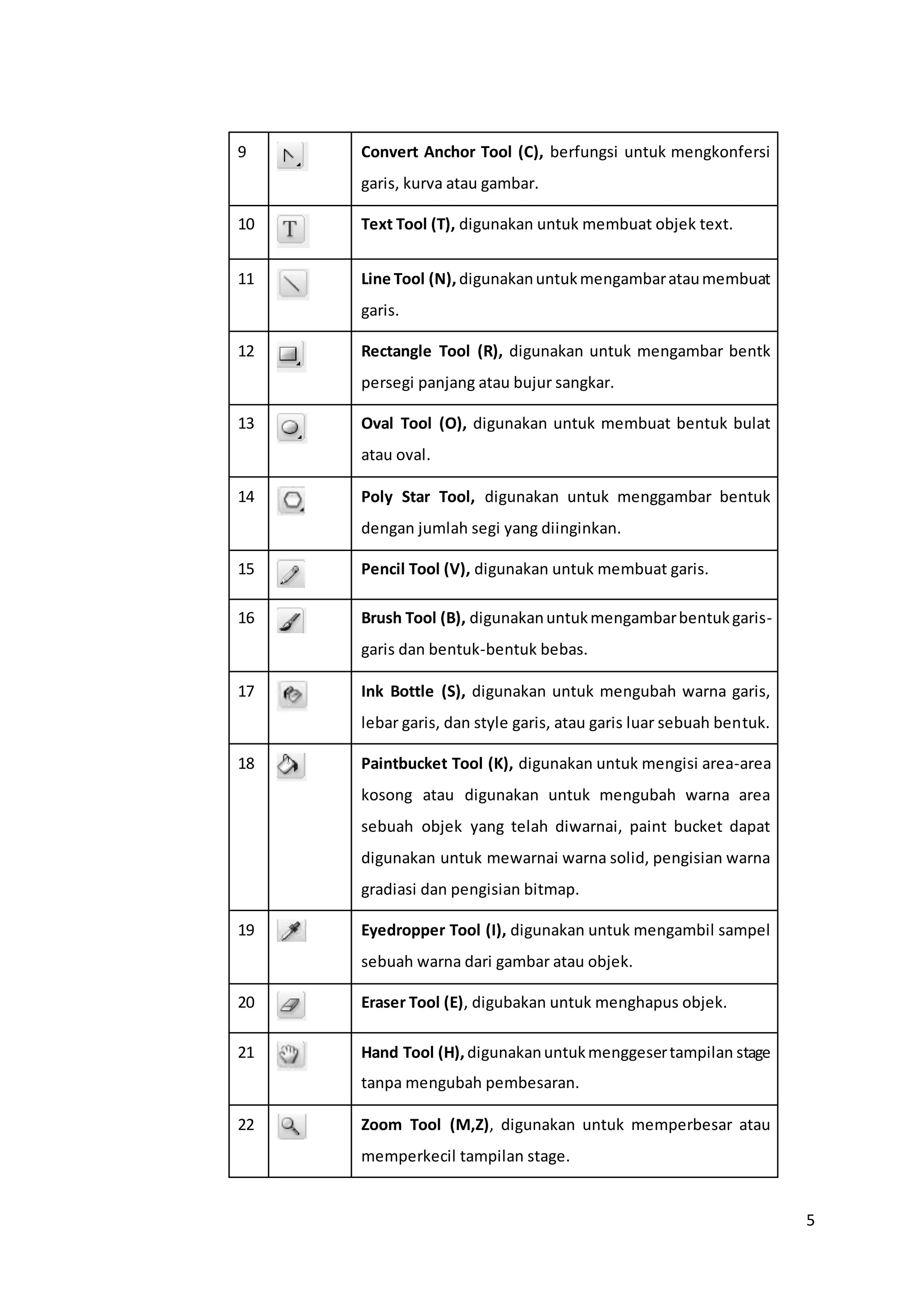
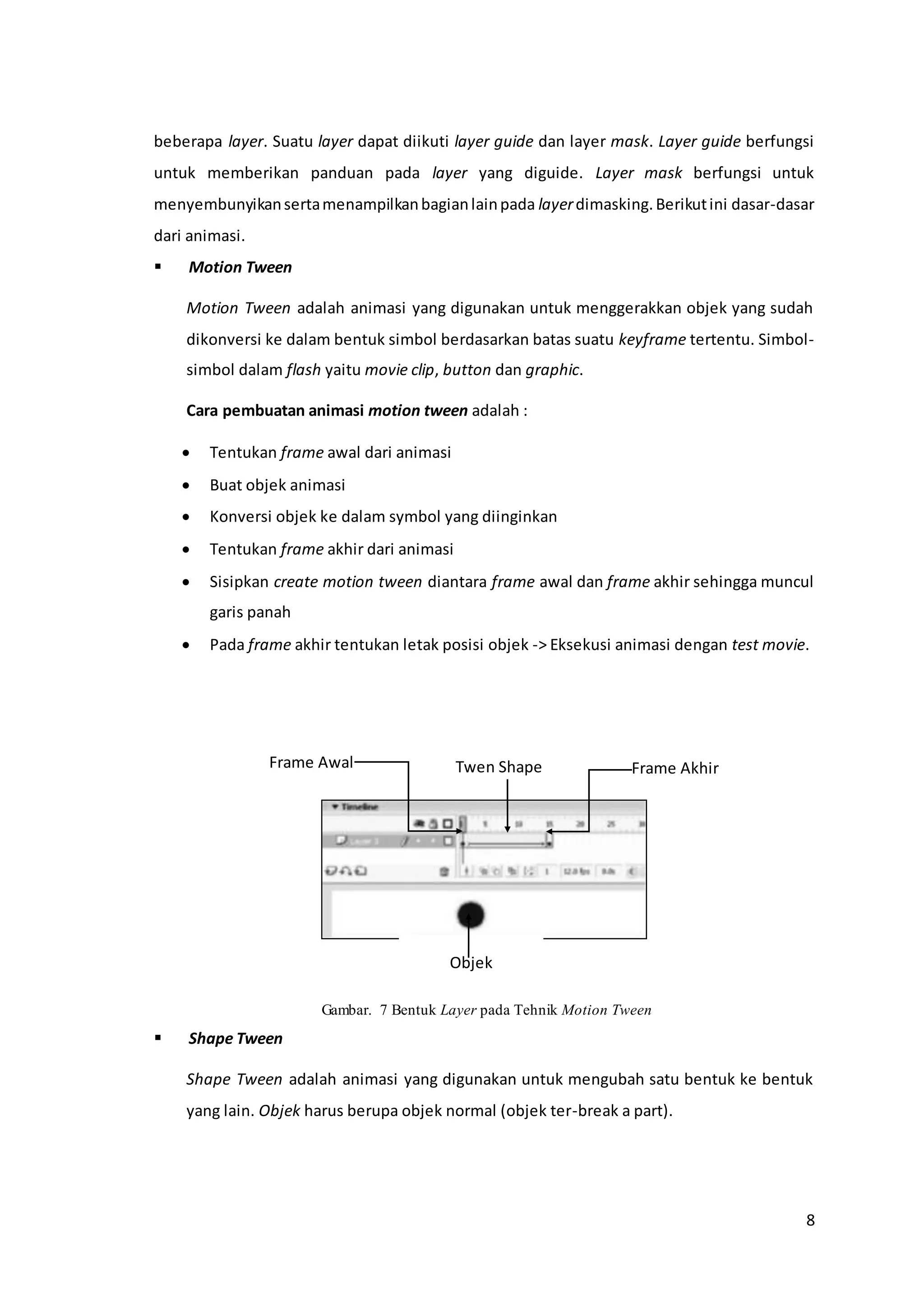
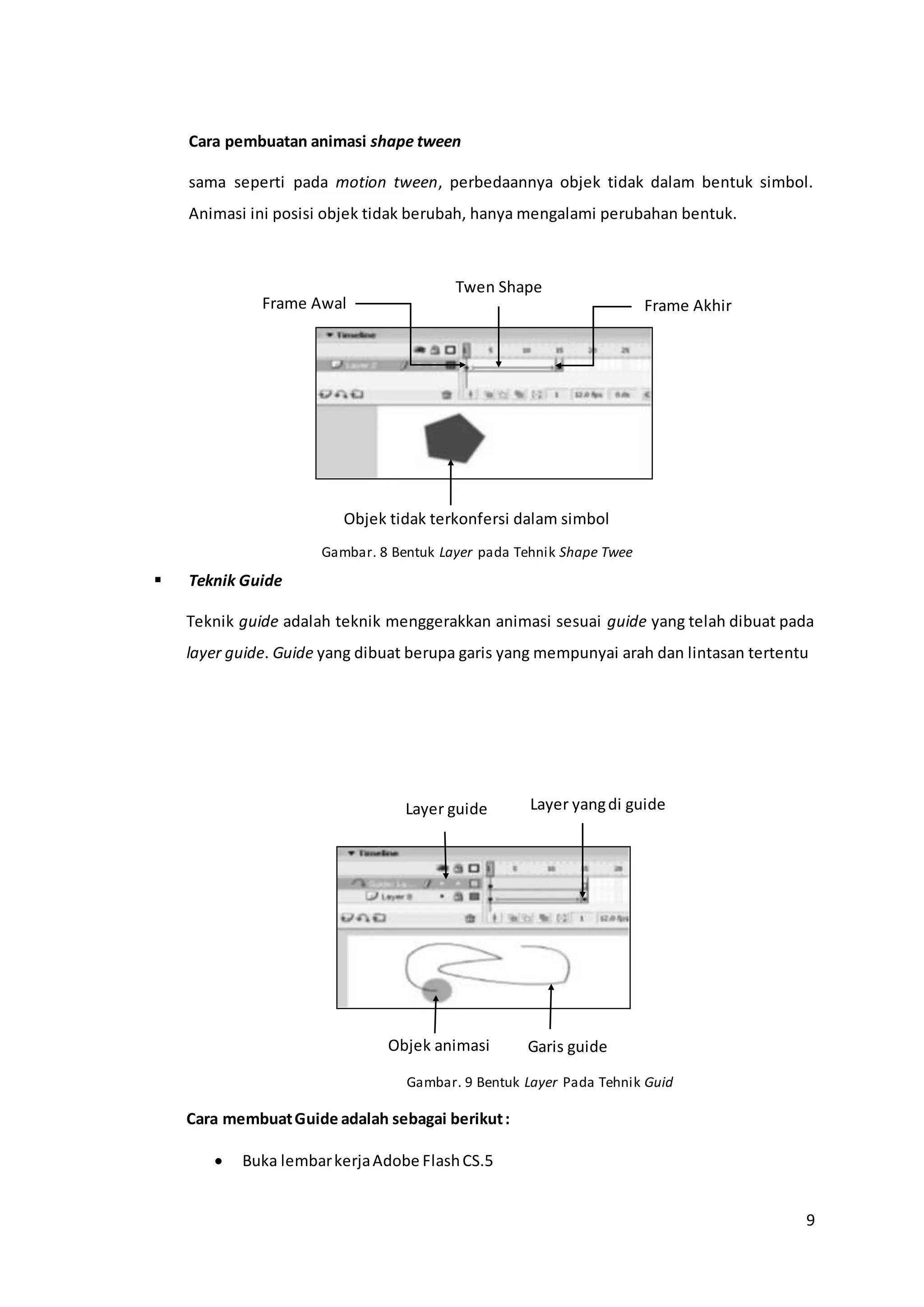
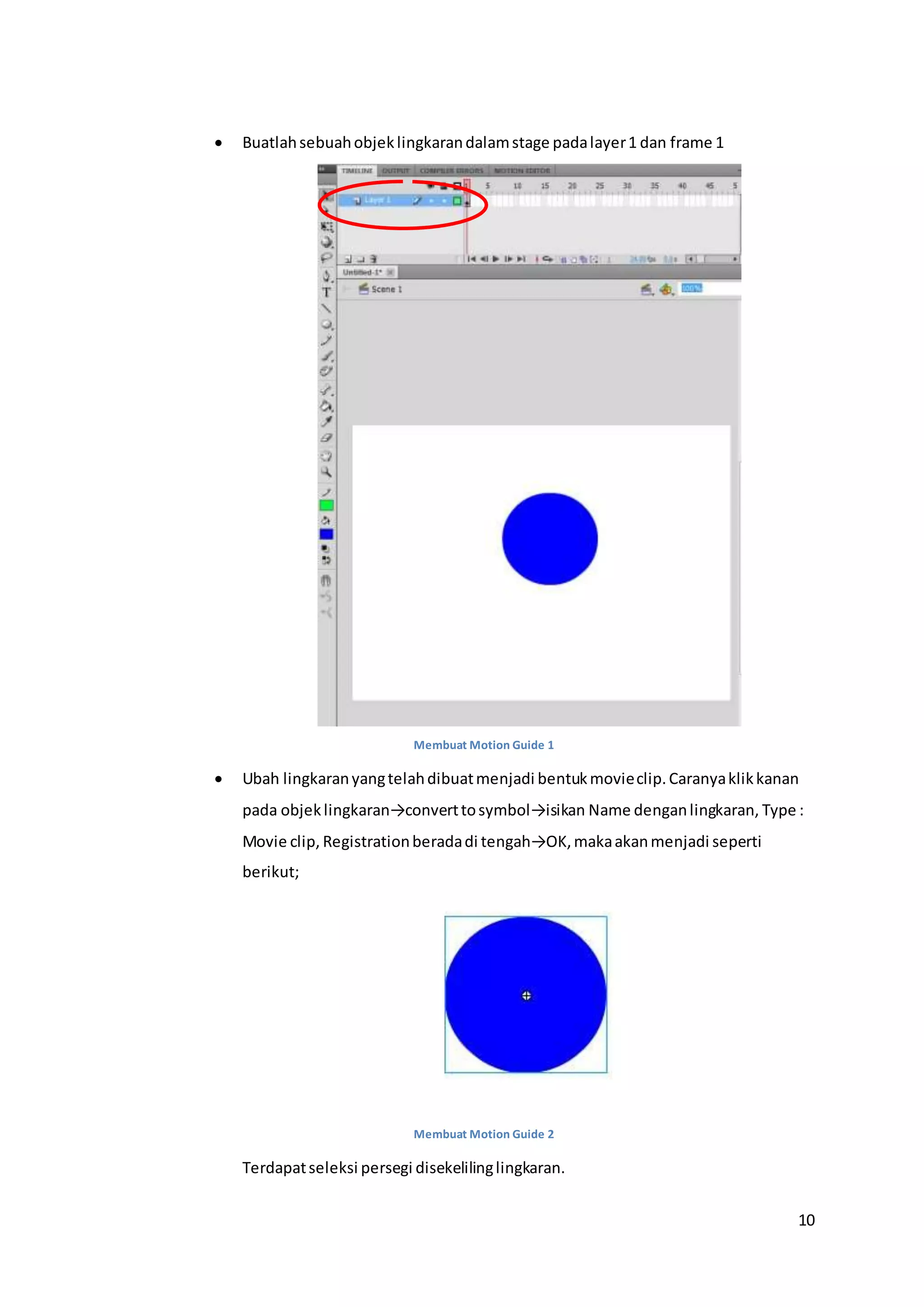
