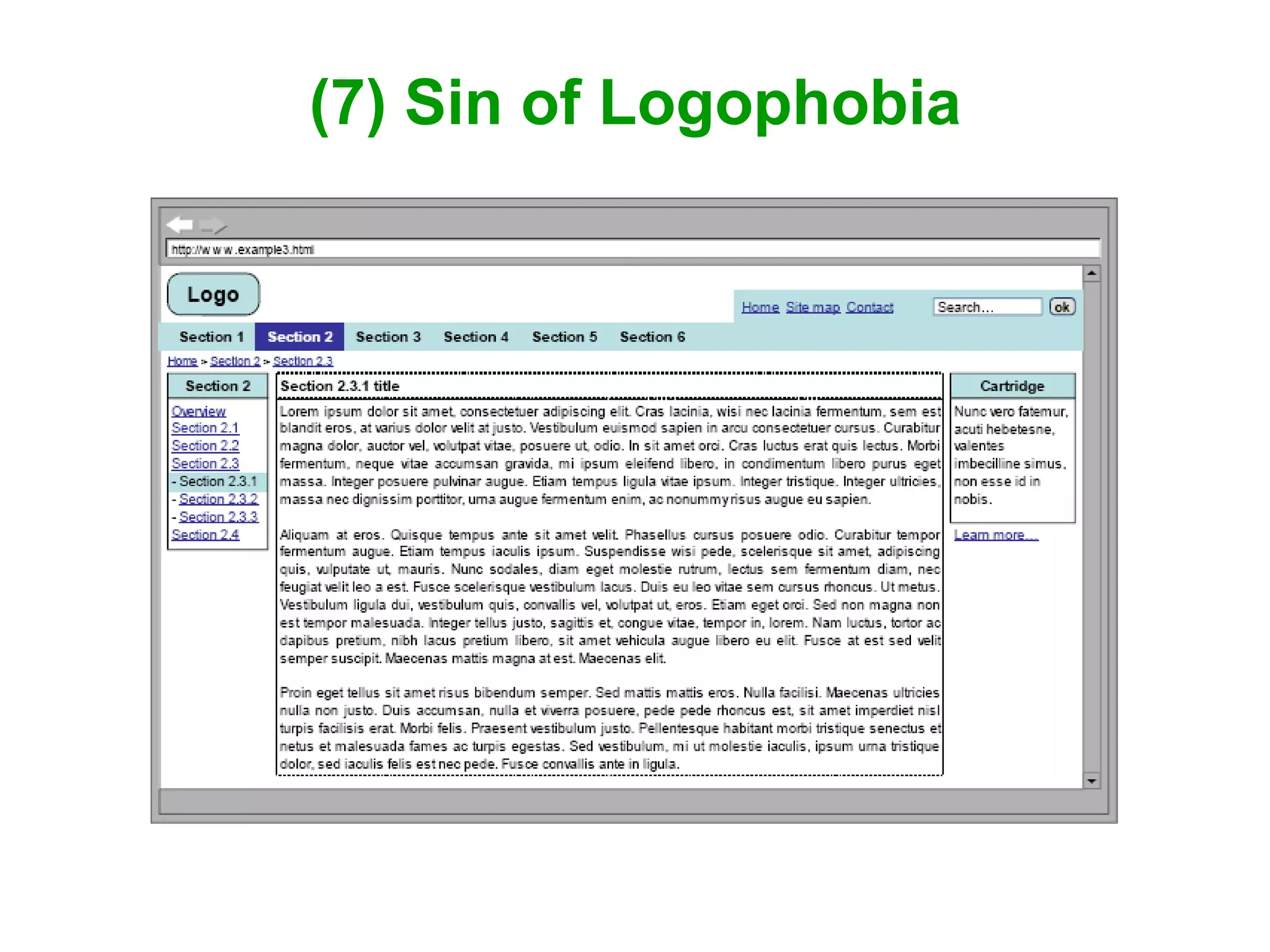
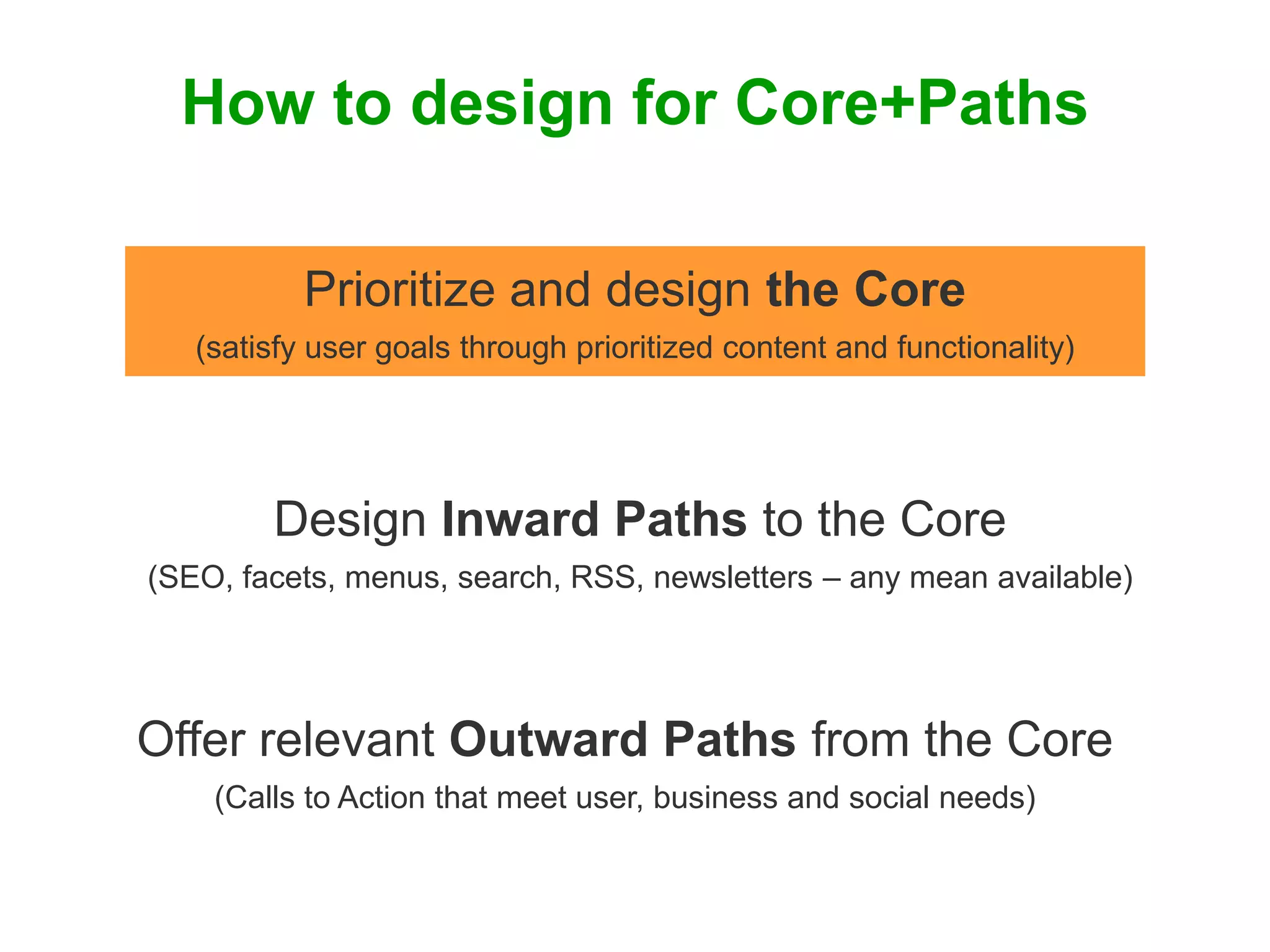
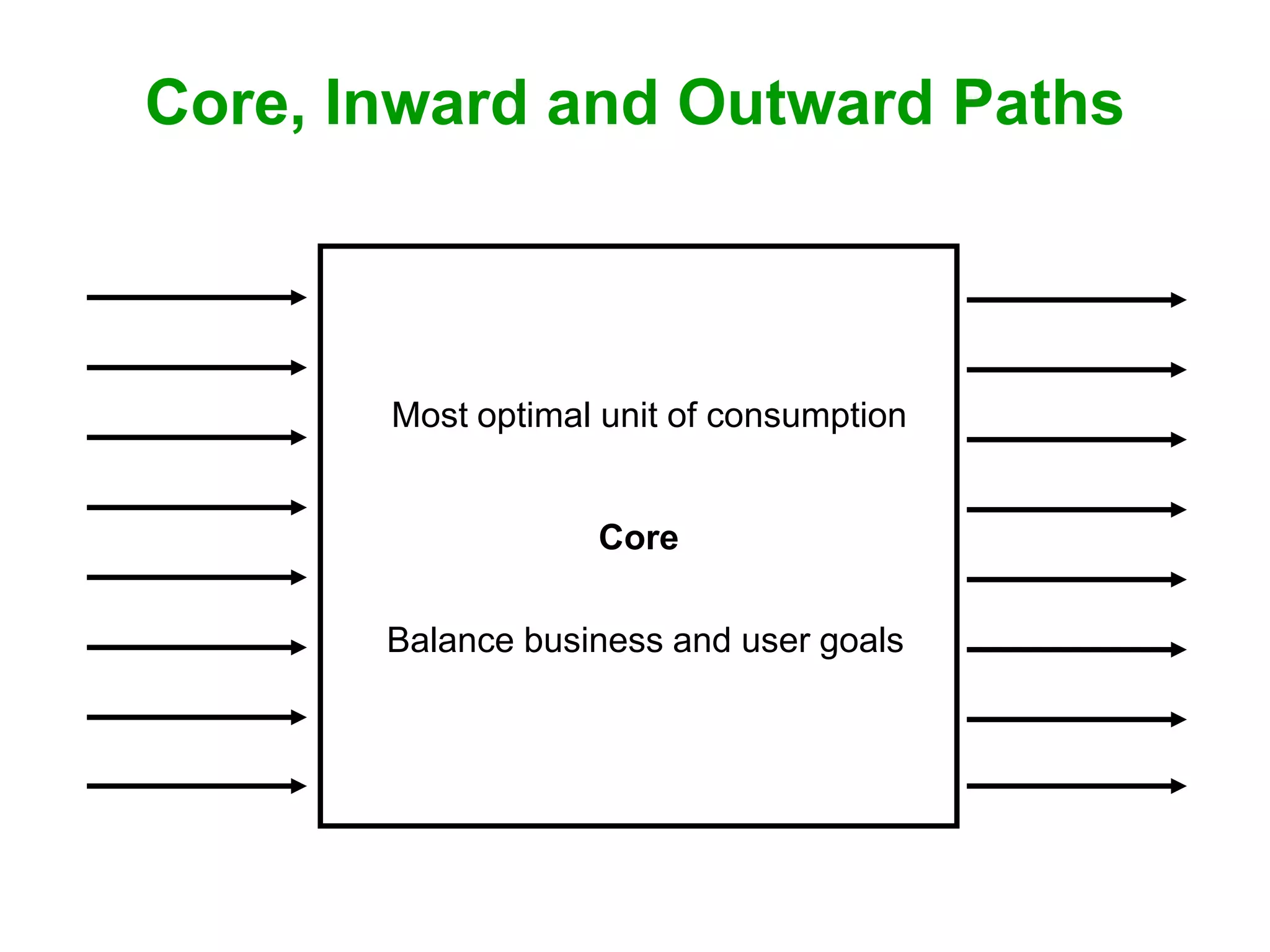
