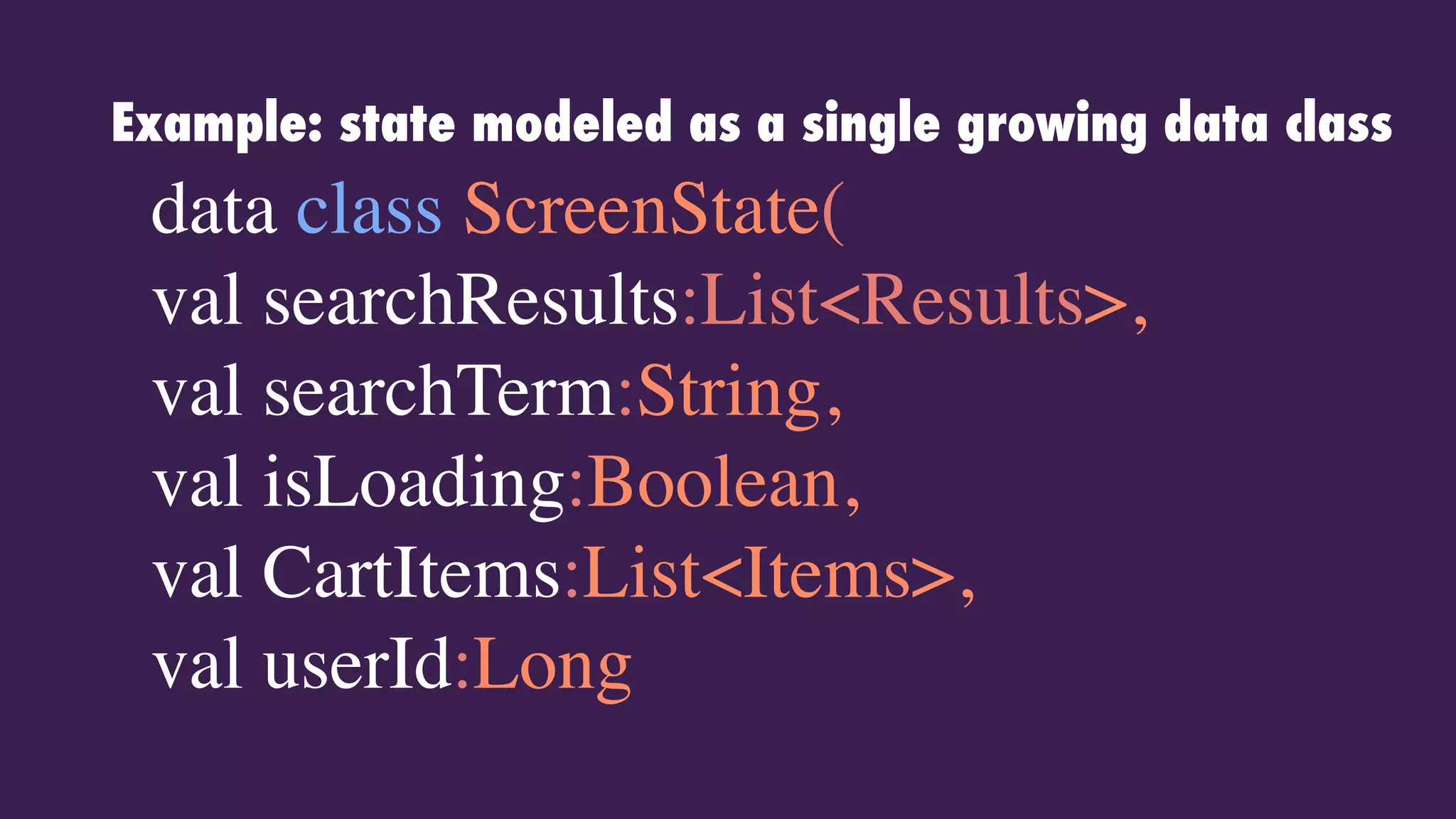
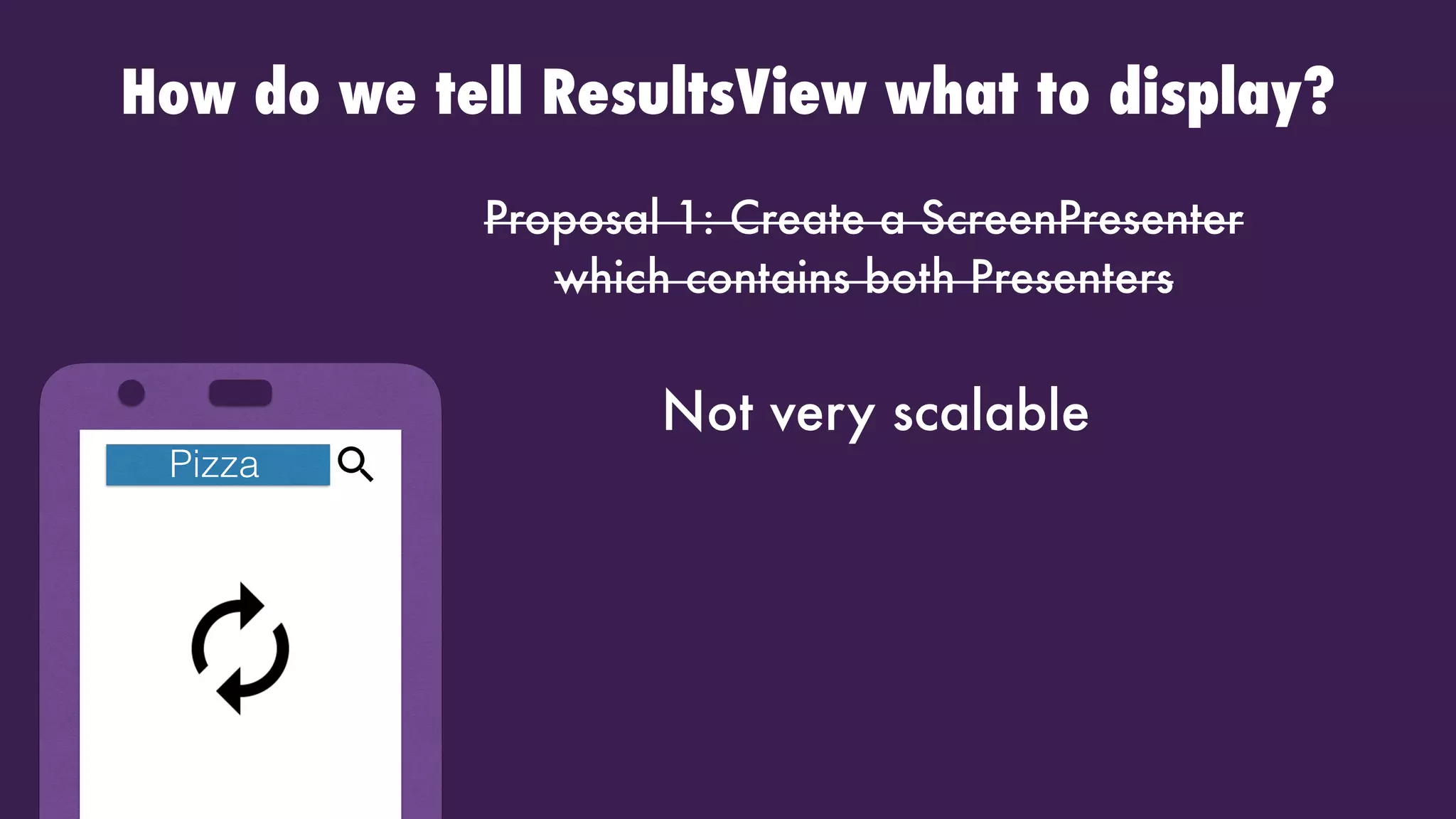
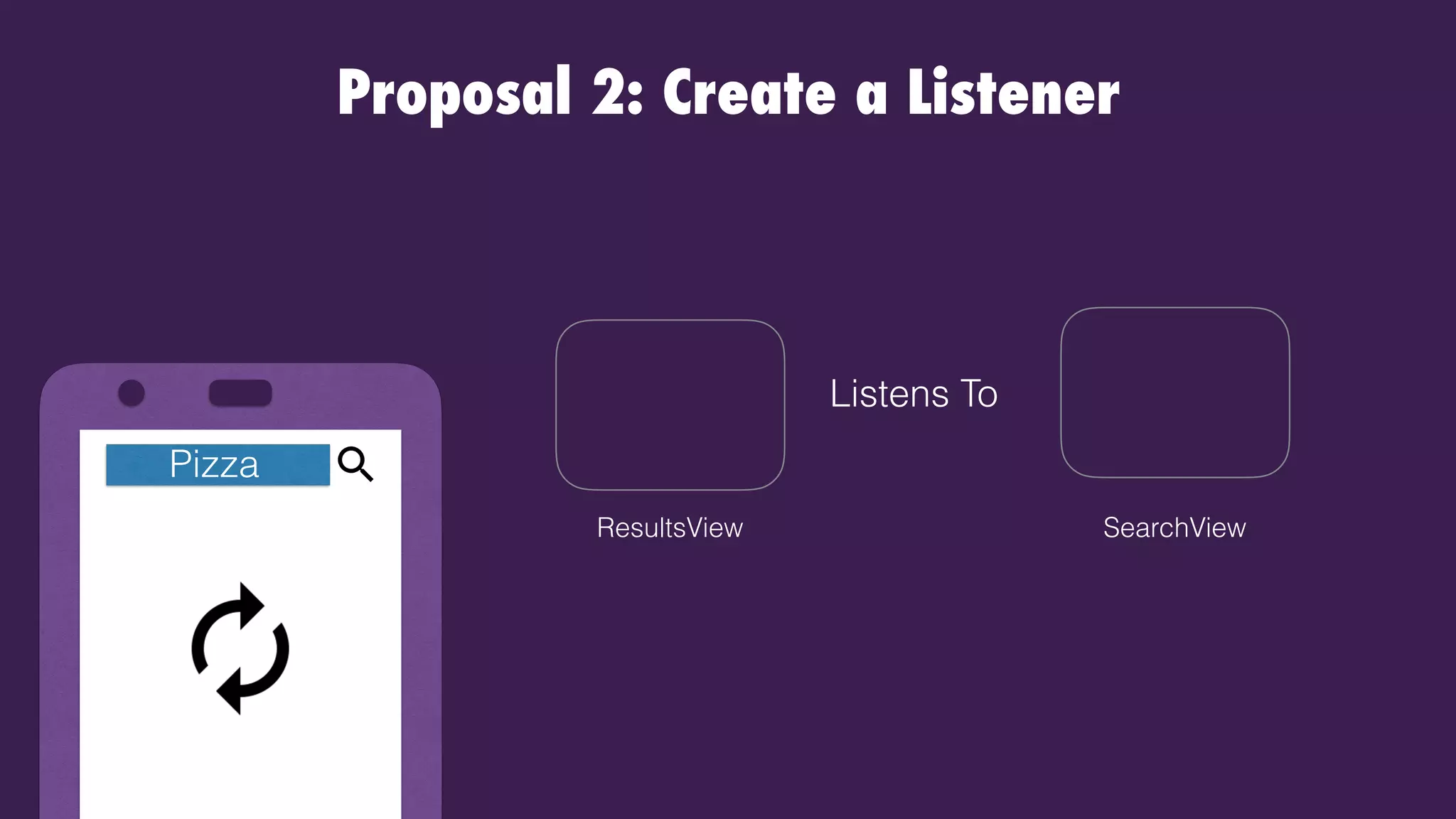
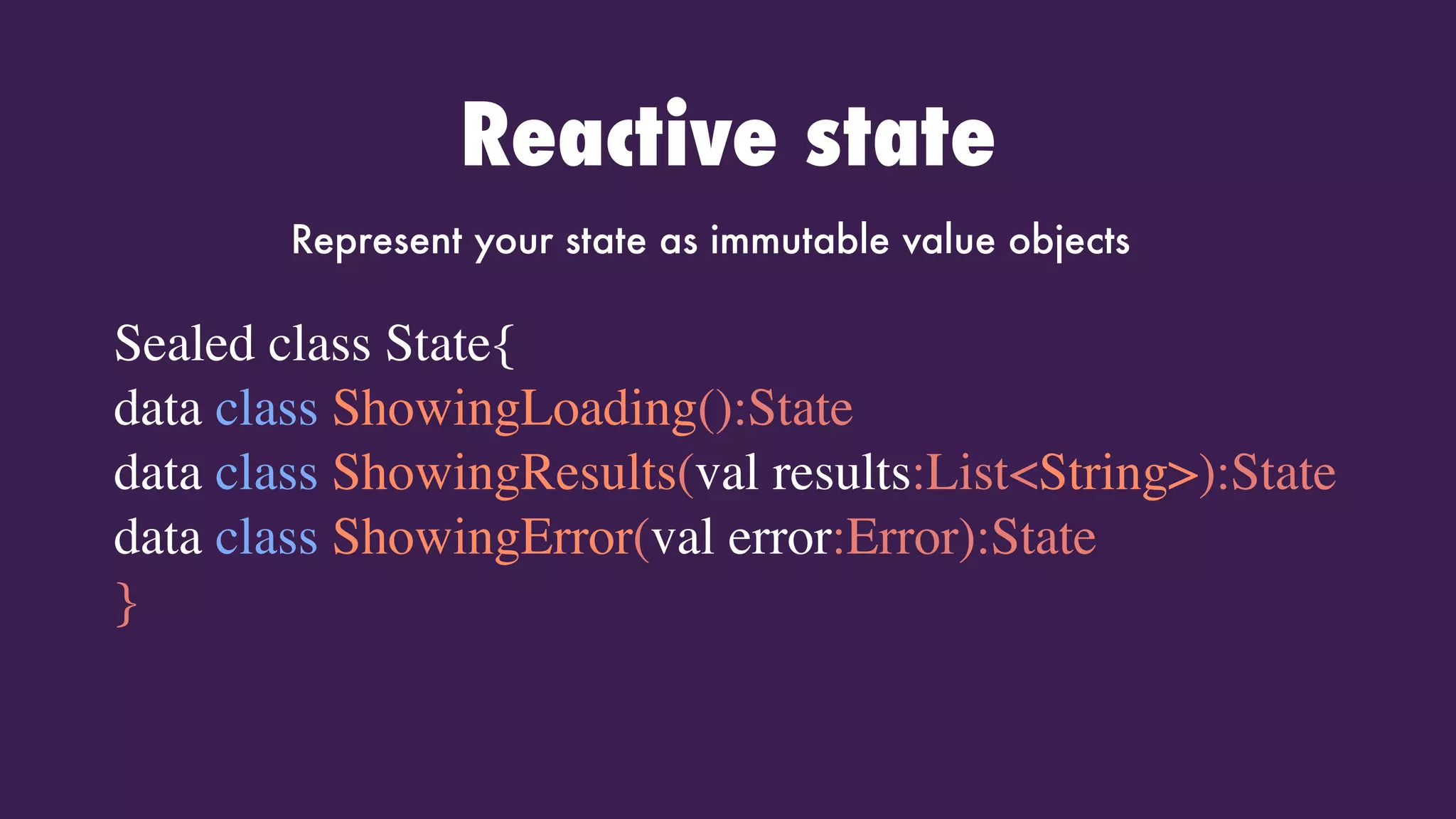
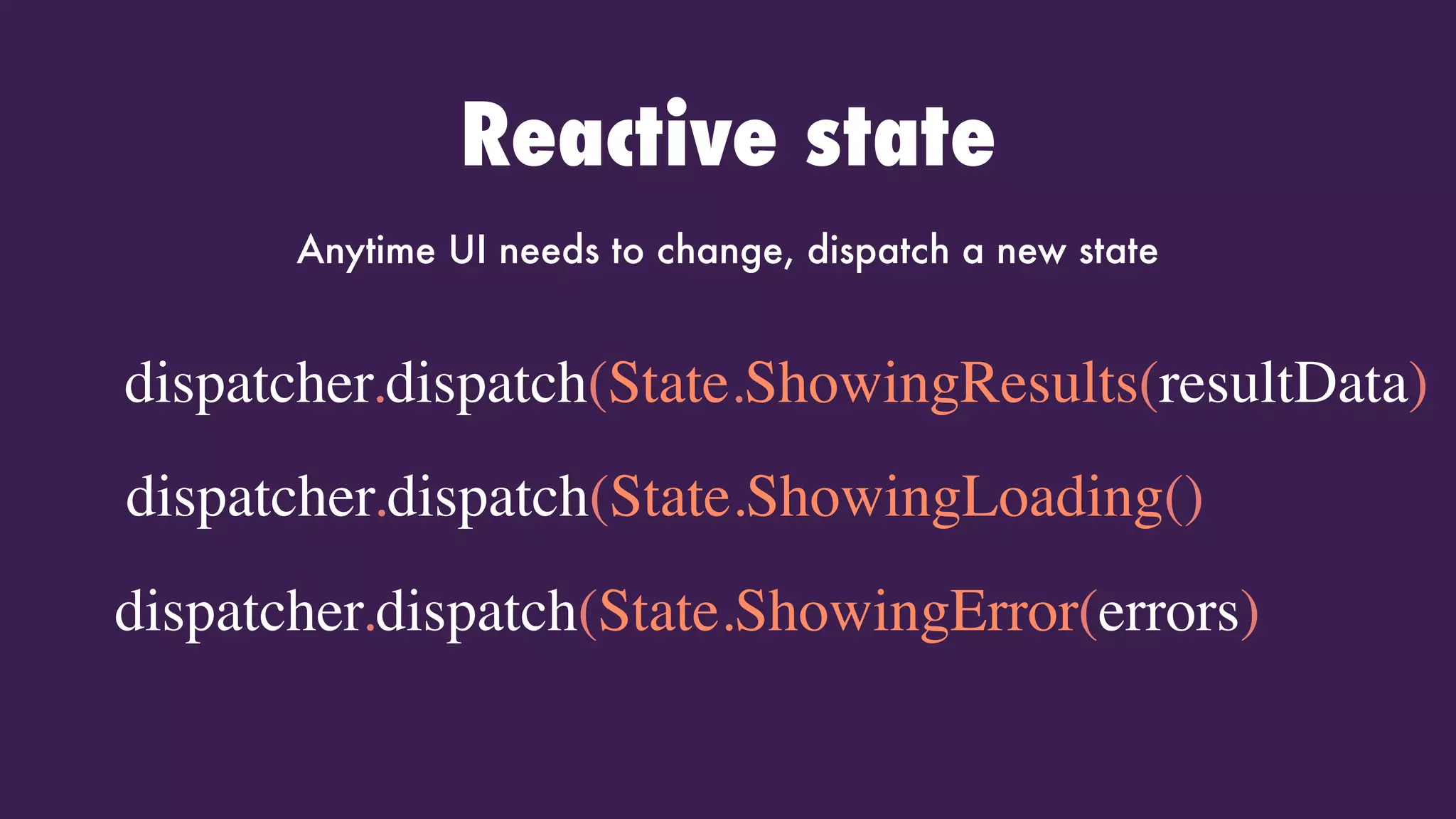