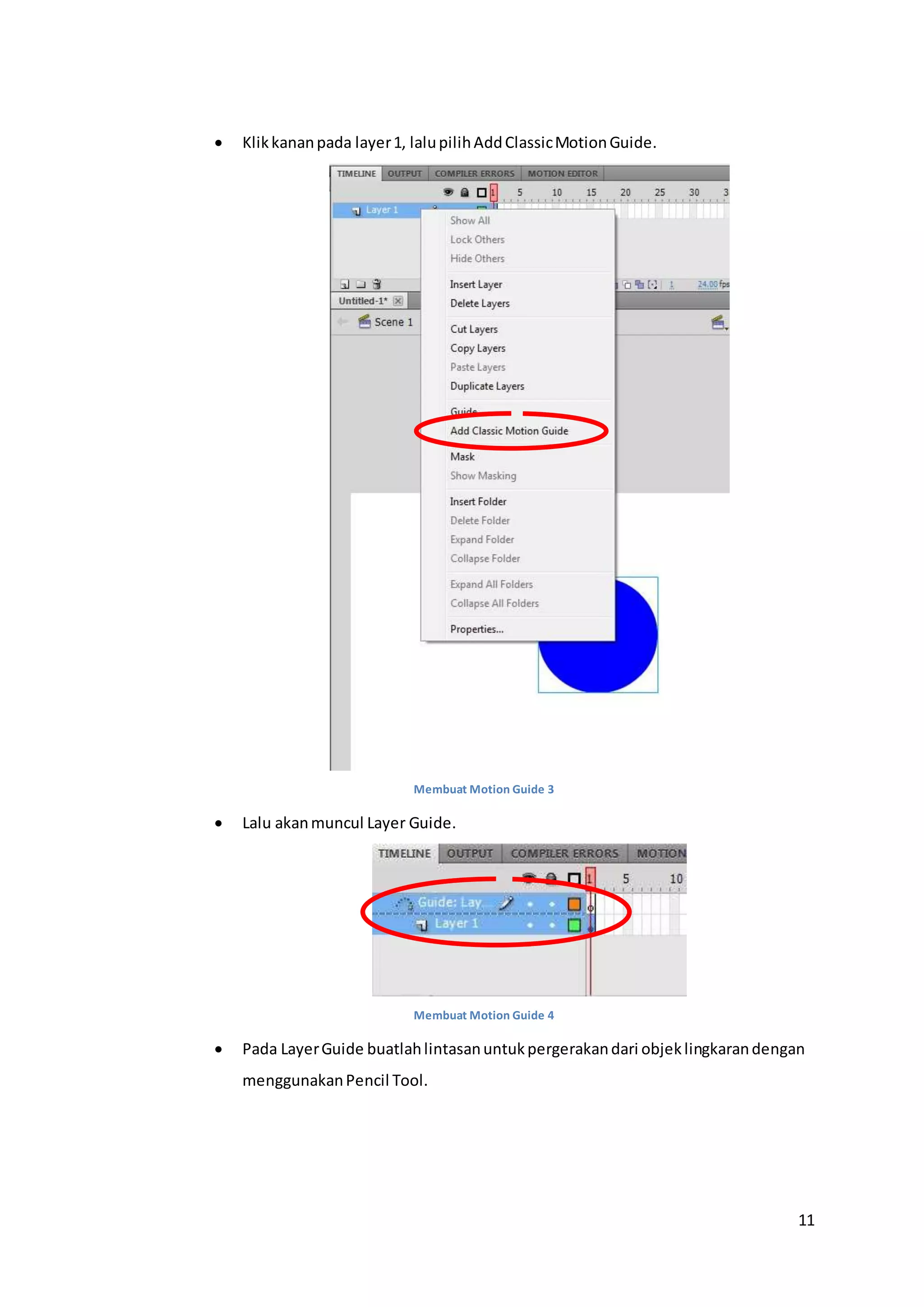
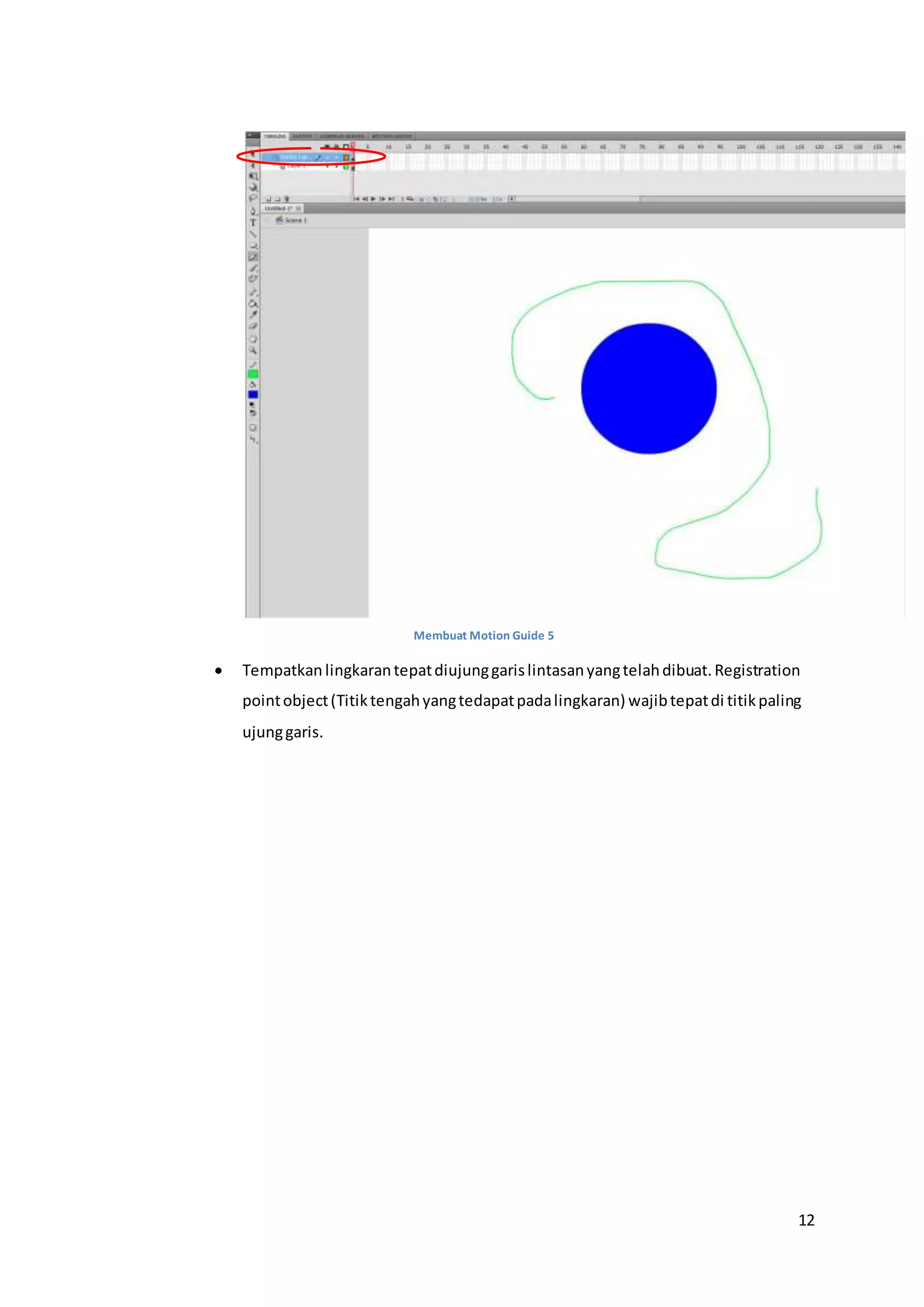
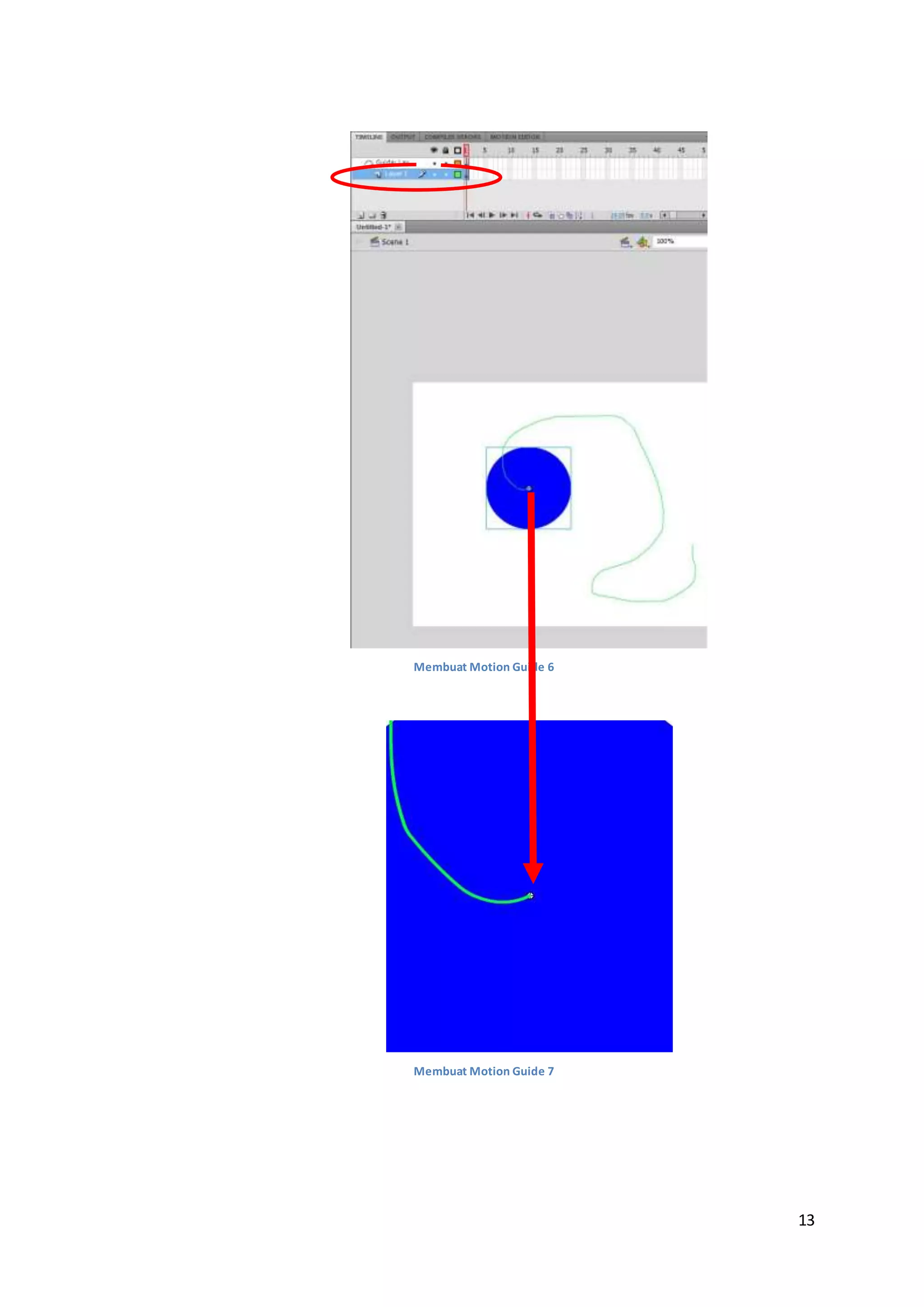
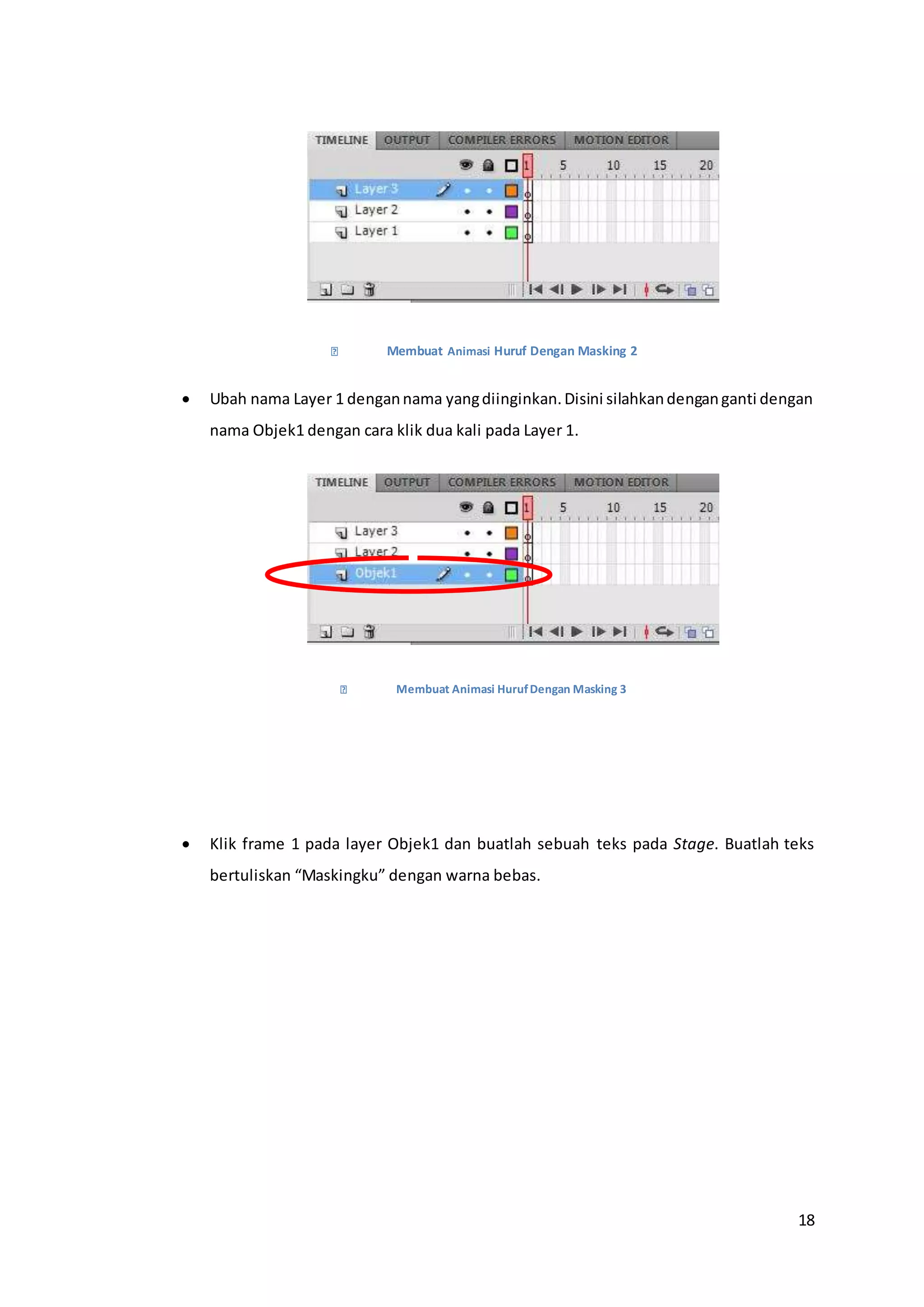
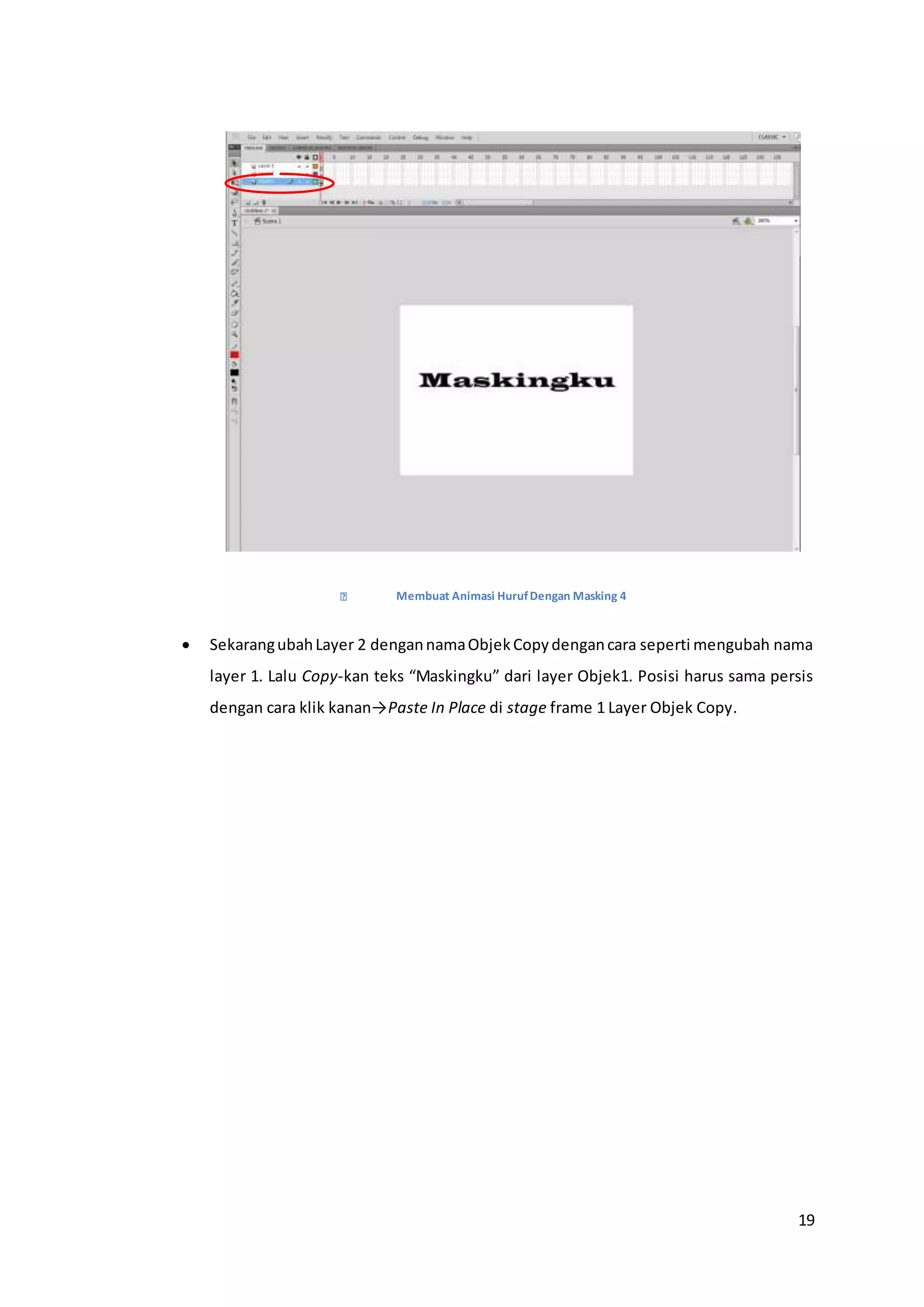
