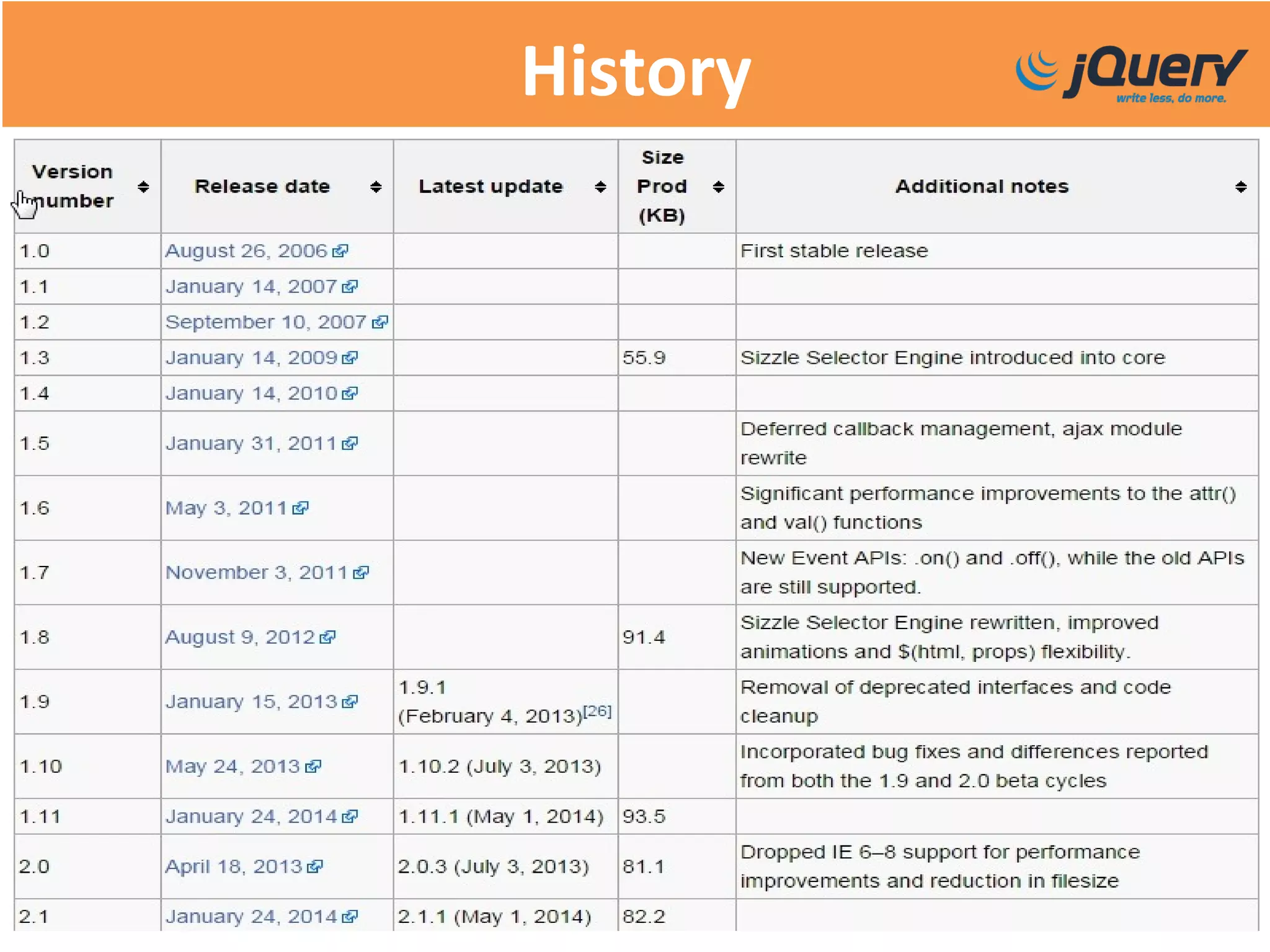
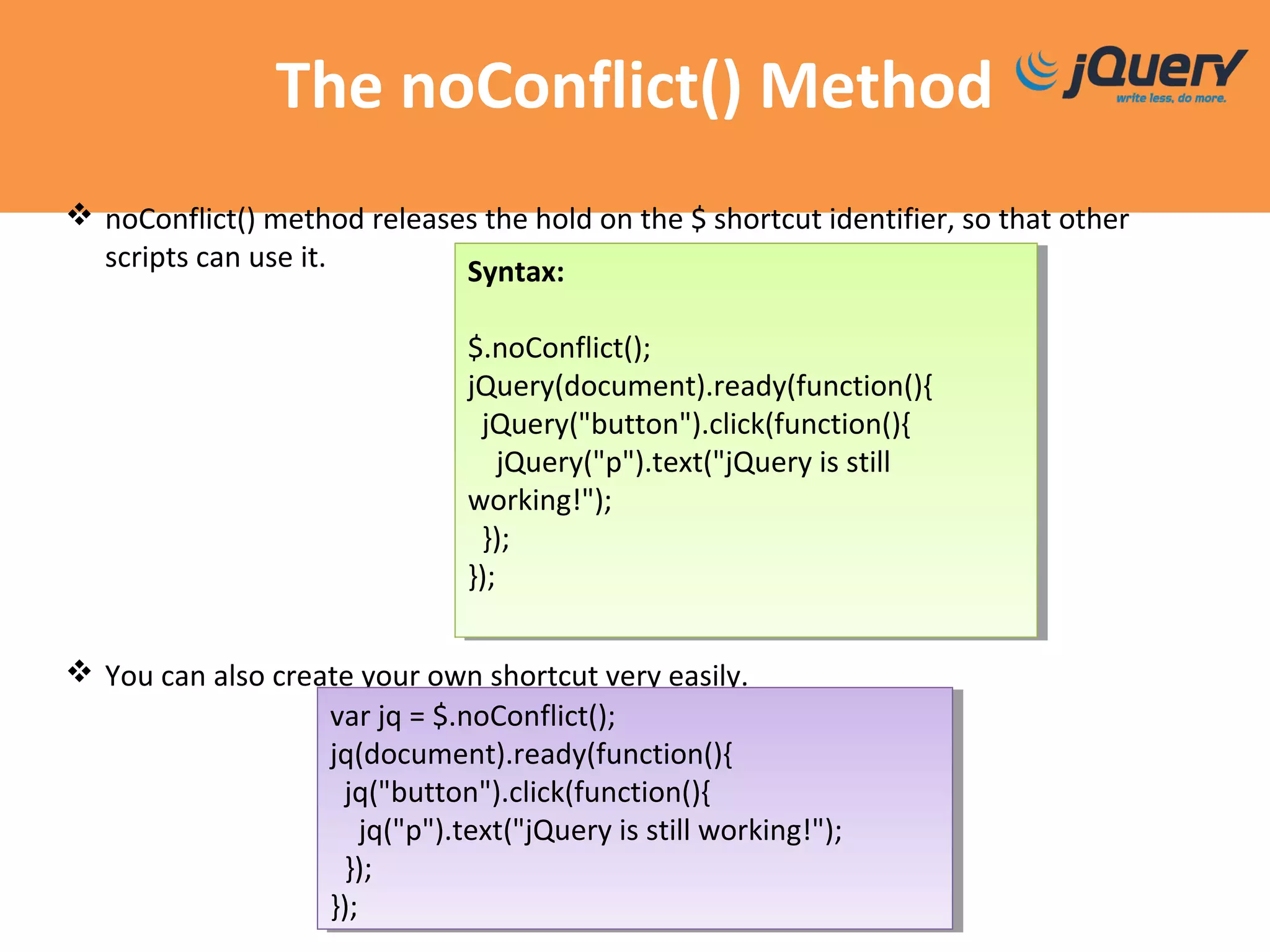
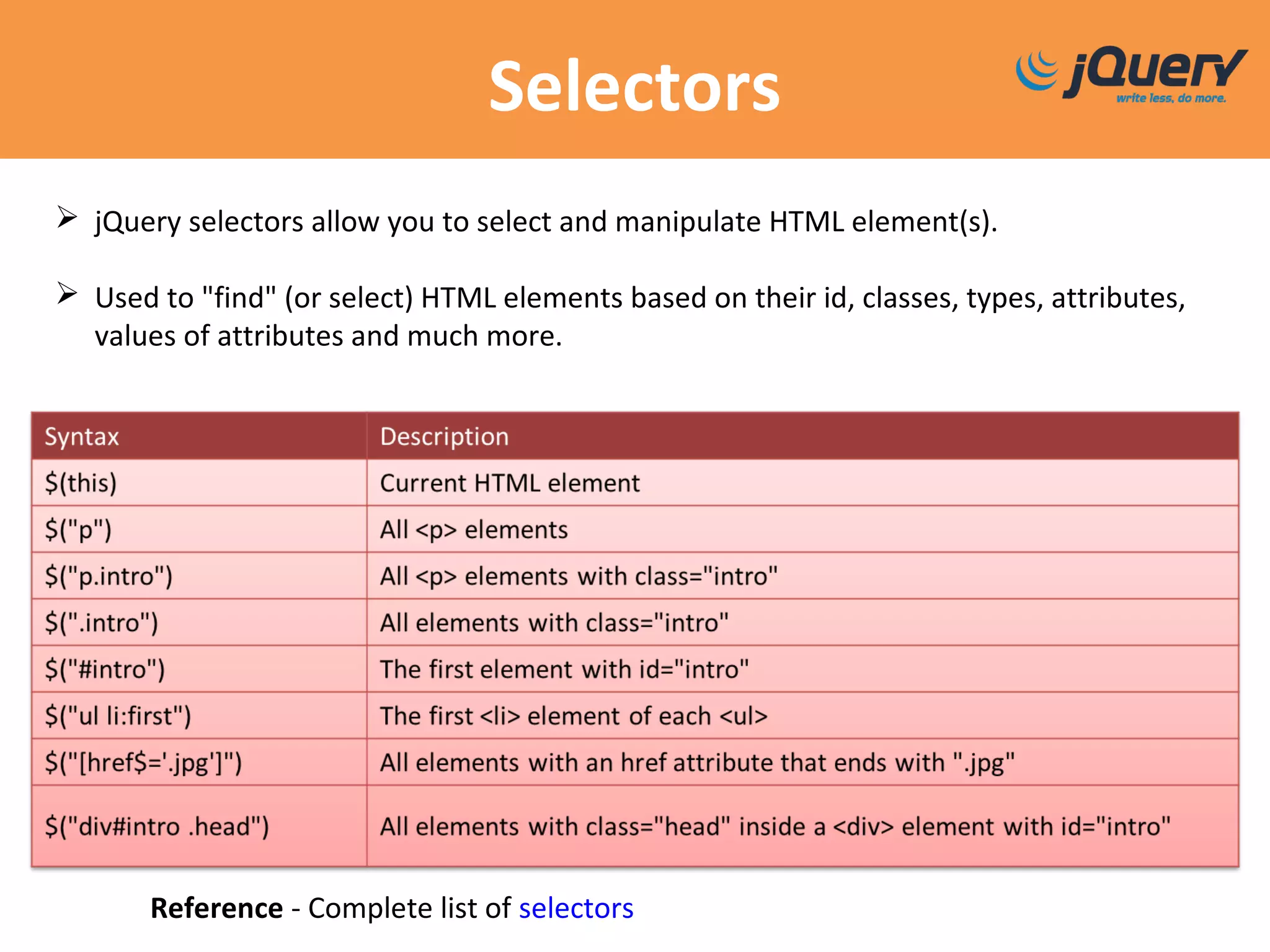
