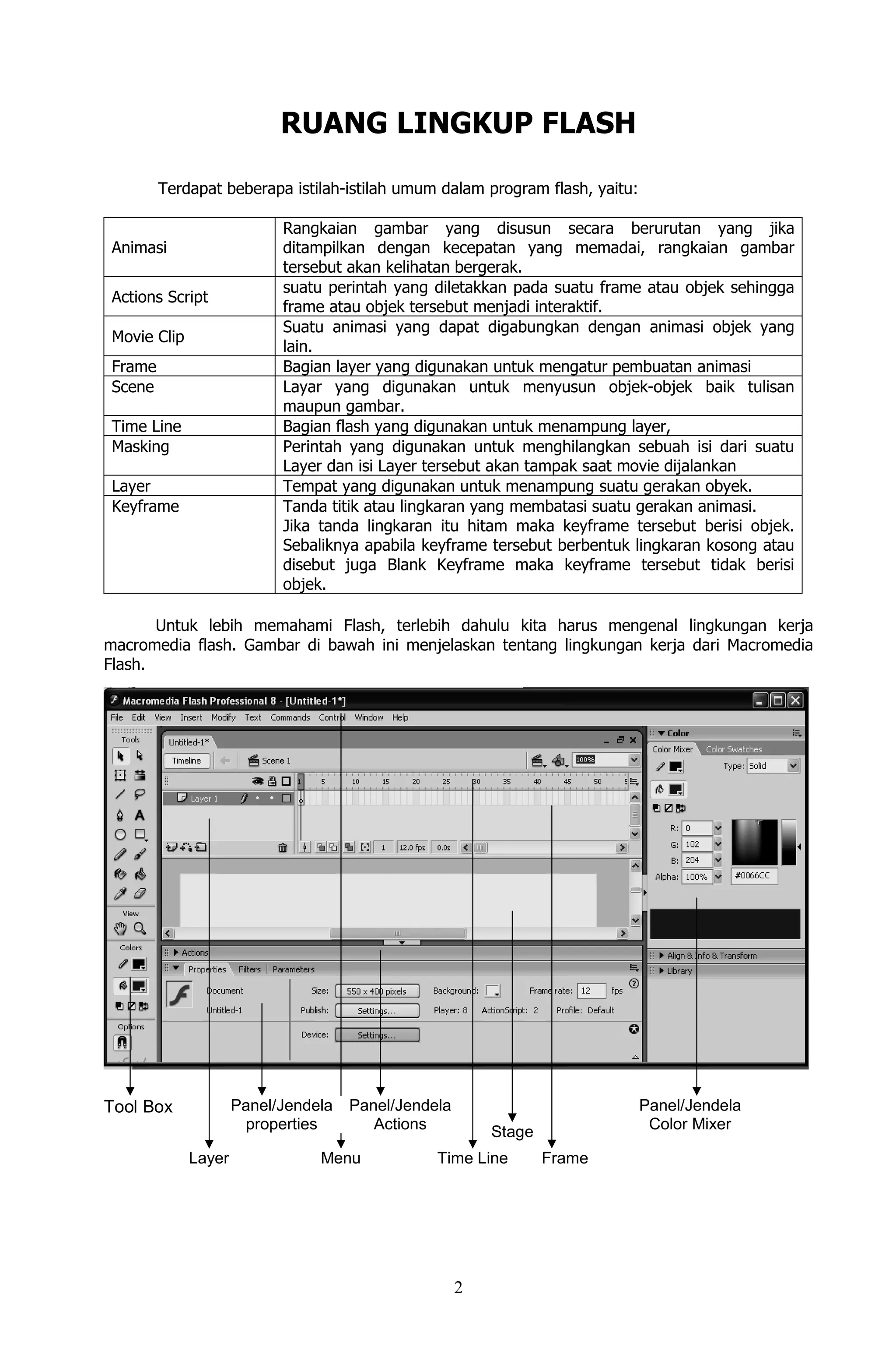
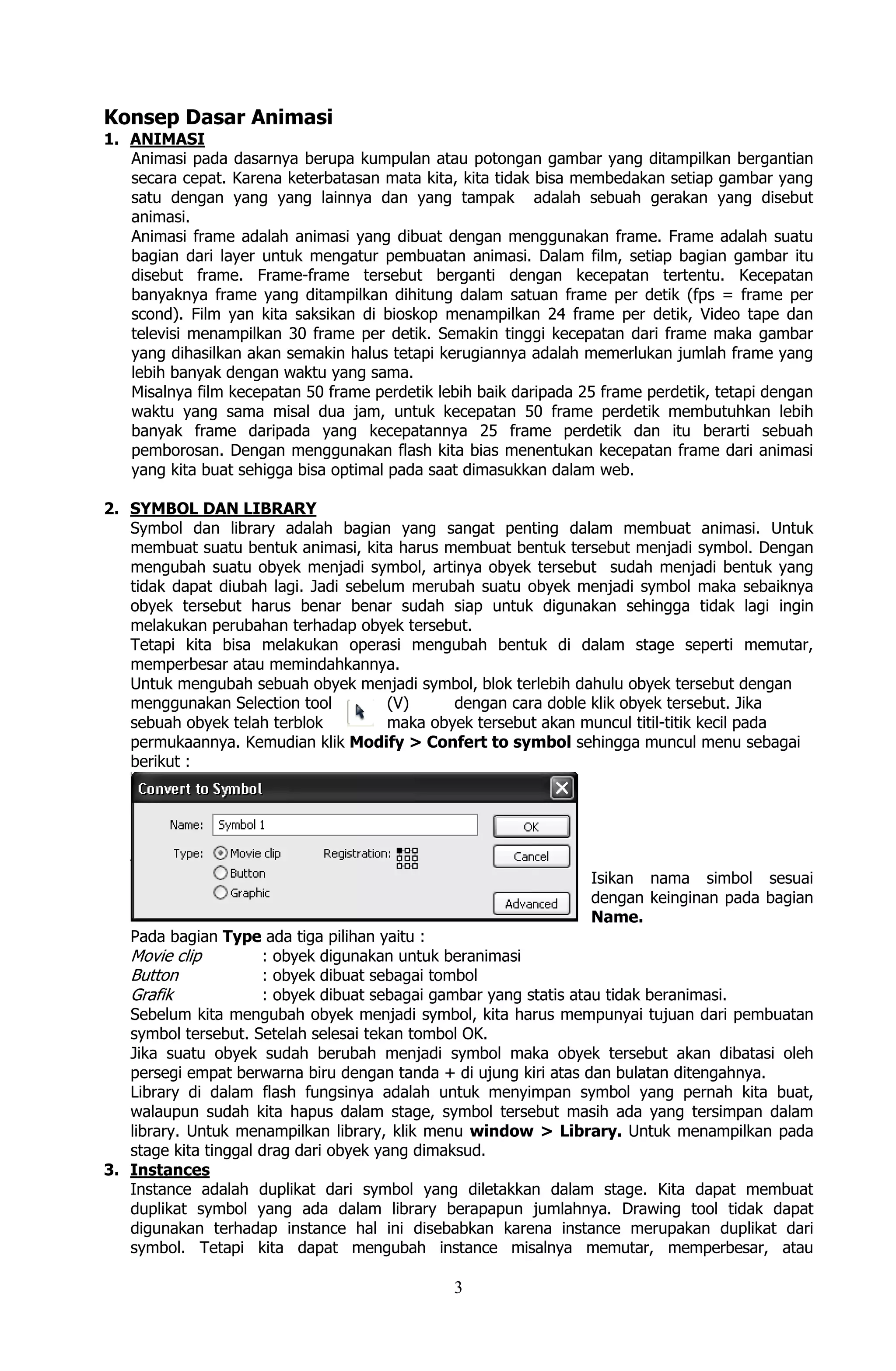
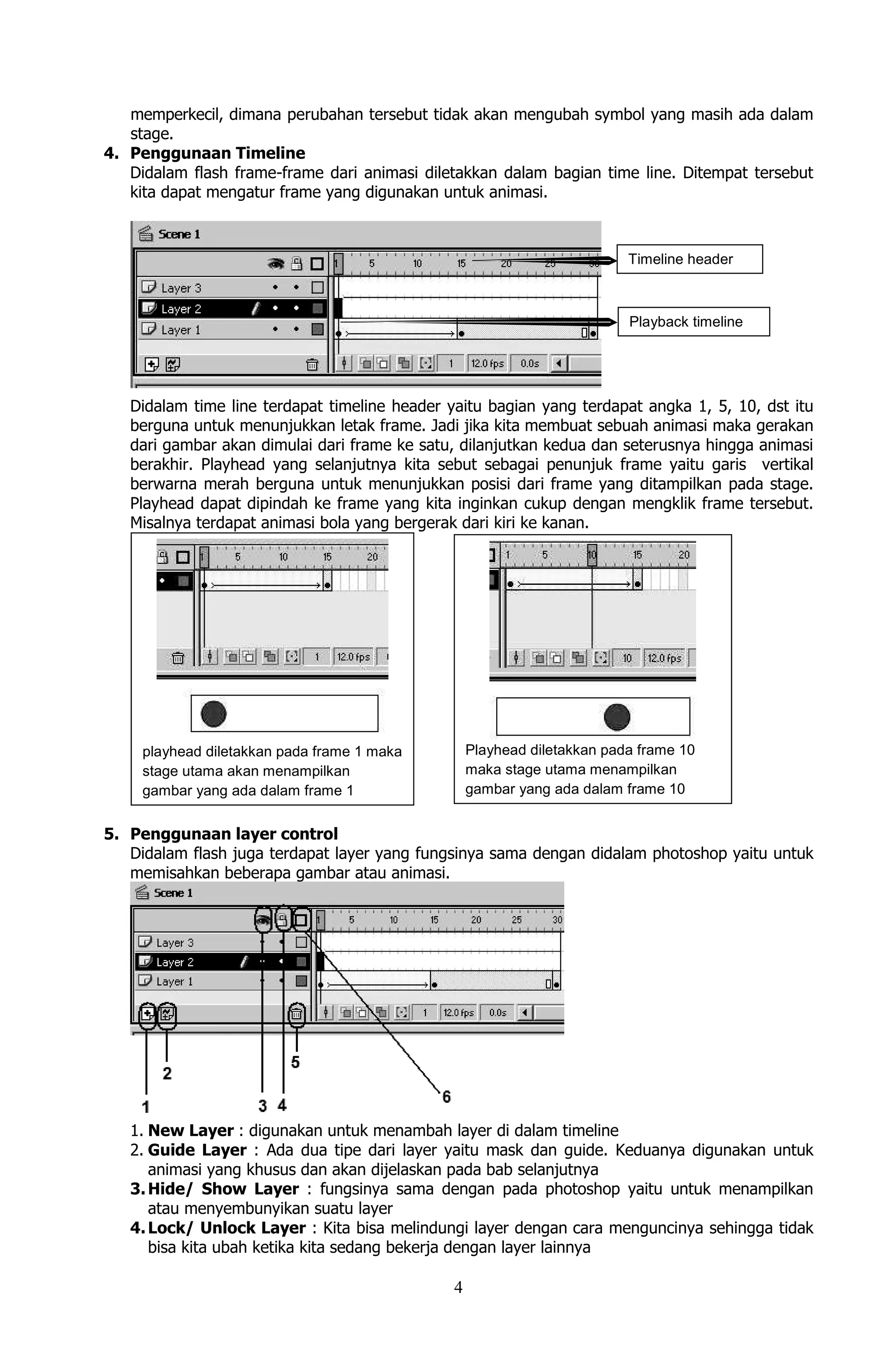