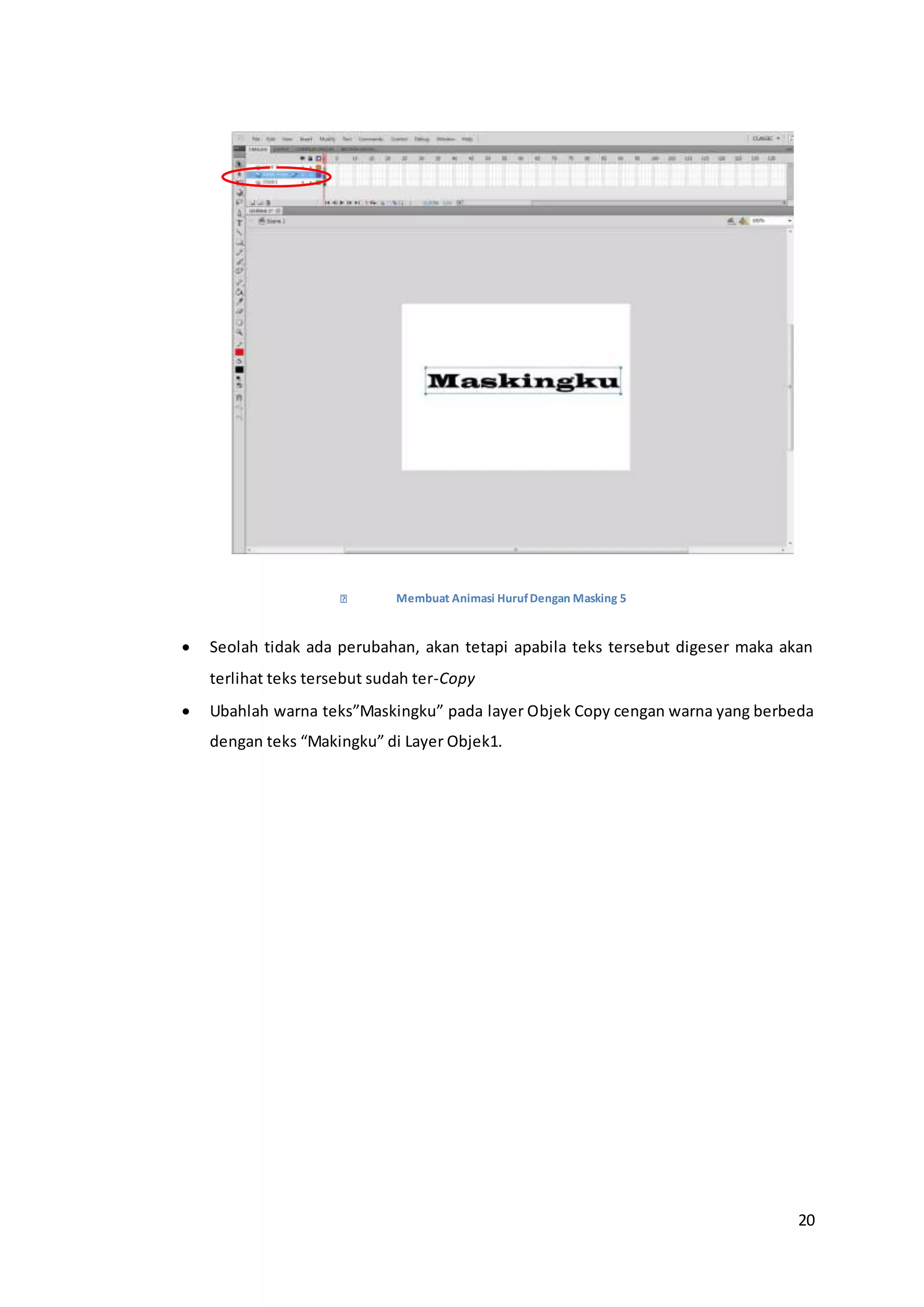
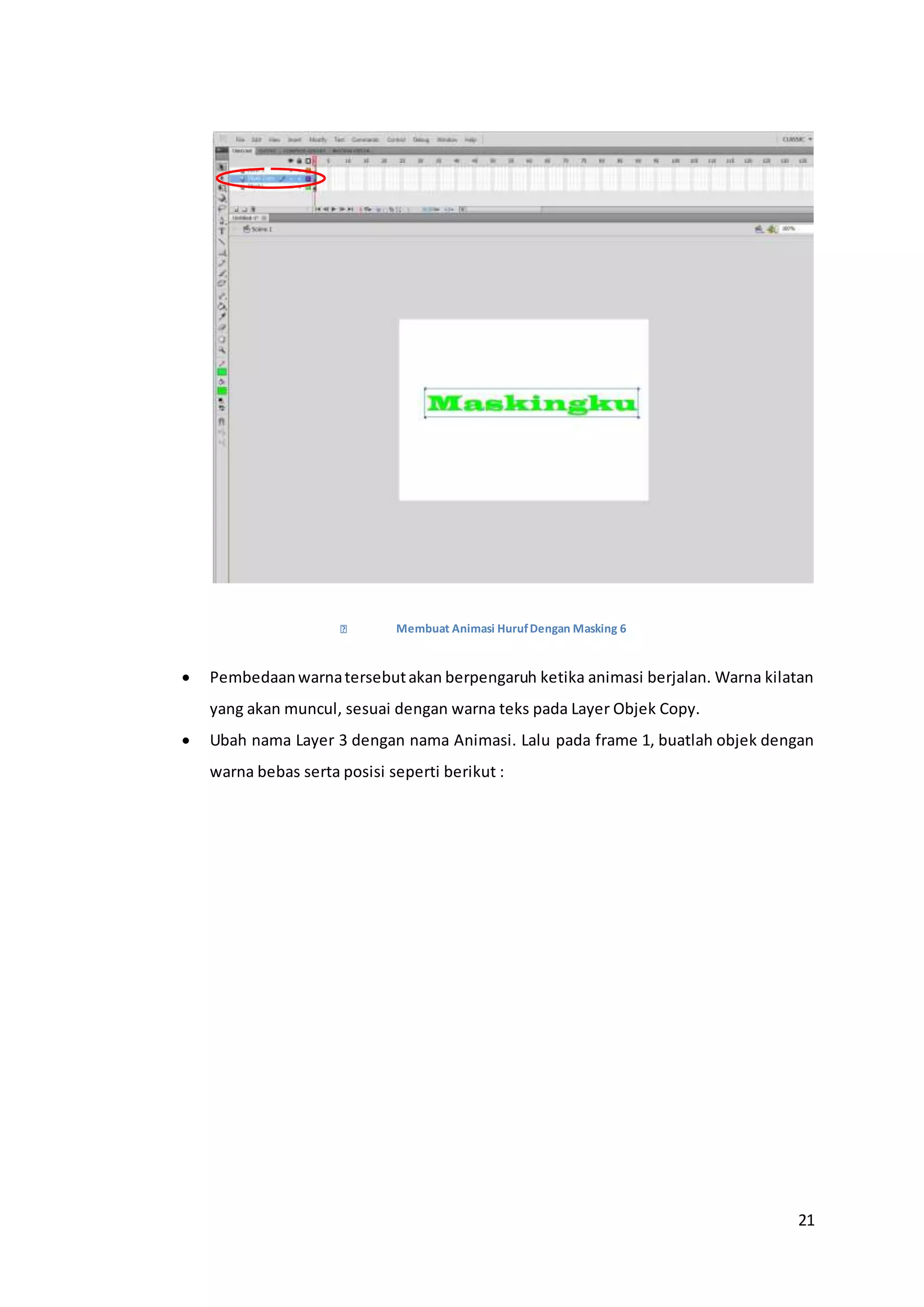
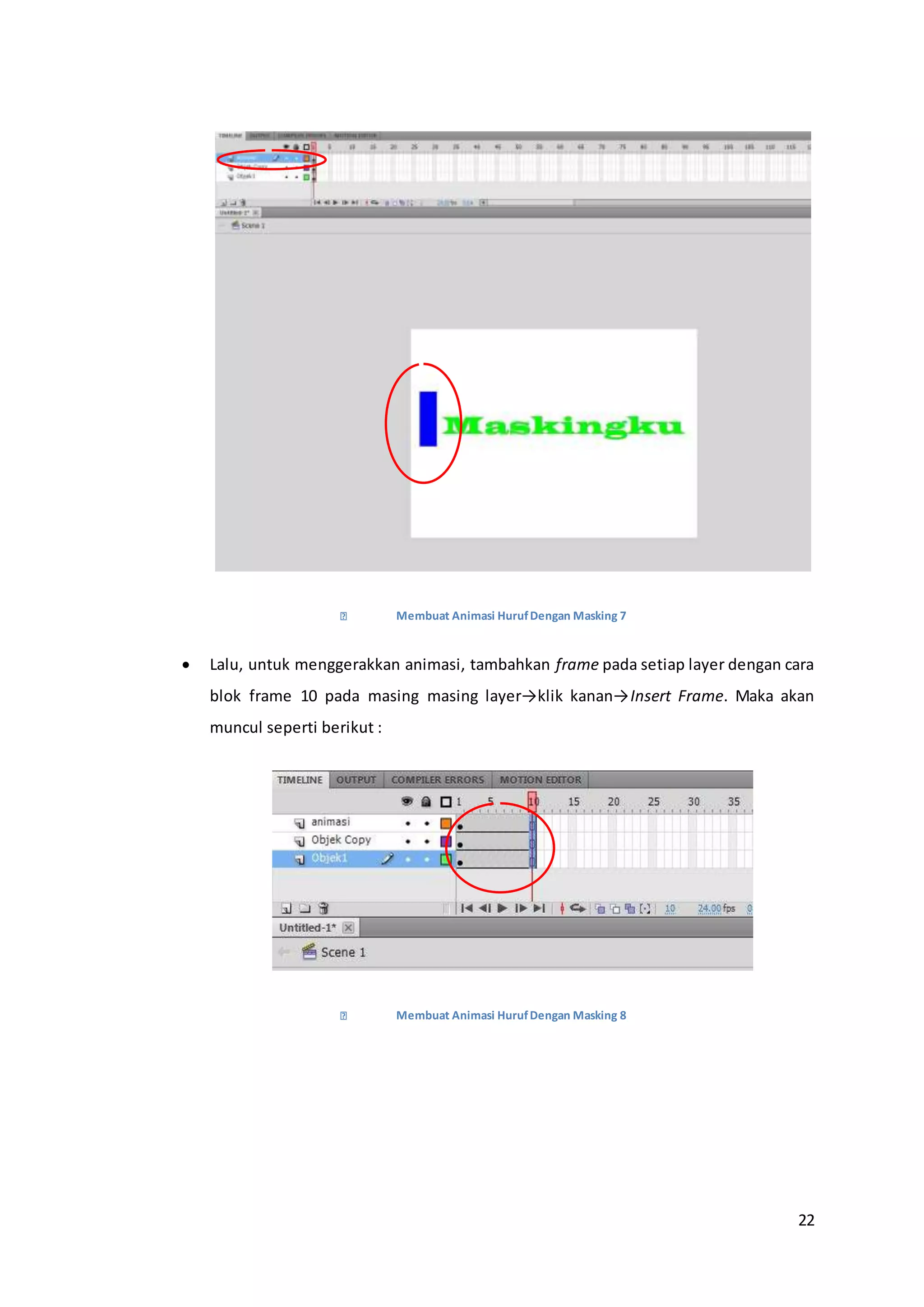
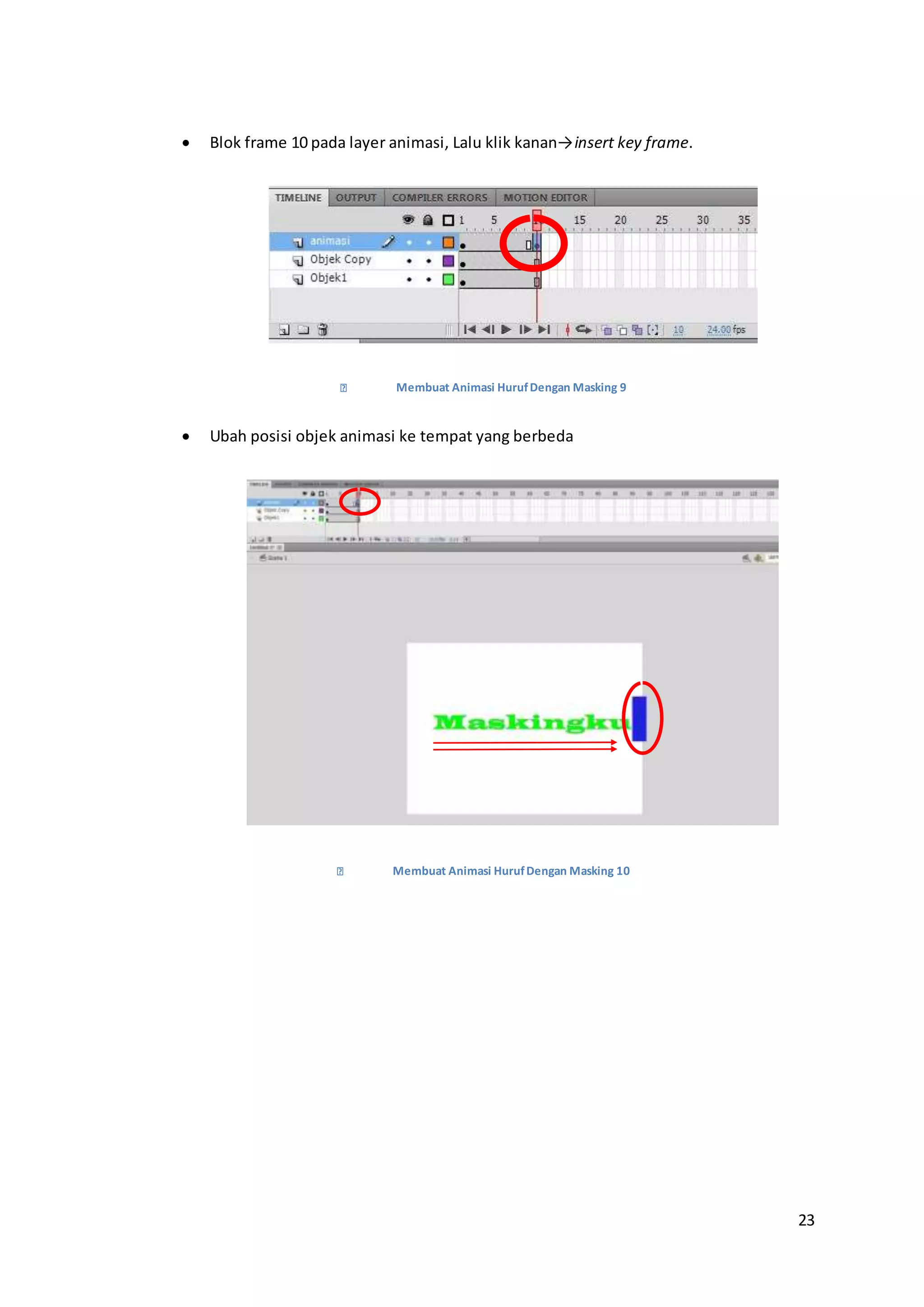
