Embed presentation
Download to read offline


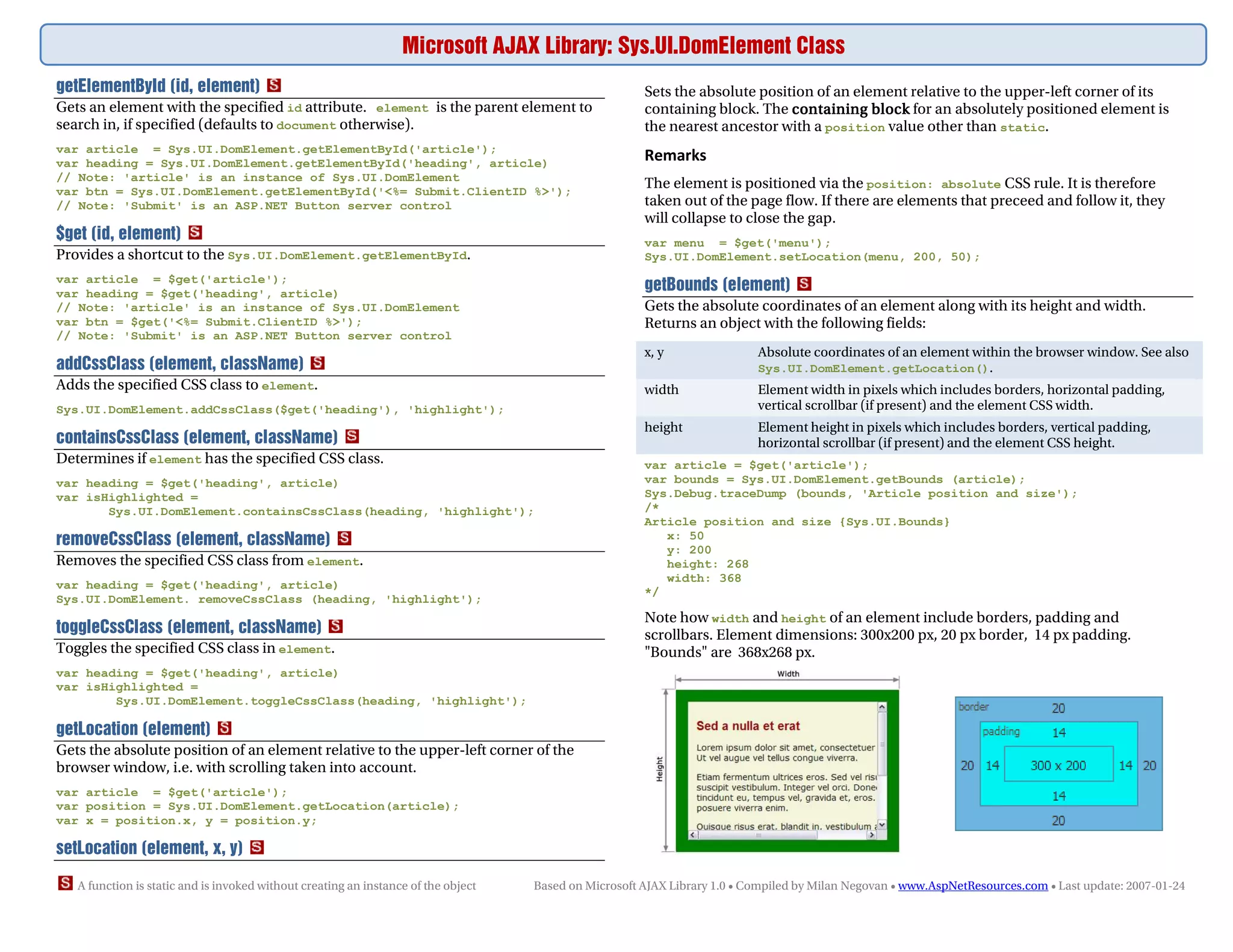
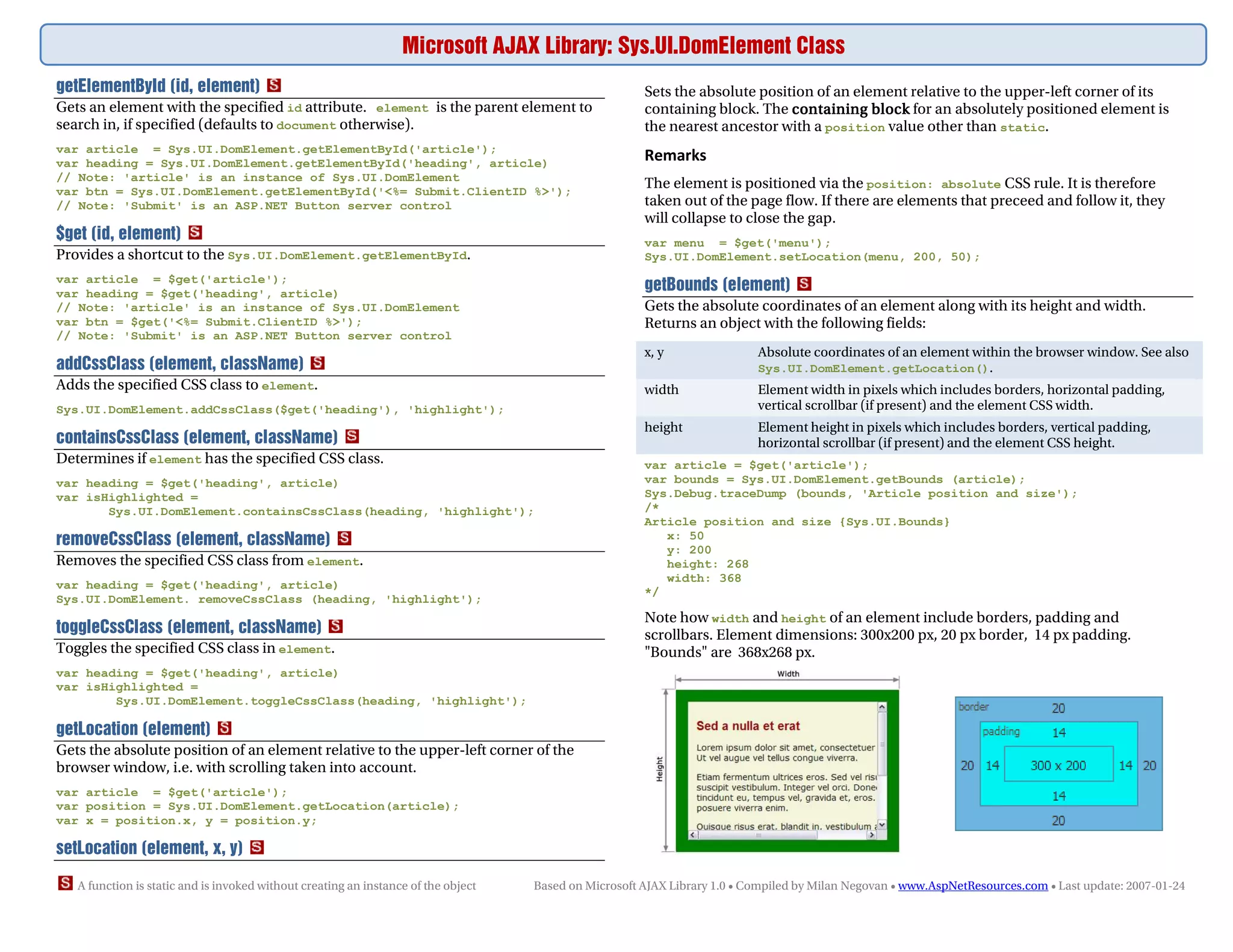
This document summarizes methods in the Sys.UI.DomElement class in the Microsoft AJAX library for manipulating DOM elements. It describes methods for getting elements by ID, adding/removing CSS classes, and getting/setting an element's position and dimensions. Key methods include getElementById(), addCssClass(), getLocation(), and setLocation().