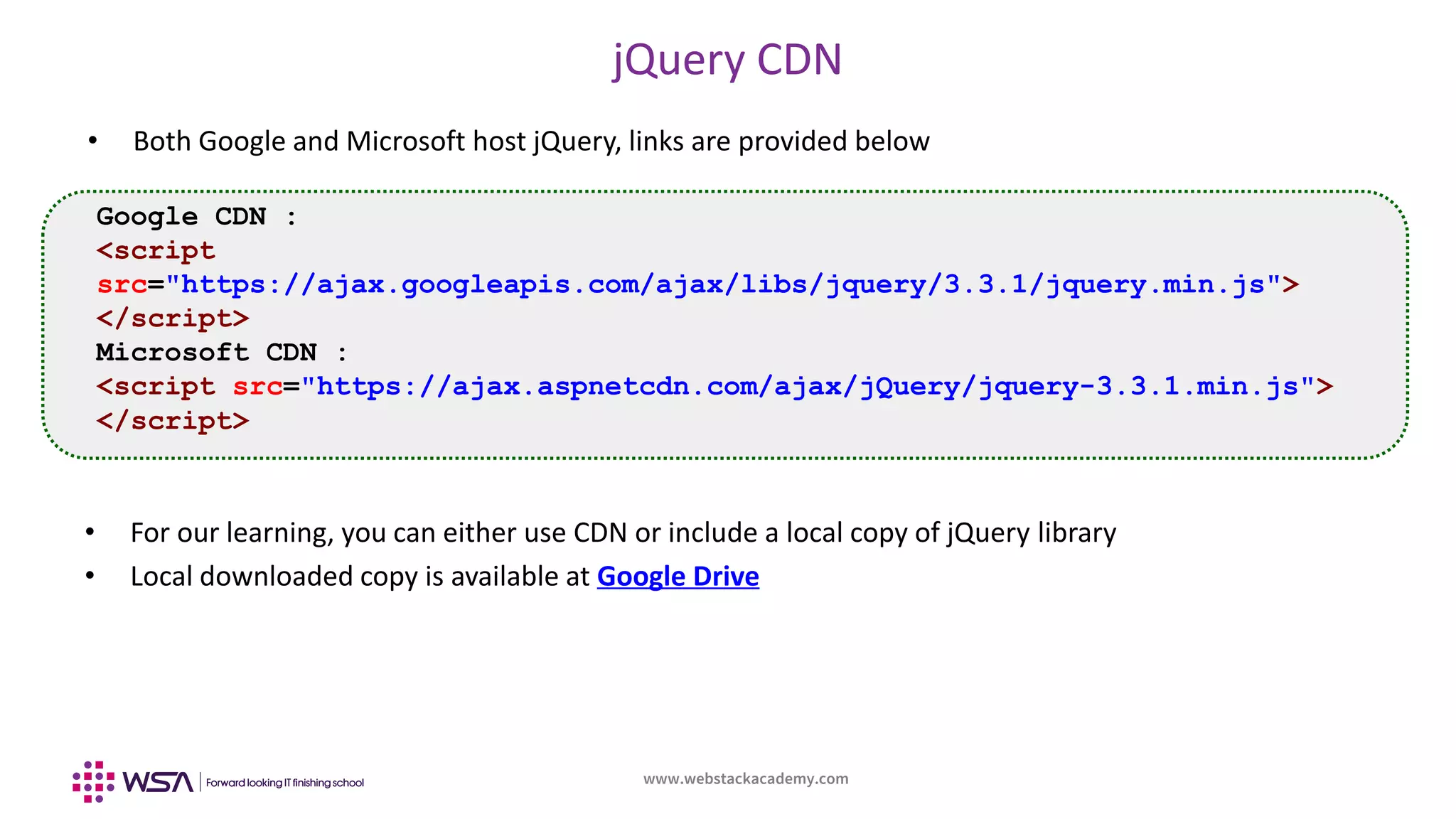
