The document discusses the implementation of adaptive images in responsive web design, focusing on techniques such as feature testing versus browser sniffing, and the use of CSS media queries and new HTML elements like <picture> and <img srcset>. It highlights the importance of optimizing images based on browser width, screen resolution, and bandwidth. Additionally, it addresses potential challenges such as double taxation and the impact of modern practices on user experience.



































![72 points-per-inch
x [1+(1/3)]
= 96 PPI](https://image.slidesharecdn.com/adaptive-images-funkav5-150415072902-conversion-gate01/75/funka-Adaptive-Images-in-Responsive-Web-Design-36-2048.jpg)


![[In 2013, Intel sees their
product line] offer a higher
resolution experience than a
top-of-the-line 1080p HDTV.”
“
http://liliputing.com/2012/04/intel-retina-laptop-
desktop-displays-coming-in-2013.html](https://image.slidesharecdn.com/adaptive-images-funkav5-150415072902-conversion-gate01/75/funka-Adaptive-Images-in-Responsive-Web-Design-39-2048.jpg)














![Native speed test
// @Modernizr's network-connection.js
connection = navigator.connection || {
type: 0 }, // polyfill
isSlowConnection = connection.type == 3
|| connection.type == 4
| /^[23]g$/.test(connection.type);
http://davidbcalhoun.com/2010/using-navigator-connection-android](https://image.slidesharecdn.com/adaptive-images-funkav5-150415072902-conversion-gate01/75/funka-Adaptive-Images-in-Responsive-Web-Design-54-2048.jpg)














































































![HTML5 Boilerplate
<!doctype html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"
lang="en">
<![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en">
<![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <!
[endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<!
[endif]-->
<head>](https://image.slidesharecdn.com/adaptive-images-funkav5-150415072902-conversion-gate01/75/funka-Adaptive-Images-in-Responsive-Web-Design-133-2048.jpg)
![Modernizr check
if(!Modernizr.svg){
var images =
document.getElementsByTagName("img");
for(var i = 0; i < images.length; i++){
var src = images[i].src.split(".");
images[i].src = src[0] + ".png";
}
}
http://stackoverflow.com/questions/12846852/
svg-png-extension-switch](https://image.slidesharecdn.com/adaptive-images-funkav5-150415072902-conversion-gate01/75/funka-Adaptive-Images-in-Responsive-Web-Design-134-2048.jpg)










