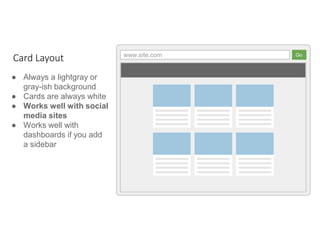
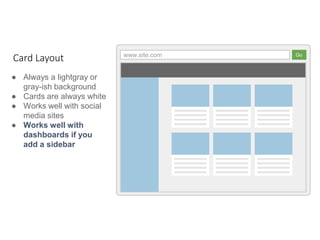
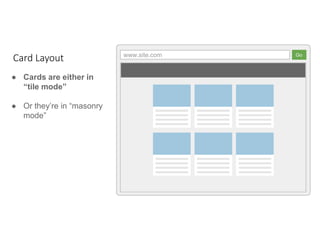
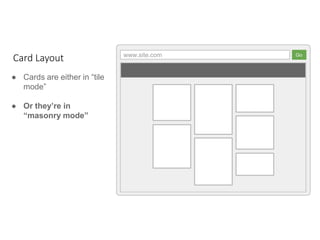
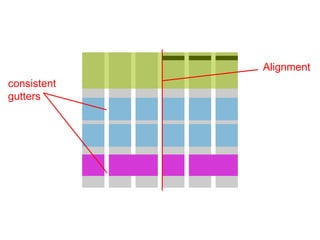
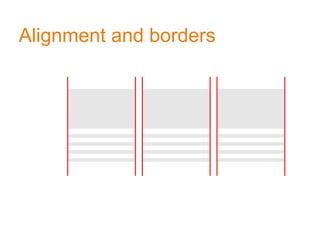
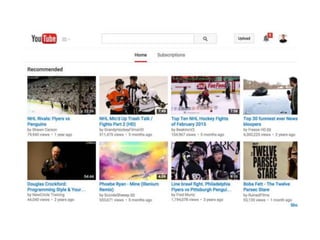
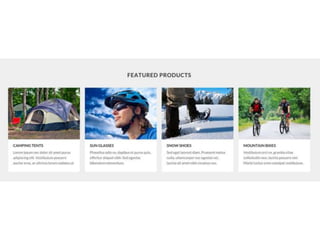
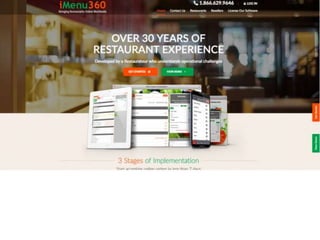
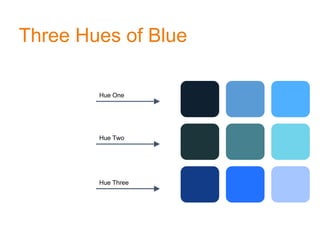
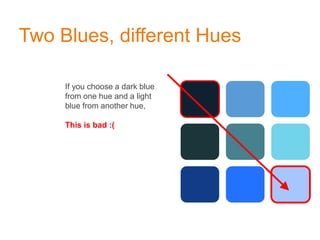
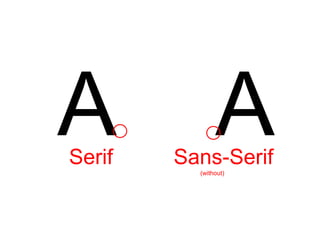
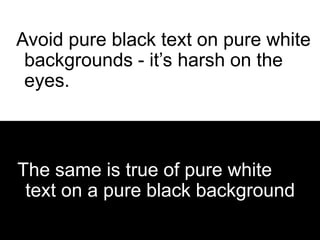
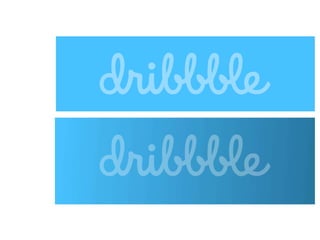
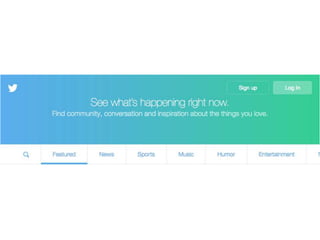
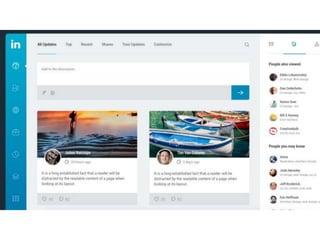
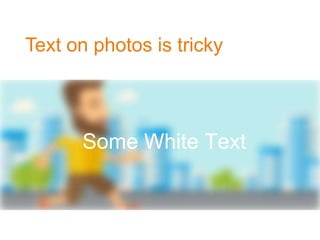
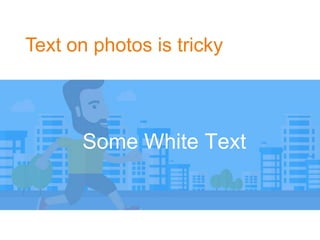
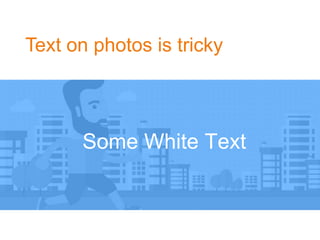
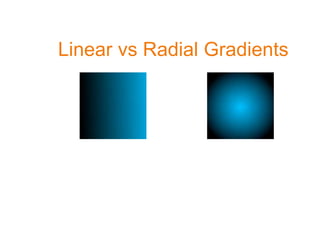
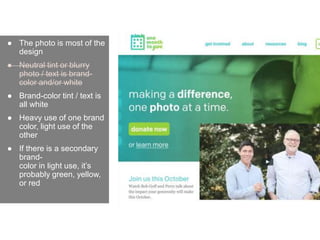
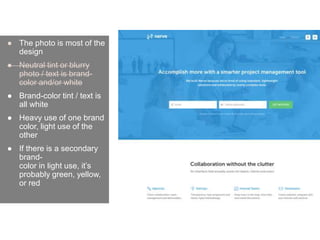
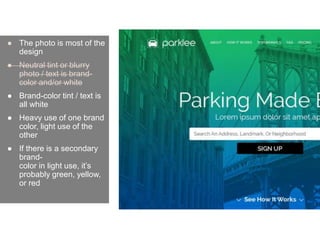
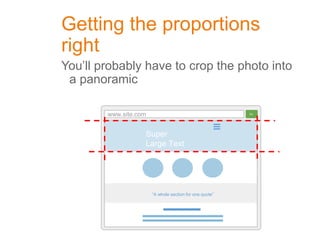
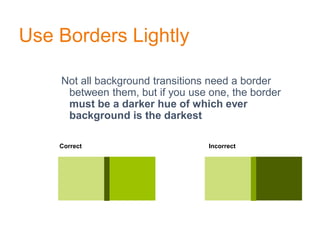
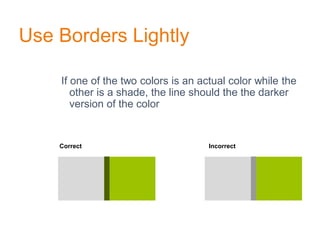
The document outlines key principles of design thinking, focusing on design patterns, layout strategies, color and font rules, and the importance of photography. It emphasizes modular and responsive design, alignment, and the two-color rule for aesthetics. Additionally, it provides guidelines on using photography effectively in web design and the significance of light borders, edges, and flat design elements.