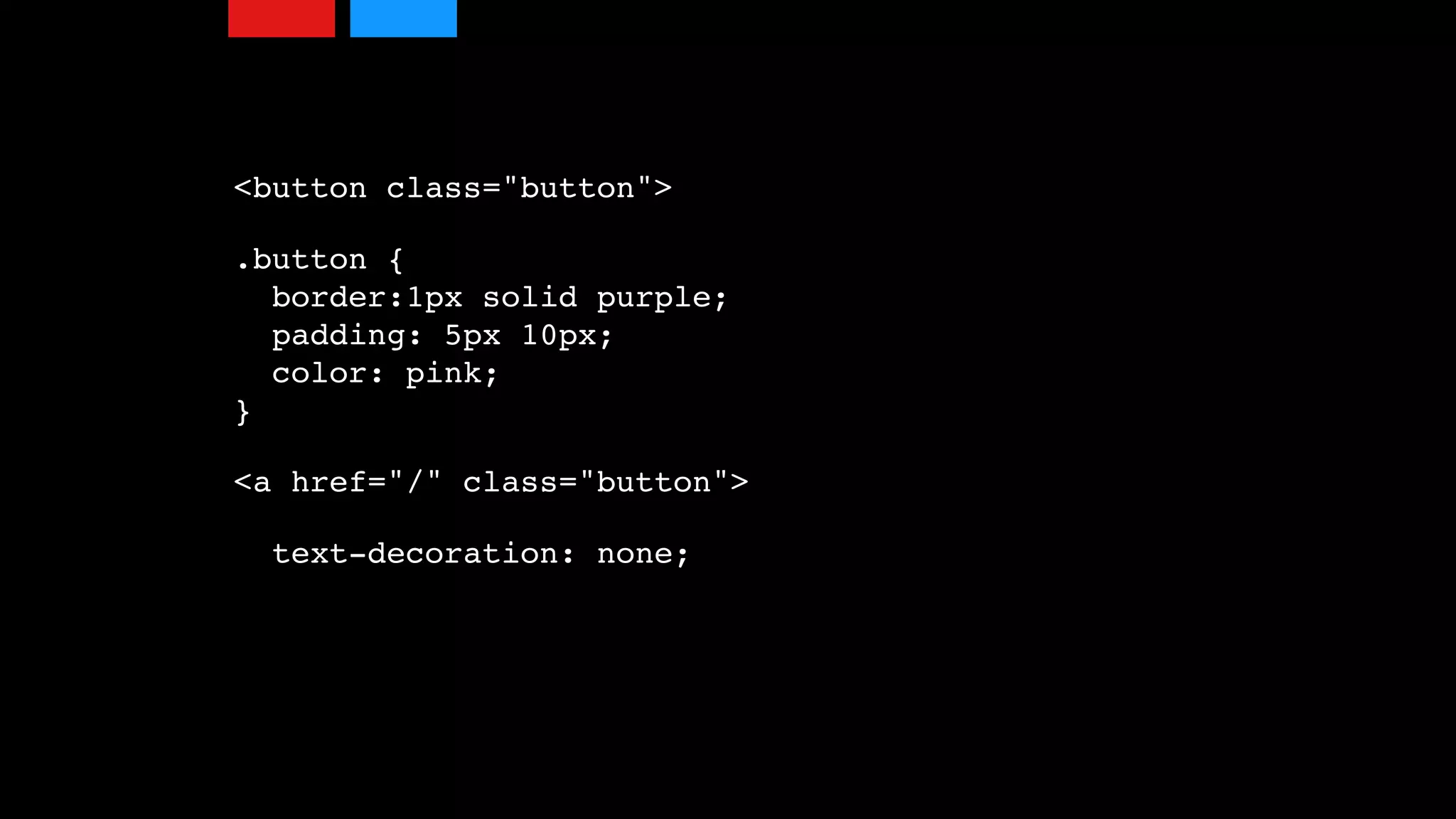
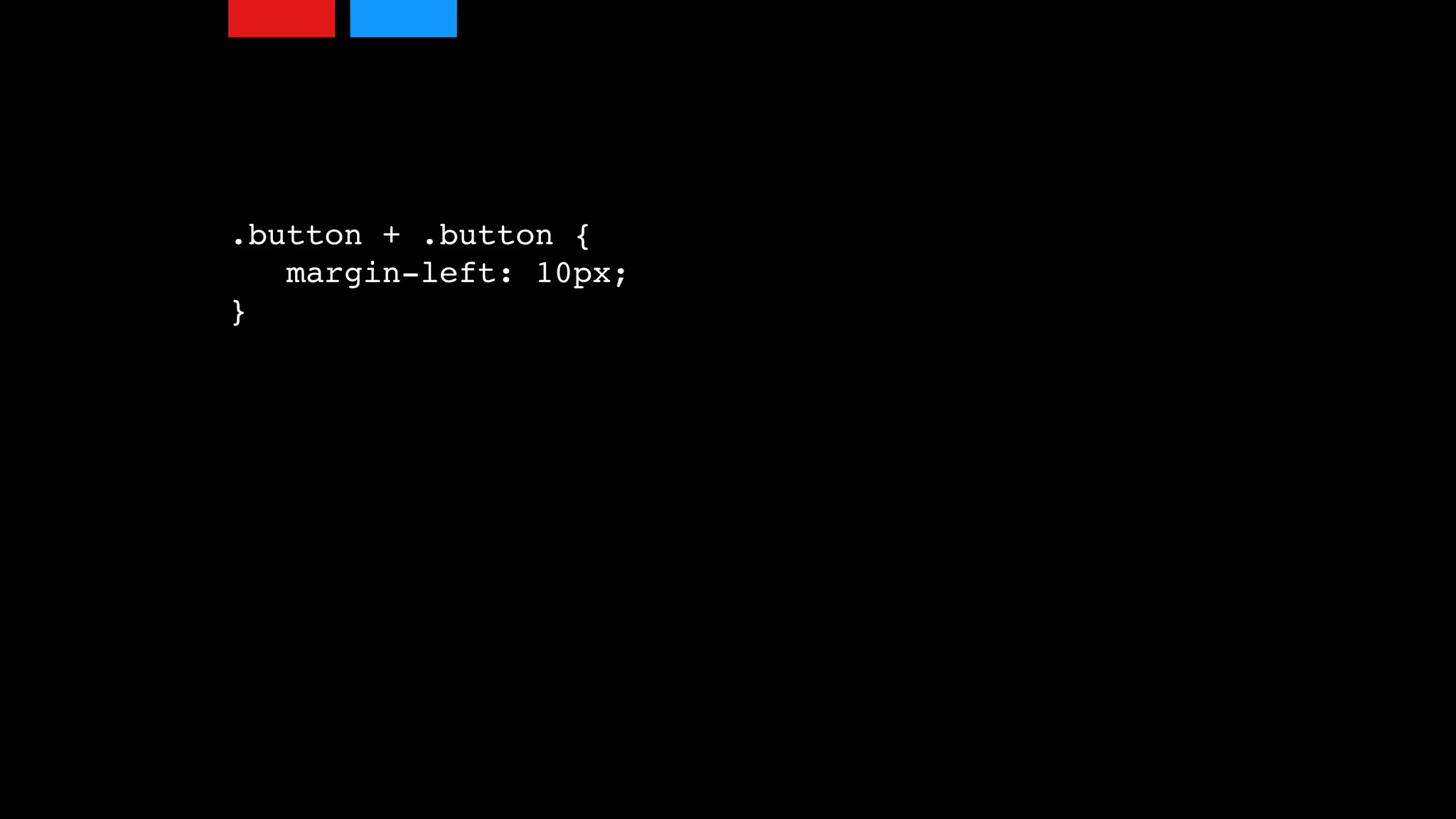
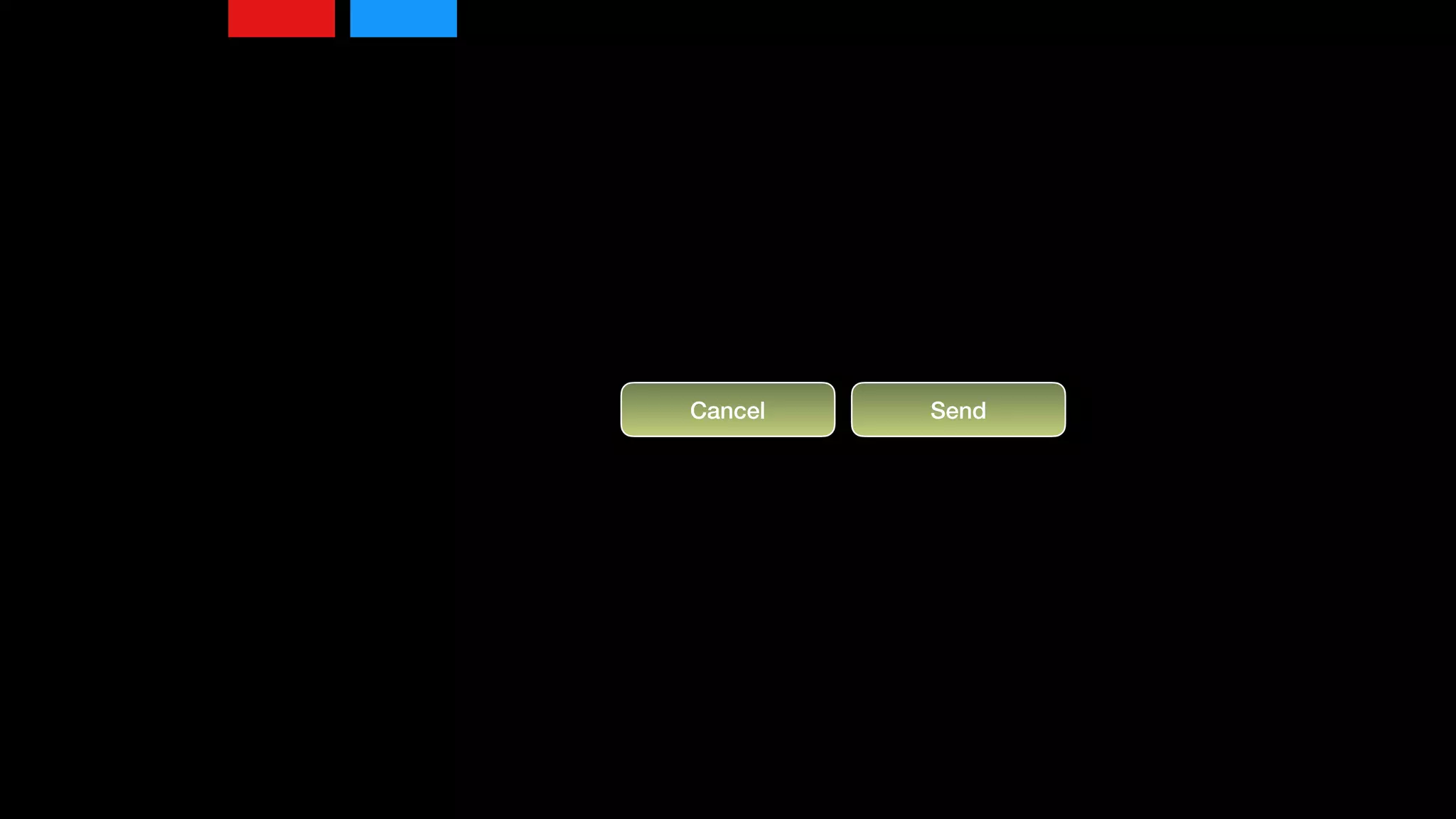
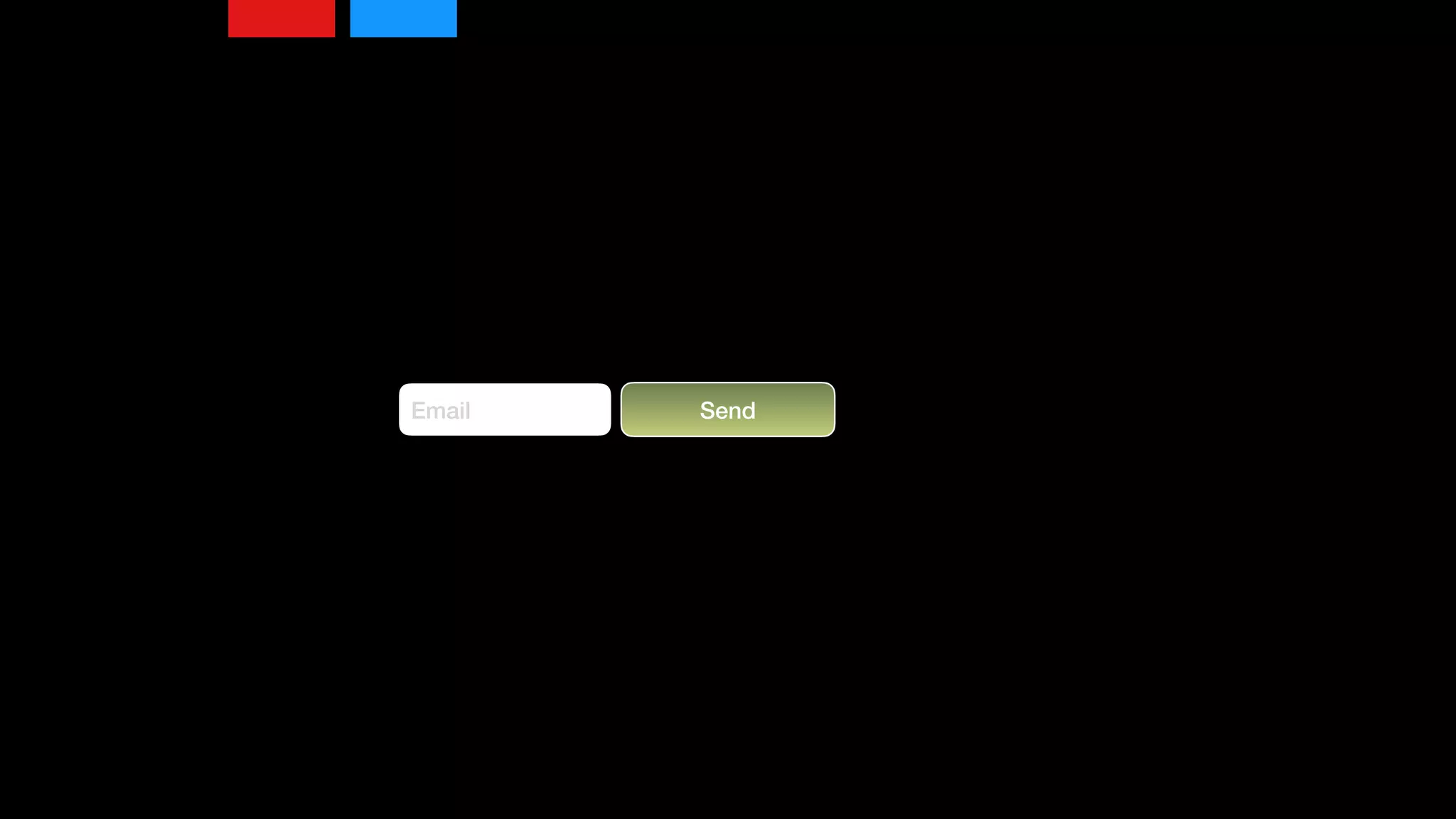
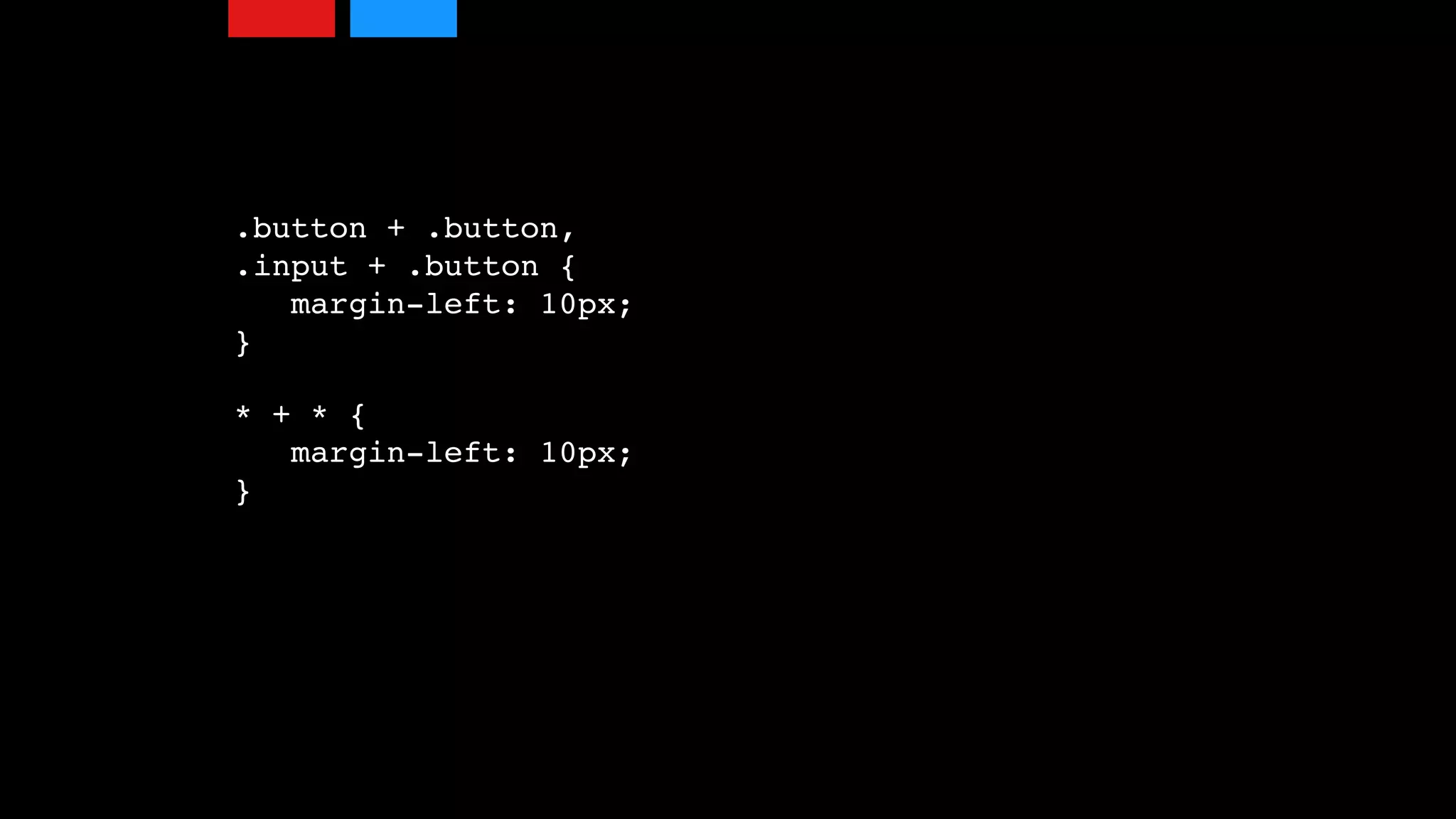