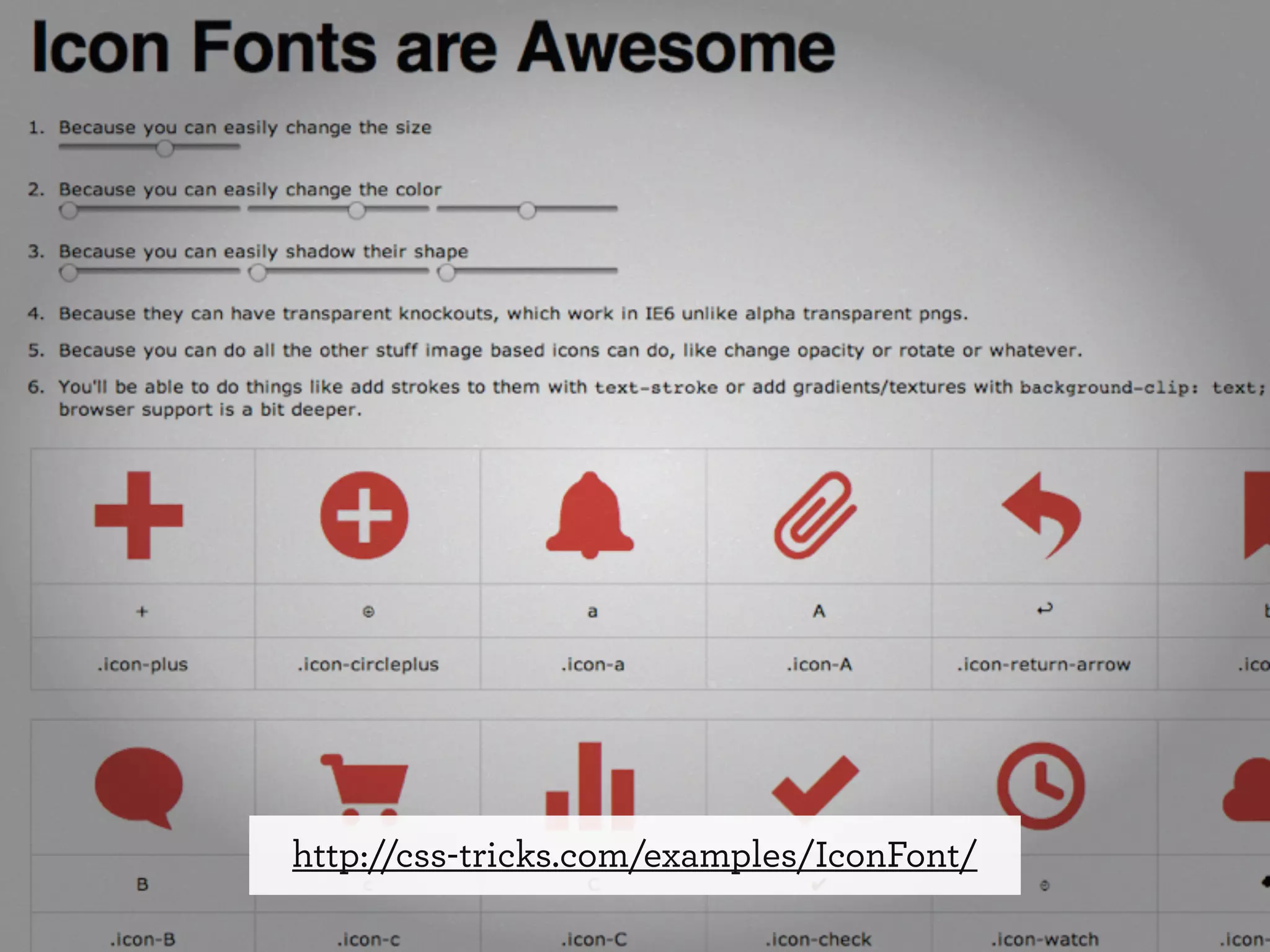
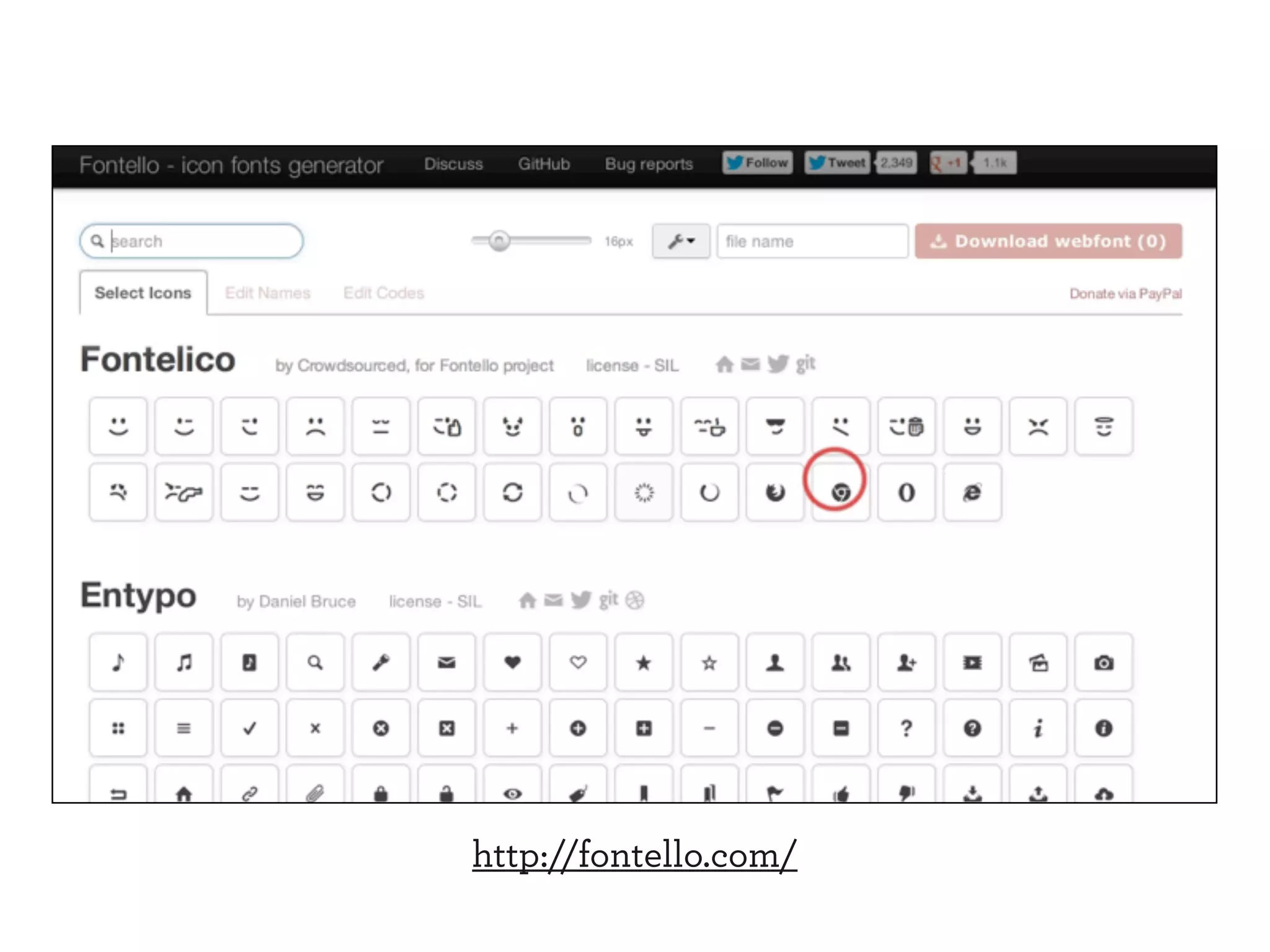
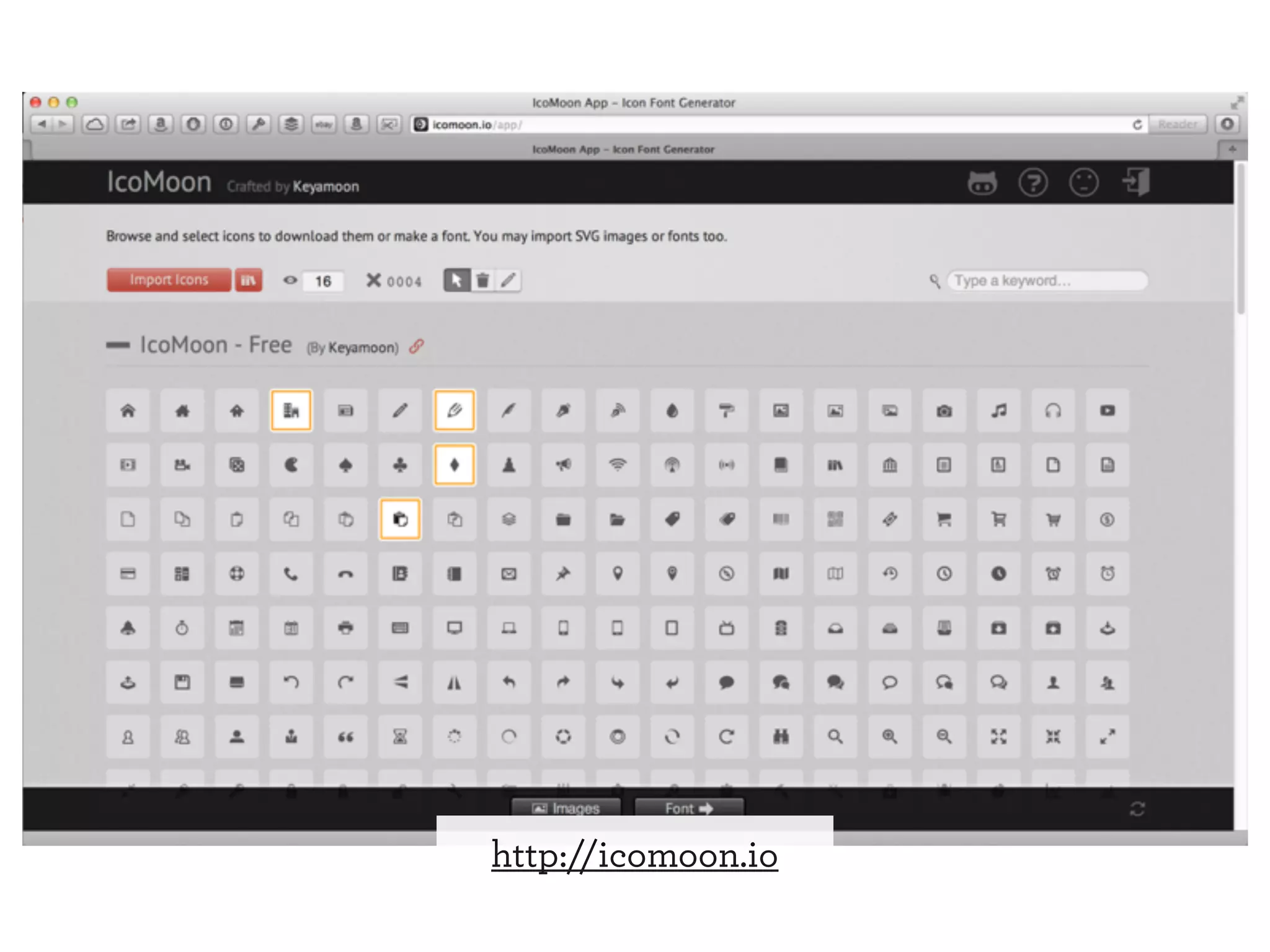
![Font-based icons
<style>
[data-icon]:before {
font-family: 'icon-font';
content: attr(data-icon);
}
</style>
<a href="http://example.com/cloud/save/">
<span data-icon="C" aria-hidden="true"></span>
Save to Cloud
</a>](https://image.slidesharecdn.com/adaptive-images-funkav5-150415072902-conversion-gate01/75/funka-Adaptive-Images-in-Responsive-Web-Design-145-2048.jpg)