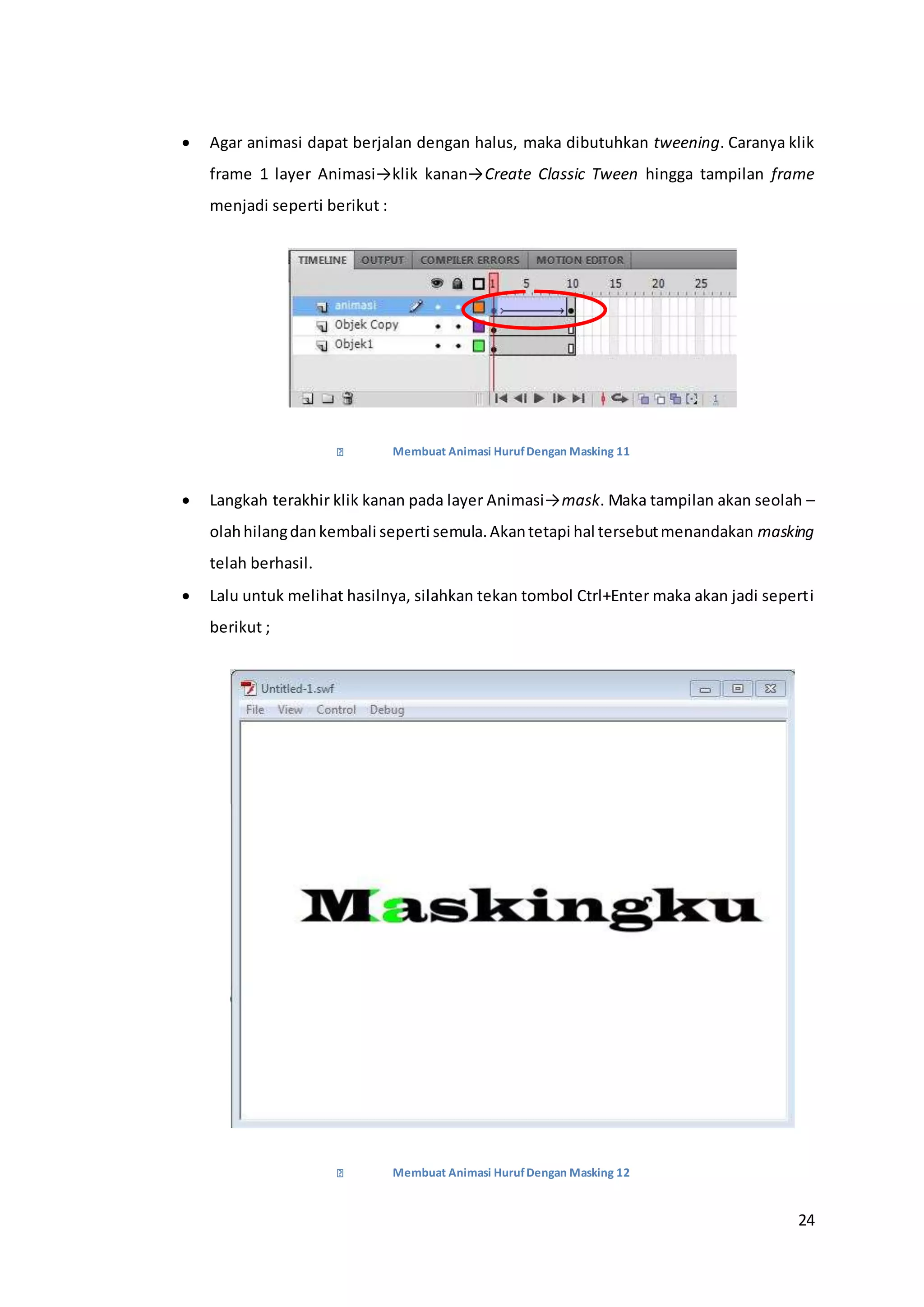
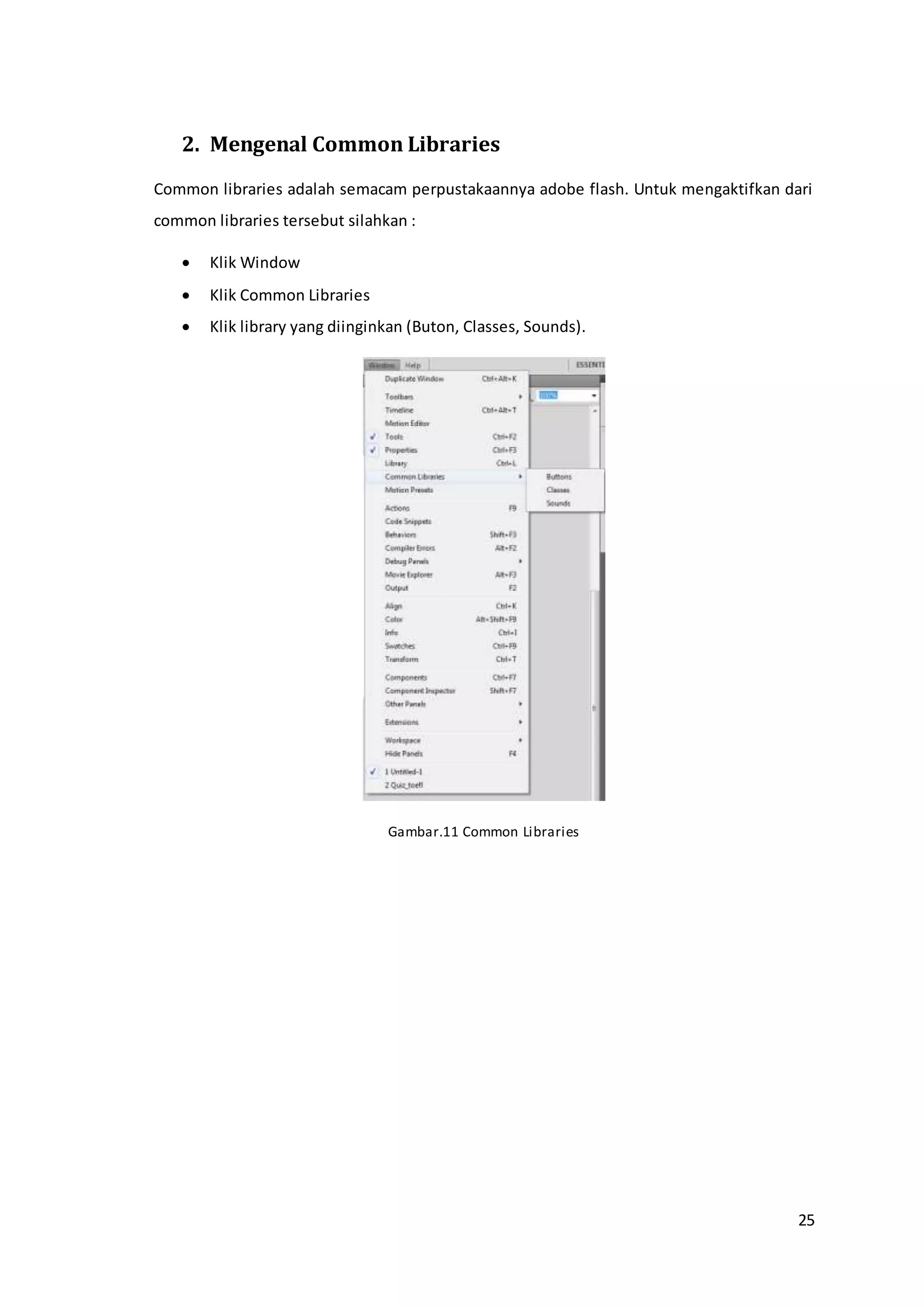
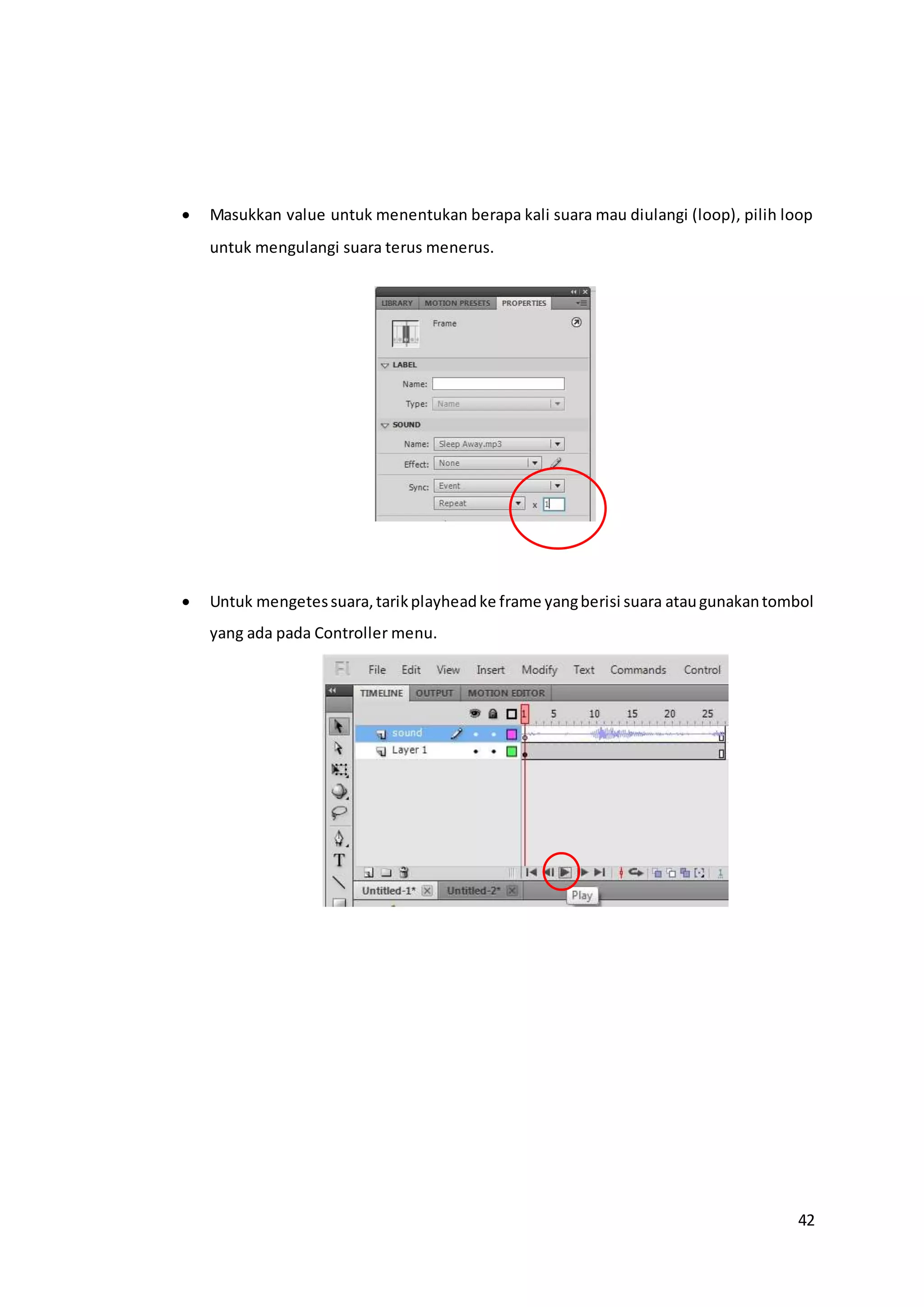
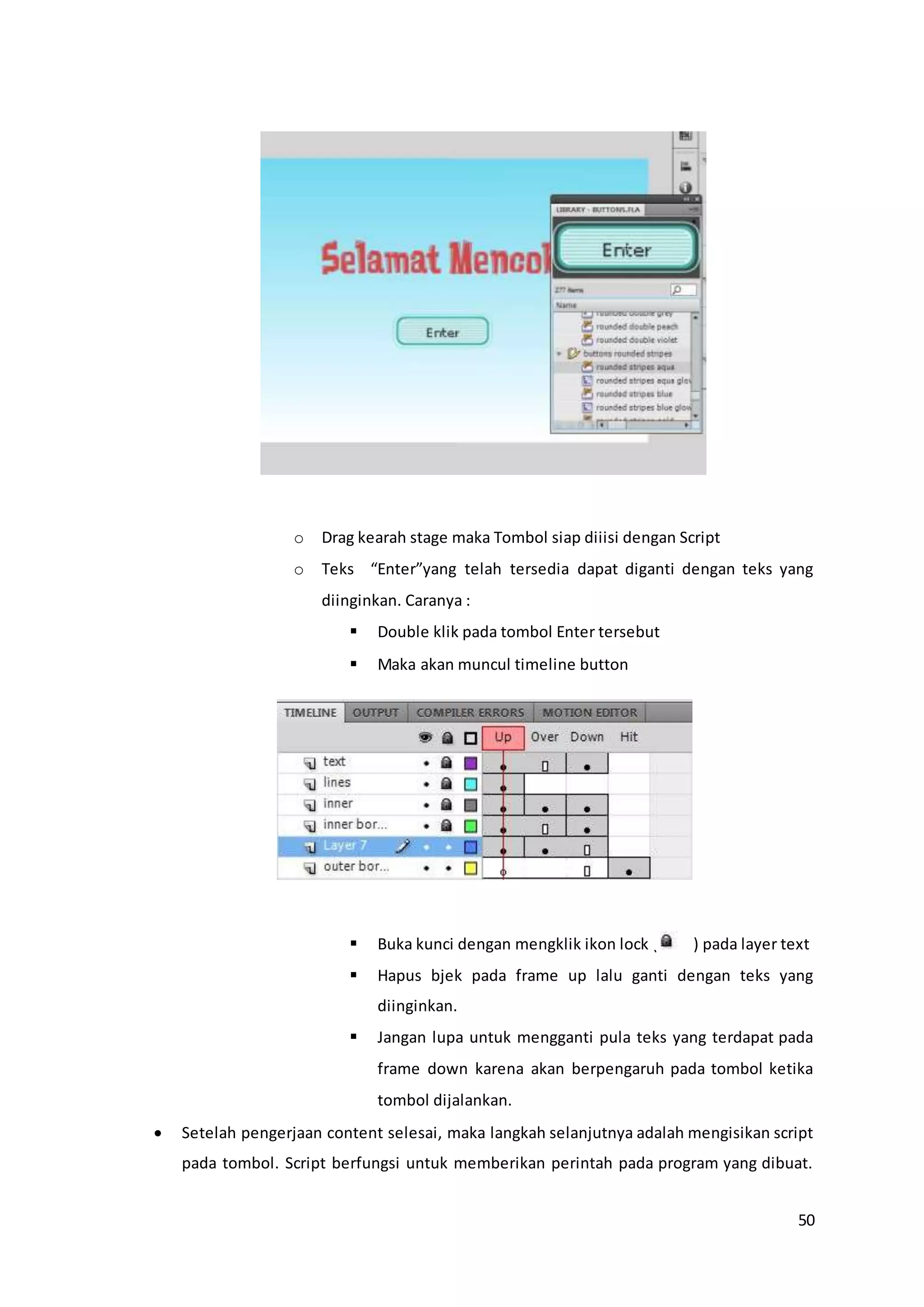