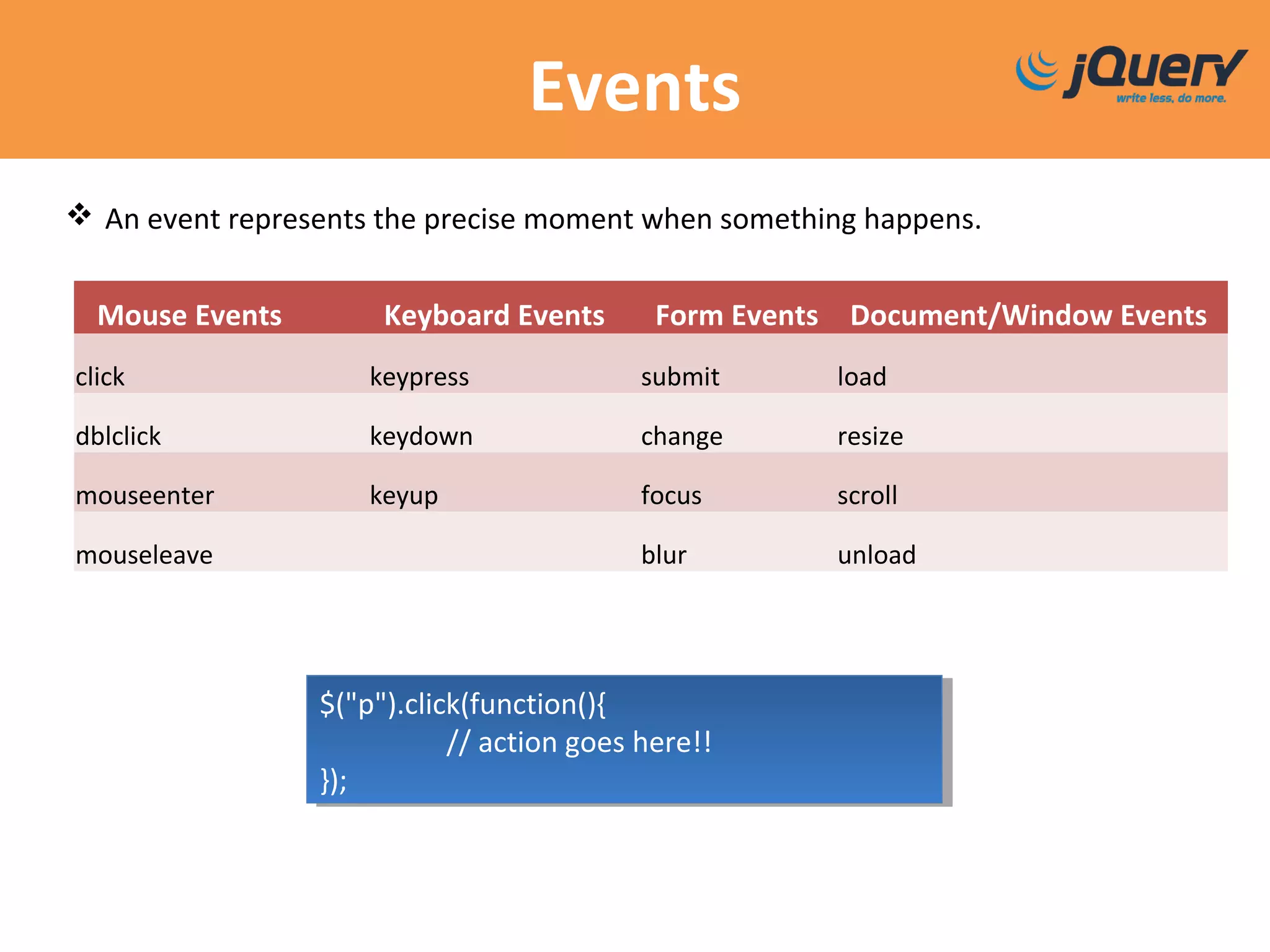
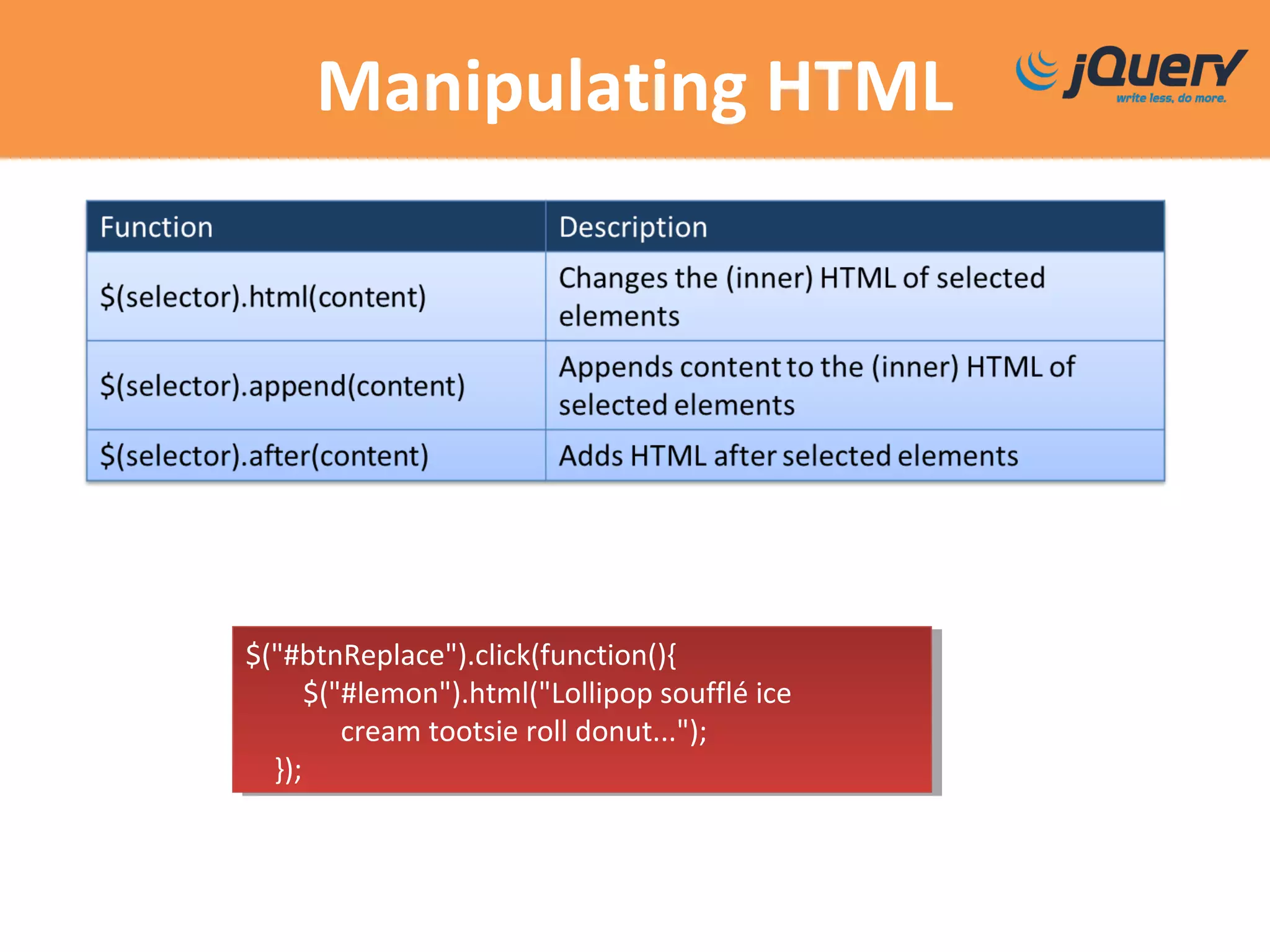
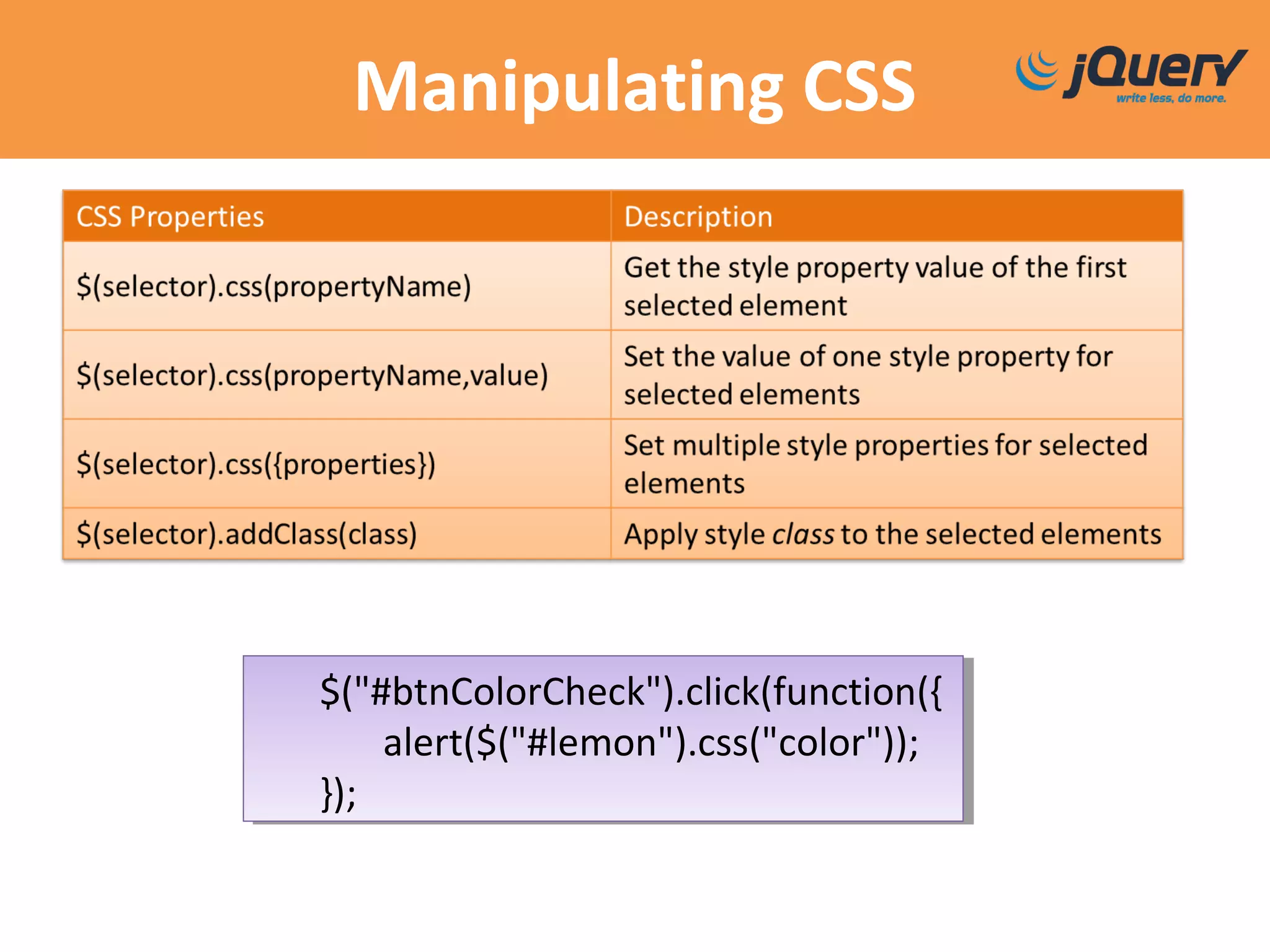