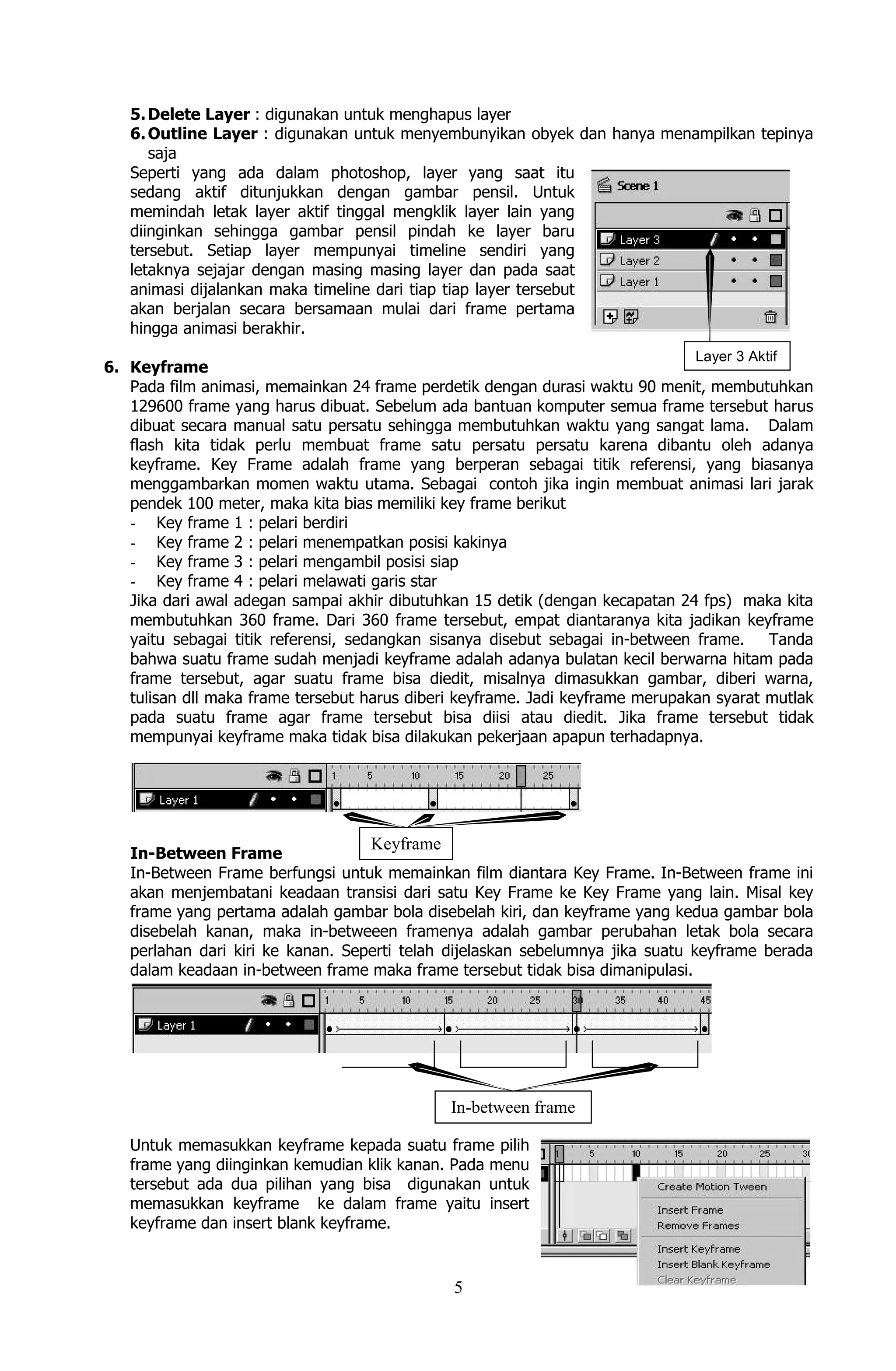
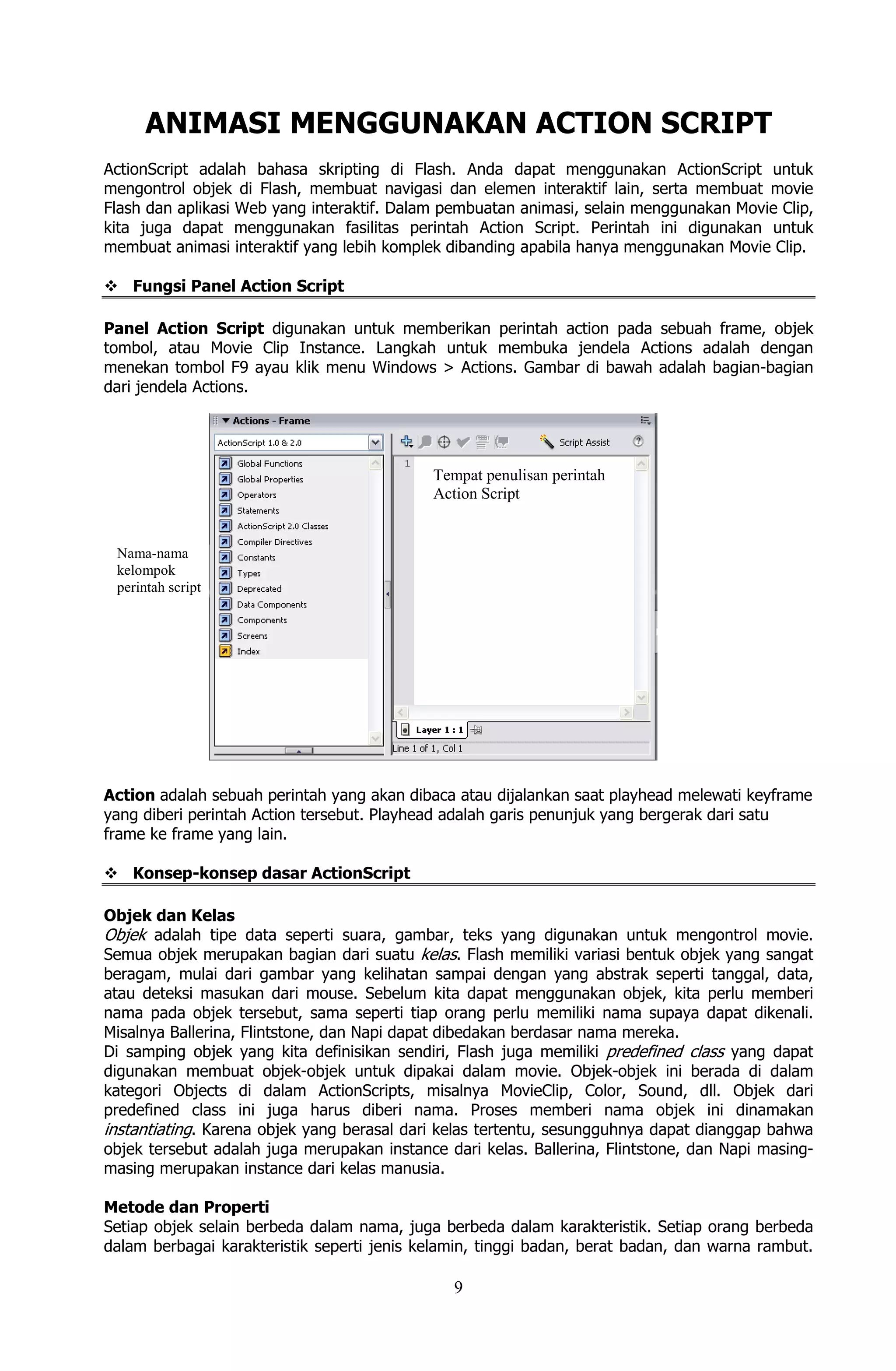