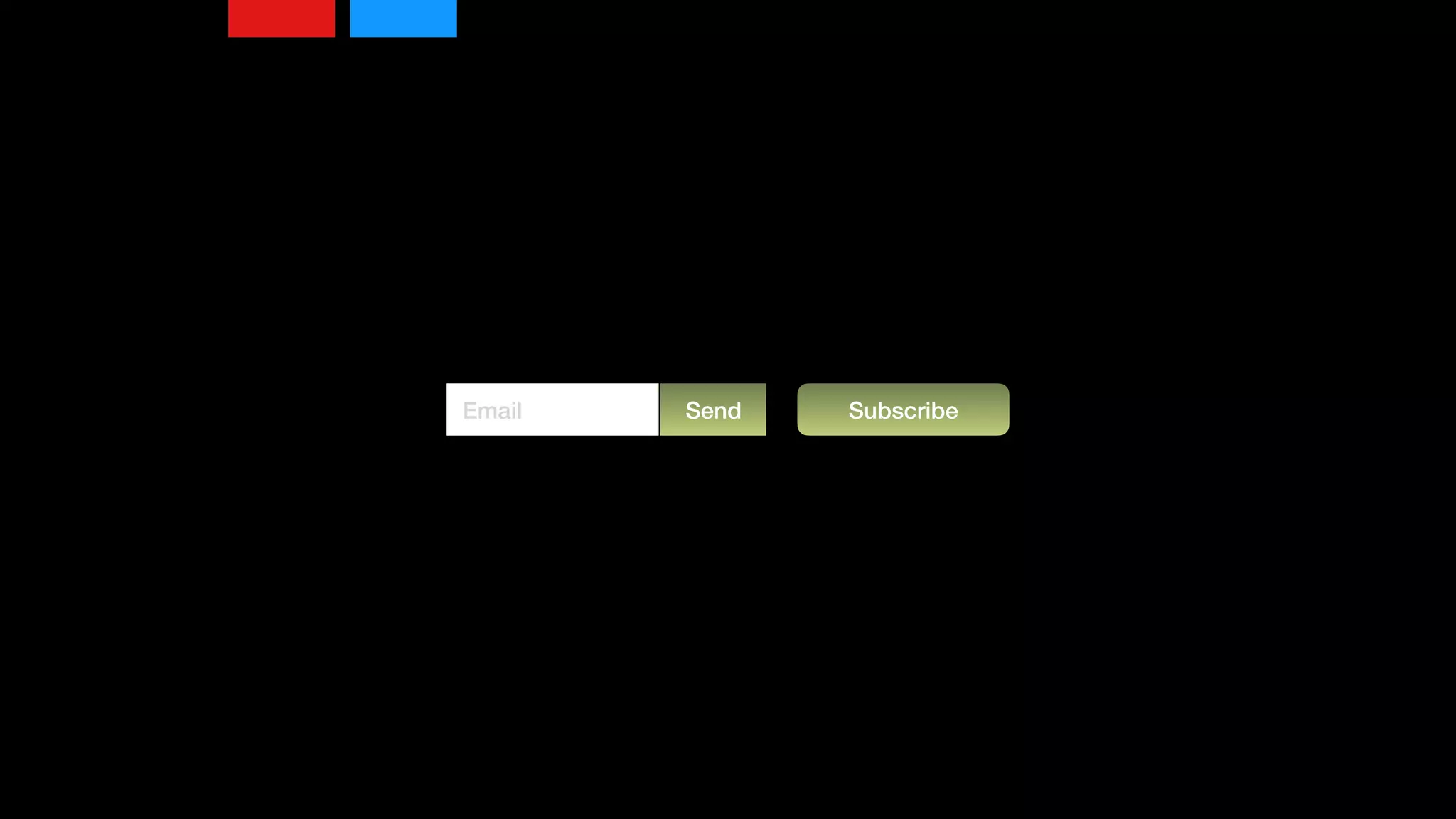
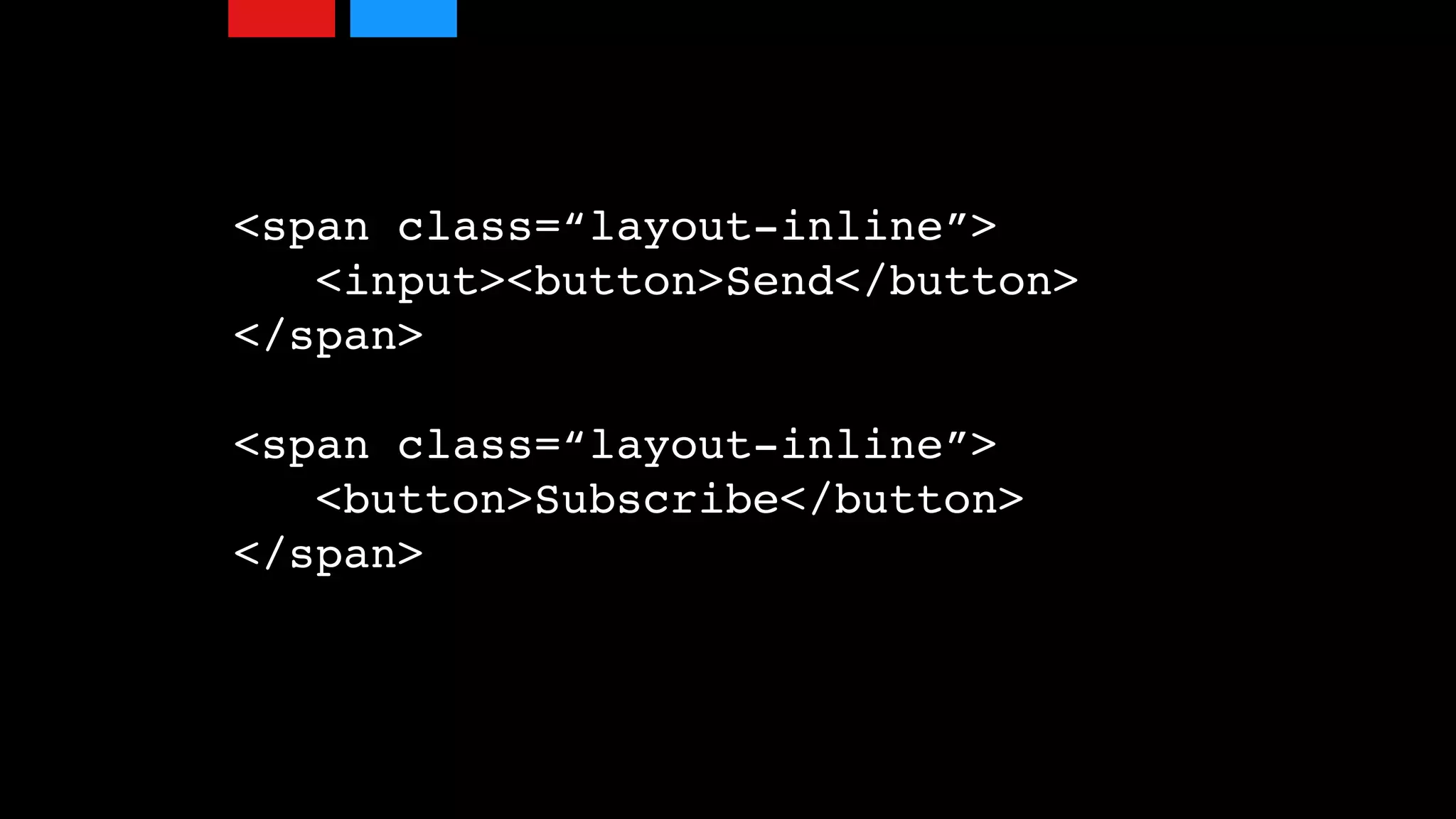
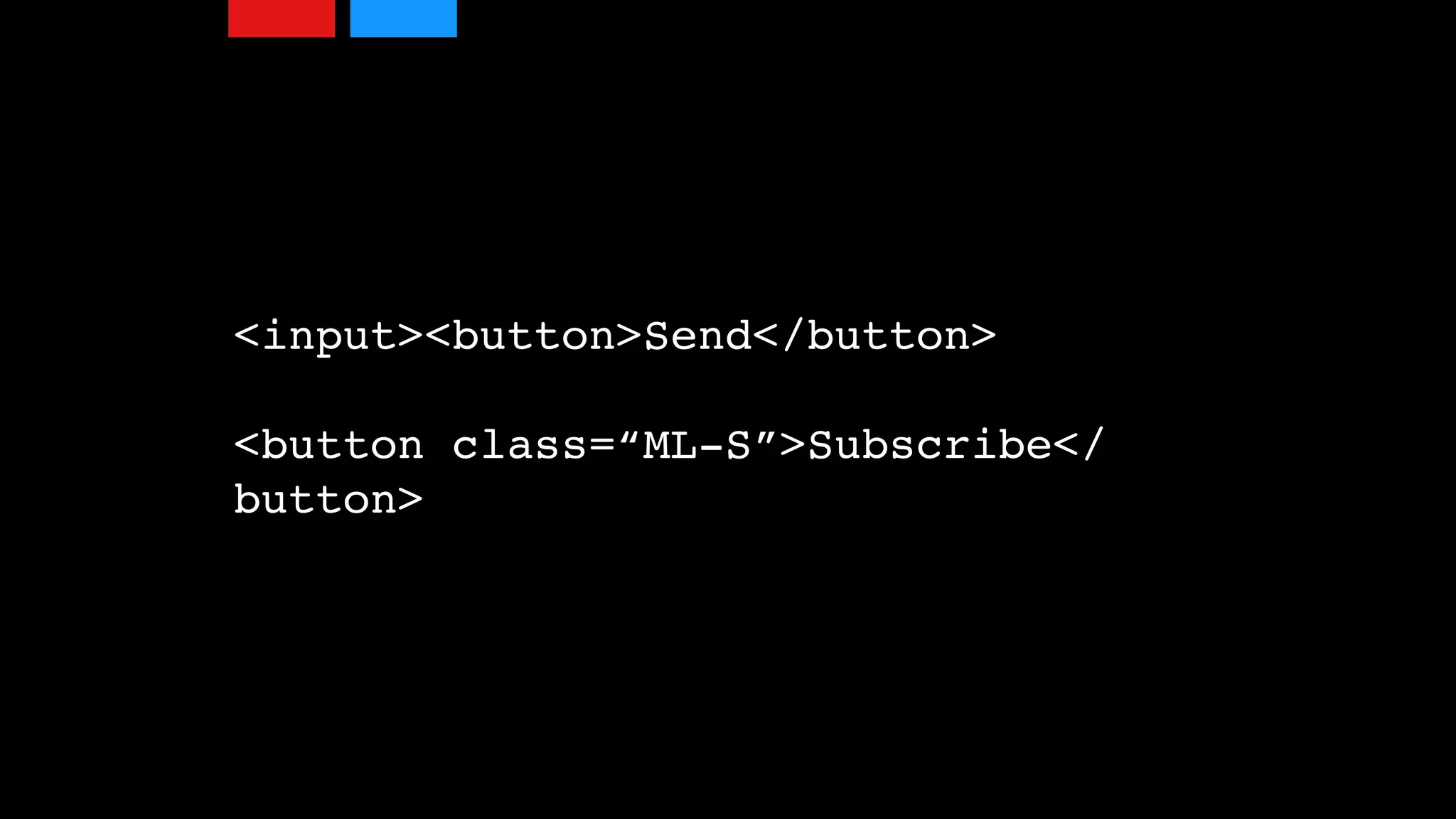
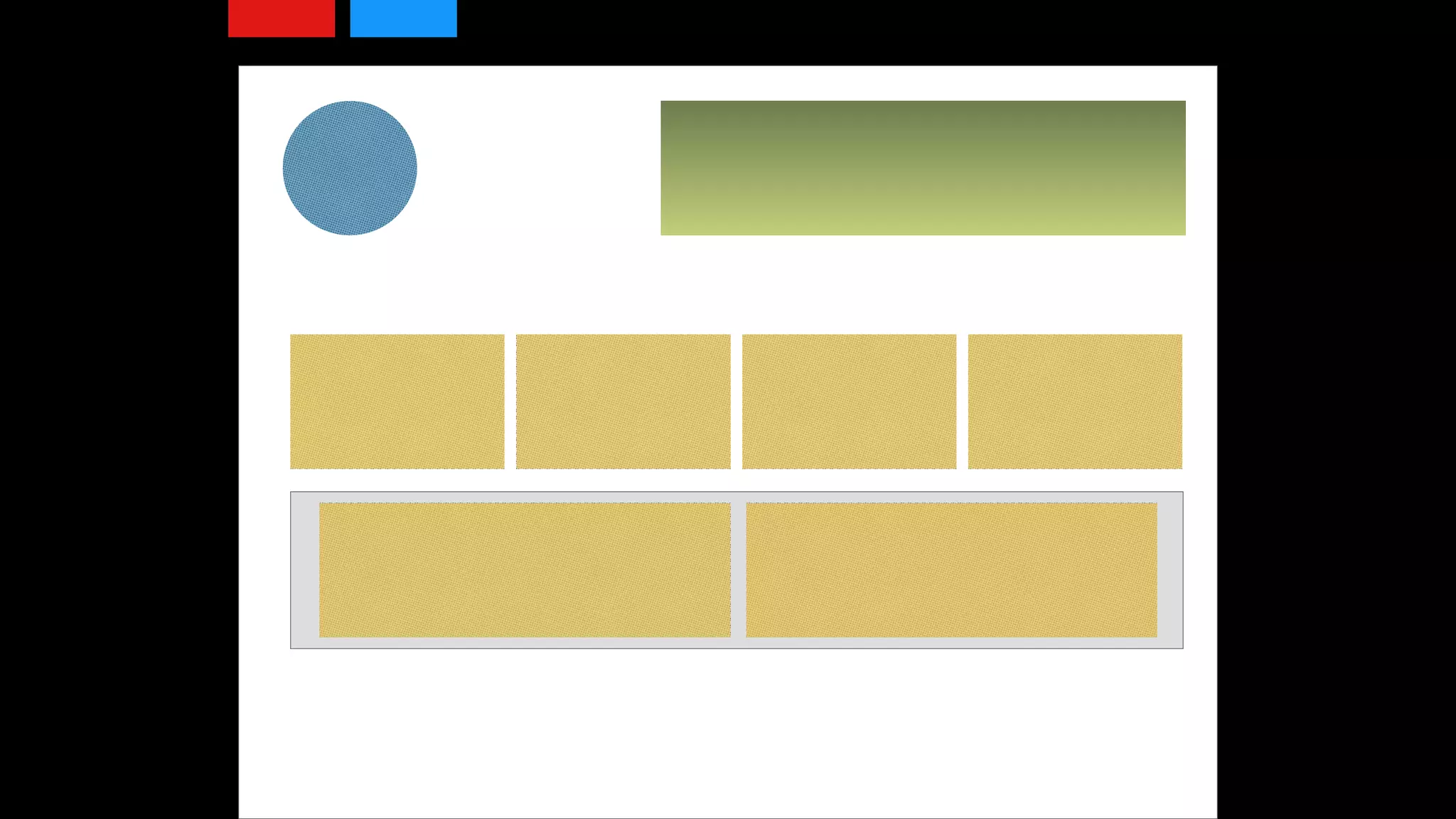