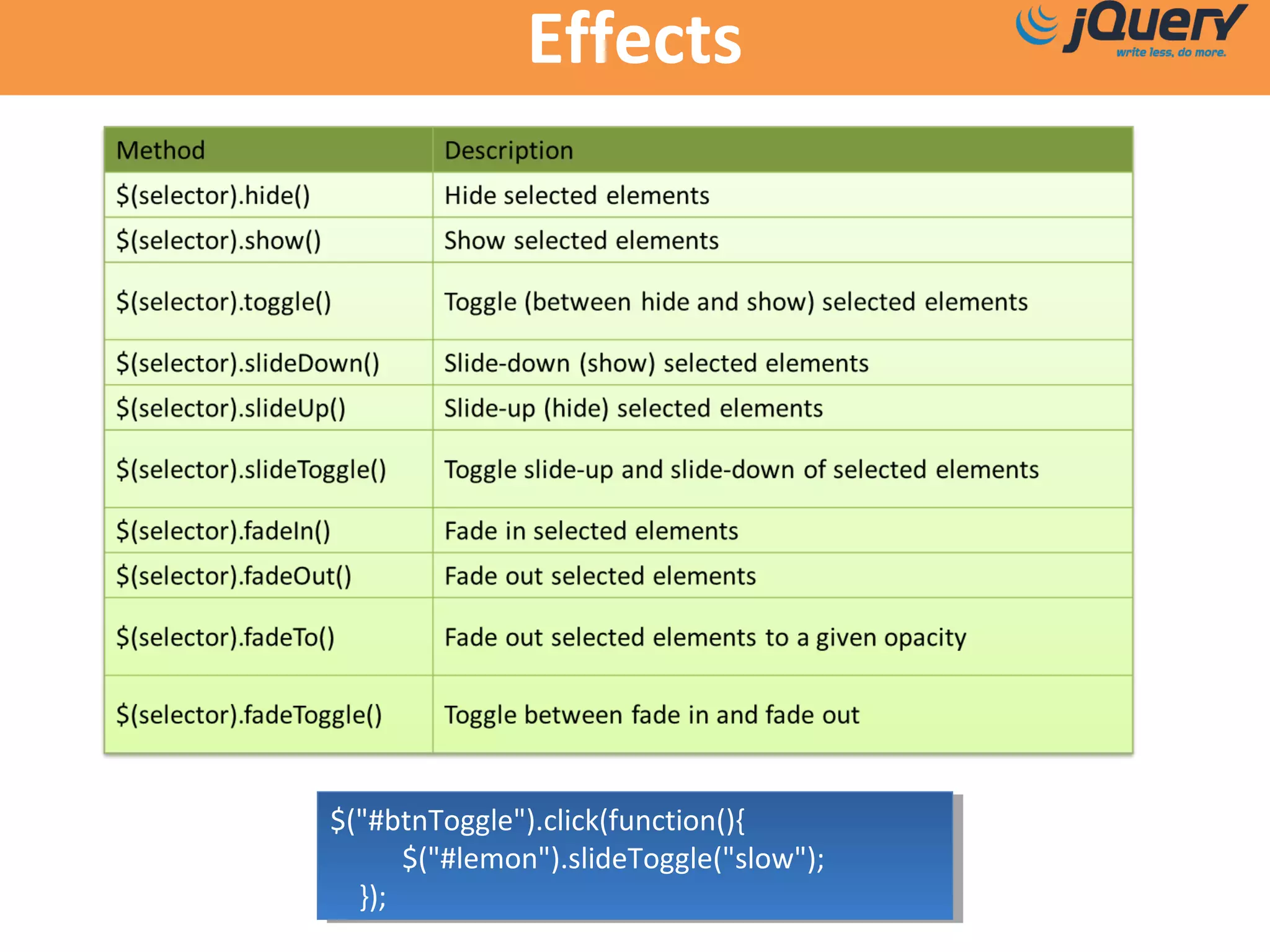
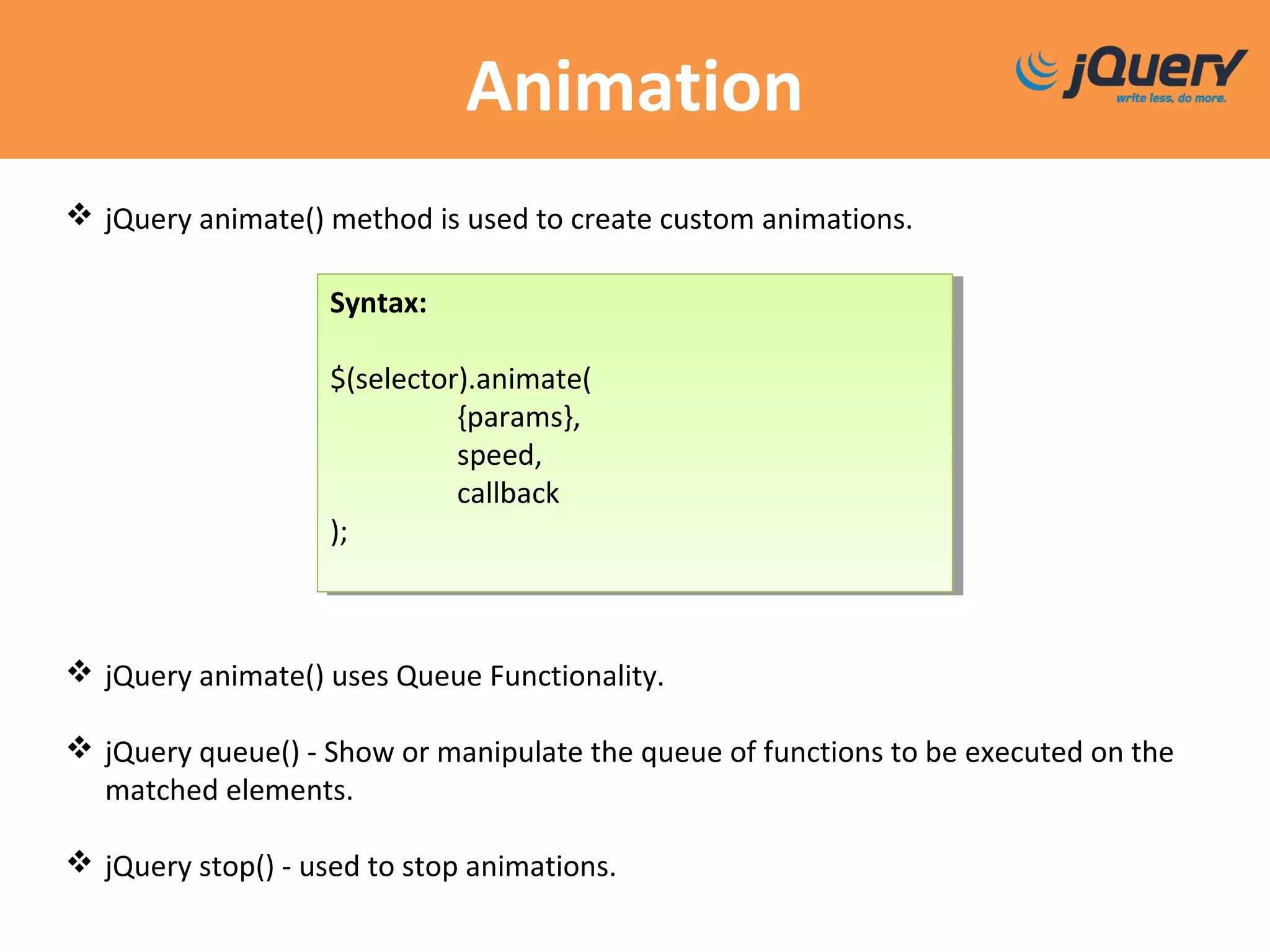
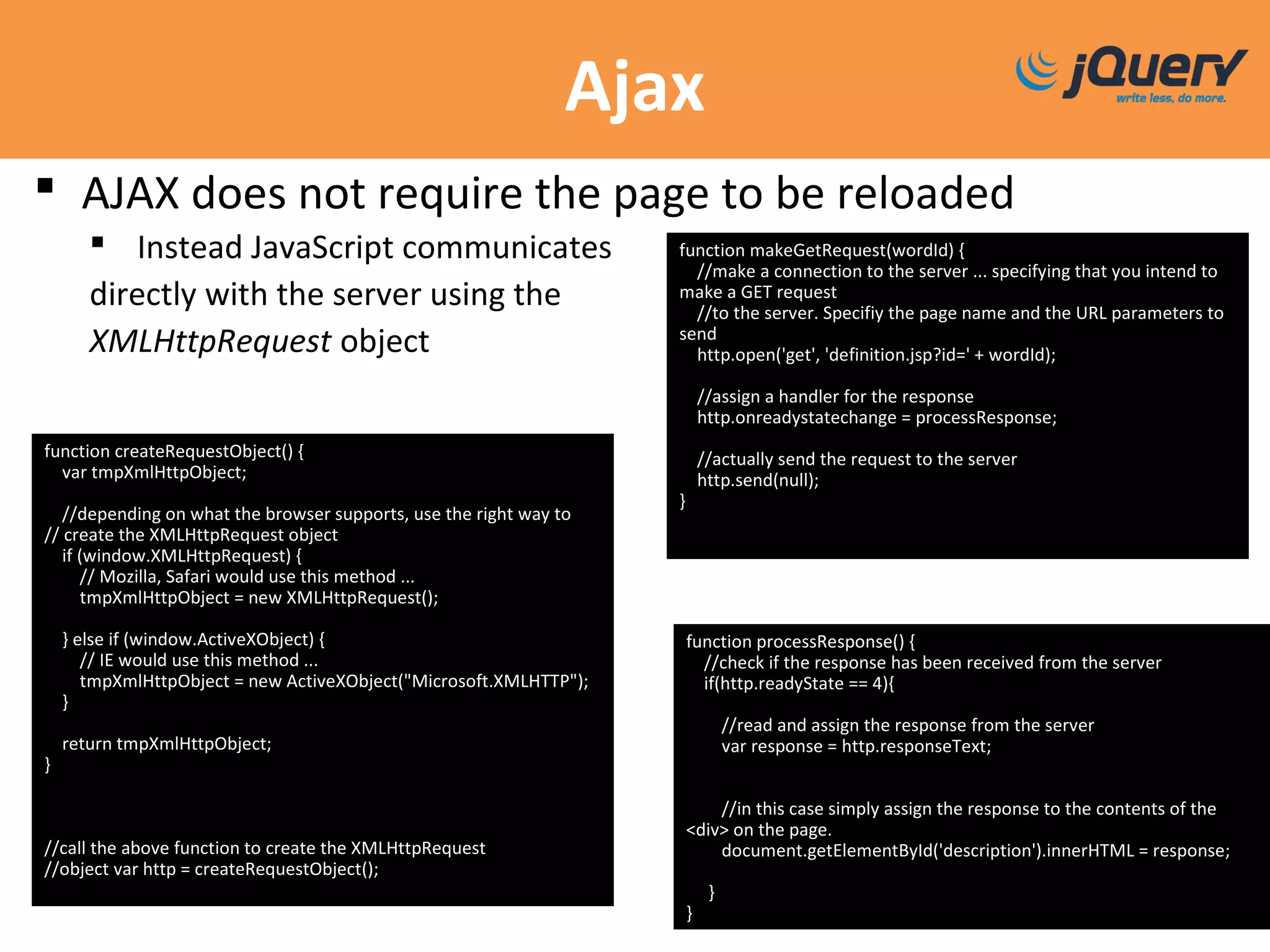
