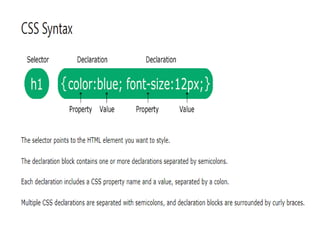
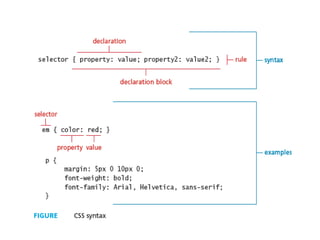
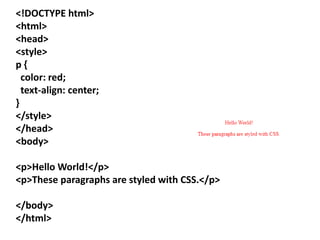
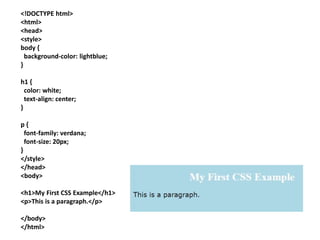
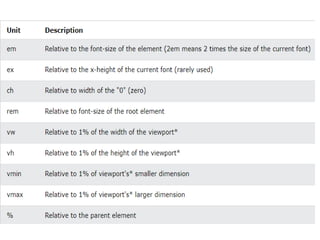
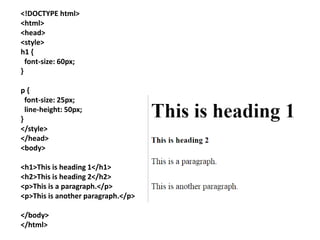
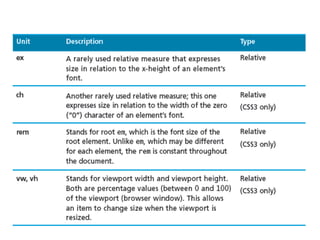
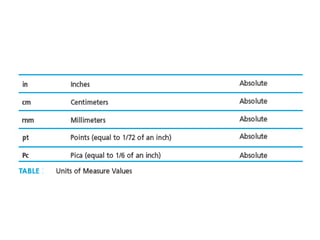
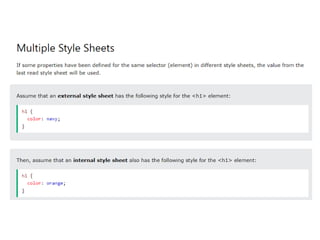
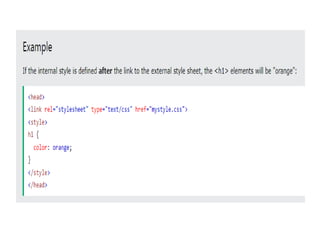
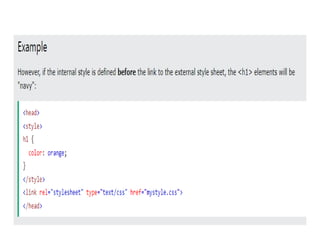
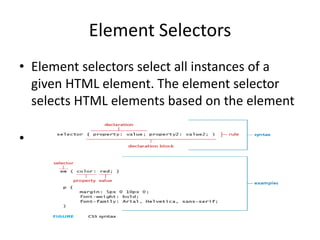
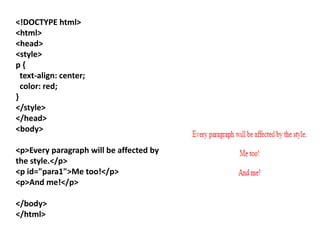
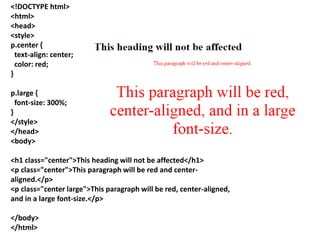
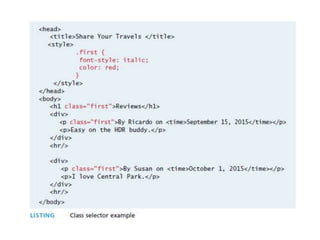
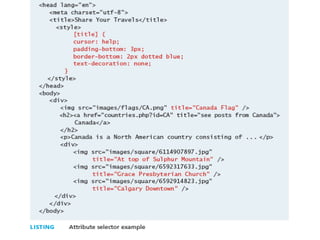
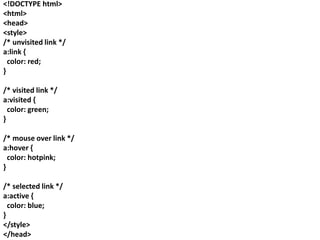
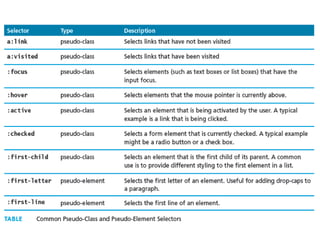
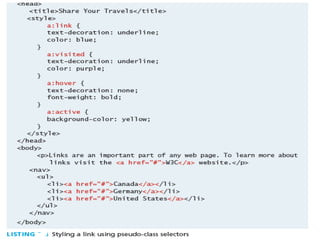
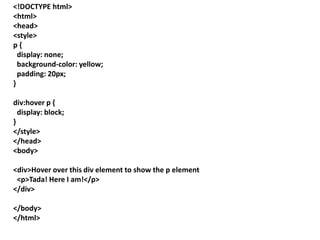
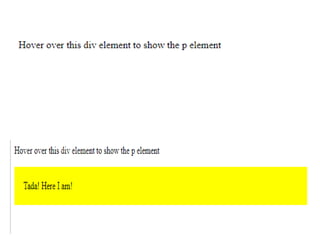
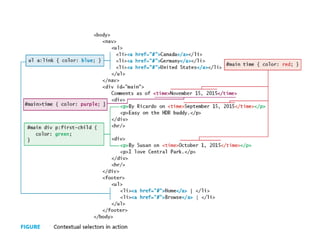
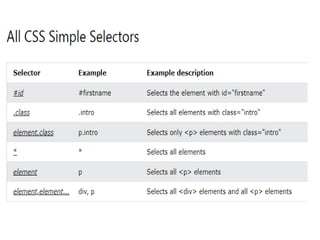
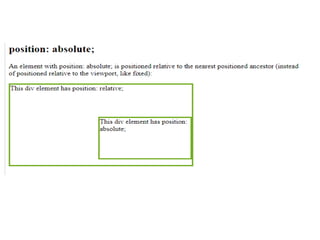
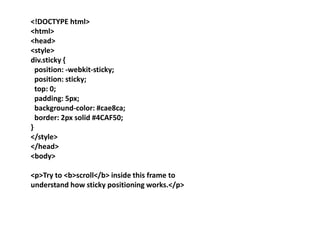
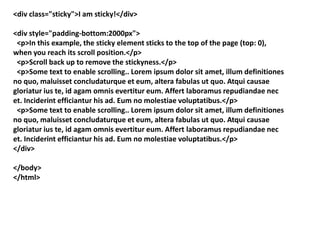
The document explains CSS (Cascading Style Sheets), emphasizing its use for defining styles, layout, and improving web page maintenance and accessibility. It covers CSS syntax, including selectors, properties, units, and styling methods (inline, embedded, and external), as well as the cascading order of styles and the importance of responsive design. Additionally, it discusses various types of selectors and their usage for targeting HTML elements based on attributes, states, and combinations.