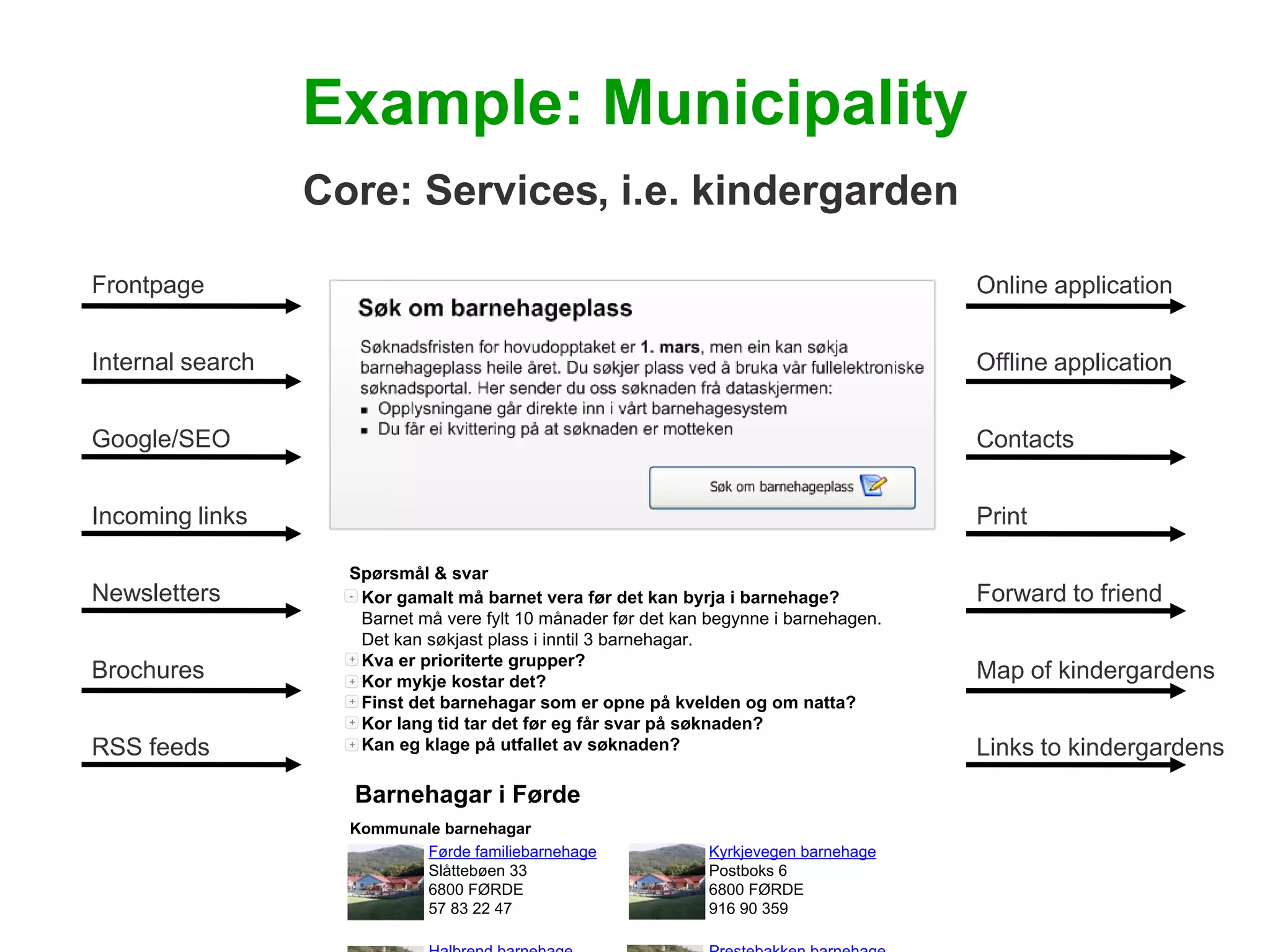
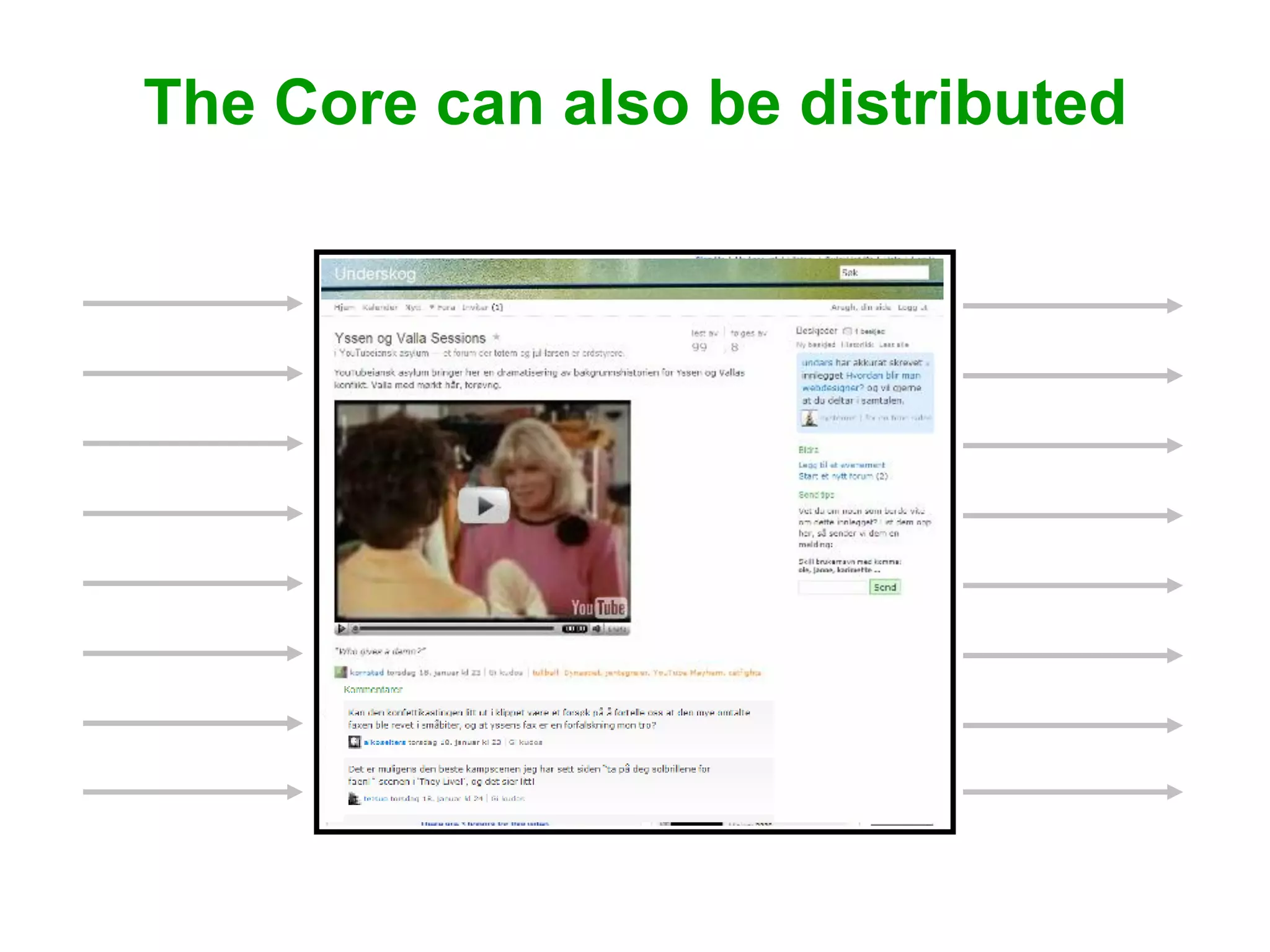
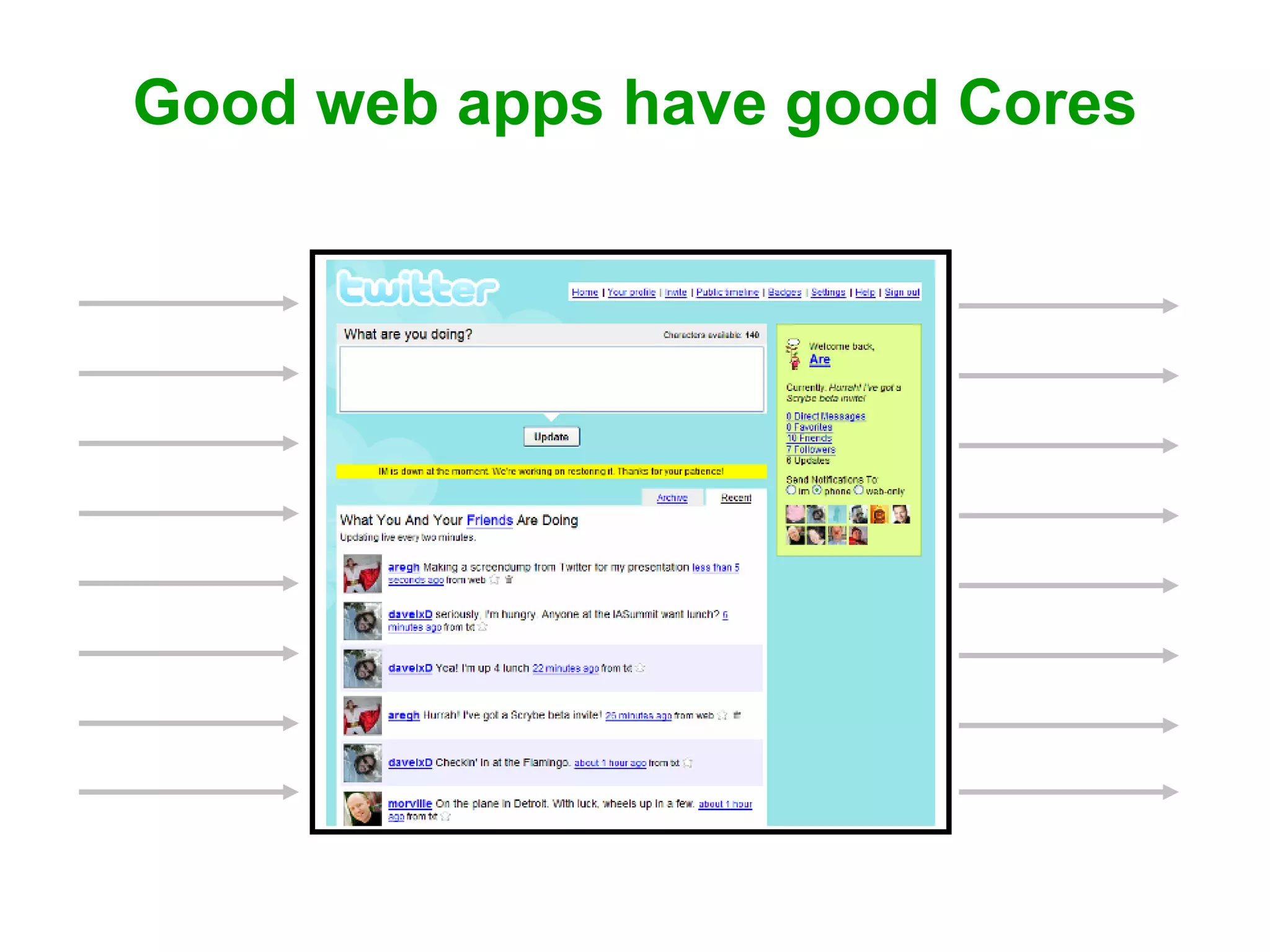