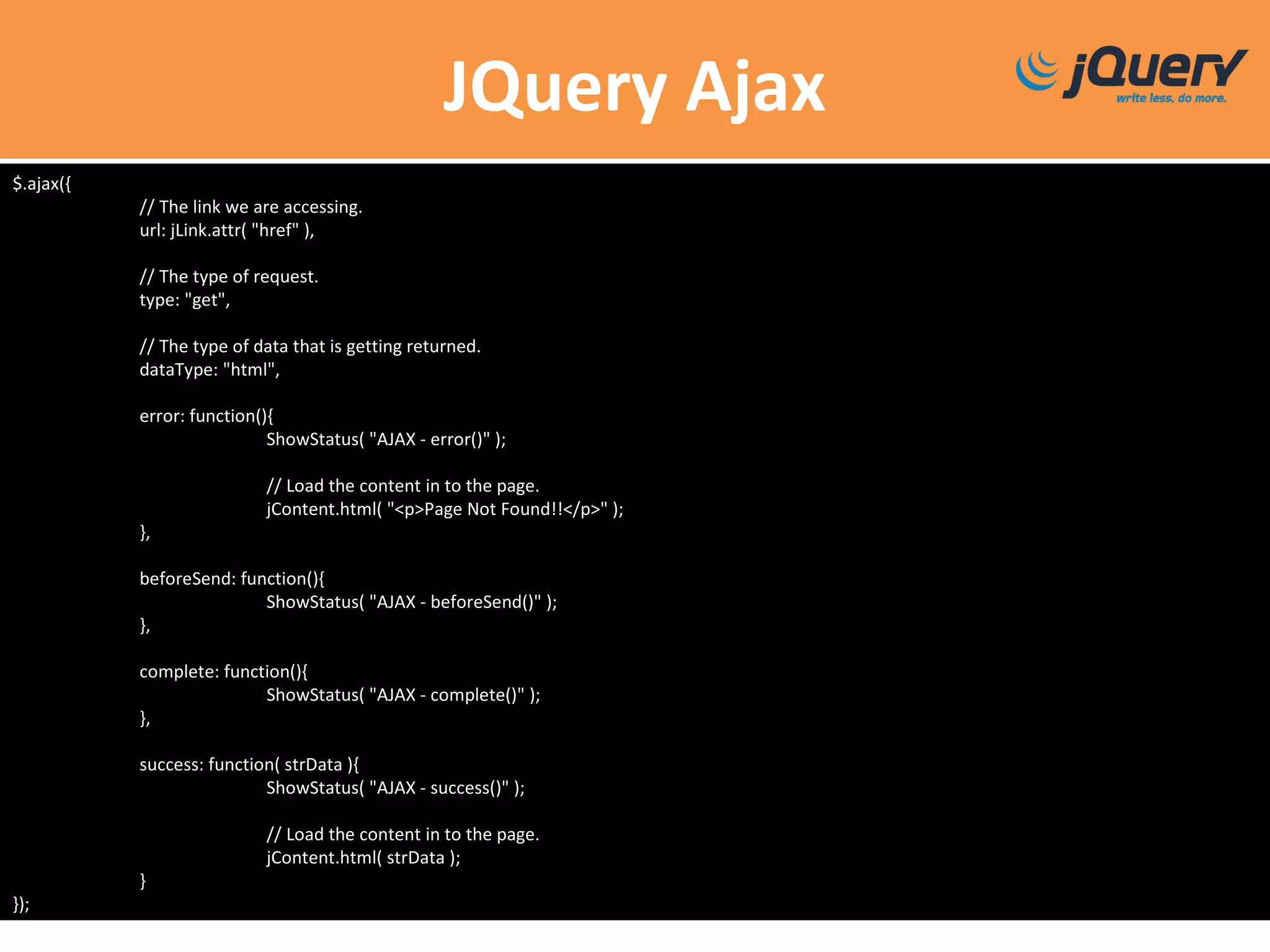
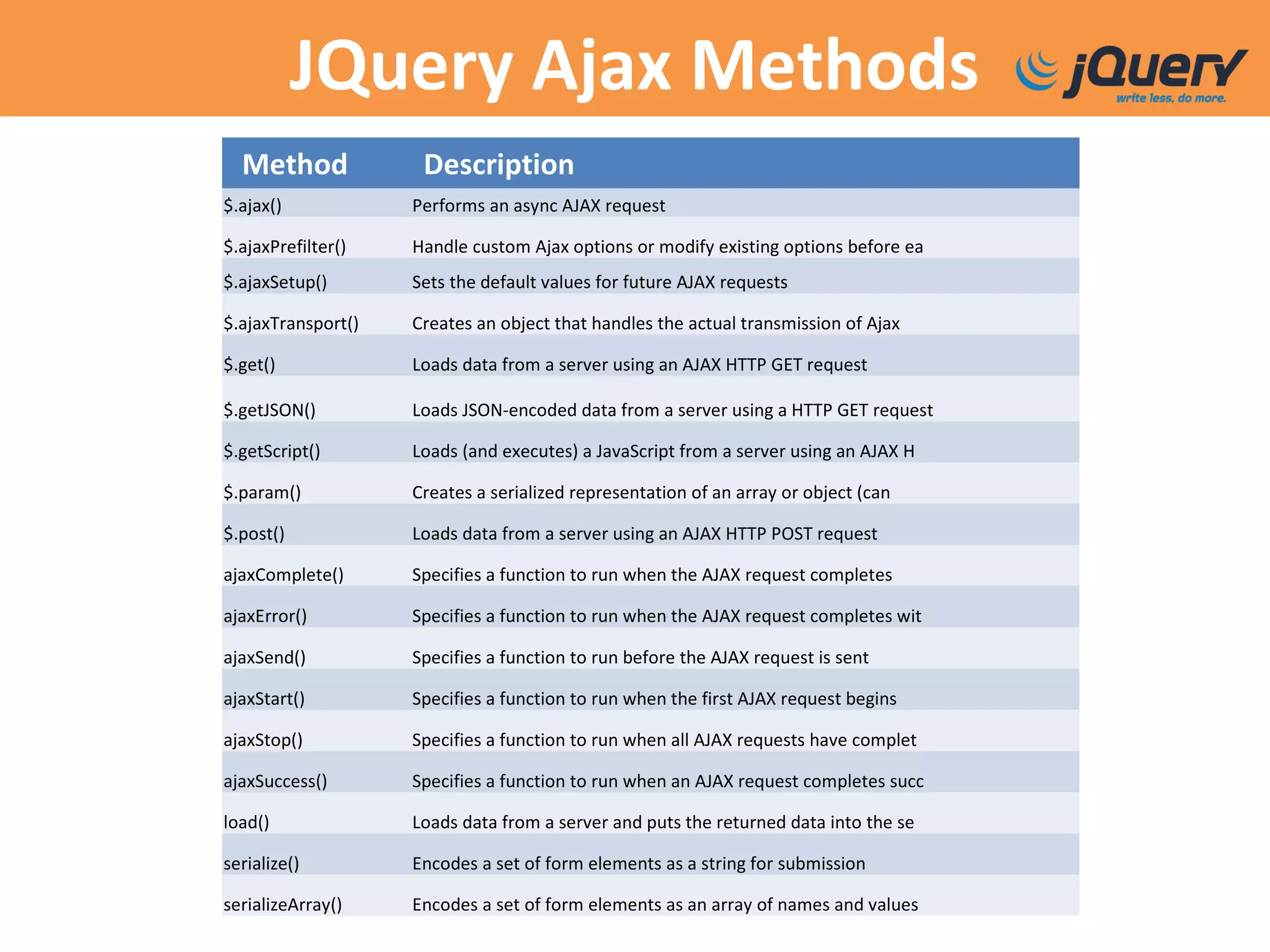
This document provides an agenda for an introduction to jQuery and jQuery UI. It begins with an overview of selectors, events, traversing, effects & animations, and Ajax in jQuery. It then discusses what jQuery is, its history, advantages over vanilla JavaScript, examples, and the noConflict() method. Next, it covers various selectors, traversing methods, filters, and events. The document concludes with discussions of manipulating HTML and CSS, animations, jQuery's Ajax methods, and integrating jQuery UI.