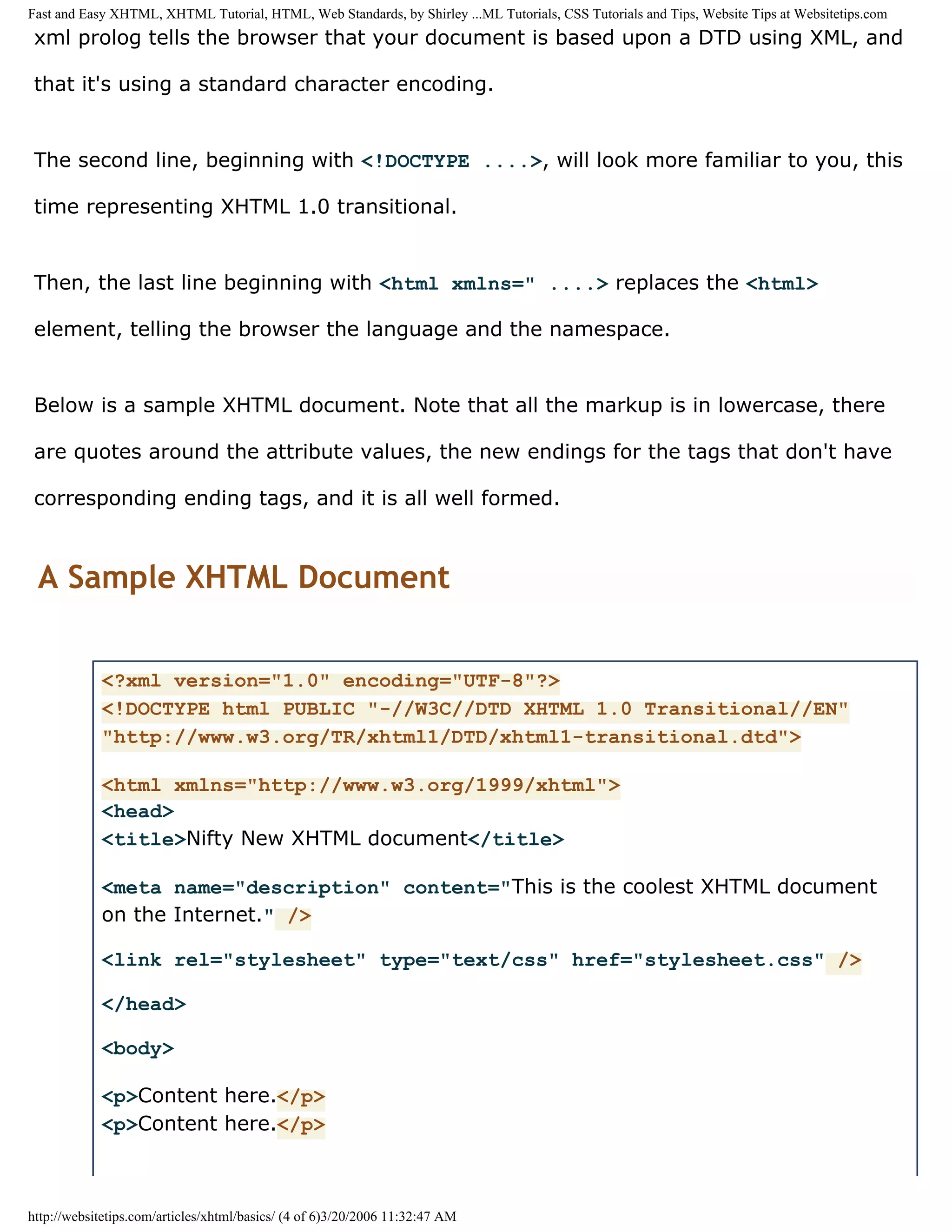
This document provides an introduction to converting HTML documents to XHTML, including the basic syntax changes needed like making all tags lowercase and closing all tags. It provides examples of correct XHTML markup for different tags. It also explains the new DOCTYPE declaration and shows a sample well-formed XHTML document incorporating all the discussed changes. Resources for learning more about XHTML are listed at the end.