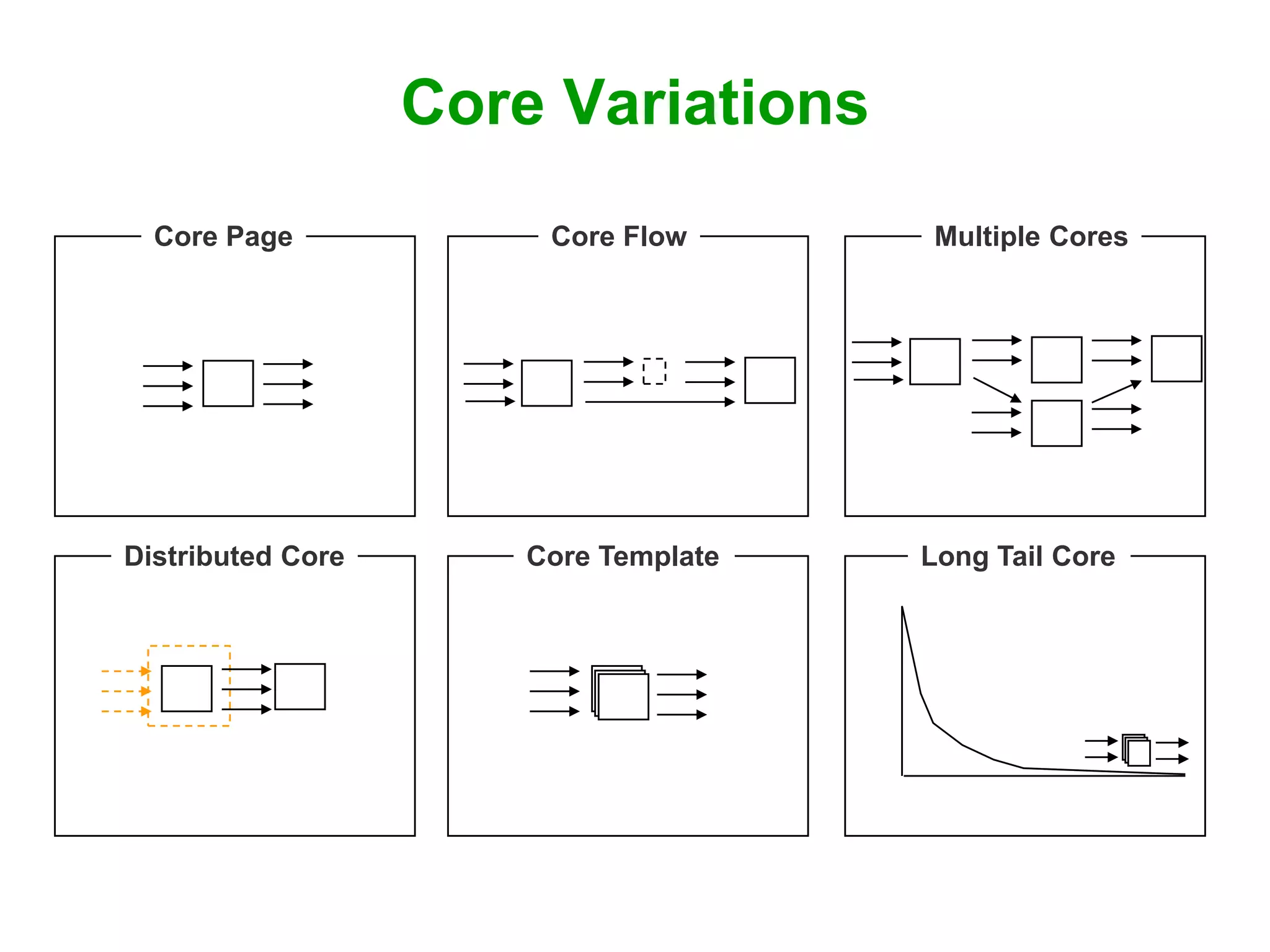
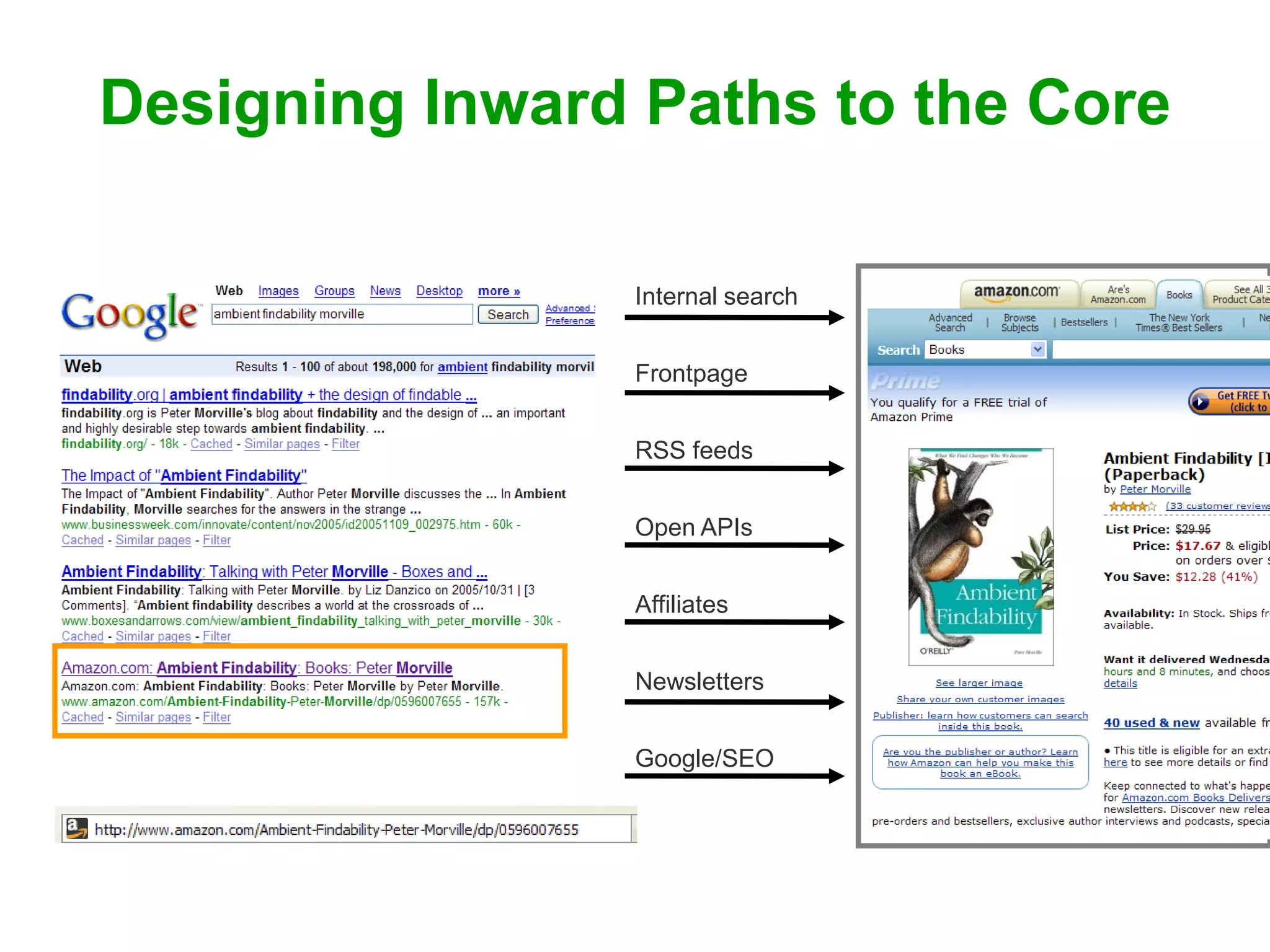
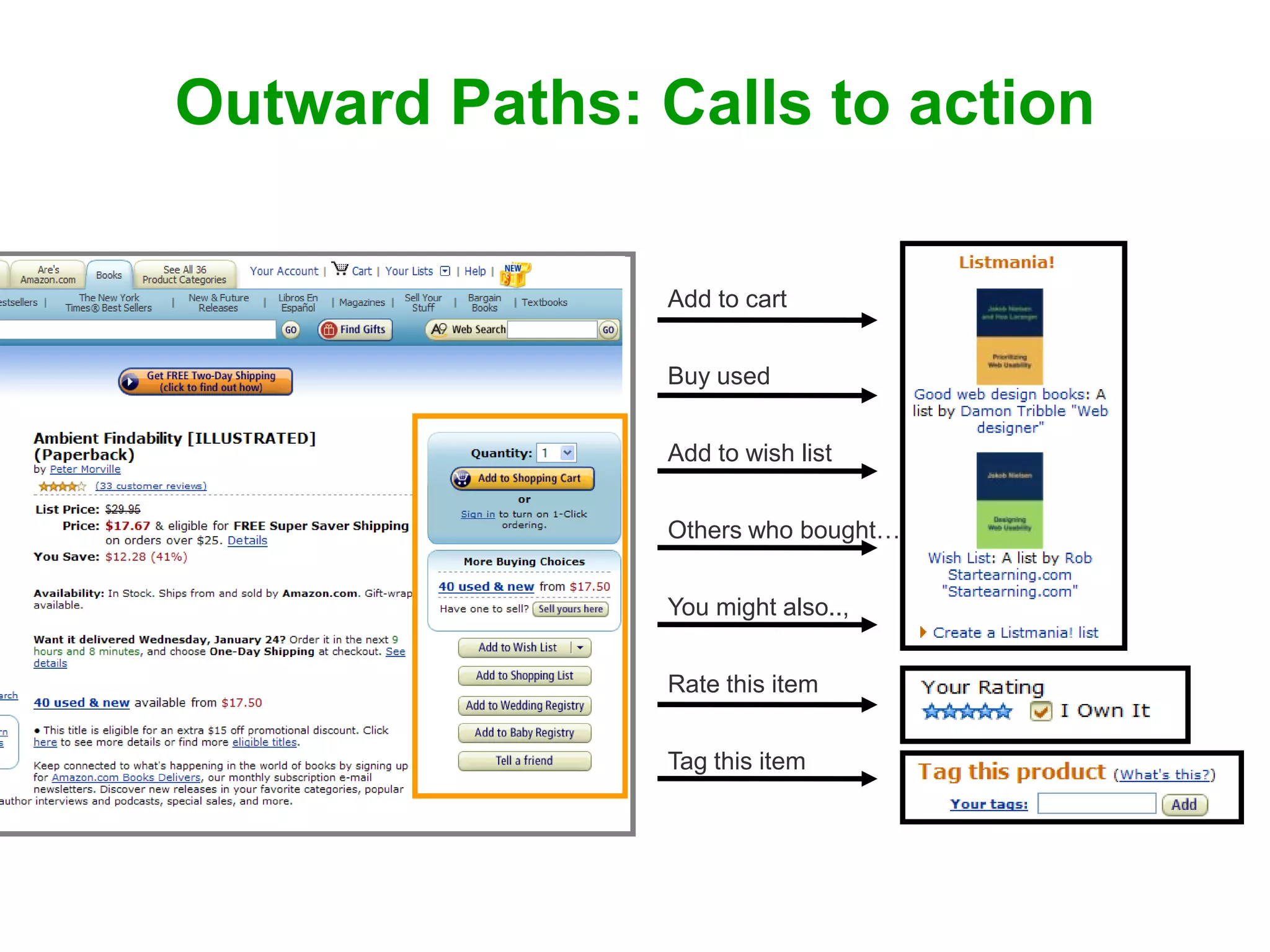
