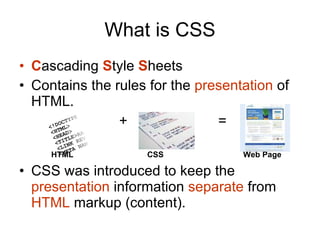
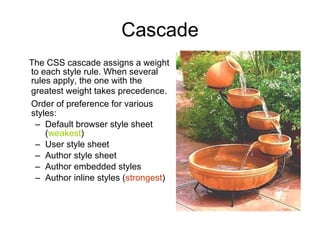
CSS (Cascading Style Sheets) allows separation of document content from page layout/presentation. CSS was introduced to make web page design and modification easier. CSS properties control elements like text formatting, page layout, and color/images. CSS rules cascade from broad to specific with author styles overriding browser defaults. Common selectors target elements by ID, class, tag name or relationship.
![How CSS works By Amit Tyagi [email_address]](https://image.slidesharecdn.com/howcssworks-100207024009-phpapp01/75/How-Cascading-Style-Sheets-CSS-Works-1-2048.jpg)






![Sources of Styles(contd.) User Style sheets This file contains the user created styles . [firefox profile folder]/ chrome/userContent-example.css is the current user’s style sheet file for the firefox. Browser default style sheet This file contains default styles for all users of a browser [firefox folder]/res/html.css is the default style sheet file for the firefox.](https://image.slidesharecdn.com/howcssworks-100207024009-phpapp01/85/How-Cascading-Style-Sheets-CSS-Works-8-320.jpg)









![Attribute selectors Attribute selectors selects elements based upon the attributes present in the HTML Tags and their value. IMG [src="small.gif"] { border: 1px solid #000; } will work for <img src=“small.gif” />](https://image.slidesharecdn.com/howcssworks-100207024009-phpapp01/85/How-Cascading-Style-Sheets-CSS-Works-18-320.jpg)












![Clearing Floats Clear:both ; Or <style type="text/css"> .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {display: inline-block;} /* for IE/Mac */ </style> <!--[if IE]><style type="text/css"> .clearfix { zoom: 1; display: block; } </style> <![endif]-->](https://image.slidesharecdn.com/howcssworks-100207024009-phpapp01/85/How-Cascading-Style-Sheets-CSS-Works-31-320.jpg)