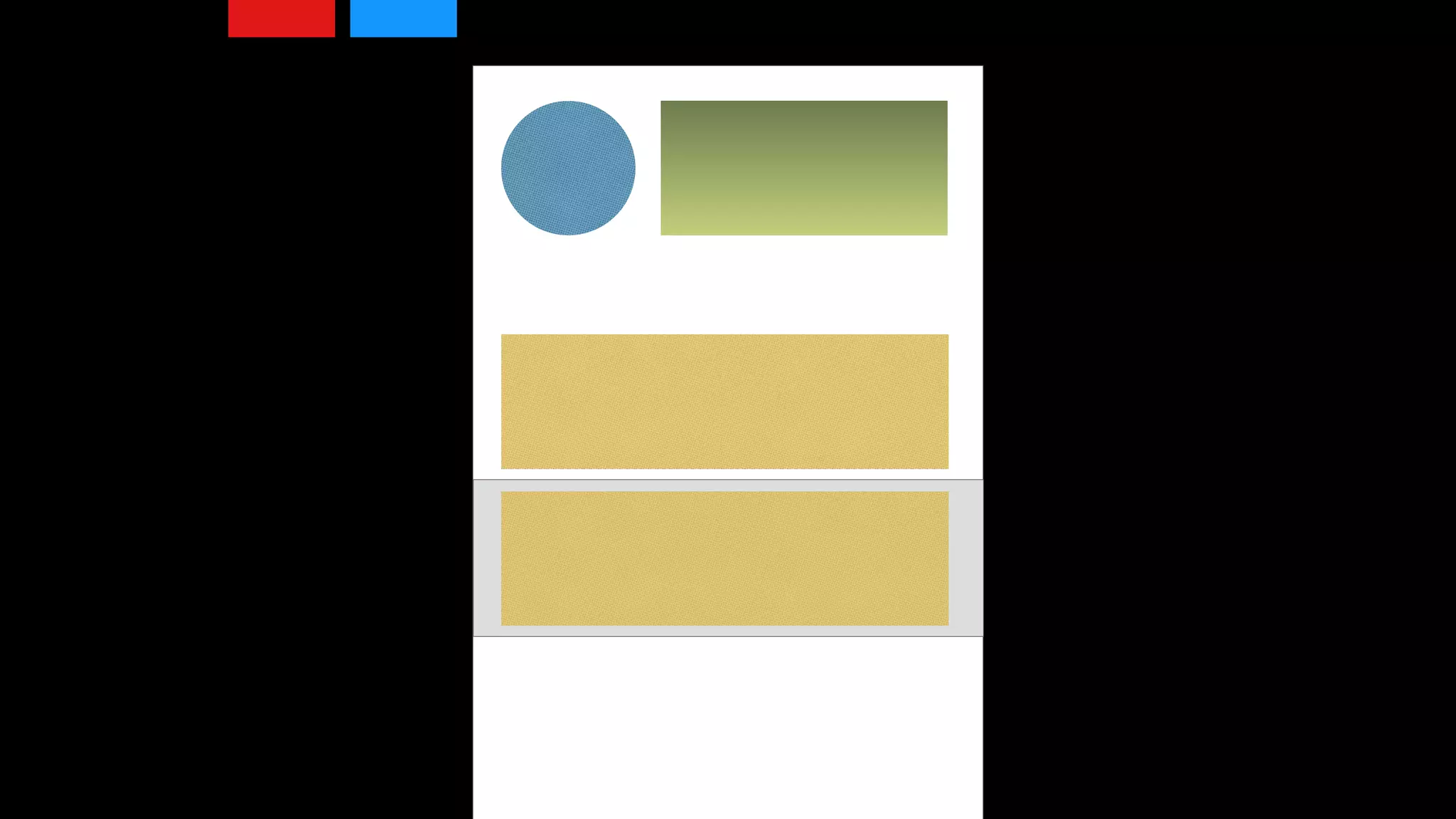
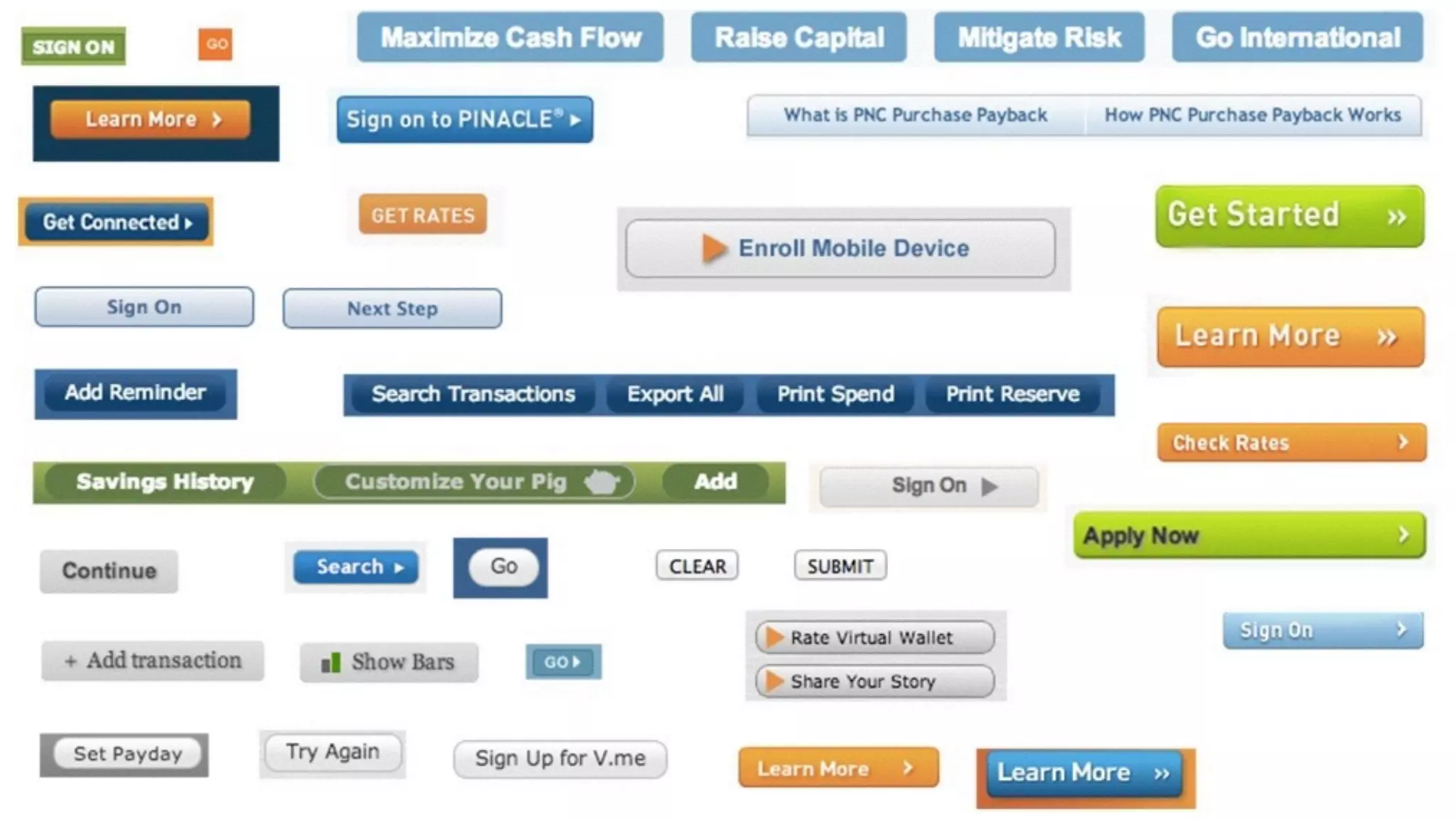
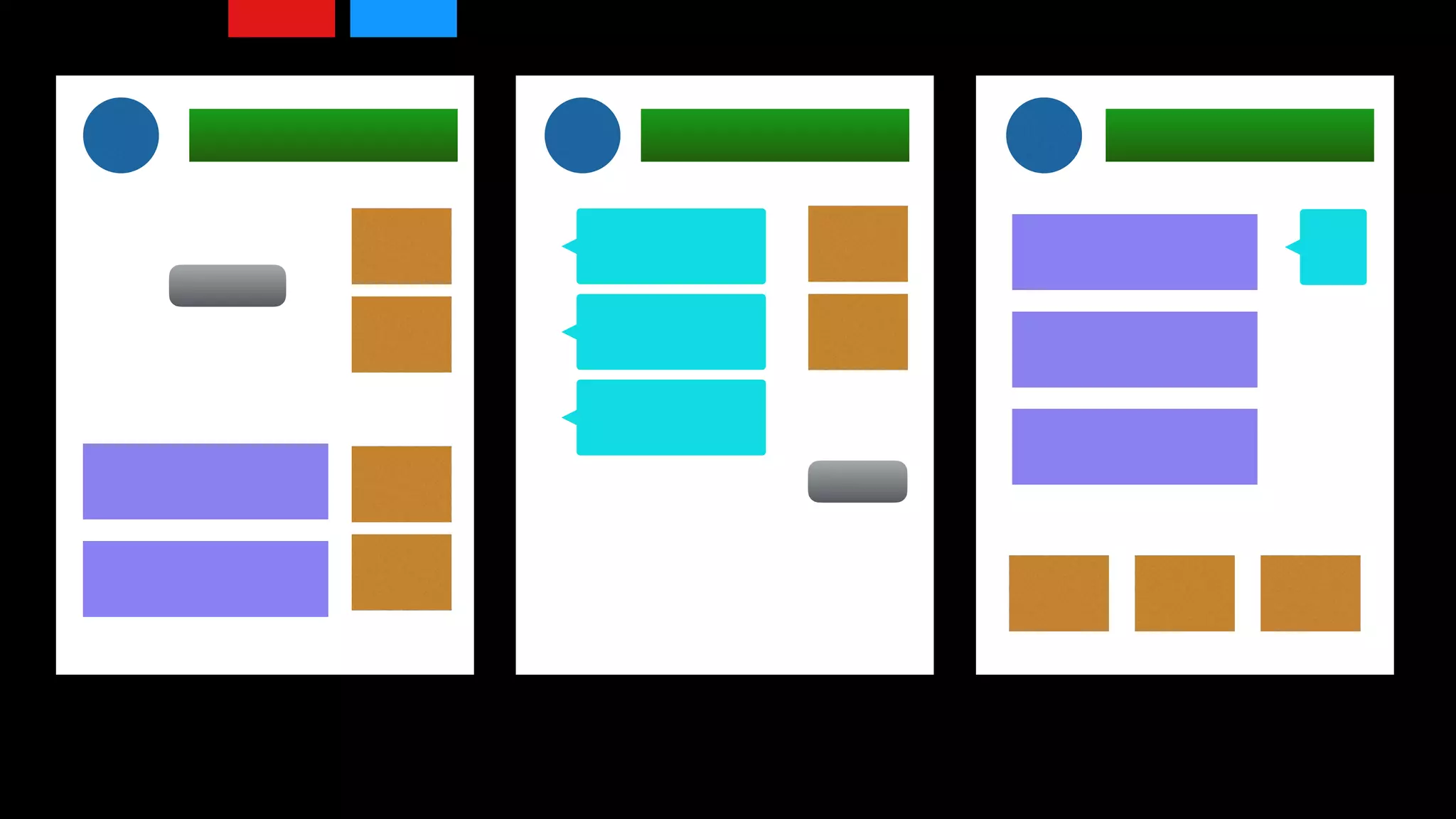
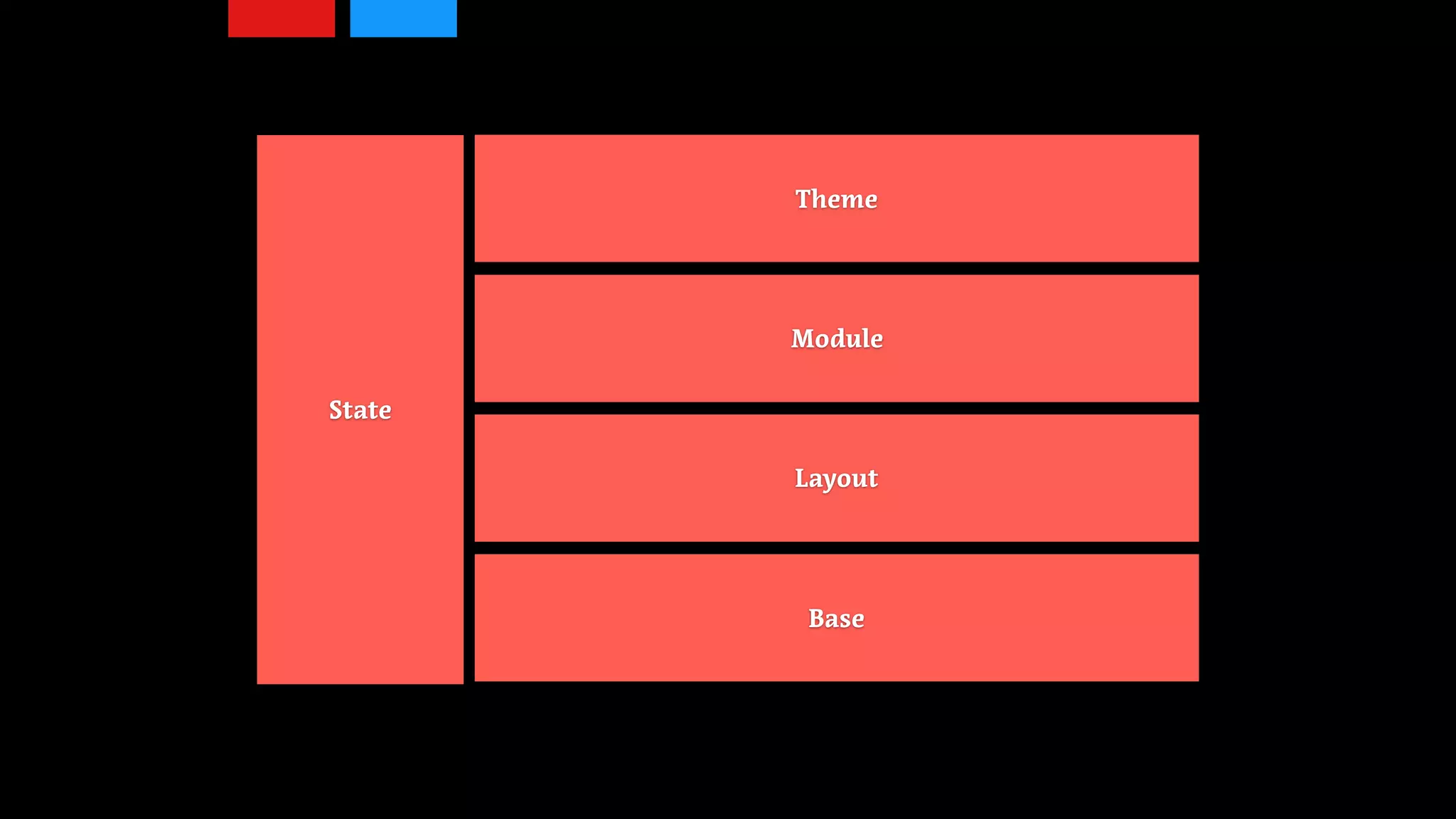
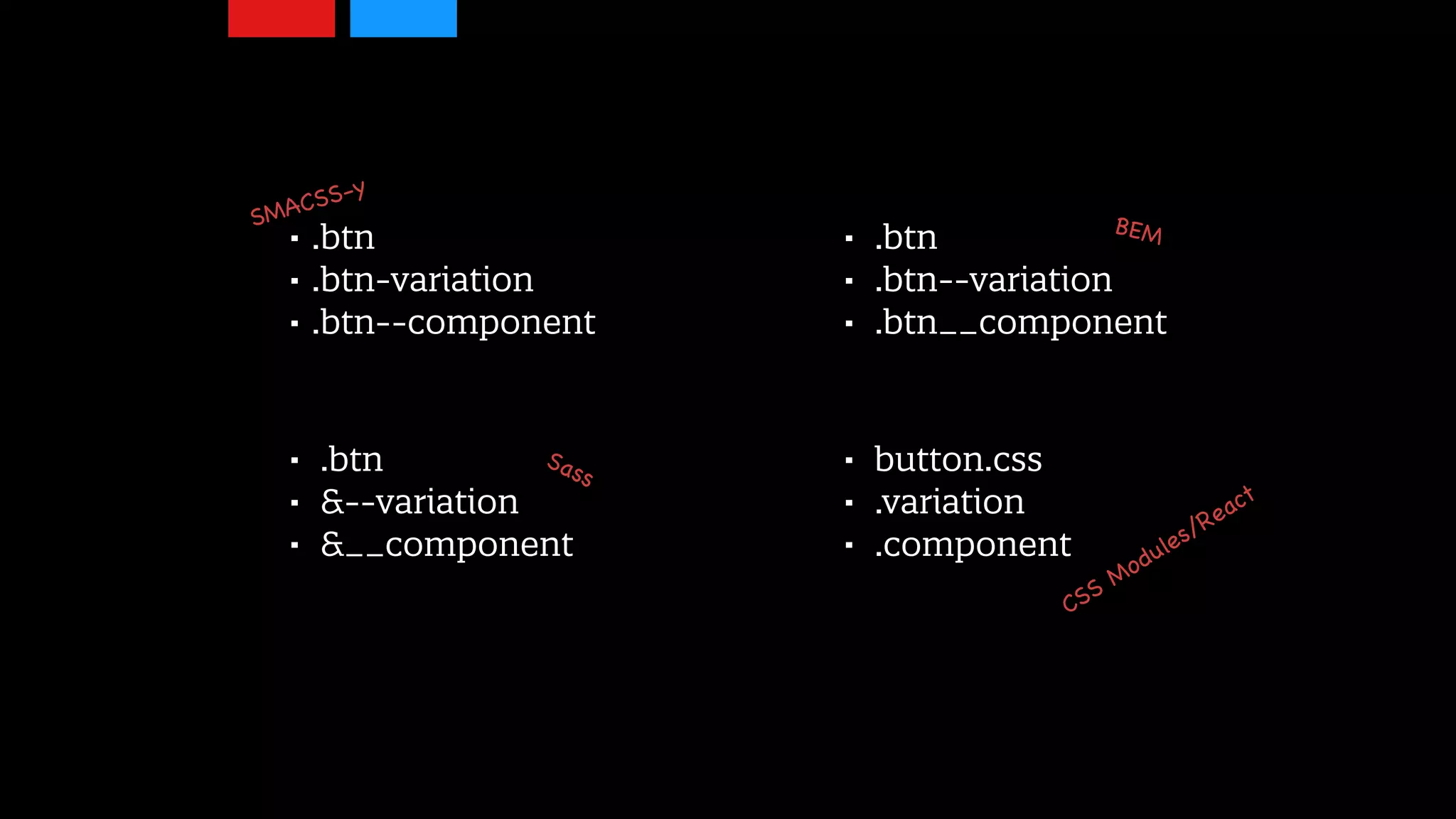