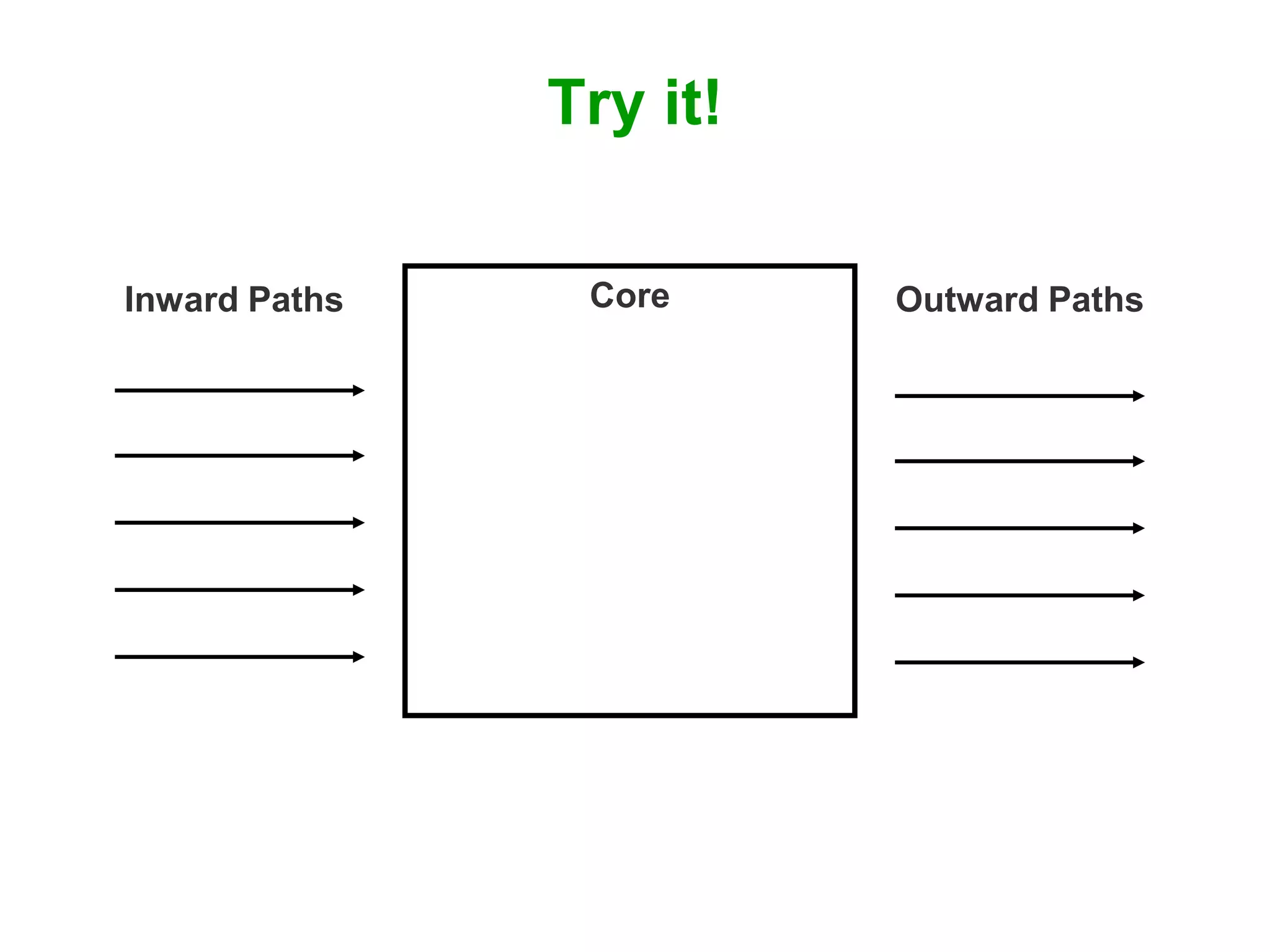
This document introduces a new framework called Core+Paths for information architecture design. It describes seven "deadly sins" of poor IA, such as abstraction and information overload. The framework focuses on prioritizing essential content and functionality as the "Core", then providing inward paths like search and outward paths like calls to action to guide users to and from the Core. Examples are given of how a municipality website could apply this framework with services as the Core and various inward and outward paths.