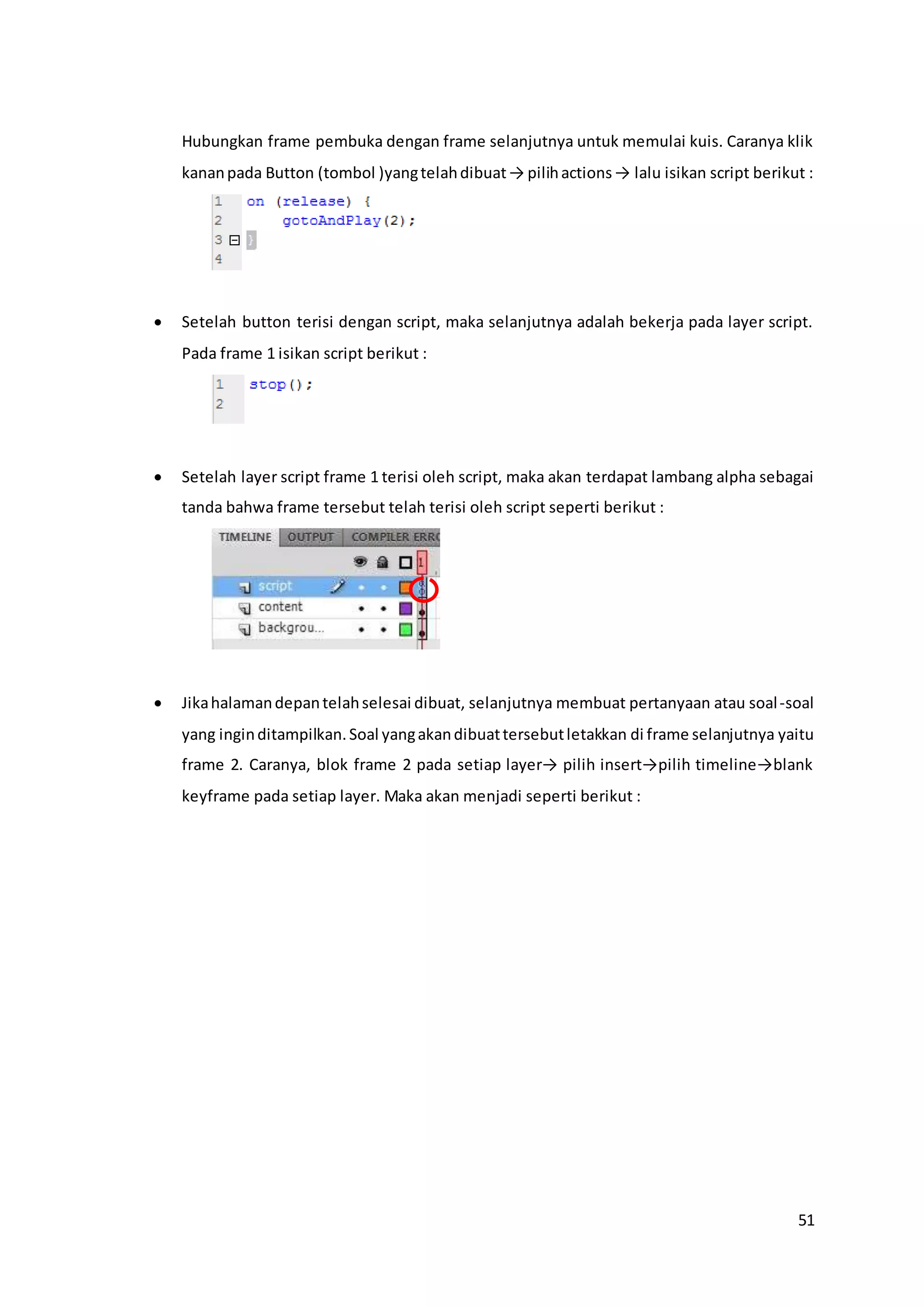
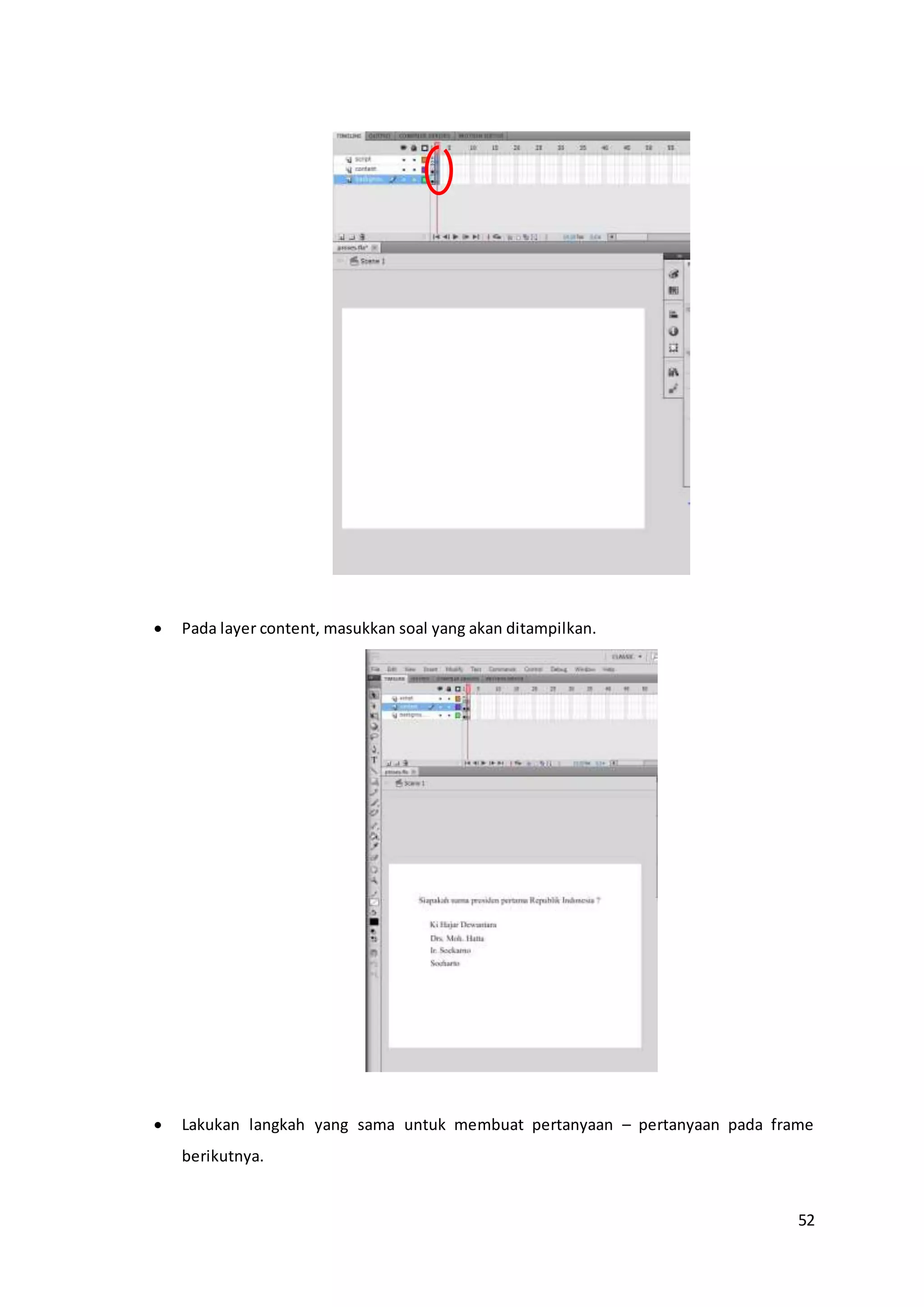
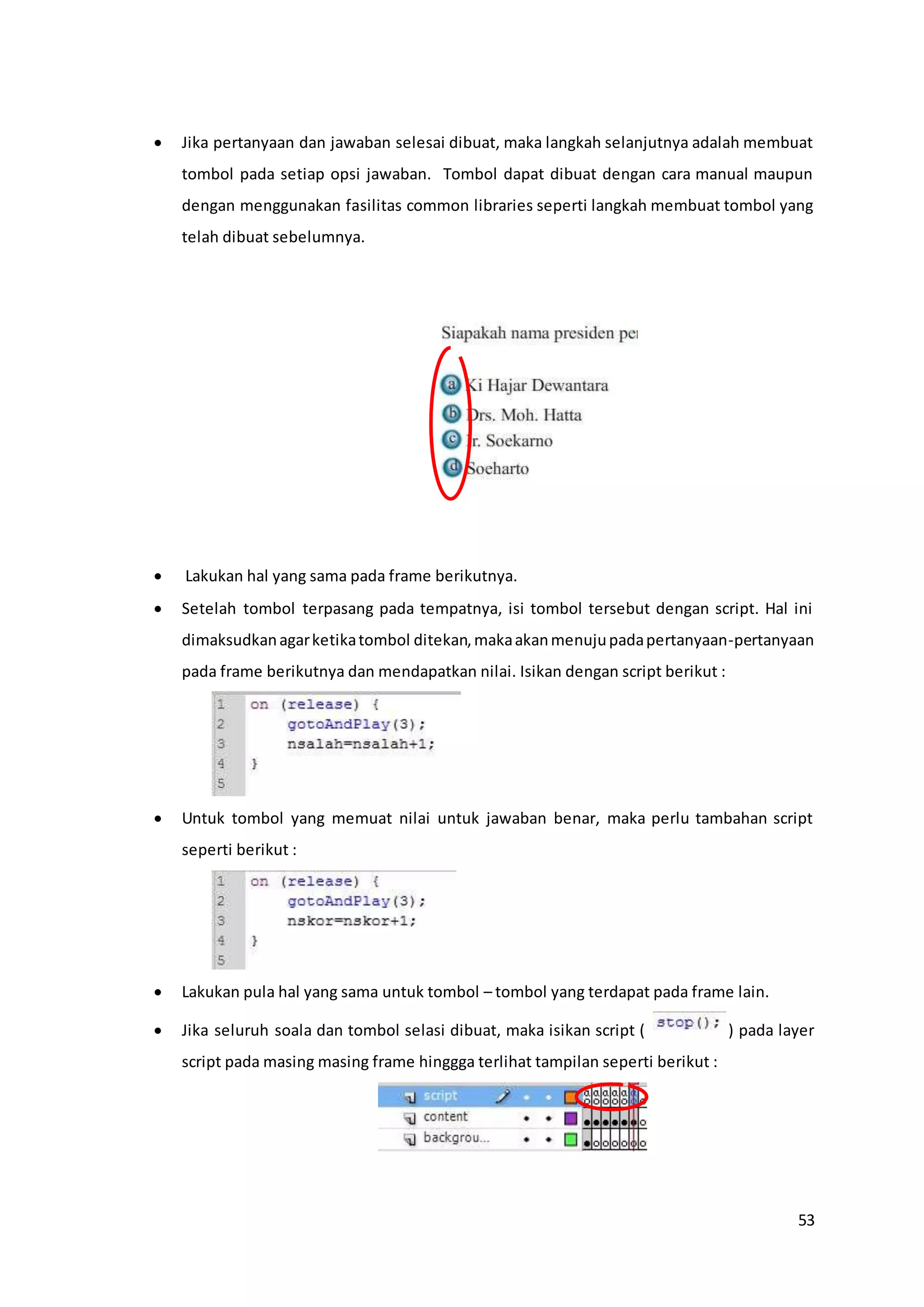
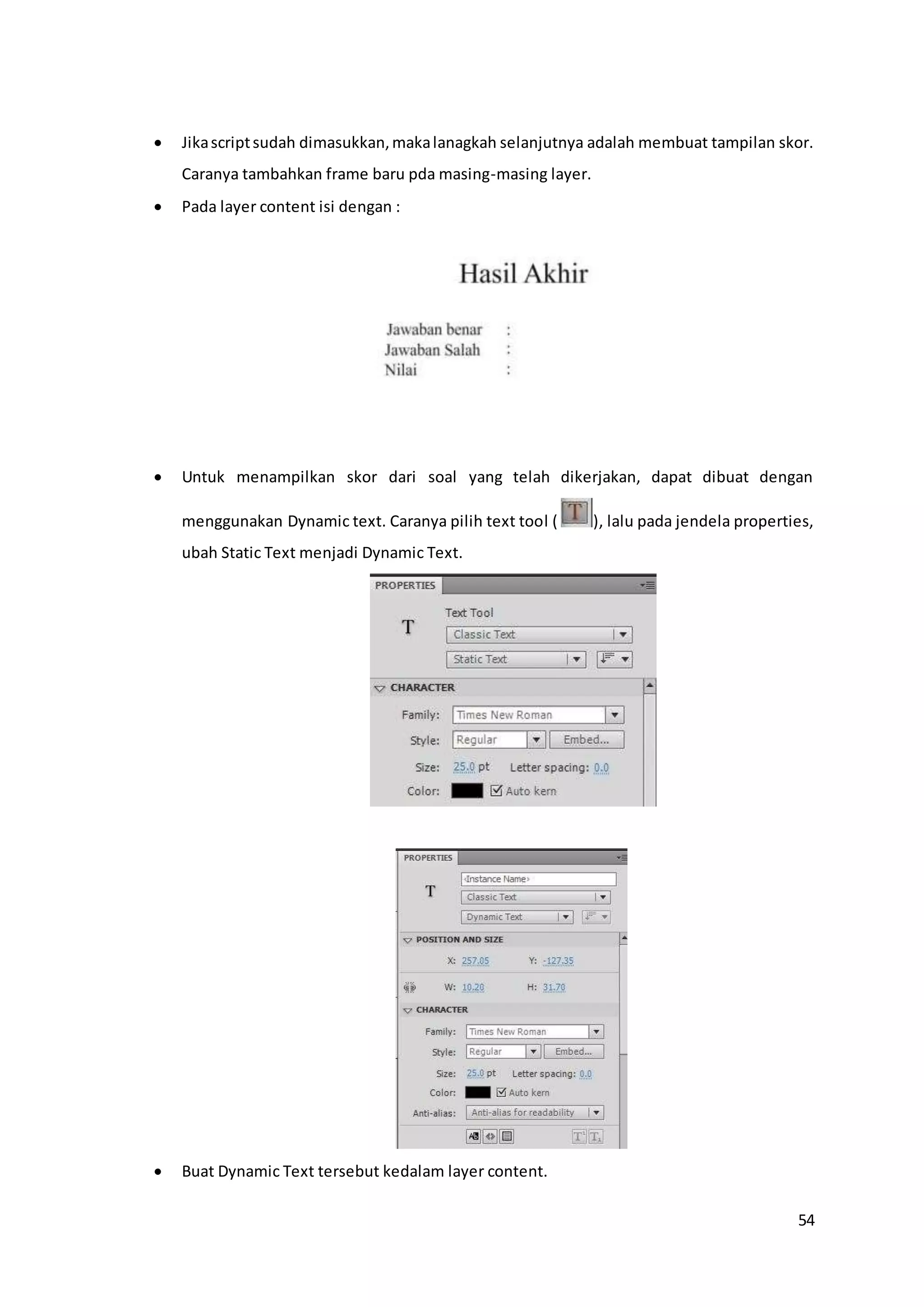
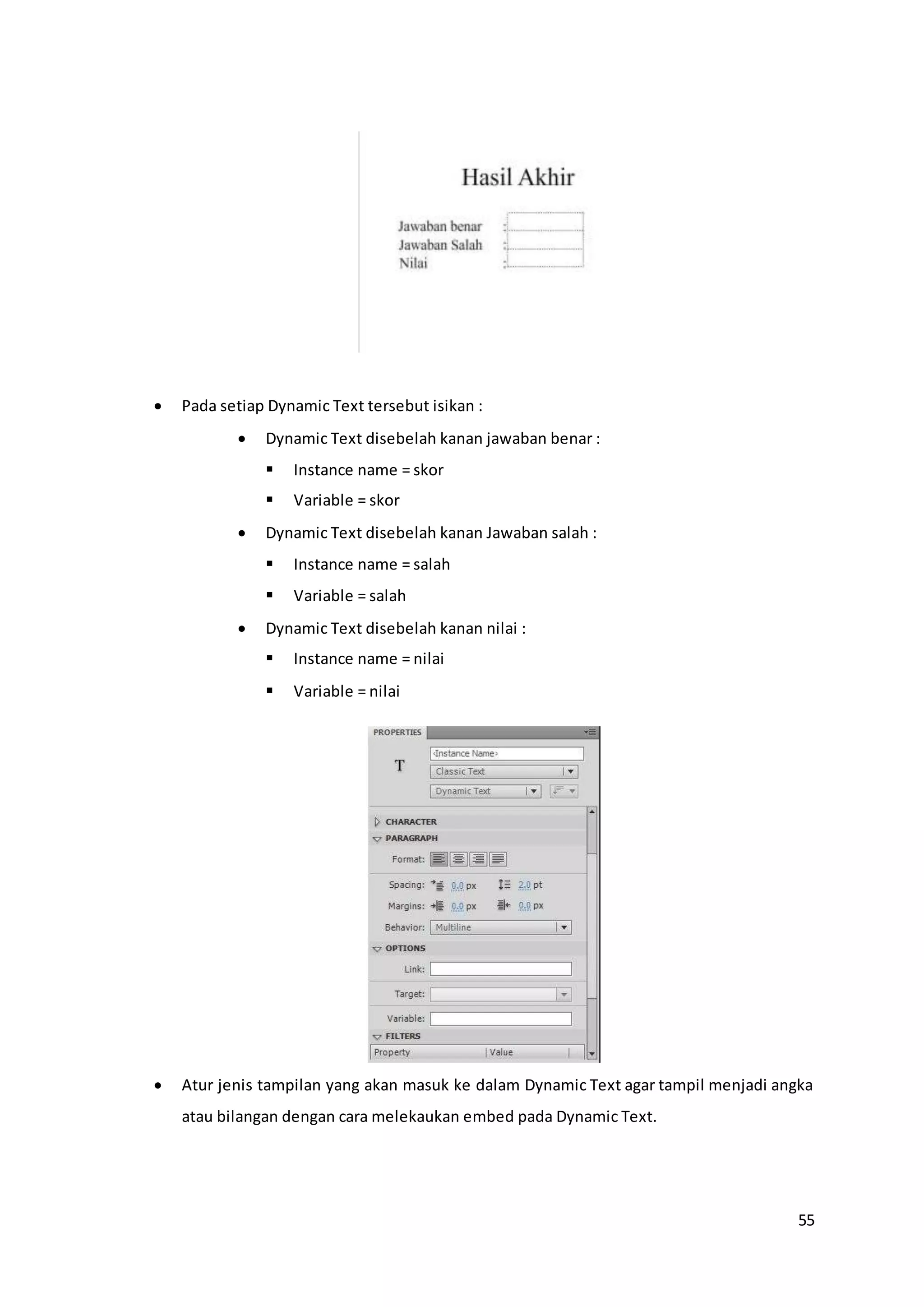
