- The document discusses scriptless attacks that can bypass traditional XSS defenses like NoScript and XSS filters by leveraging new HTML5 and CSS features.
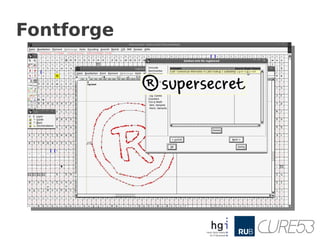
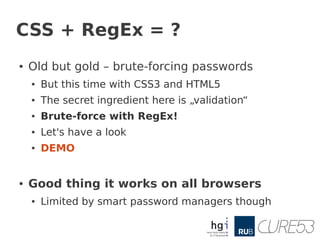
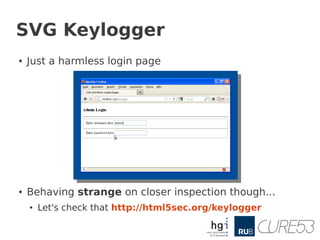
- It presents several proof-of-concept attacks including using CSS to steal passwords, using SVG fonts to brute force CSRF tokens, and using custom fonts to leak sensitive information like passwords without using JavaScript.
- The attacks demonstrate that even without scripting, features in HTML5 and CSS can be abused to conduct traditional XSS attacks and undermine security defenses, so more work is needed to protect against side-channels and unwanted data leakage from the browser.







![Chapter one
[ These simple Tricks ]](https://image.slidesharecdn.com/stealingthepie-121220134121-phpapp02/85/Scriptless-Attacks-Stealing-the-Pie-without-touching-the-Sill-8-320.jpg)

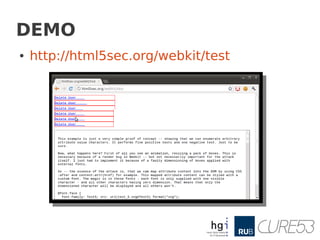
![Analysis
● What really happens
● The attacker, Clive, injects CSS...
– input[type=password]{content:attr(value)}
● Then he includes a custom SVG font
– @font-face {font-family: X;src: url(x.svg#X)
format("svg");}
● The attacker simply flips characters
– s becomes x, e becomes w, c becomes @ …
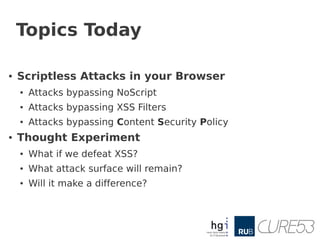
● By thinking it's a CAPTCHA...
● … Alice submits her password to the attacker](https://image.slidesharecdn.com/stealingthepie-121220134121-phpapp02/85/Scriptless-Attacks-Stealing-the-Pie-without-touching-the-Sill-10-320.jpg)










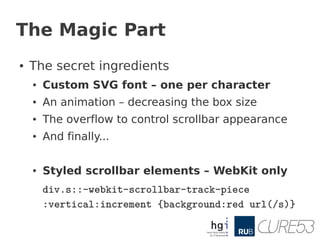
![Already done
●
SDC, Gaz and thornmaker already did it
● Check out http://p42.us/css/
●
They used CSS
● Basically a brute-force via attribute selectors
●
input[value^=a]{background:url(?a)}
● If the server catches GET /?a...
● The first character is an a
● But then what?
●
There's no „second or Nth character selector“
●
They had to go input[value^=aa]{background:url(?aa)}](https://image.slidesharecdn.com/stealingthepie-121220134121-phpapp02/85/Scriptless-Attacks-Stealing-the-Pie-without-touching-the-Sill-21-320.jpg)