The document provides a comprehensive guide to prototyping an app using the Meteor framework, outlining essential concepts such as web architecture, JavaScript basics, and app design processes. It emphasizes creating user stories, visually structuring user interactions, and employing MongoDB for data management. Additionally, it introduces core Meteor functionalities including templates, collections, and deployment commands for building applications efficiently.


















































![MONGODB
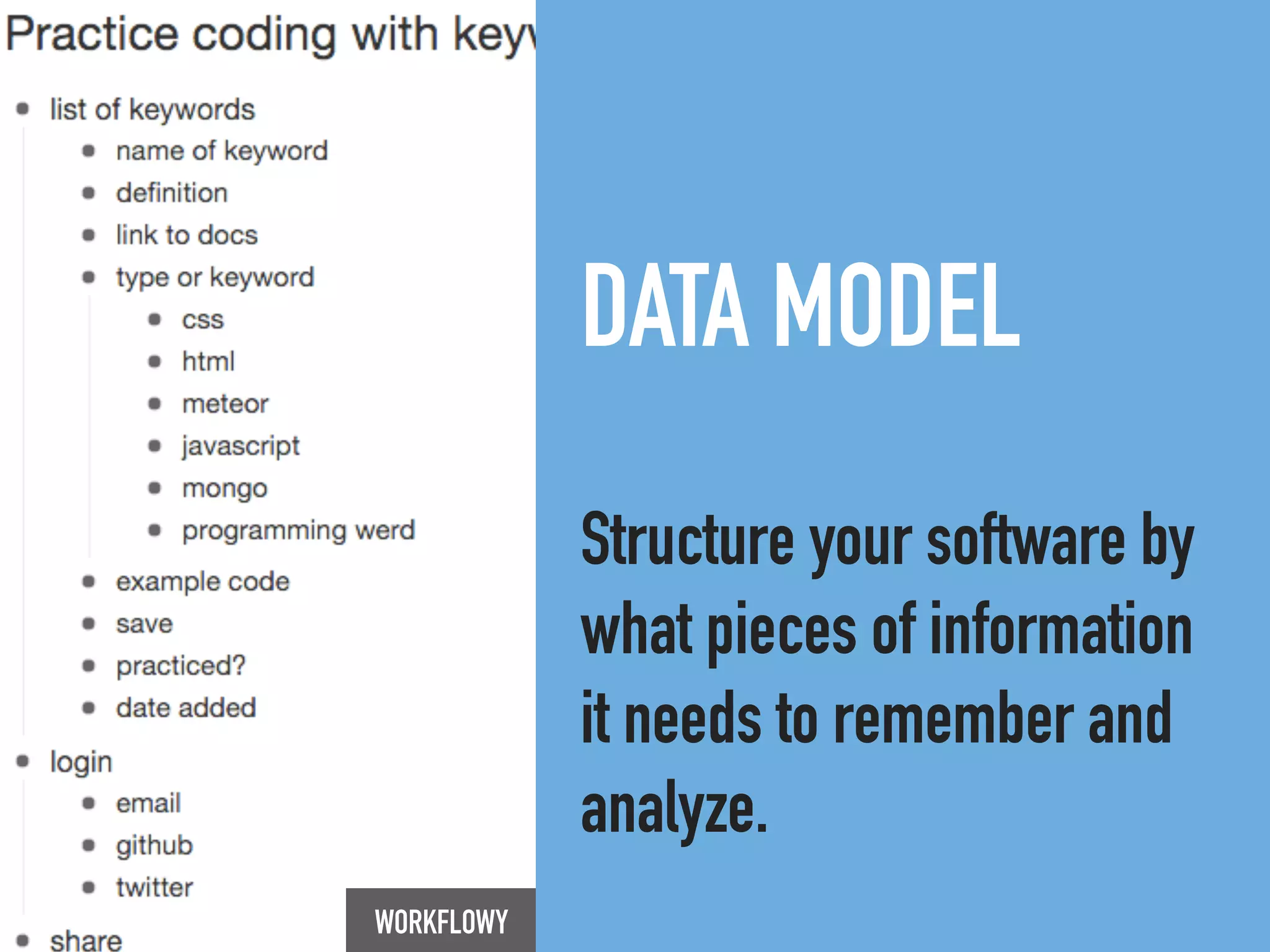
DATA MODEL
{
keyword: string
definition: string
link to docs: string
type: [
css,
html
meteor
javascript
mongo
programming werd
],
example code: string
save: boolean
practiced: boolean
date added: Date
}](https://image.slidesharecdn.com/meteorfordoersjstalk-151217212636/75/Meteor-js-for-DOers-51-2048.jpg)
![MONGODB
DATA MODEL {
keyword: “Template.myTemplate.events()”,
definition: Specify event handlers for this template.
link to docs: “http://docs.meteor.com/#/full/...”,
type: [meteor],
example code: string,
}](https://image.slidesharecdn.com/meteorfordoersjstalk-151217212636/75/Meteor-js-for-DOers-52-2048.jpg)
![MONGODB
DATA MODEL
{
keyword: “Template.myTemplate.events()”,
definition: ”Specify event handlers for this template.” ,
link to docs: “http://docs.meteor.com/#/full/template_events”,
type: [meteor],
example code: string,
save: true,
practiced: false,
date added: Date,
user: “user id” Meteor.userId();
}](https://image.slidesharecdn.com/meteorfordoersjstalk-151217212636/75/Meteor-js-for-DOers-53-2048.jpg)