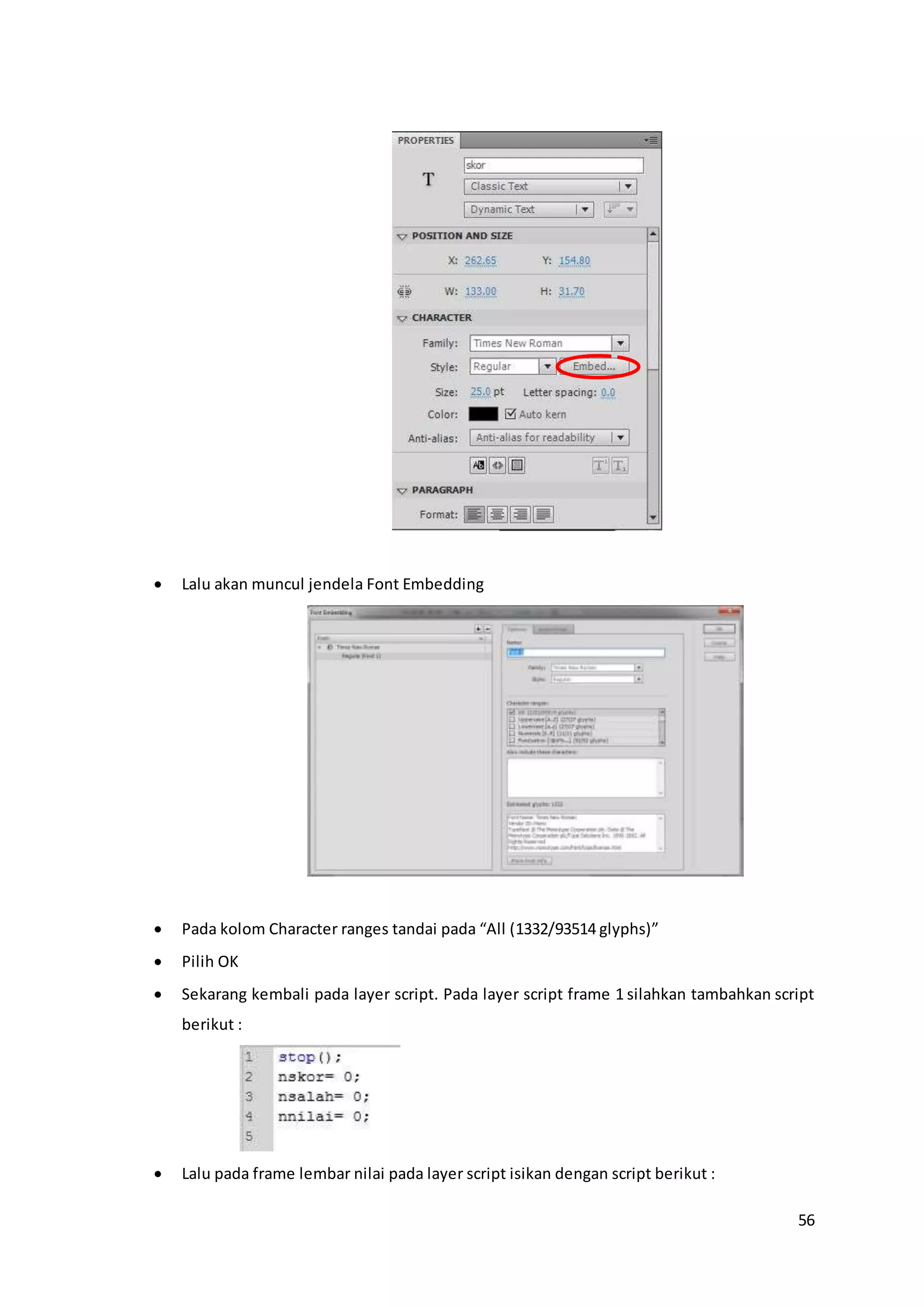
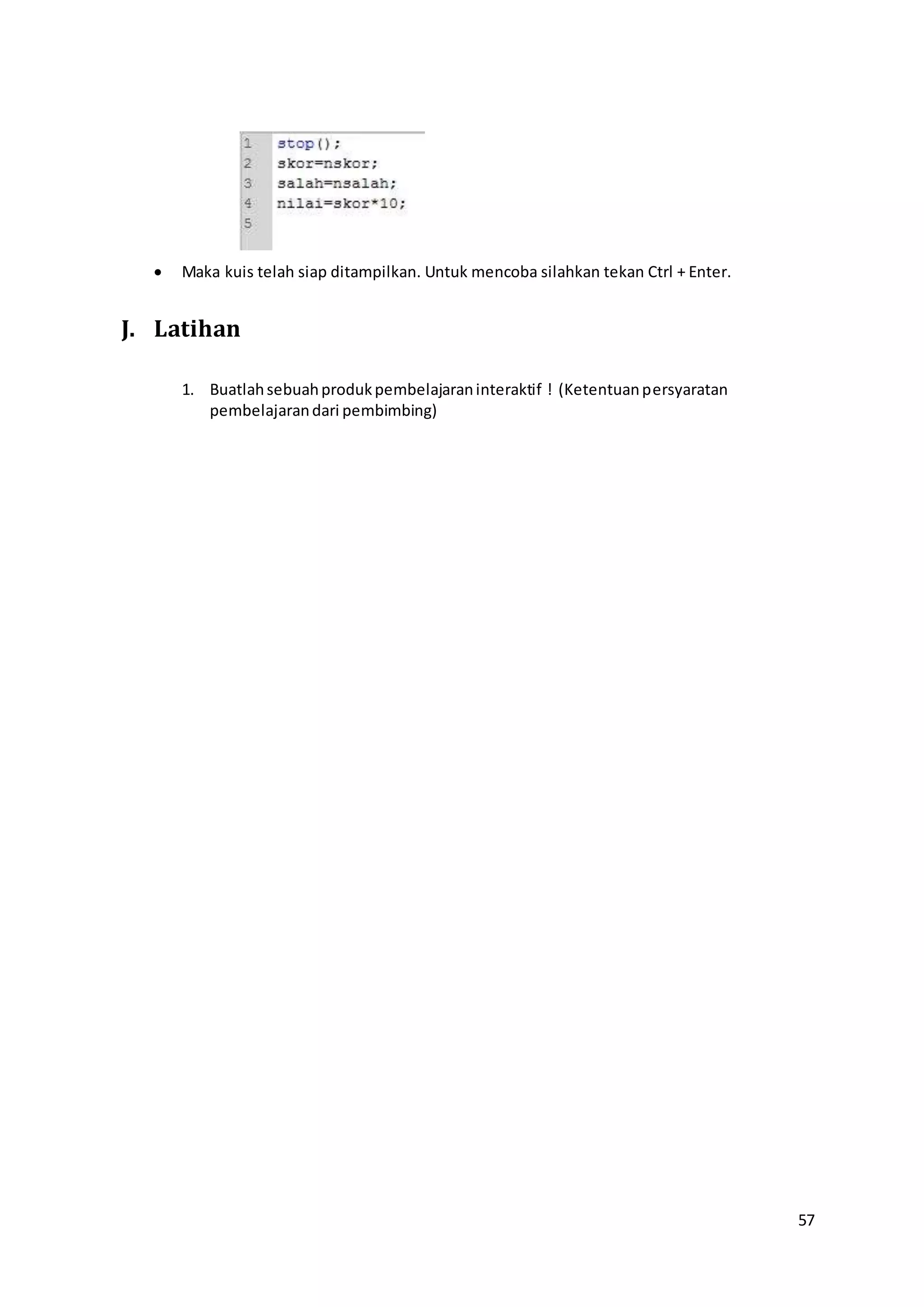
Dokumen ini menjelaskan penggunaan Adobe Flash CS5 untuk membuat media pembelajaran multimedia interaktif dengan berbagai alat dan fitur, termasuk animasi, audio, dan video. Pengguna diajarkan mengenai antarmuka, alat-alat, dan teknik dasar dalam membuat animasi, termasuk tweening, masking, dan pengelolaan simbol. Selain itu, dokumen ini juga mencakup informasi tentang tipe teks dan cara menyimpan serta menerbitkan file flash.