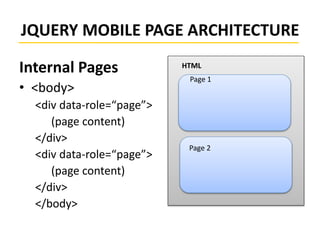
This document provides an introduction to developing mobile apps using jQuery Mobile, a JavaScript framework. It discusses how jQuery Mobile builds on HTML5, CSS3, and JavaScript to create cross-platform, responsive web apps. While jQuery Mobile allows building native-looking apps that work across devices, it relies on browser support and does not provide full native capabilities. The document then demonstrates creating a basic jQuery Mobile app, including page structure, transitions, forms, and buttons.