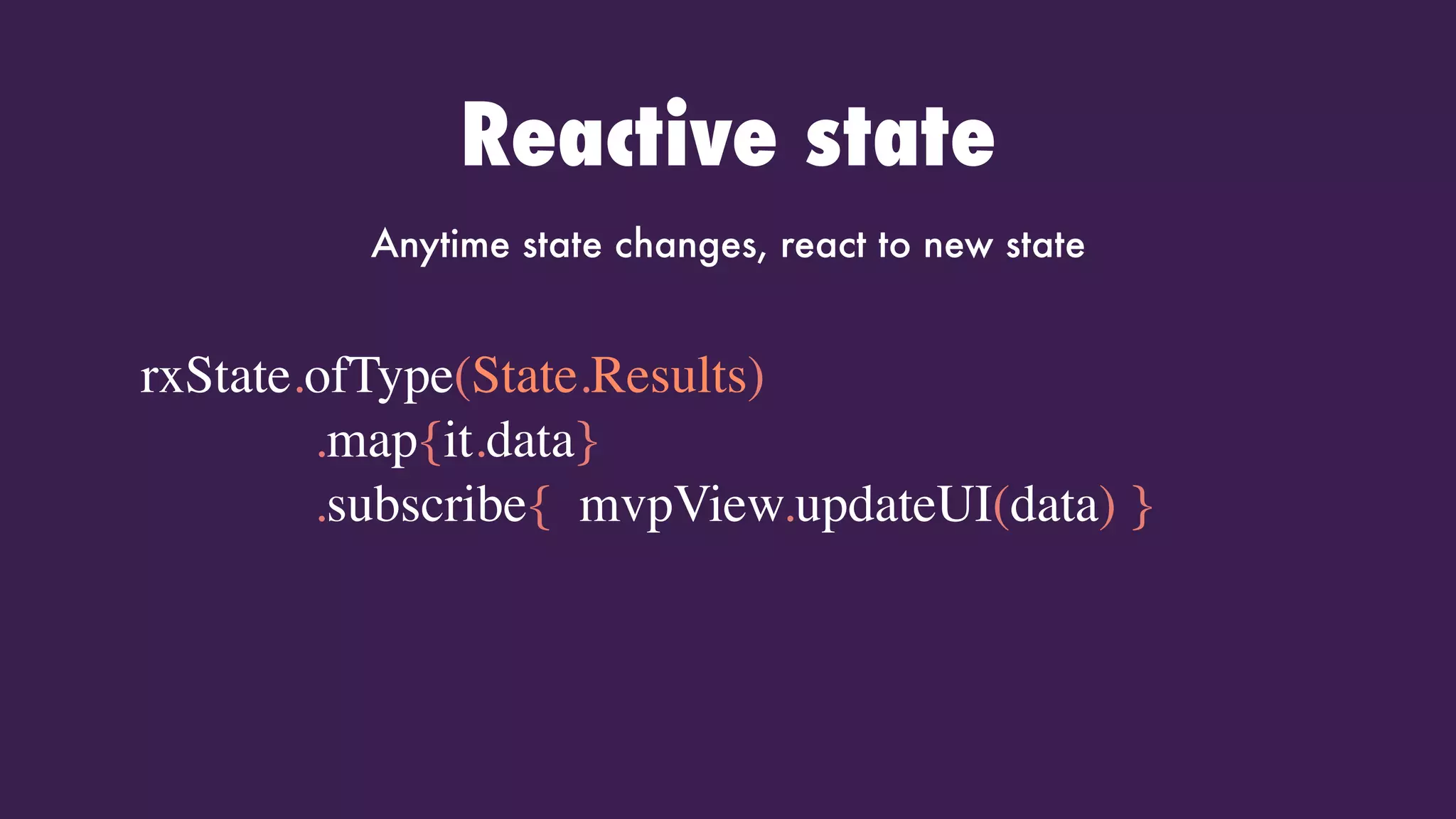
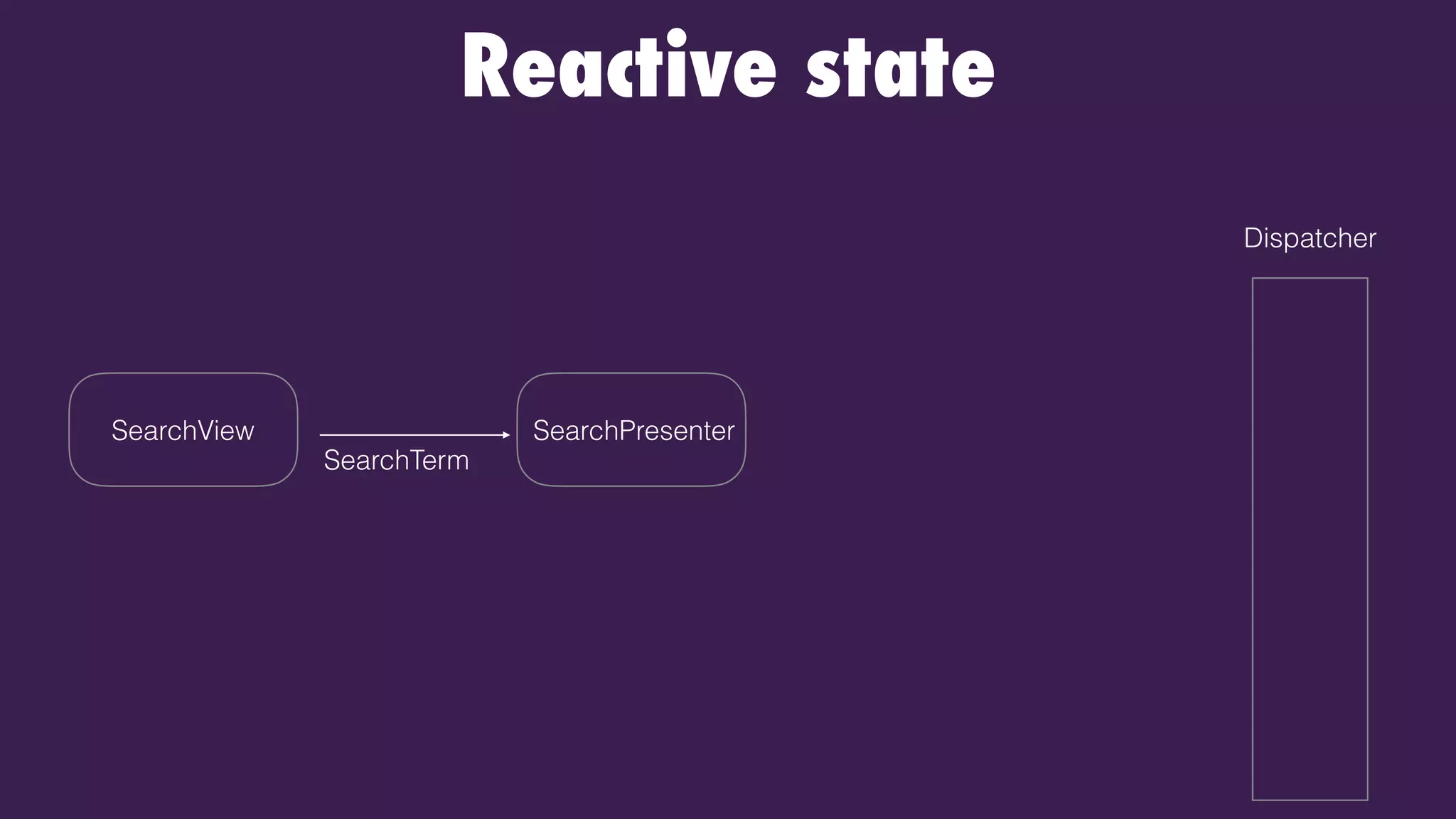
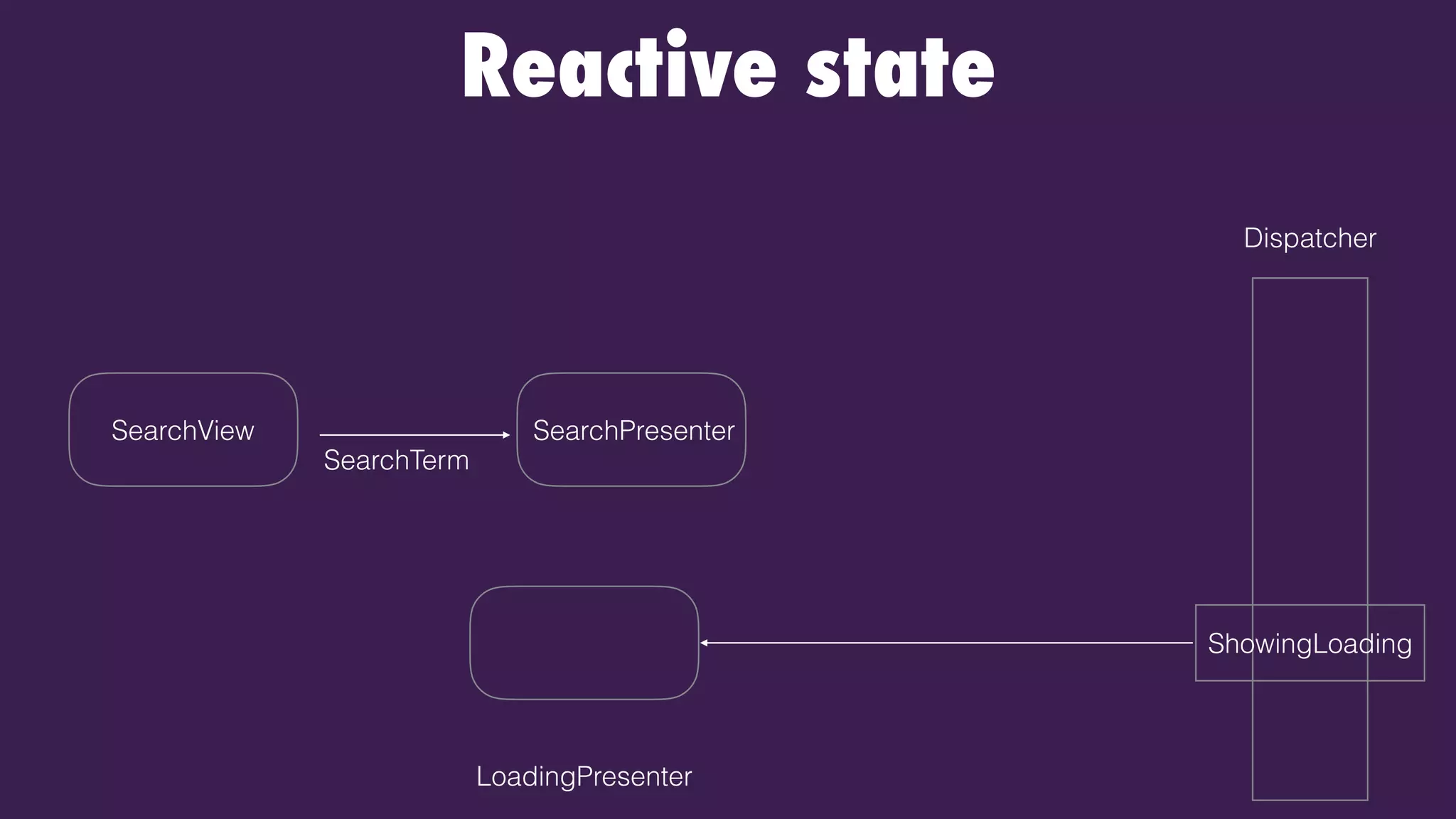
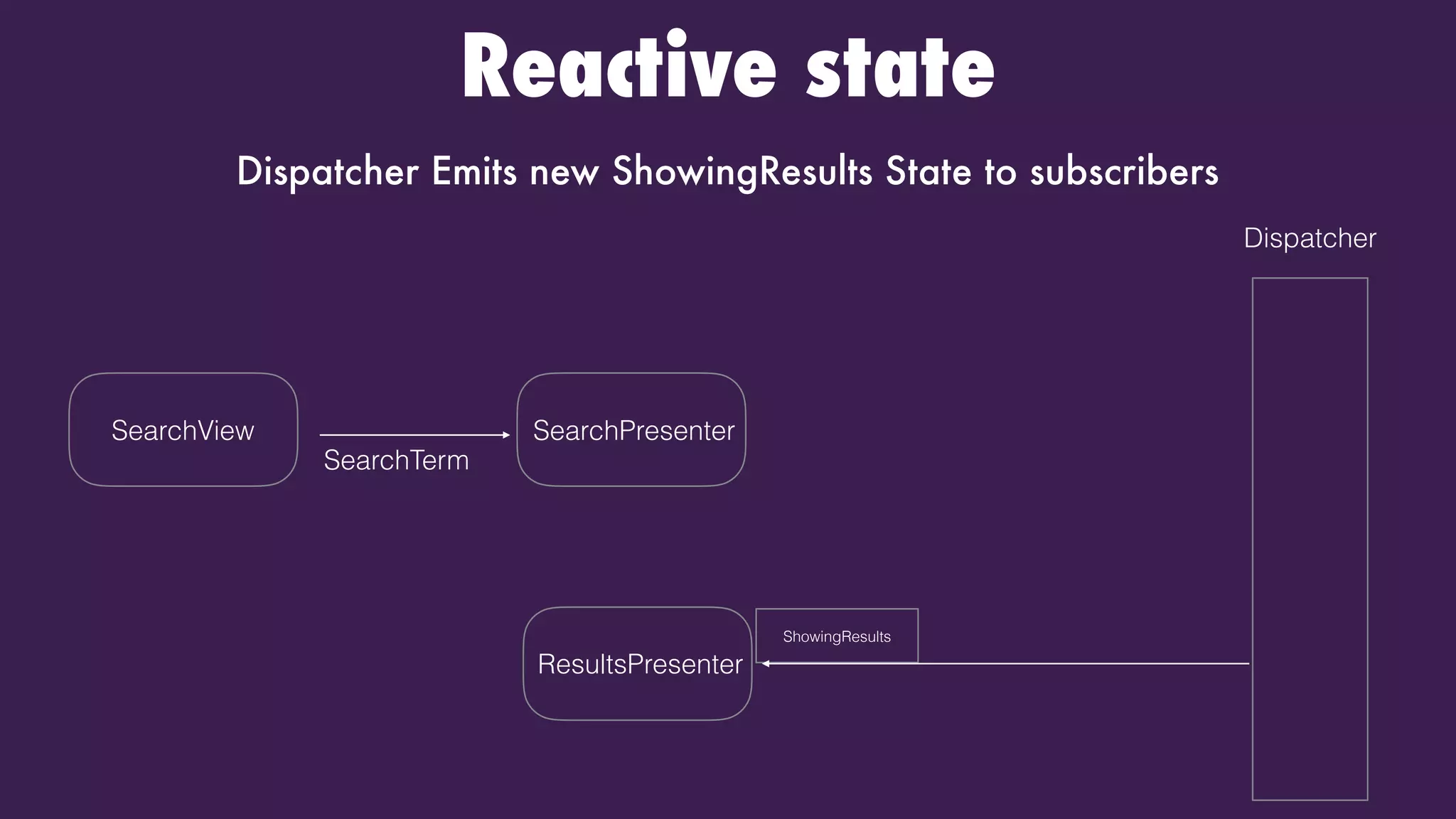
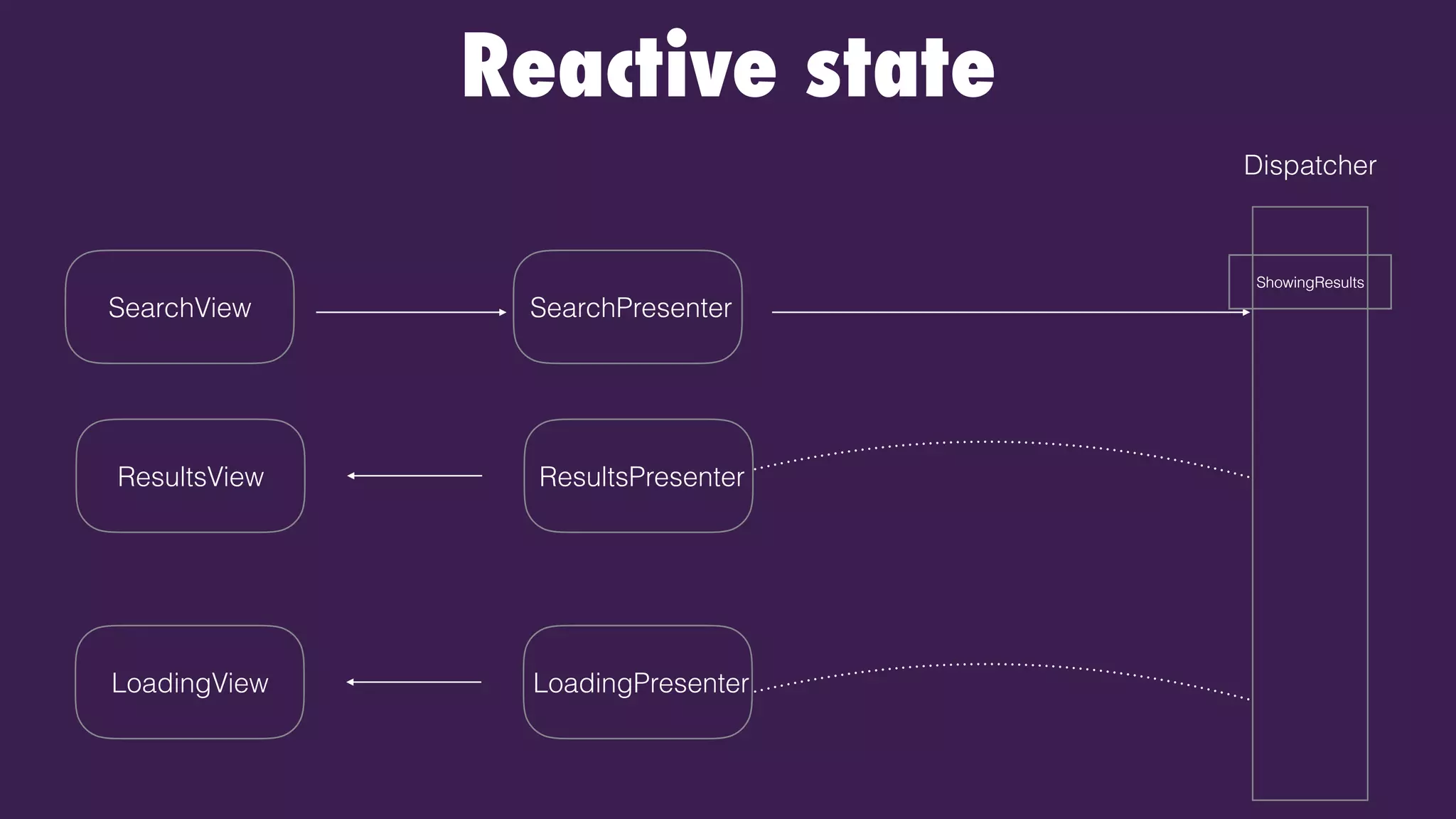