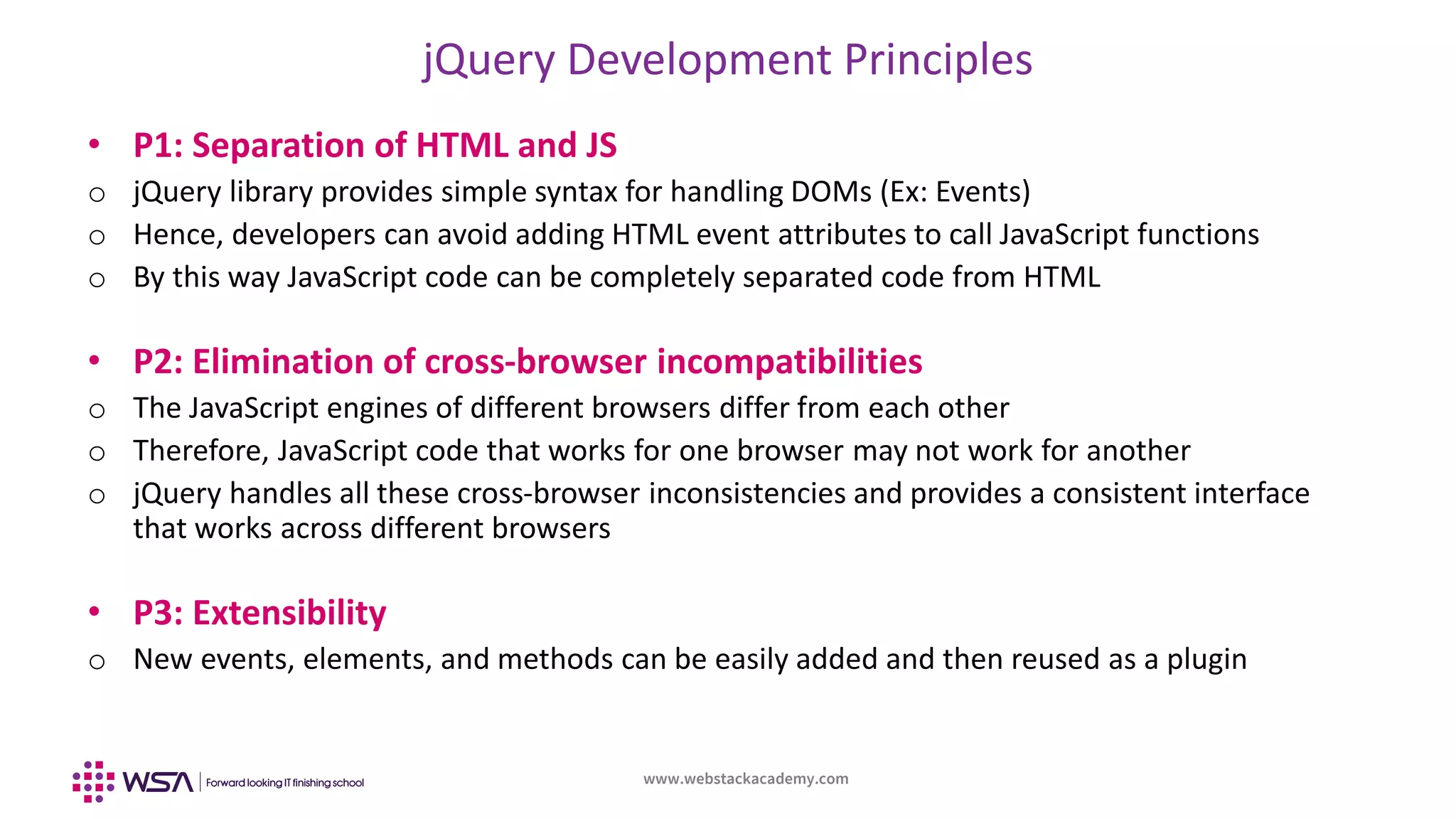