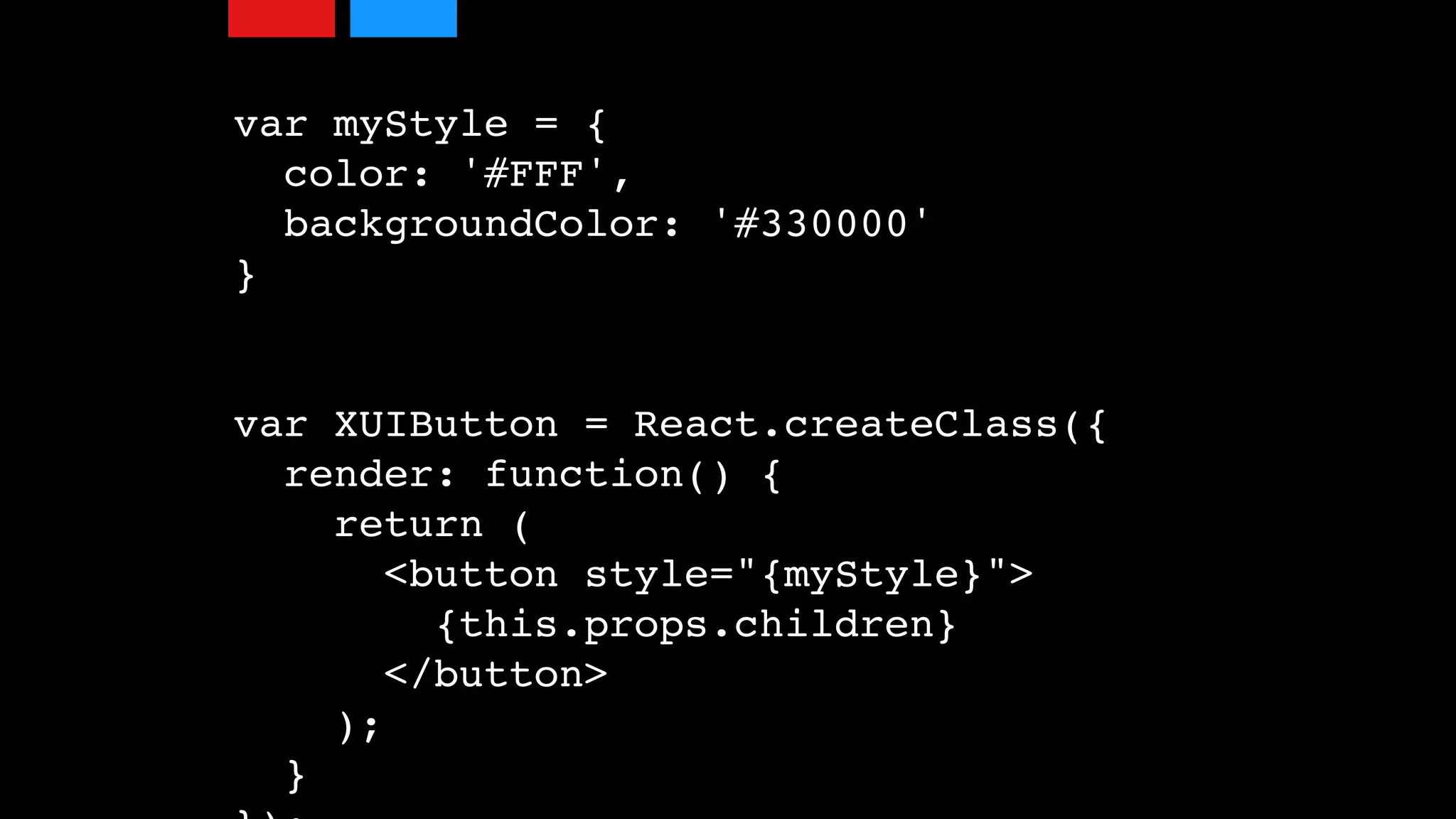
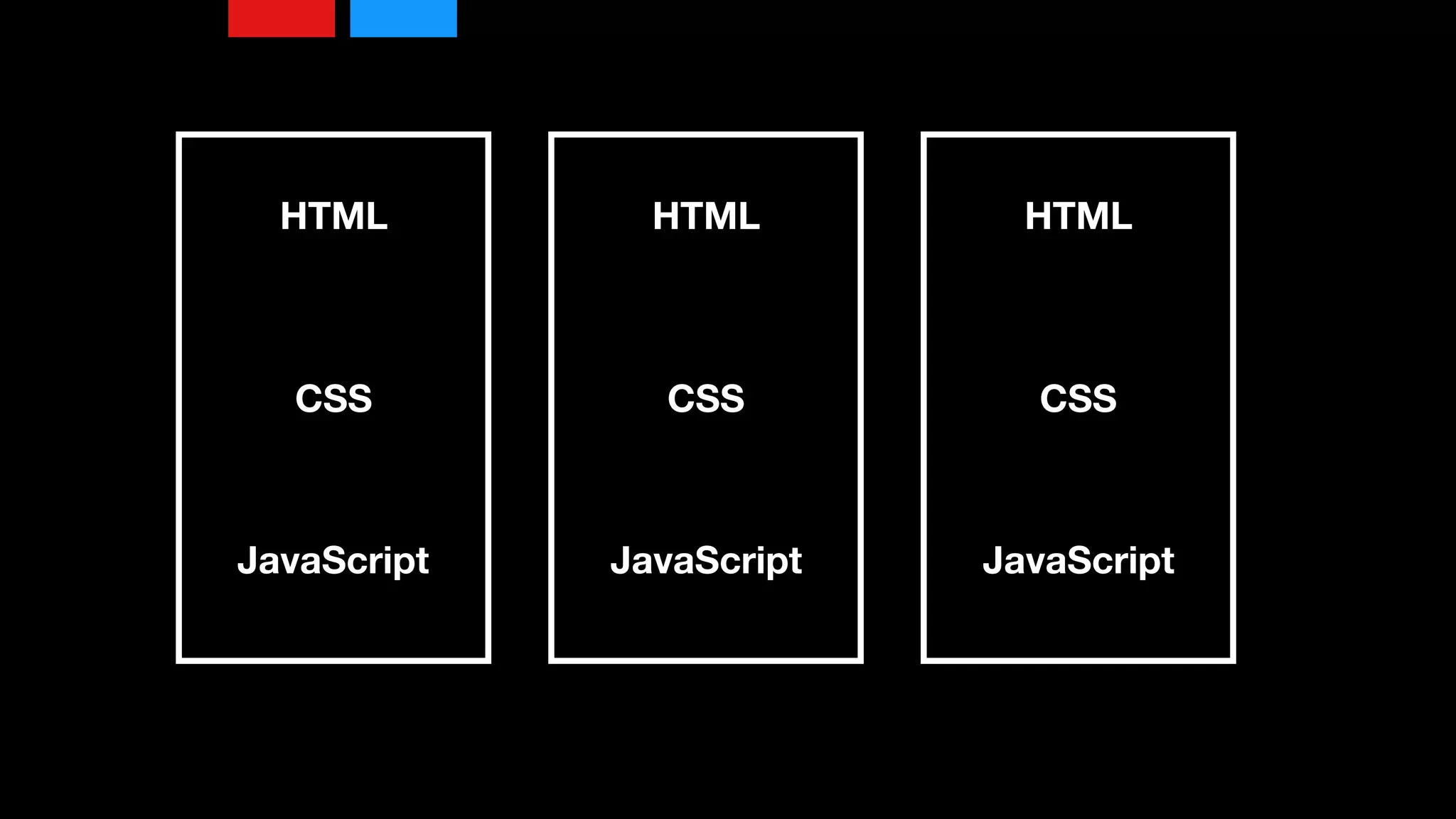
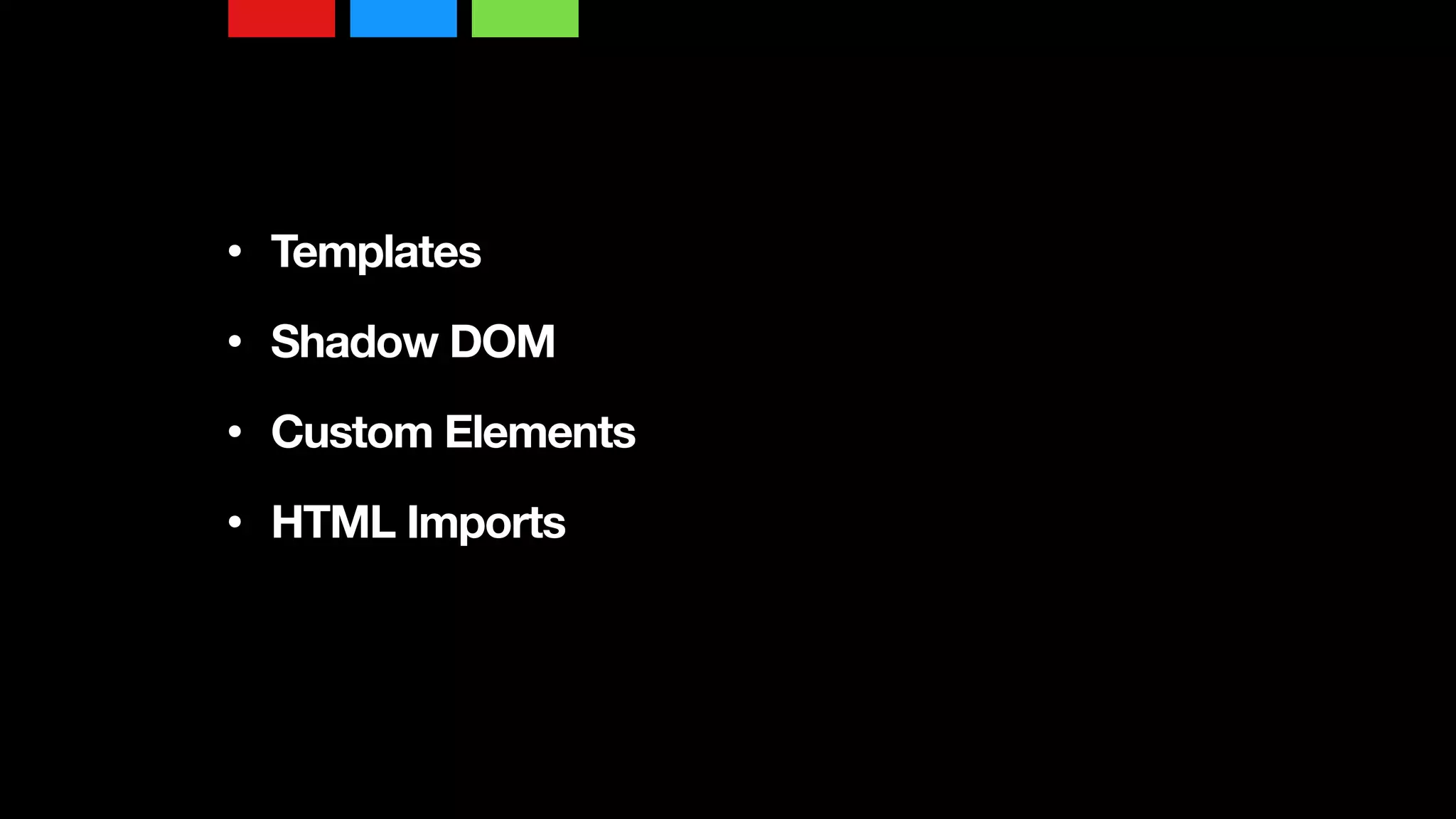
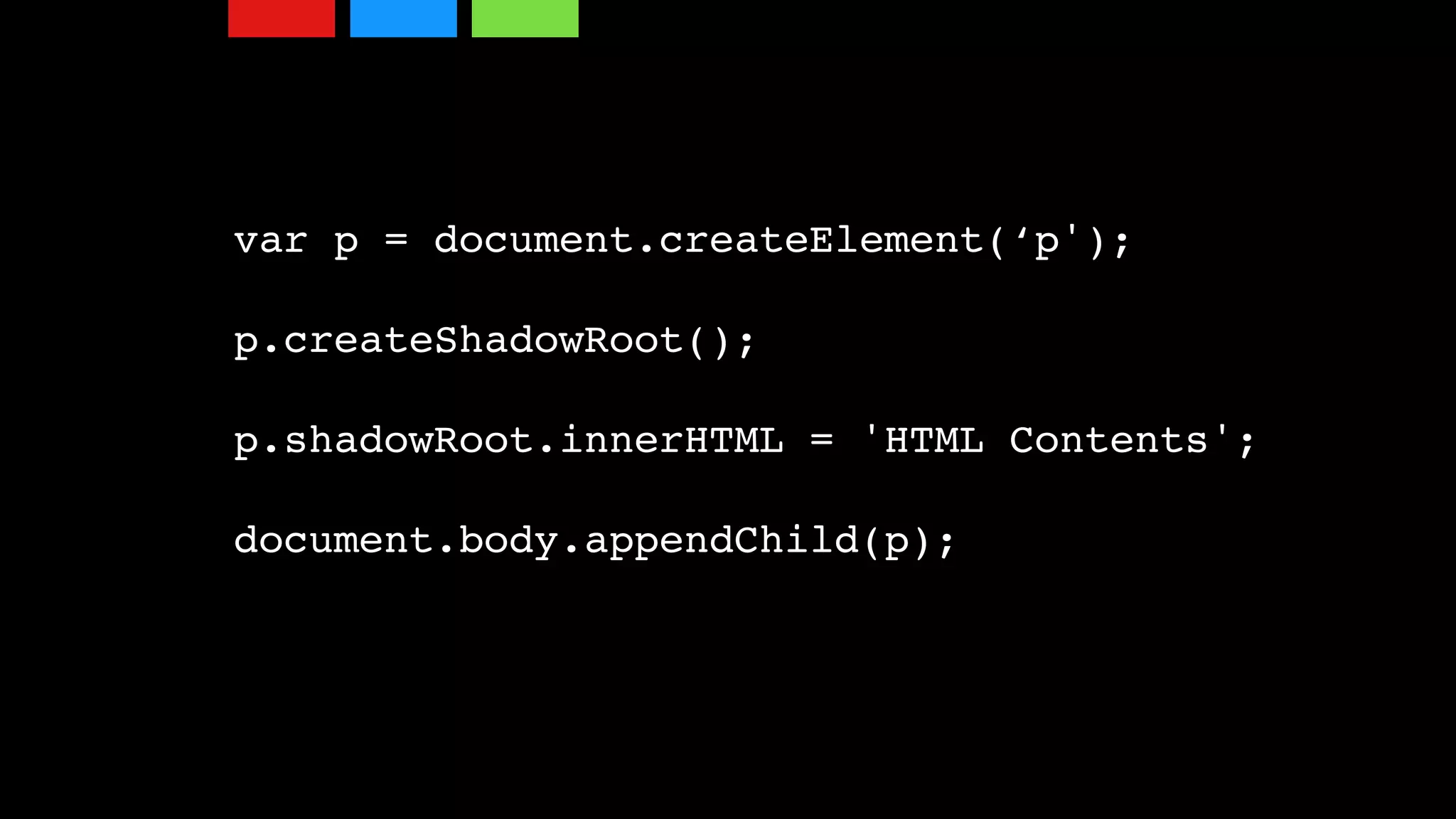
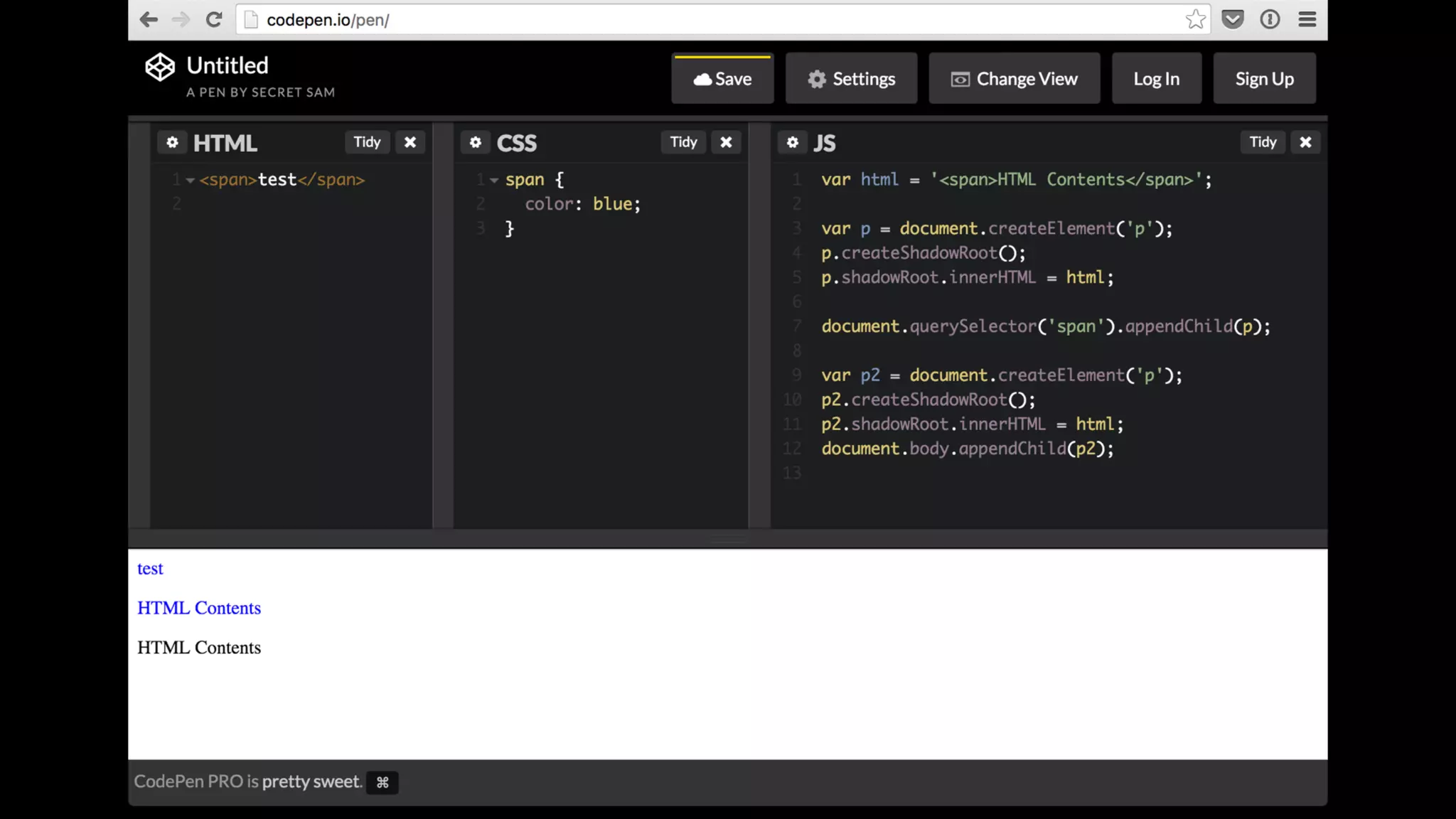
