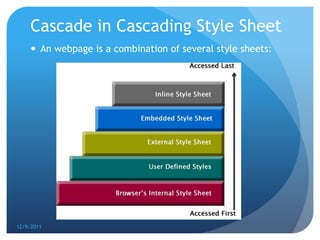
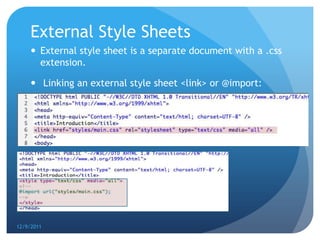
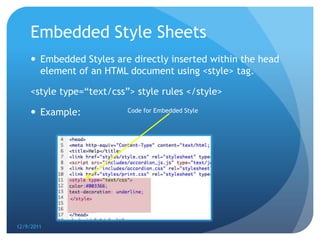
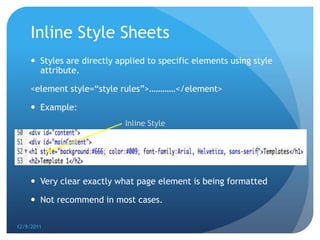
This document provides an introduction to CSS (Cascading Style Sheets) through a teaching presentation. It defines CSS, describes style rules and selectors like id and class, and explains the three ways to apply CSS - external, internal, and inline style sheets. The presentation includes examples and resources for learning more about CSS.