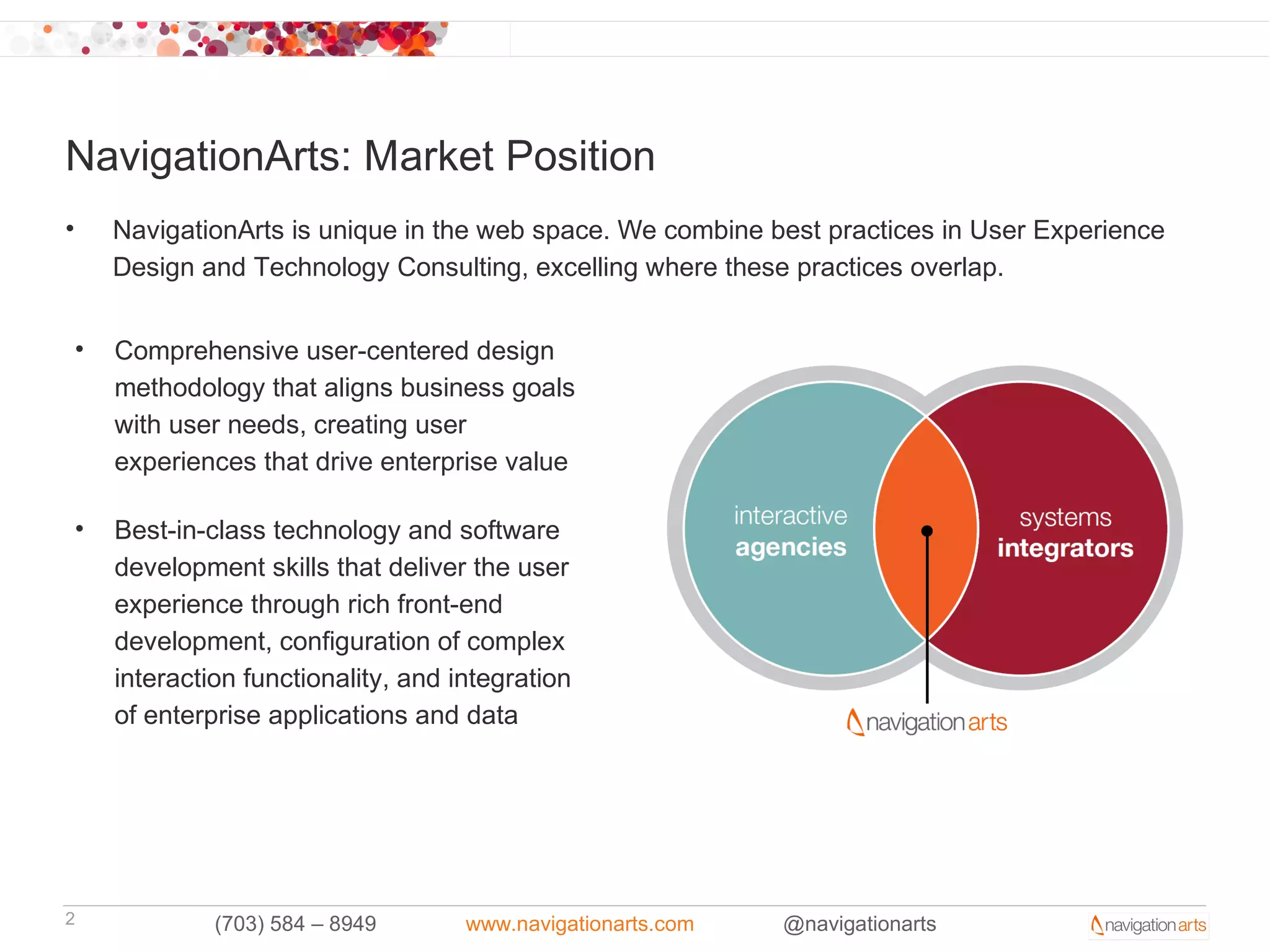
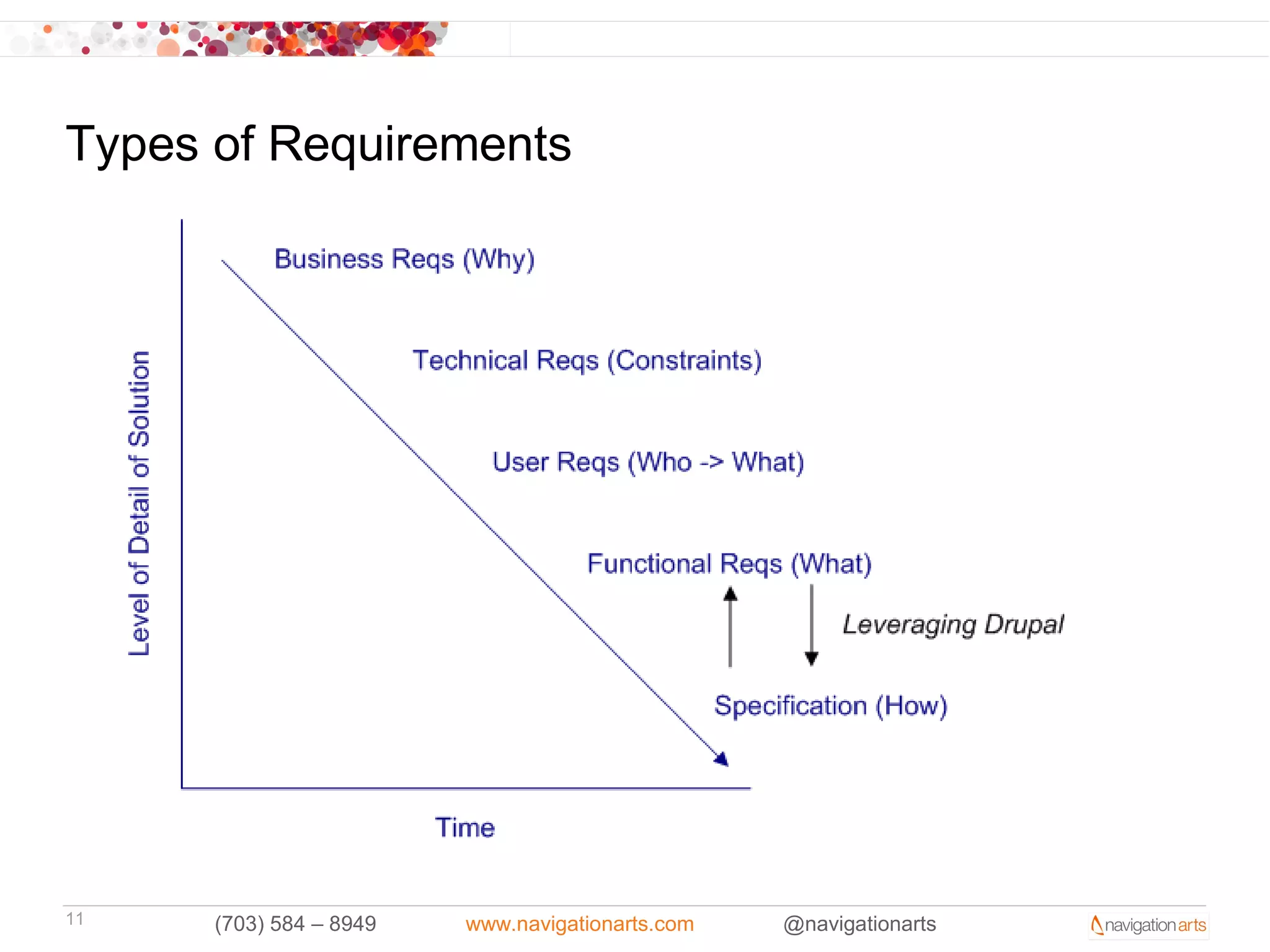
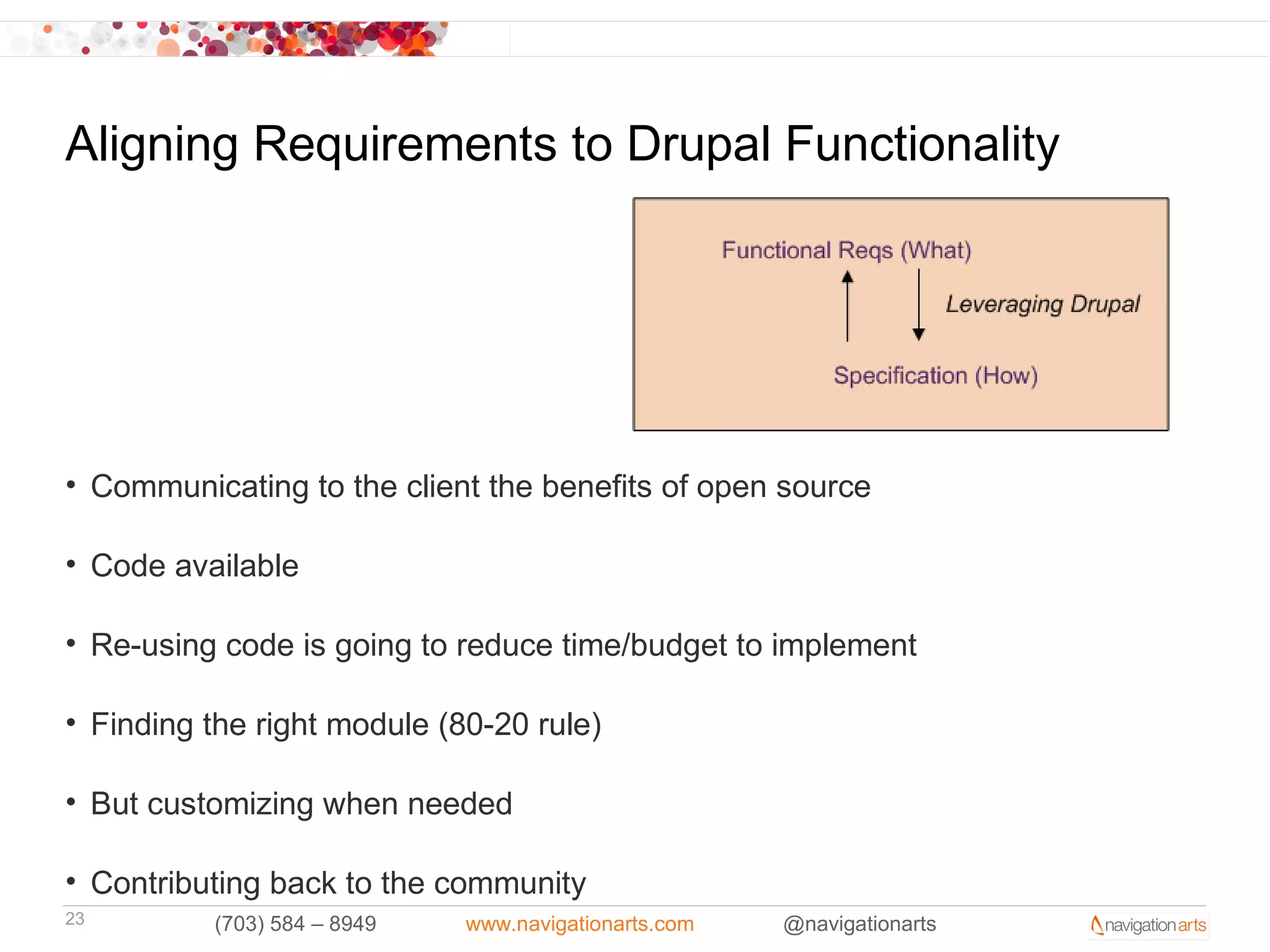
This document discusses requirements for Drupal projects and their importance. It covers defining business, user, and technical requirements to ensure stakeholder needs are met and scope is clear. Requirements should describe what the system will do at a high level and be translated into detailed specifications. Gathering requirements is an iterative process that involves different techniques. Drupal's open source nature means requirements can help identify existing functionality for reuse or opportunities to contribute back to the community.