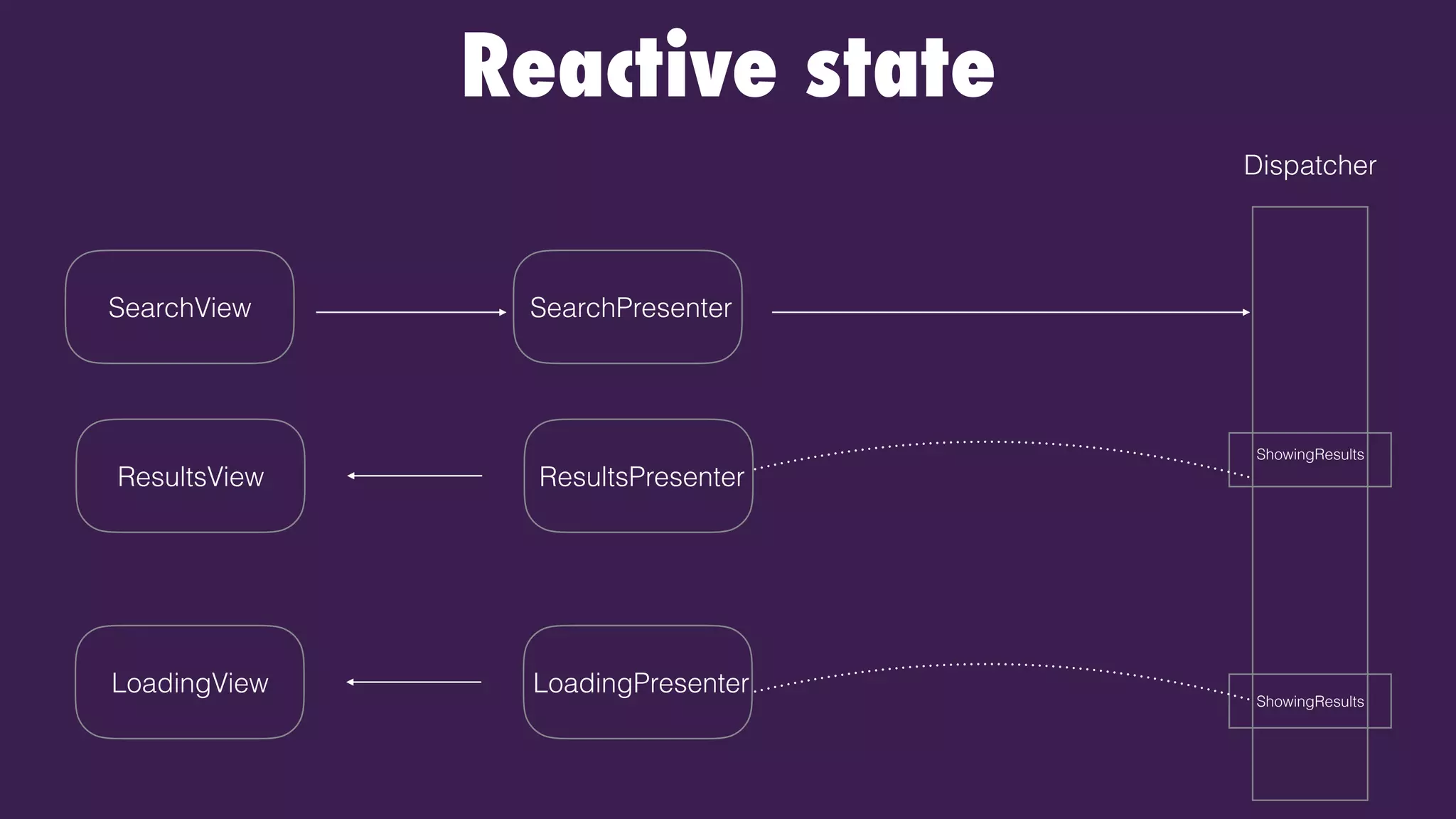
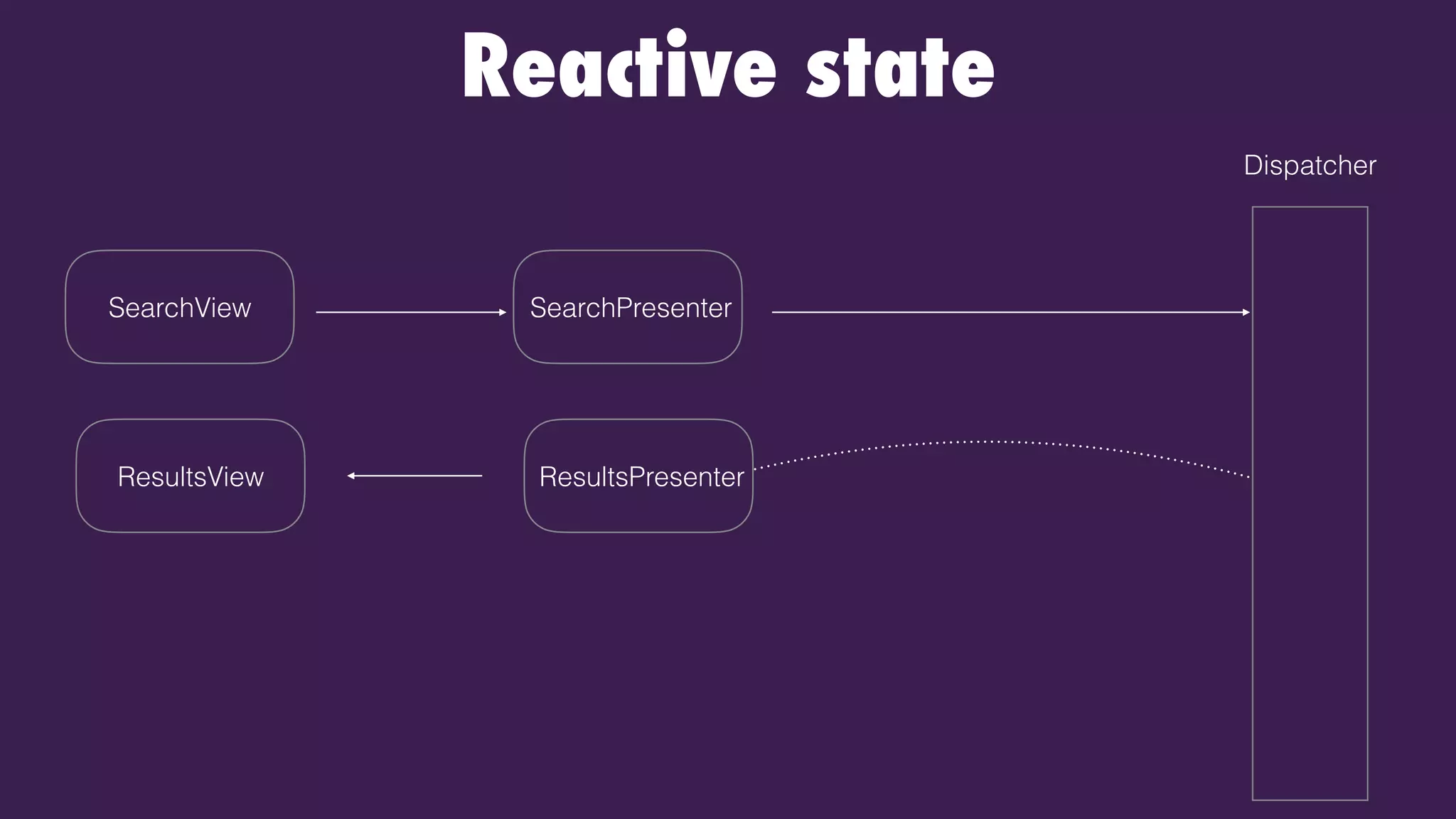
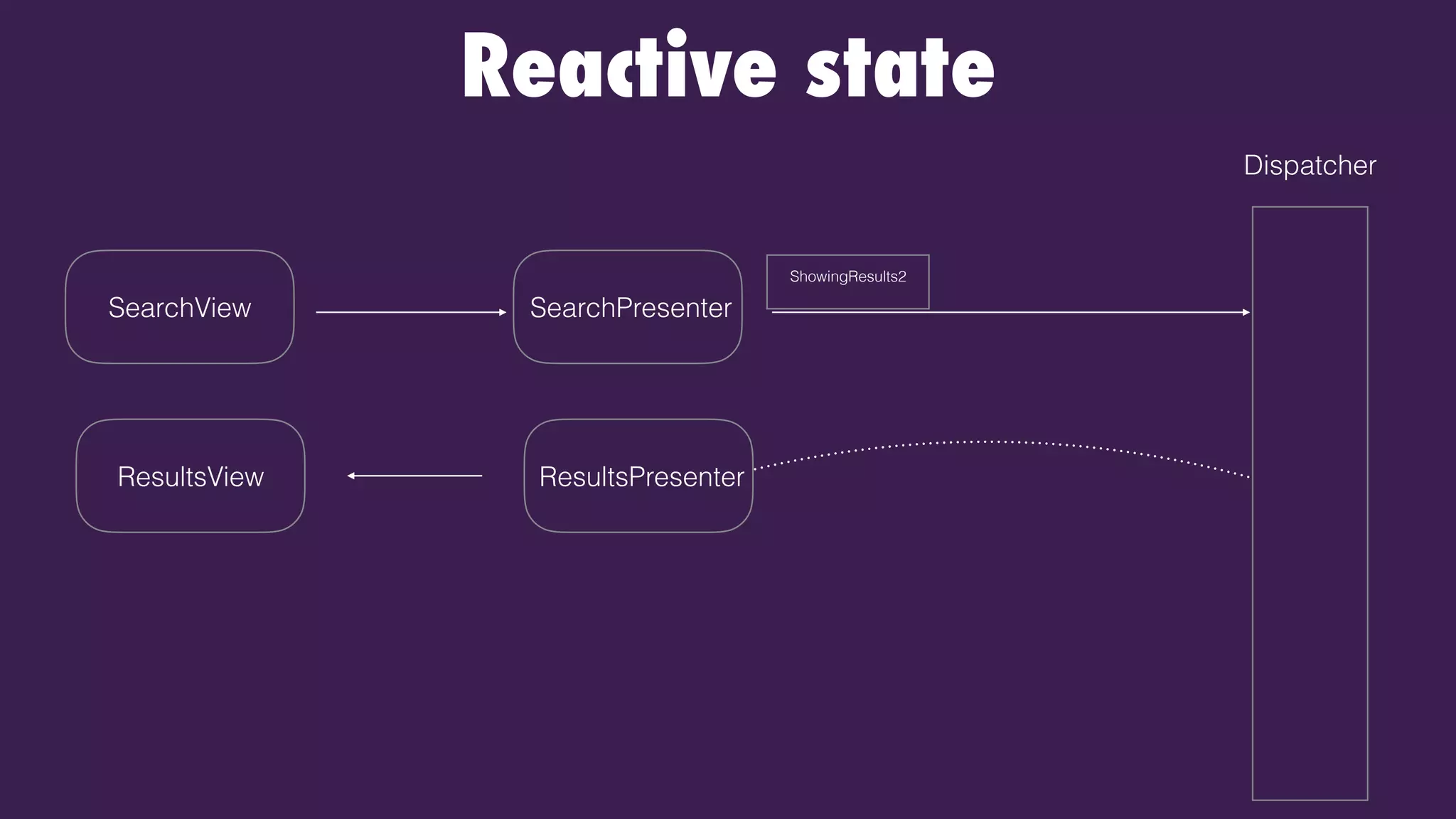
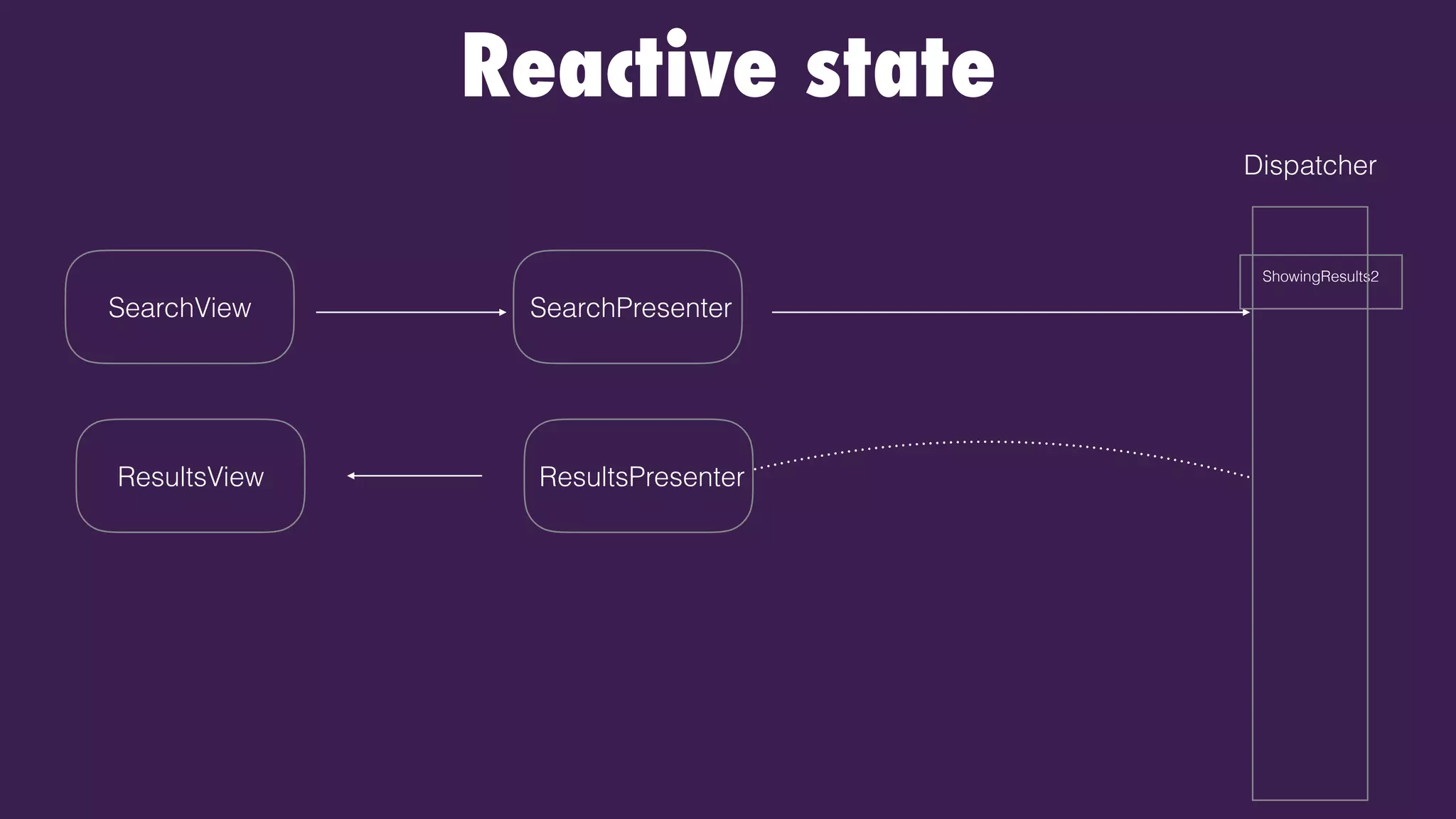
