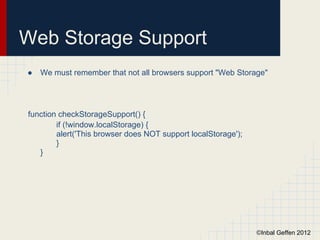
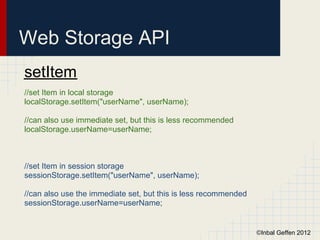
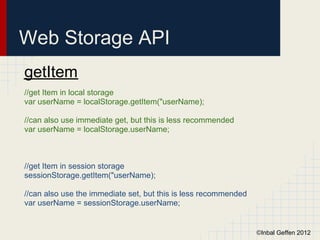
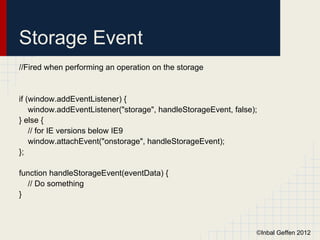
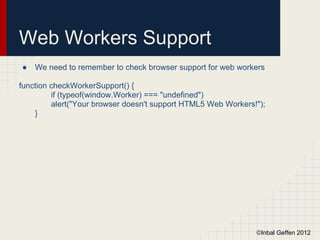
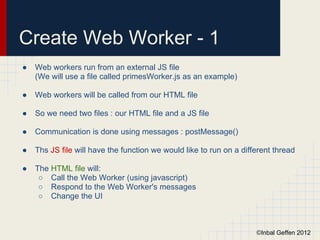
The document discusses HTML5 web storage and web workers. Web storage allows data to be stored locally within the browser and accessed across browser sessions. It provides alternatives to cookies for storing data on the client-side. Web workers allow JavaScript processes to run in background threads, improving performance for long-running tasks without blocking the user interface. Communication between the main thread and workers is done asynchronously using messages. Both features have varying browser support that must be checked before using.