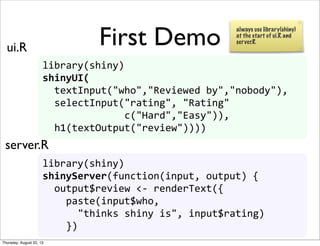
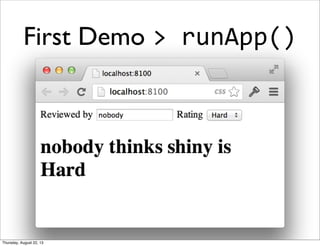
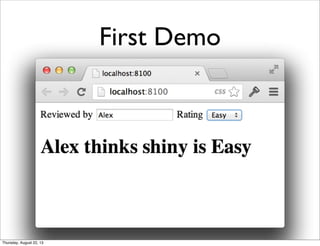
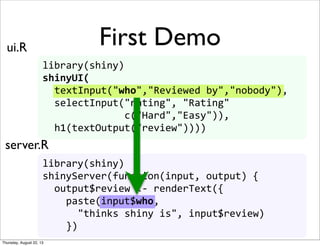
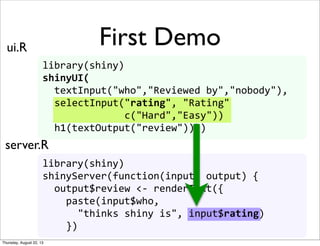
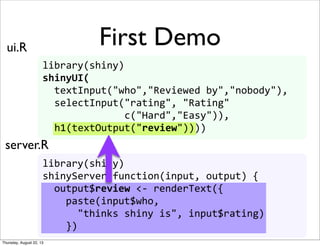
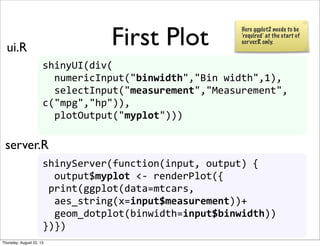
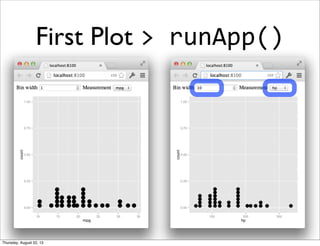
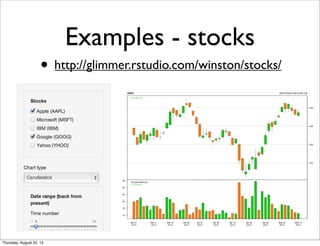
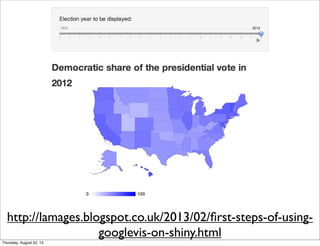
Shiny is a web application framework for R that allows users to build interactive web apps and dashboards. It makes R analyses more accessible by enabling live, shared, and interactive experiences. With Shiny, users write the user interface in ui.R and the server logic in server.R. Basic demos showed how to link inputs like text boxes and dropdowns to outputs like text and plots. Shiny supports all R graphics and its reactive programming allows automatic updates. This enables exploration of data and parameters. Integrations with JavaScript libraries like d3 allow highly interactive visualizations.