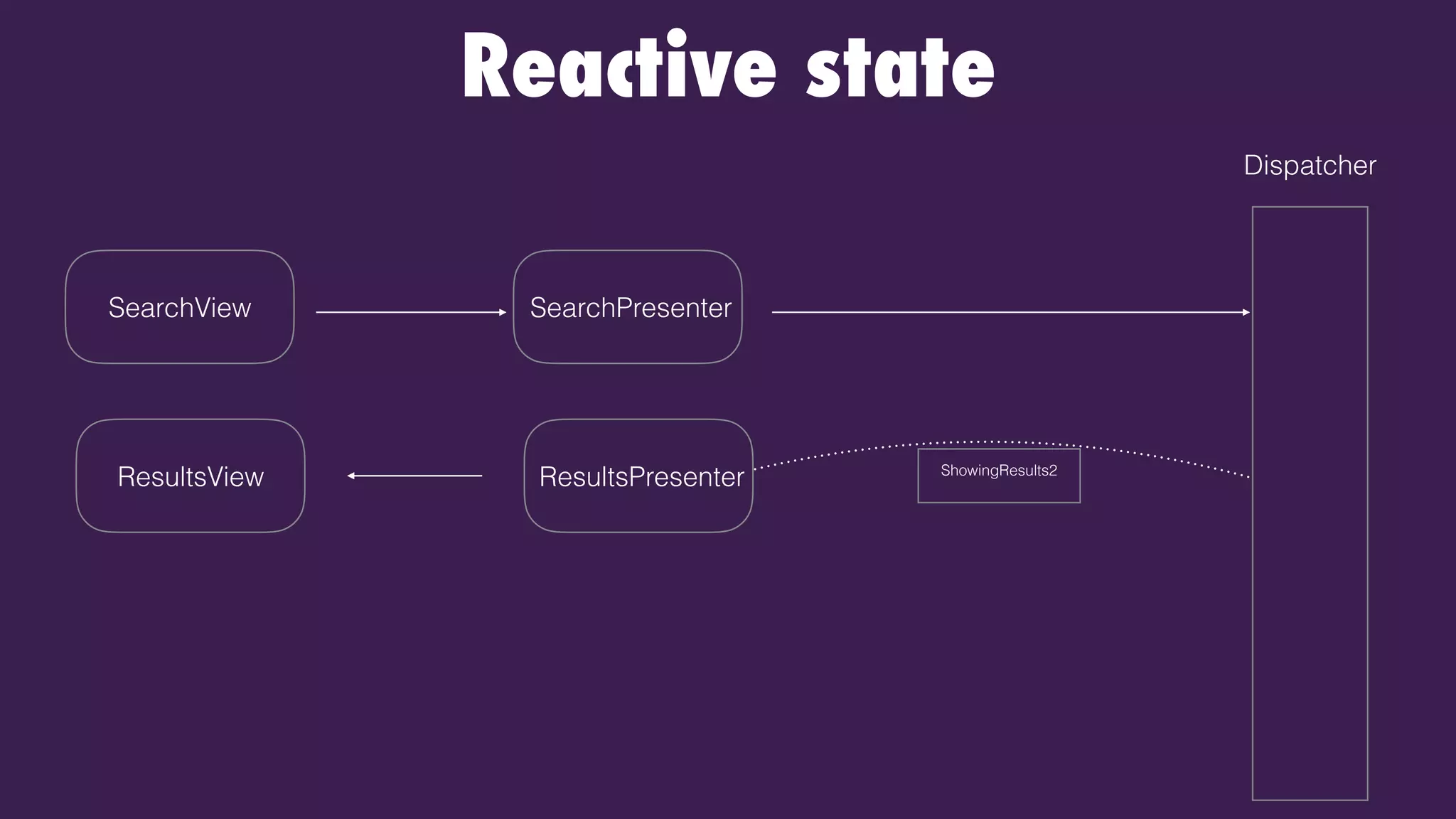
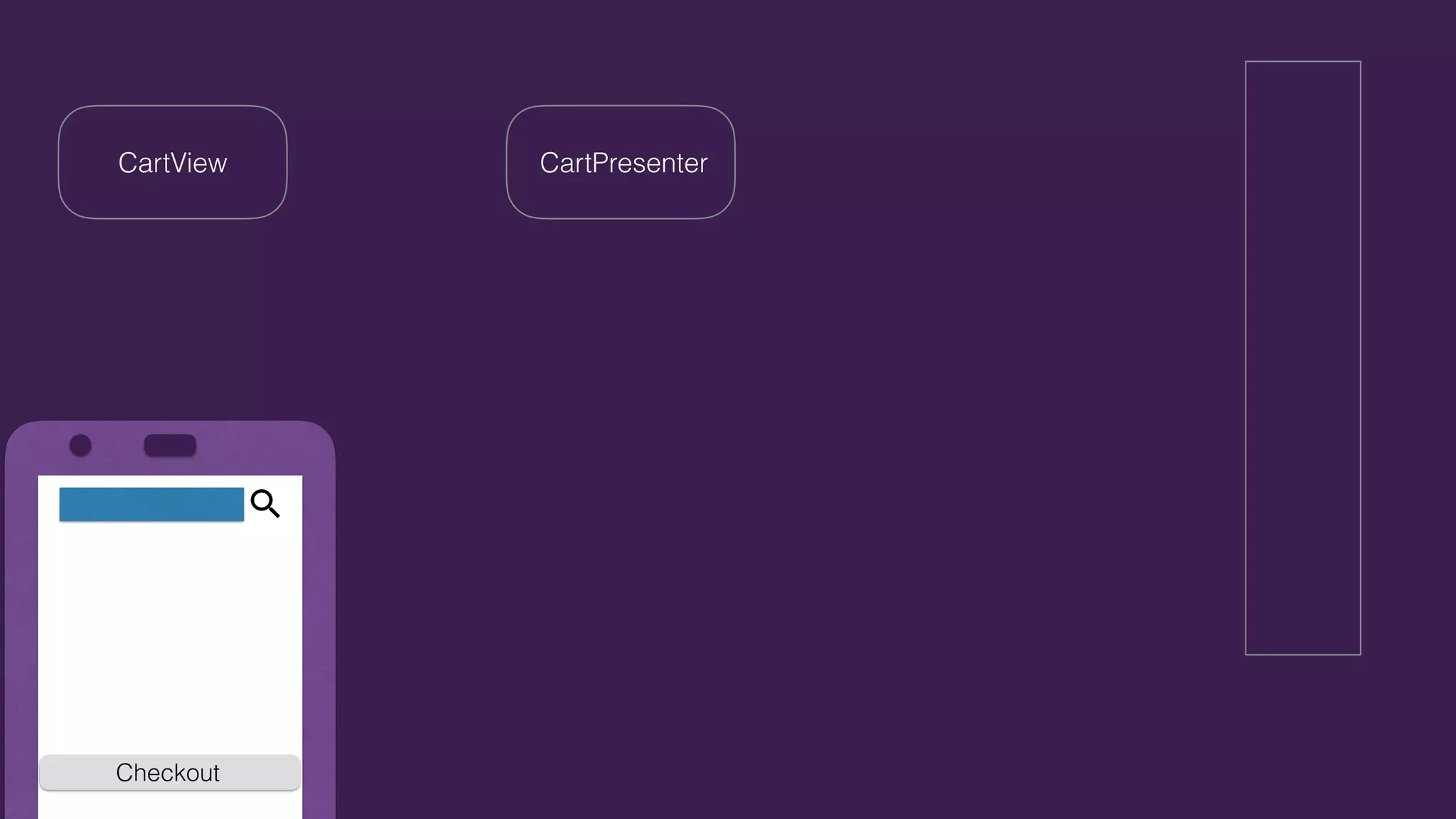
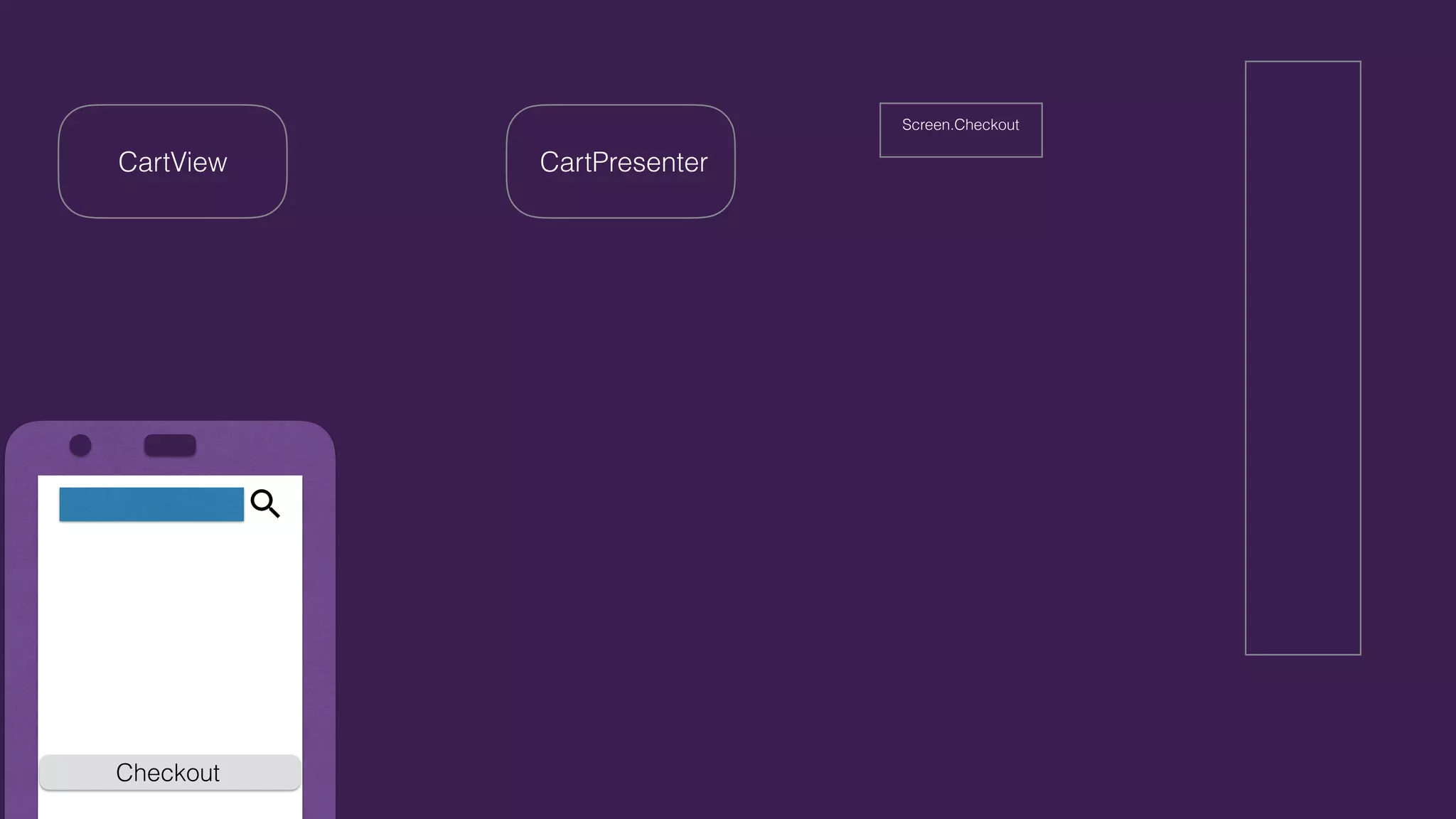
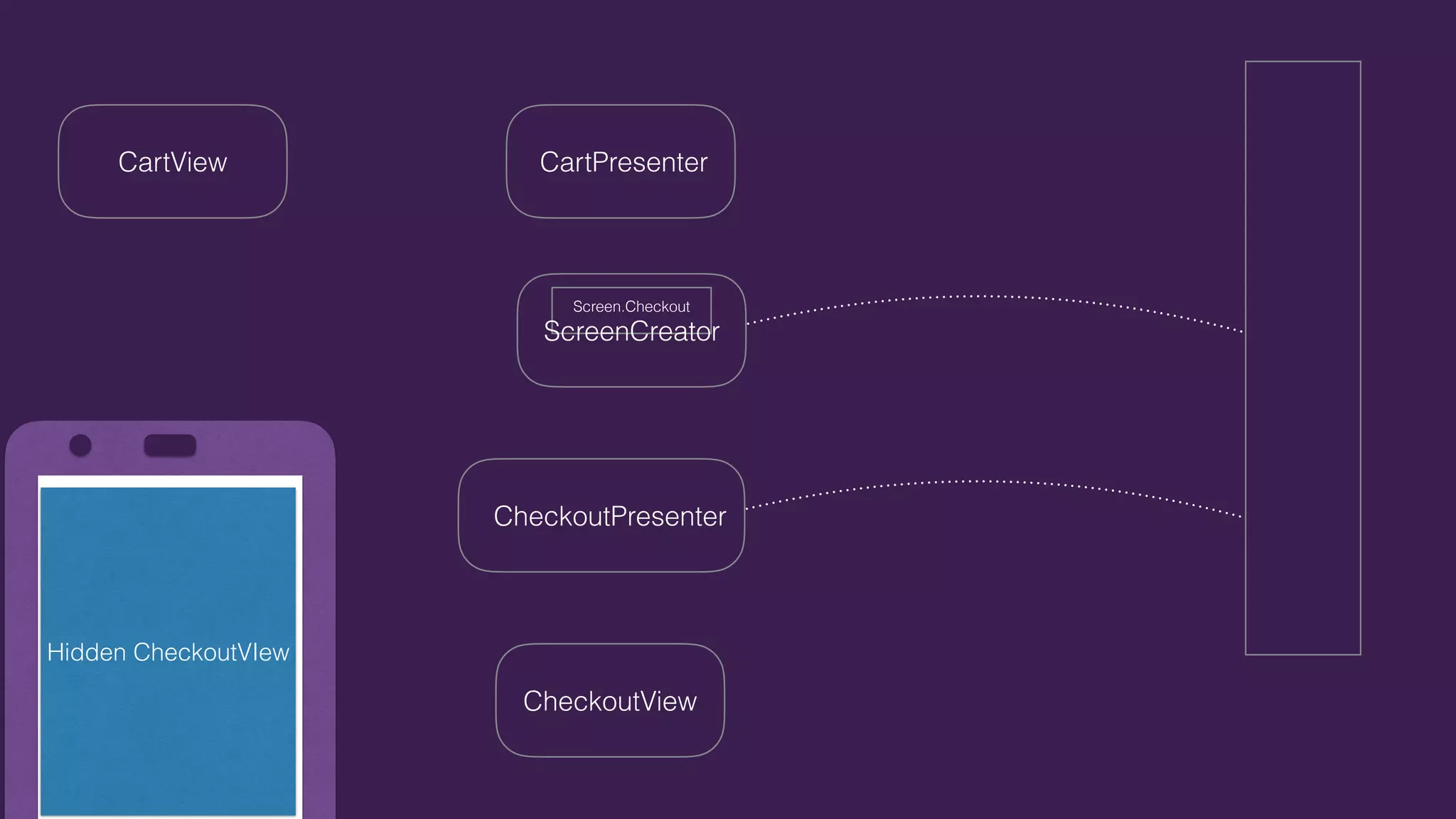
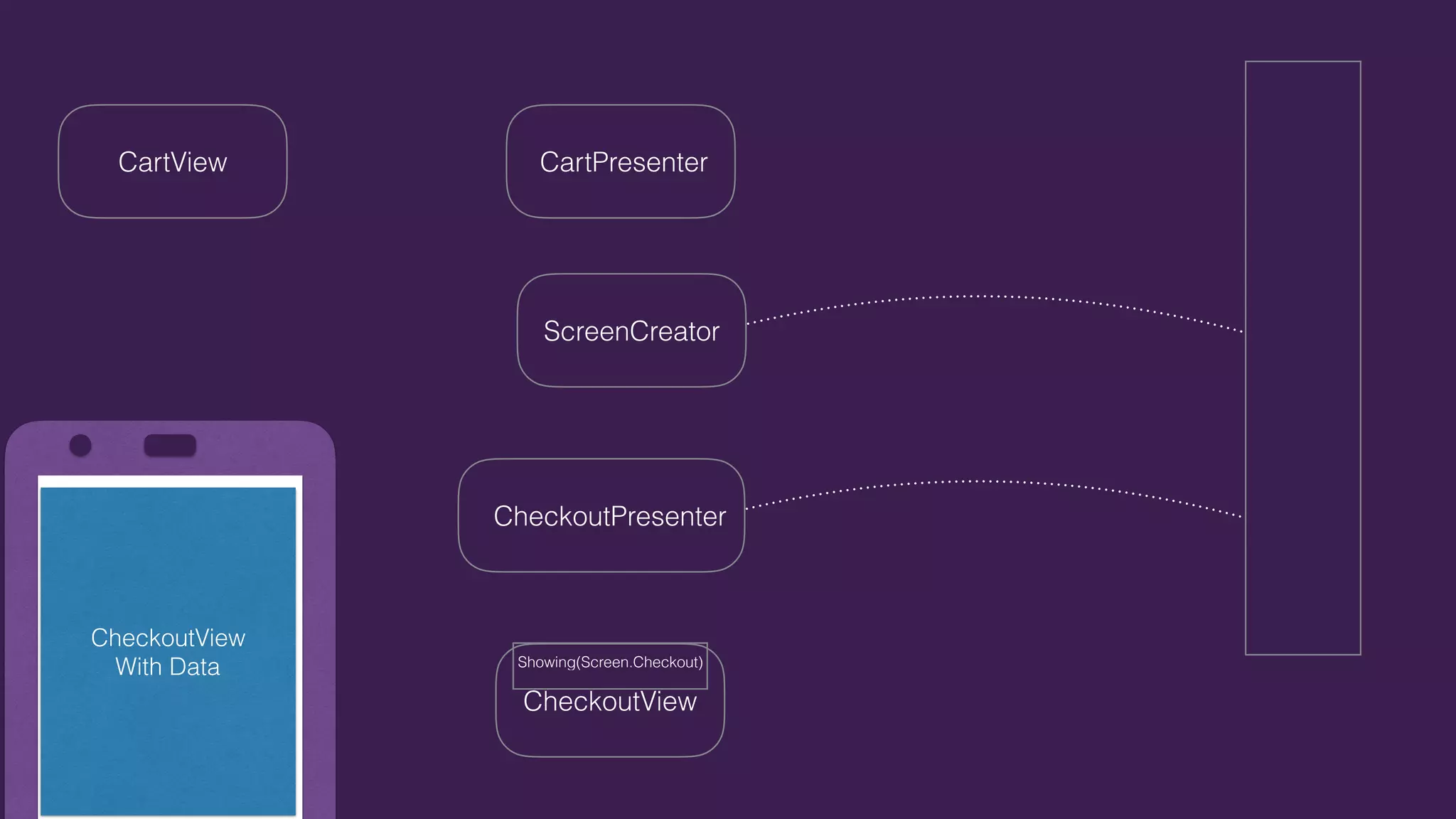
