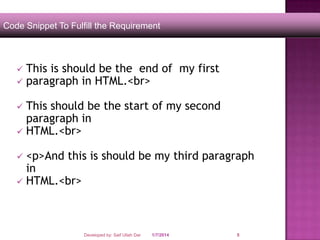
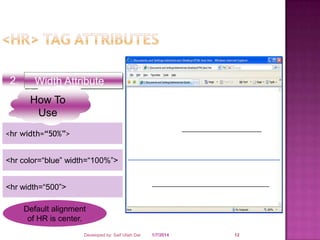
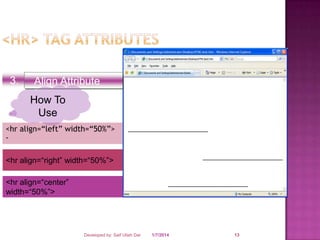
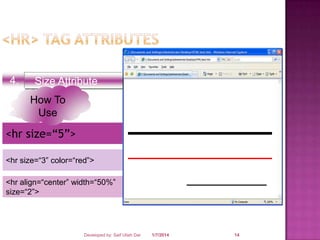
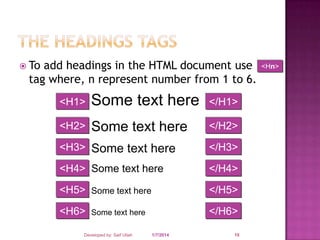
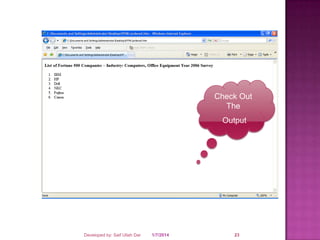
The document discusses various HTML tags including <br>, <hr>, headings, ordered and unordered lists, <blockquote>, and <address>. It provides code snippets and examples to demonstrate how each tag is used. The document was developed by Saif Ullah Dar on 1/7/2014.