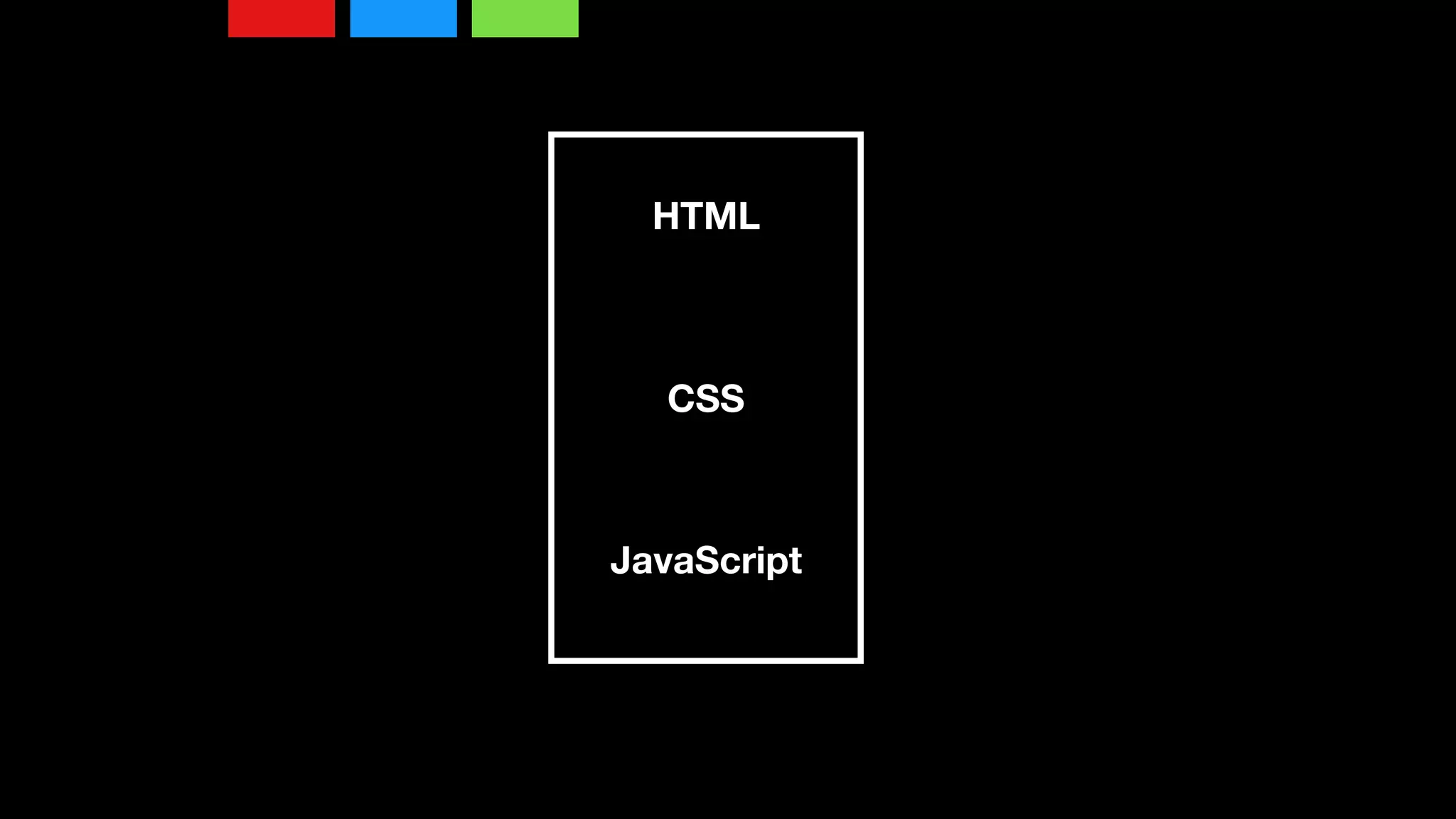
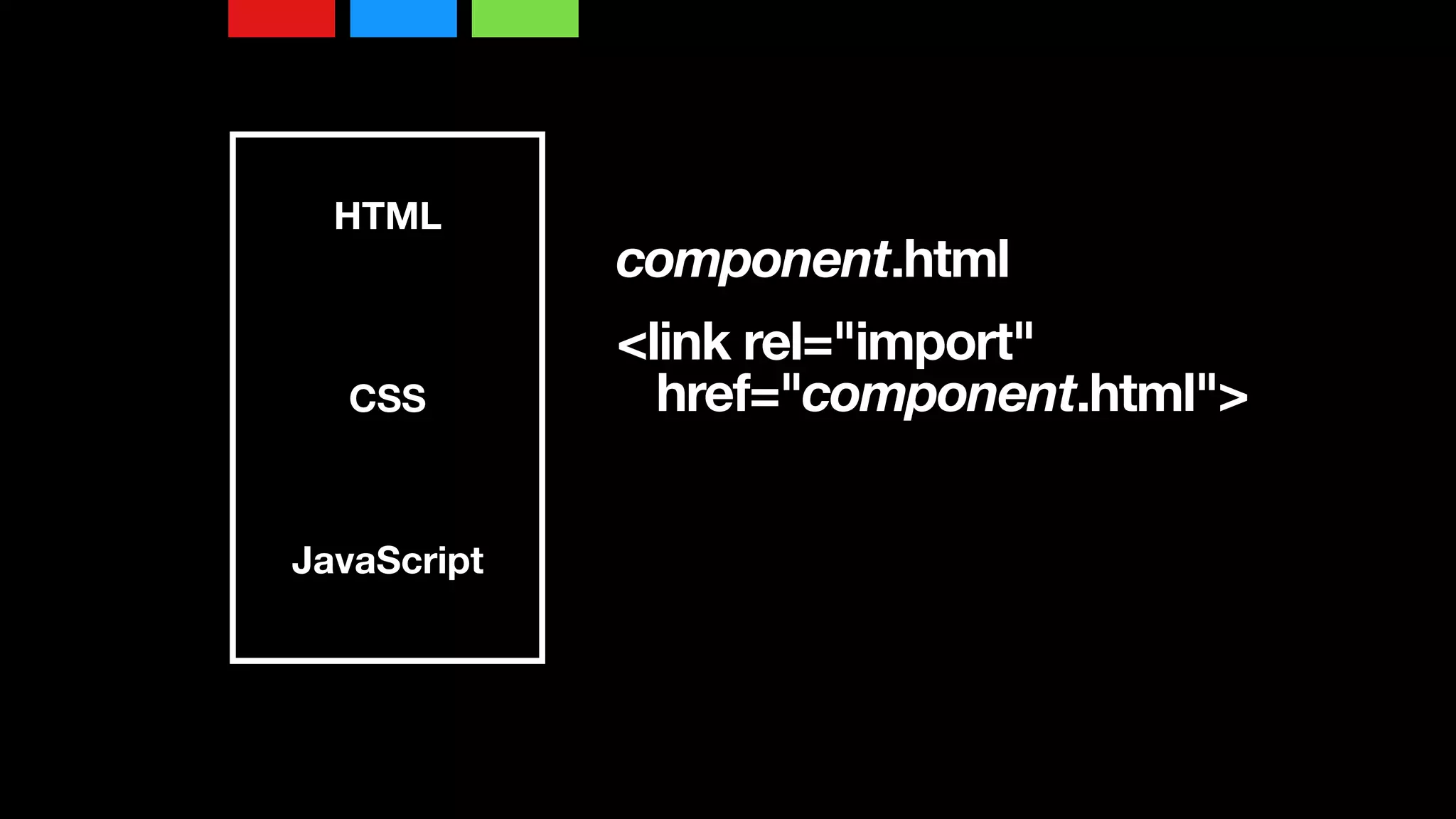
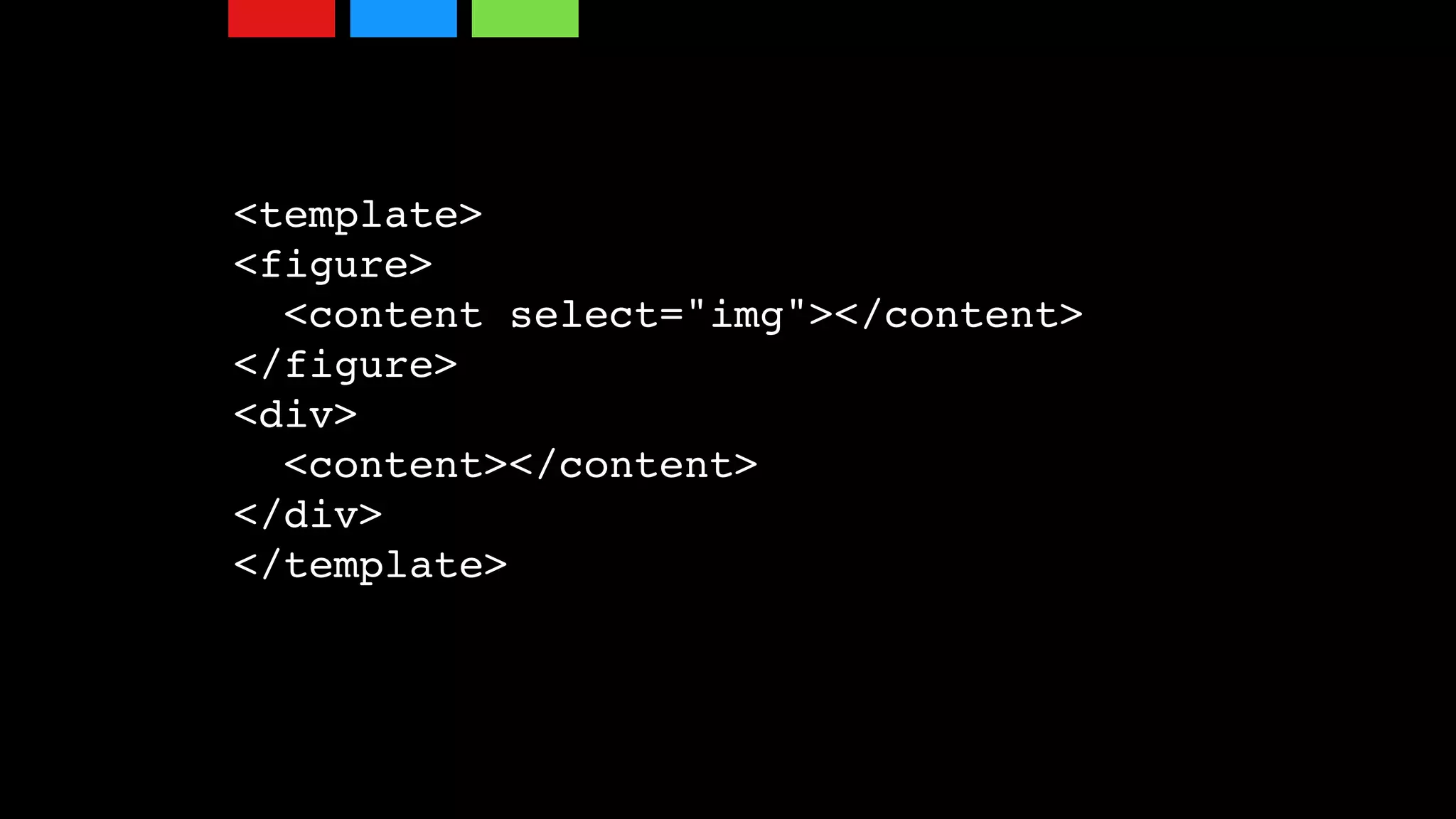
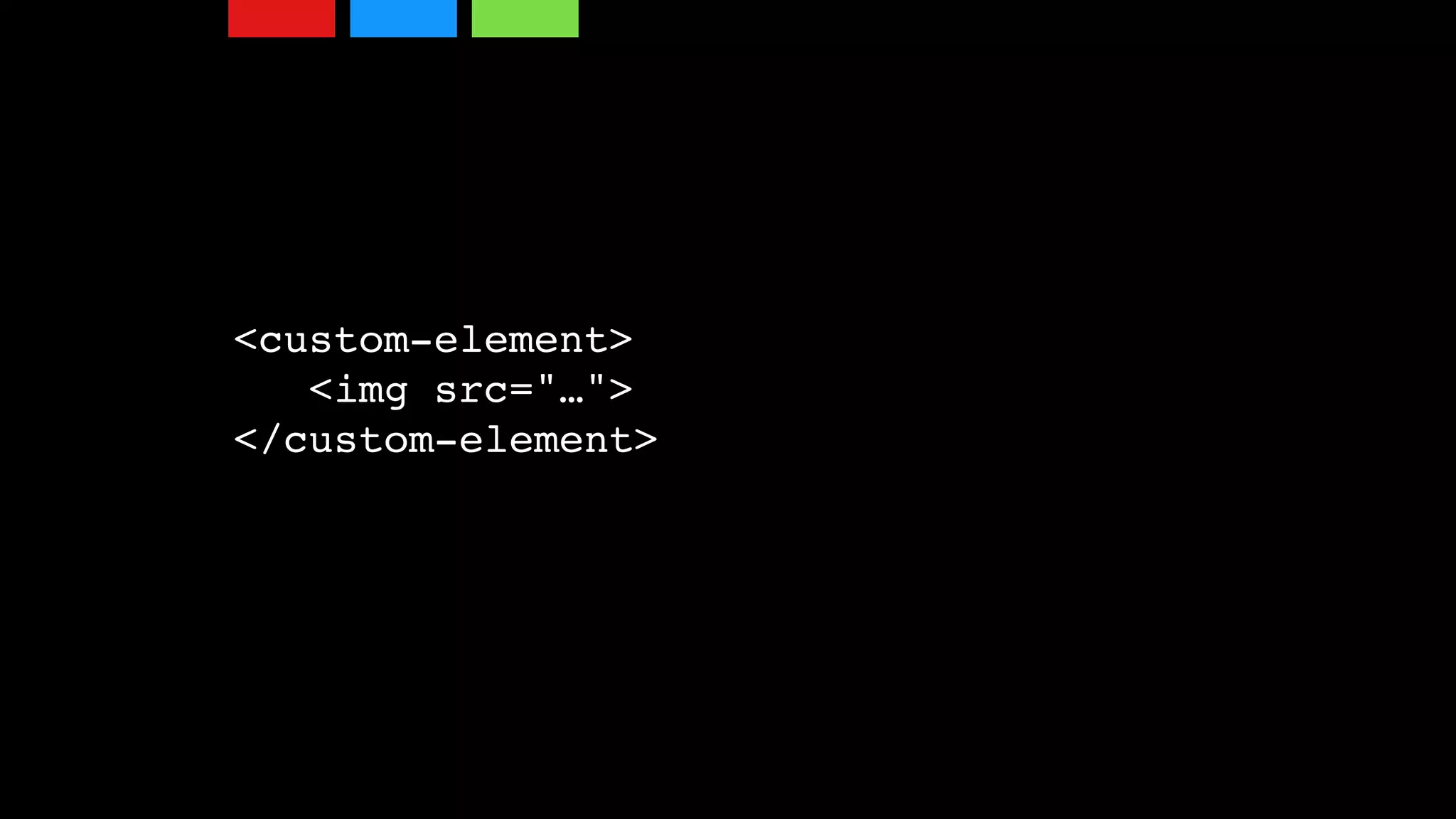
