This document provides an introduction and overview of Vue.js, including:
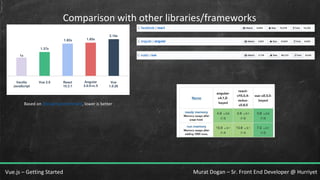
- What Vue.js is and how it compares to other frameworks
- The basic concepts of single file components and getting started quickly
- How to create a development environment in one minute
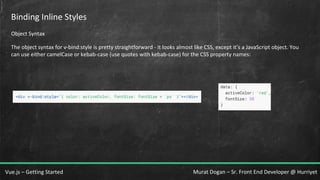
- Core Vue.js features like directives, computed properties, binding styles and classes, and list rendering
- Links to additional resources on using Vue.js for routing and the latest news







![Murat Dogan – Sr. Front End Developer @ HurriyetVue.js – Getting Started
Installing Vue.js
•You can install core library via CDN (Content Delivery Network)
•If you want to always follow up the latest version of Vue, use unpkg:
• https://unpkg.com/vue - Always redirect to the latest version of Vue!
• https://unpkg.com/vue@[version]/dist/vue.min.js - to specific version.
•You can install core library using Bower or npm](https://image.slidesharecdn.com/vuejs-getting-started-170912092605/85/Vue-js-Getting-Started-8-320.jpg)