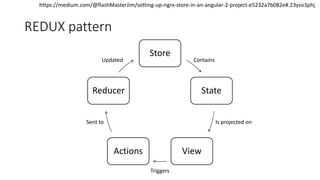
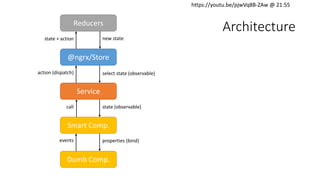
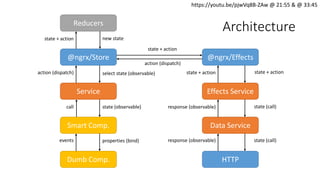
The document outlines scalable architecture for Angular applications, focusing on modern features introduced in Angular 2+. It discusses design paradigms, observables, and the Redux pattern for state management, emphasizing the separation of concerns and component interactions. Additionally, it provides practical guidance on structuring applications, using mock services, and different programming approaches for building efficient Angular applications.







![for vs forEach
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
// for
for (let i = 0; i < array.length; ++i) {
console.log(array[i]);
}
// forEach
array.forEach((item) => console.log(item));](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-8-320.jpg)
![for vs map
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
// for
const doubled1 = [];
for (let i = 0; i < array.length; ++i) {
let double = array[i] * 2;
doubled1.push(double);
}
// map
const doubled2 = array.map((item) => 2 * item);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-9-320.jpg)
![for vs filter
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
const isPrime = (n) => ...; // true or false
// for
const primes1 = [];
for (let i = 0; i < array.length; ++i) {
if(isPrime(array[i])){
primes1.push(array[i]);
}
}
// filter
const primes2 = array.filter(isPrime);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-10-320.jpg)
![for vs reduce
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
// for
let sum1 = 0;
for (let i = 0; i < array.length; ++i) {
sum1 = sum1 + array[i];
}
// reduce
const sum2 = array.reduce((last, item) => last + item, 0);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-11-320.jpg)
![for vs reduce
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
const add = (a, b) => a + b;
// for
let sum1 = 0;
for (let i = 0; i < array.length; ++i) {
sum1 = add(sum1, array[i]);
}
// reduce
const sum2 = array.reduce(add, 0);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-12-320.jpg)
![map-filter-reduce
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
const double = (x) => 2 * x;
const isPrime = (n) => ...;
const add = (a, b) => a + b;
const doubled2 = array.map(double);
const primes2 = array.filter(isPrime);
const sum2 = array.reduce(add, 0);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-13-320.jpg)
![map-filter-reduce
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
const double = (x) => 2 * x;
const isPrime = (n) => ...;
const add = (a, b) => a + b;
const doubled2 = array.map(double);
const primes2 = array.filter(isPrime);
const sum2 = array.reduce(add, 0);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-14-320.jpg)

















![map-filter-reduce --- recall
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
const double = (x) => 2 * x;
const isPrime = (n) => ...;
const add = (a, b) => a + b;
const doubled2 = array.map(double);
const primes2 = array.filter(isPrime);
const sum2 = array.reduce(add, 0);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-32-320.jpg)




























![map-filter-reduce
const array = [1, 1, 2, 3, 5, 8, 13, 21, 34, 55];
const double = (x) => 2 * x;
const isPrime = (n) => ...;
const add = (a, b) => a + b;
const doubled2 = array.map(double);
const primes2 = array.filter(isPrime);
const sum2 = array.reduce(add, 0);](https://image.slidesharecdn.com/angular4redux-170915111640/85/Architecture-for-scalable-Angular-applications-61-320.jpg)