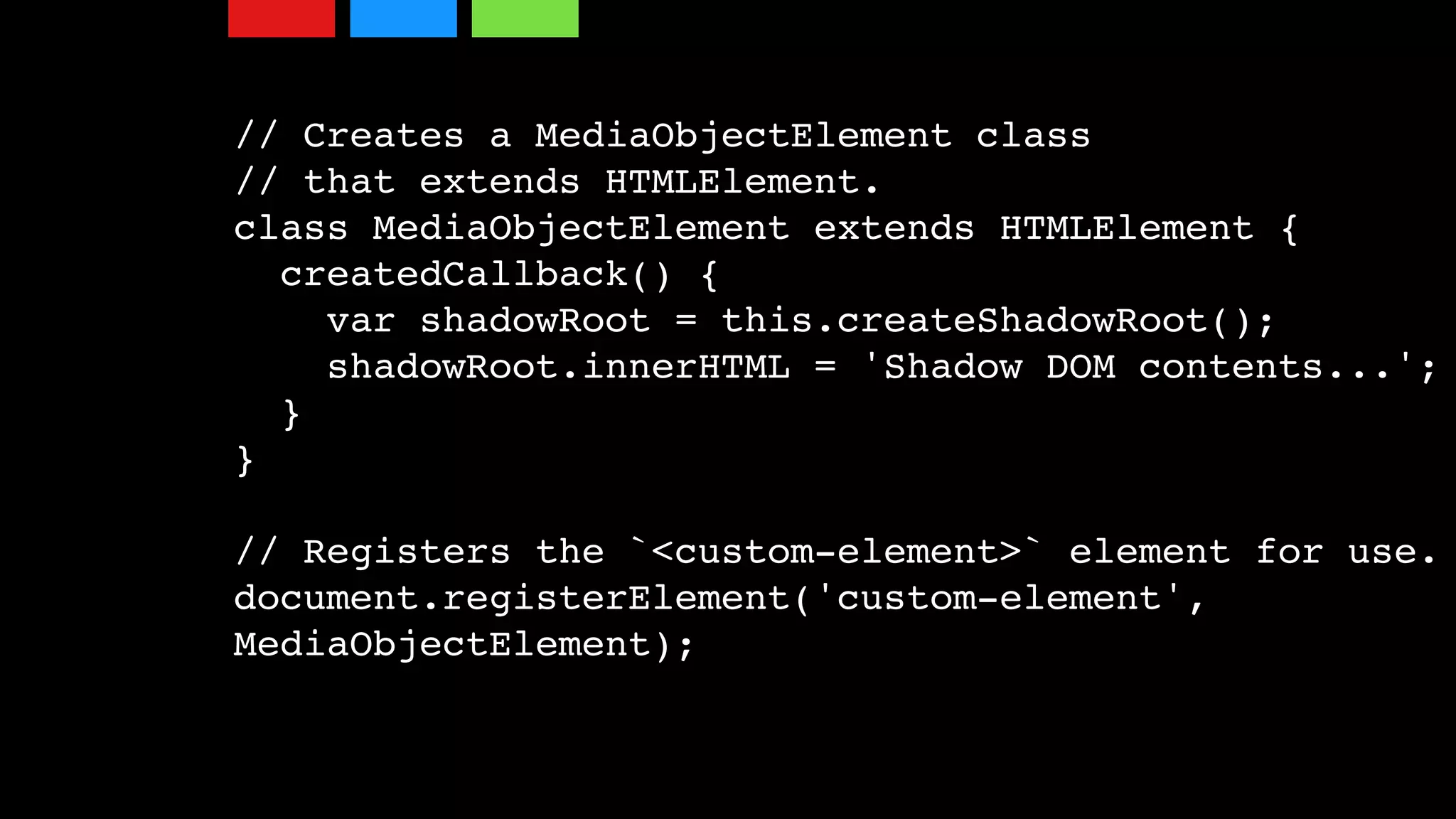
The document discusses SMACSS (Scalable and Modular Architecture for CSS), which provides a standardized approach to modular web design and development applicable across various technologies including CSS, SASS, and React. It emphasizes the importance of modular components, inheritance, and the browser cascade, as well as techniques for creating structured layouts and handling media queries. The future of web design is moving towards web components, with features like templates and shadow DOM that can help manage complexity in design.