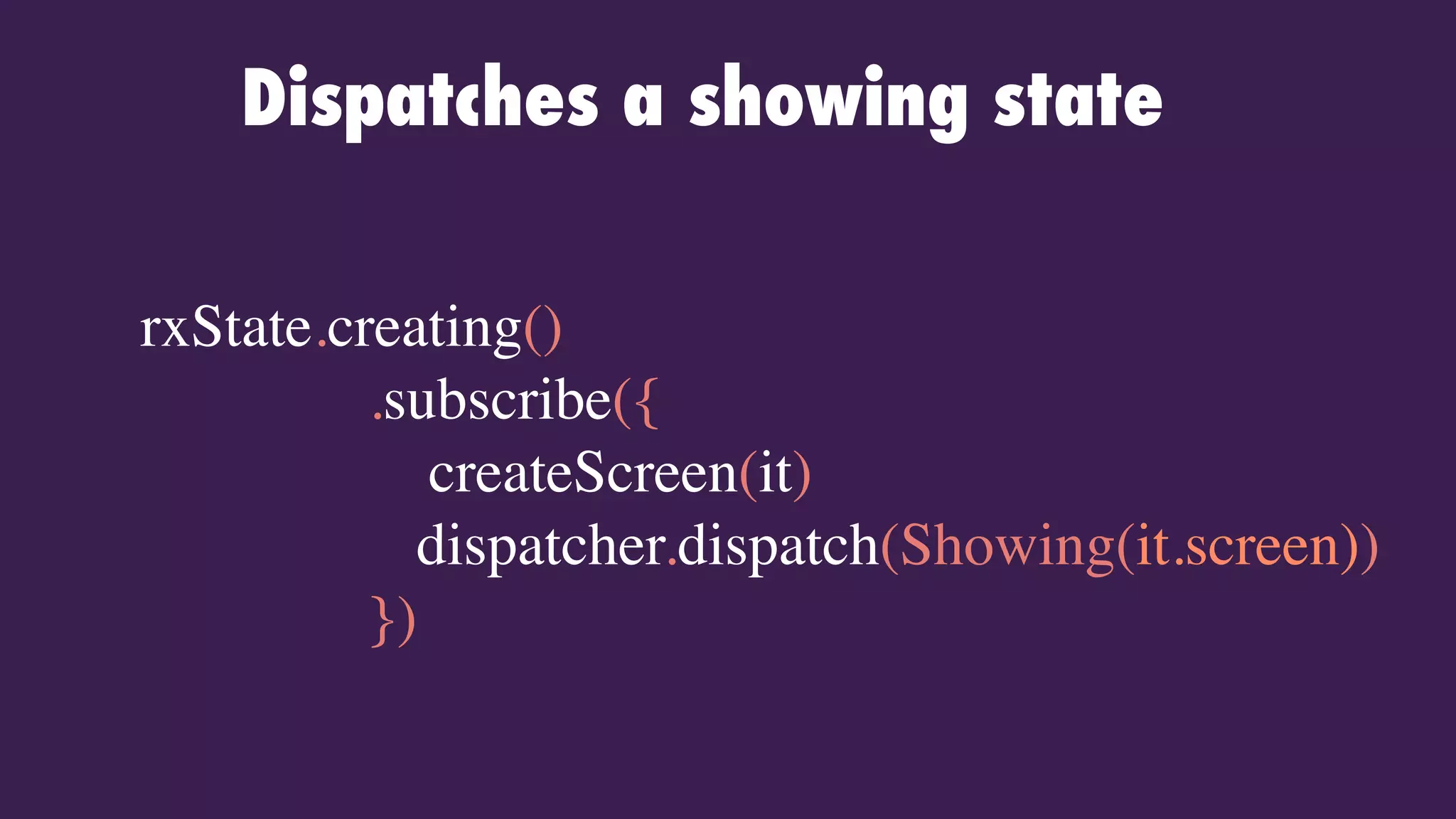
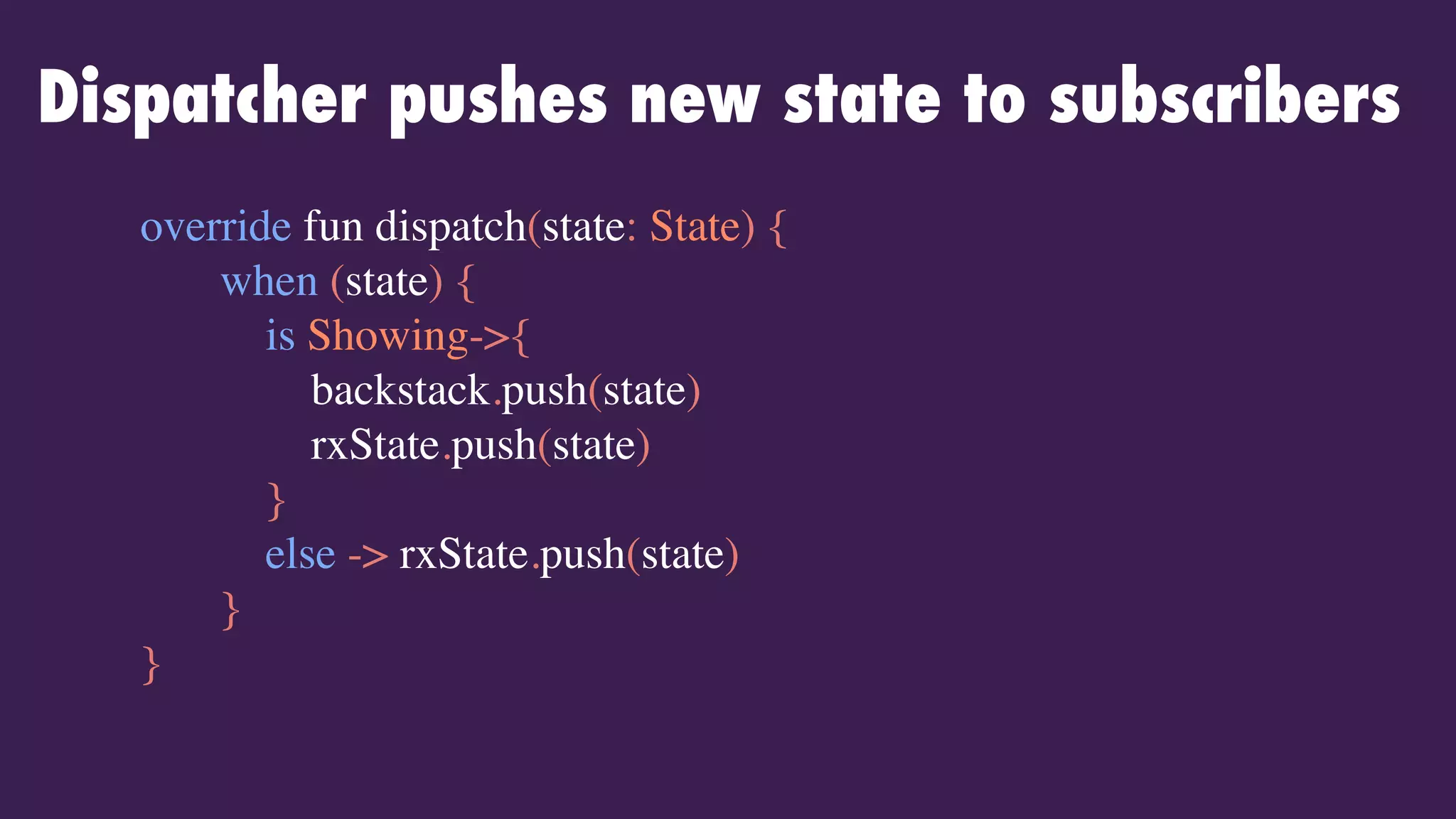
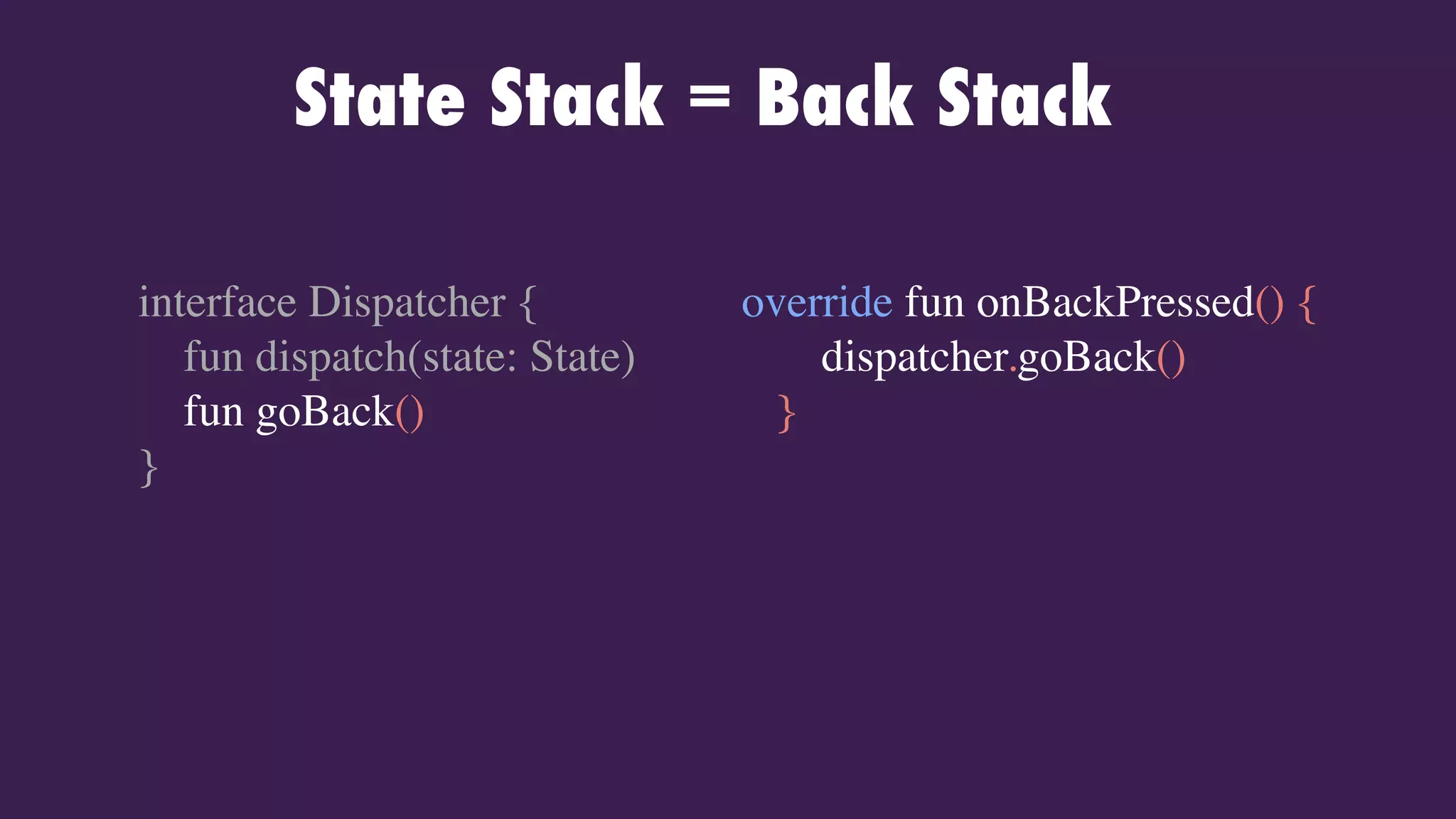
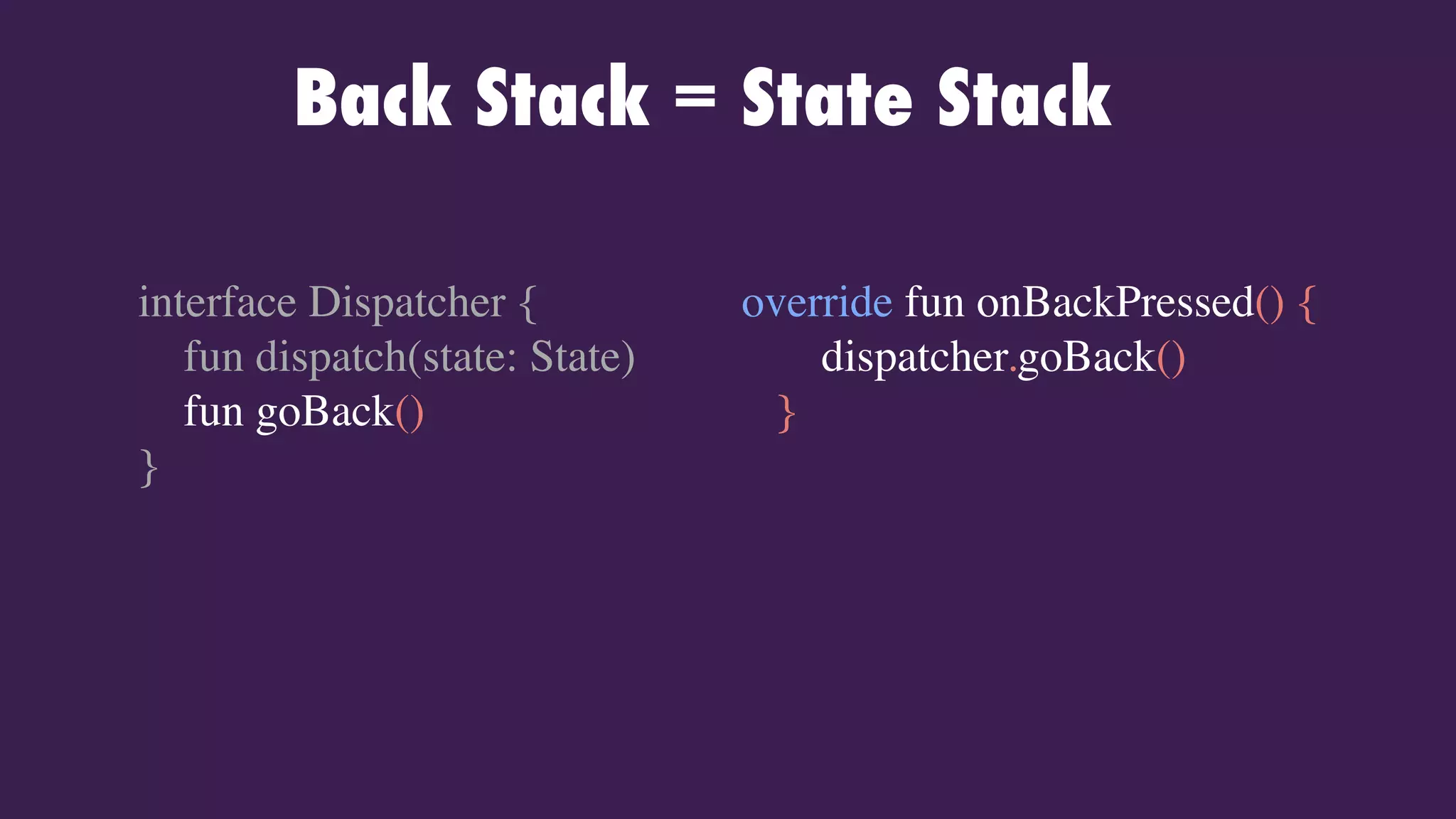
The document discusses using a centralized state dispatcher to manage state and user interface updates in Android applications. It proposes modeling application state as immutable value objects and dispatching state changes through a reactive stream. Presenters can subscribe to specific state changes and update their views accordingly. This decouples producers and consumers of state. The approach aims to make views only coupled to the dispatcher, not each other, and push updates rather than pull. Views can listen to the same state changes from the dispatcher to stay in sync. The dispatcher emits new state to all subscribers.