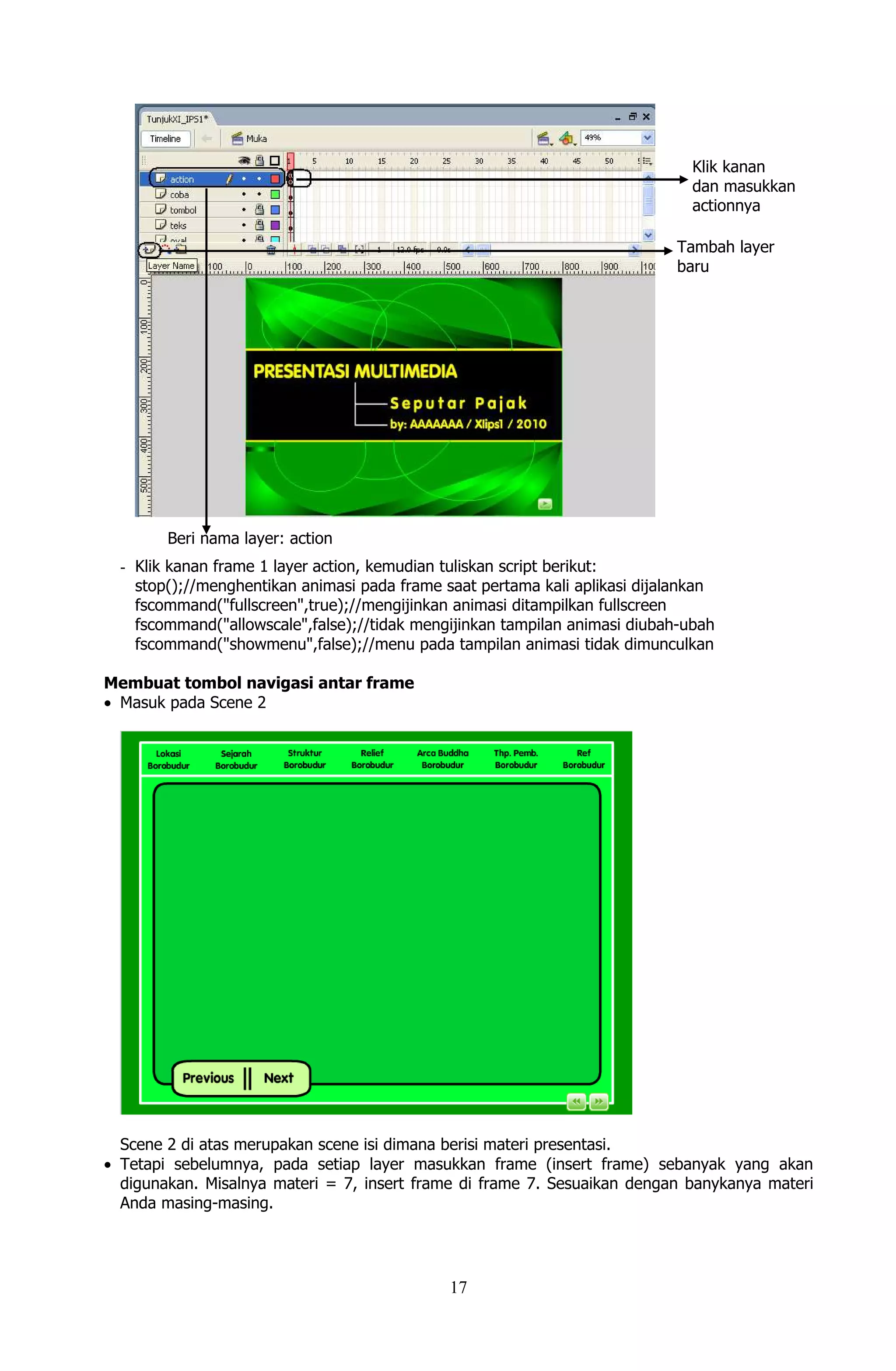
Dokumen tersebut memberikan penjelasan tentang konsep dasar animasi dan pembuatan tombol interaktif dalam program Flash. Ia menjelaskan tentang animasi frame, symbol, library, instance, timeline, layer, dan keyframe yang merupakan komponen penting dalam membuat animasi. Dokumen tersebut juga menjelaskan cara mengubah objek menjadi tombol interaktif dengan mengubahnya menjadi symbol button dan memanipulasi tombolnya.