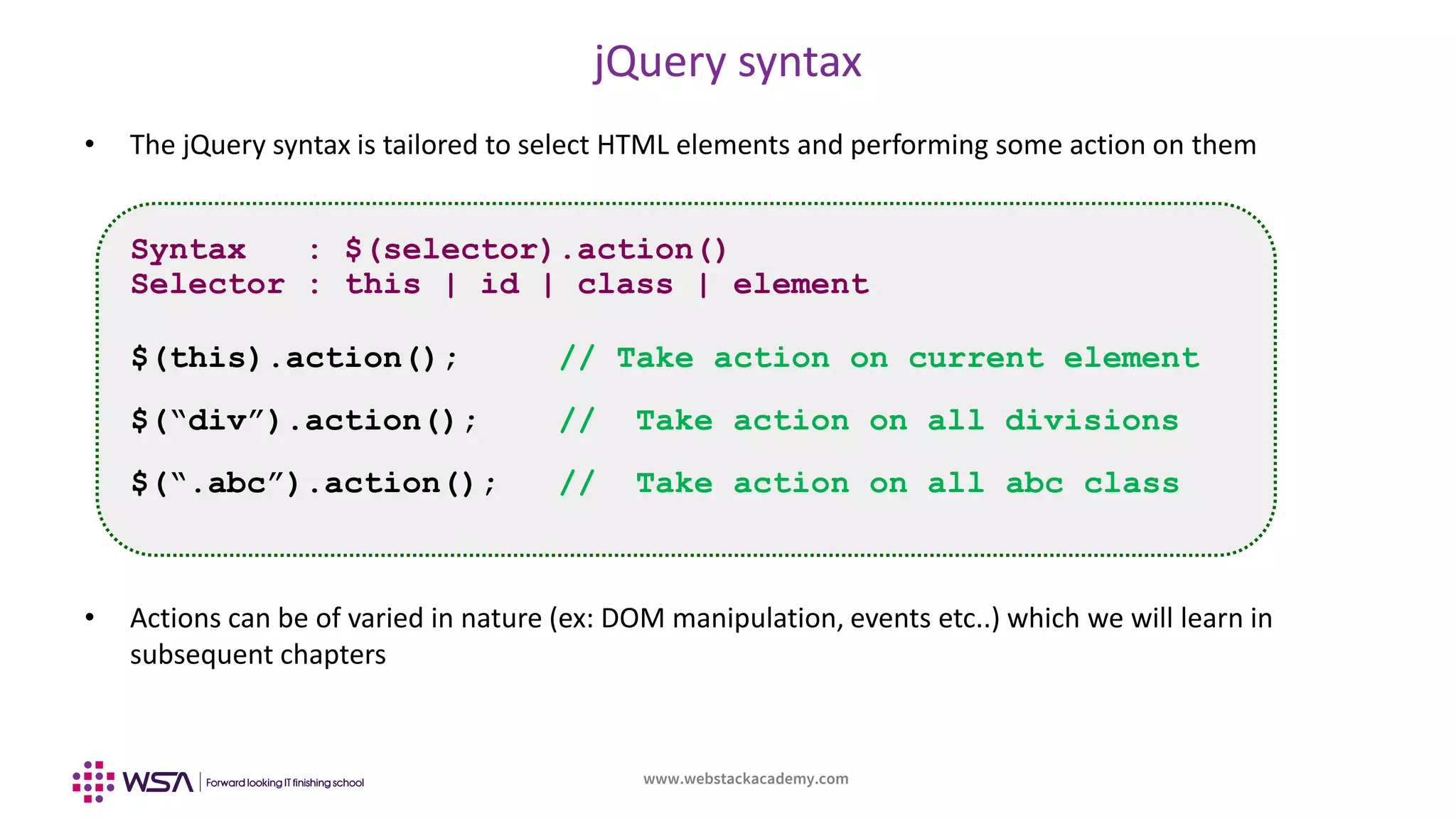
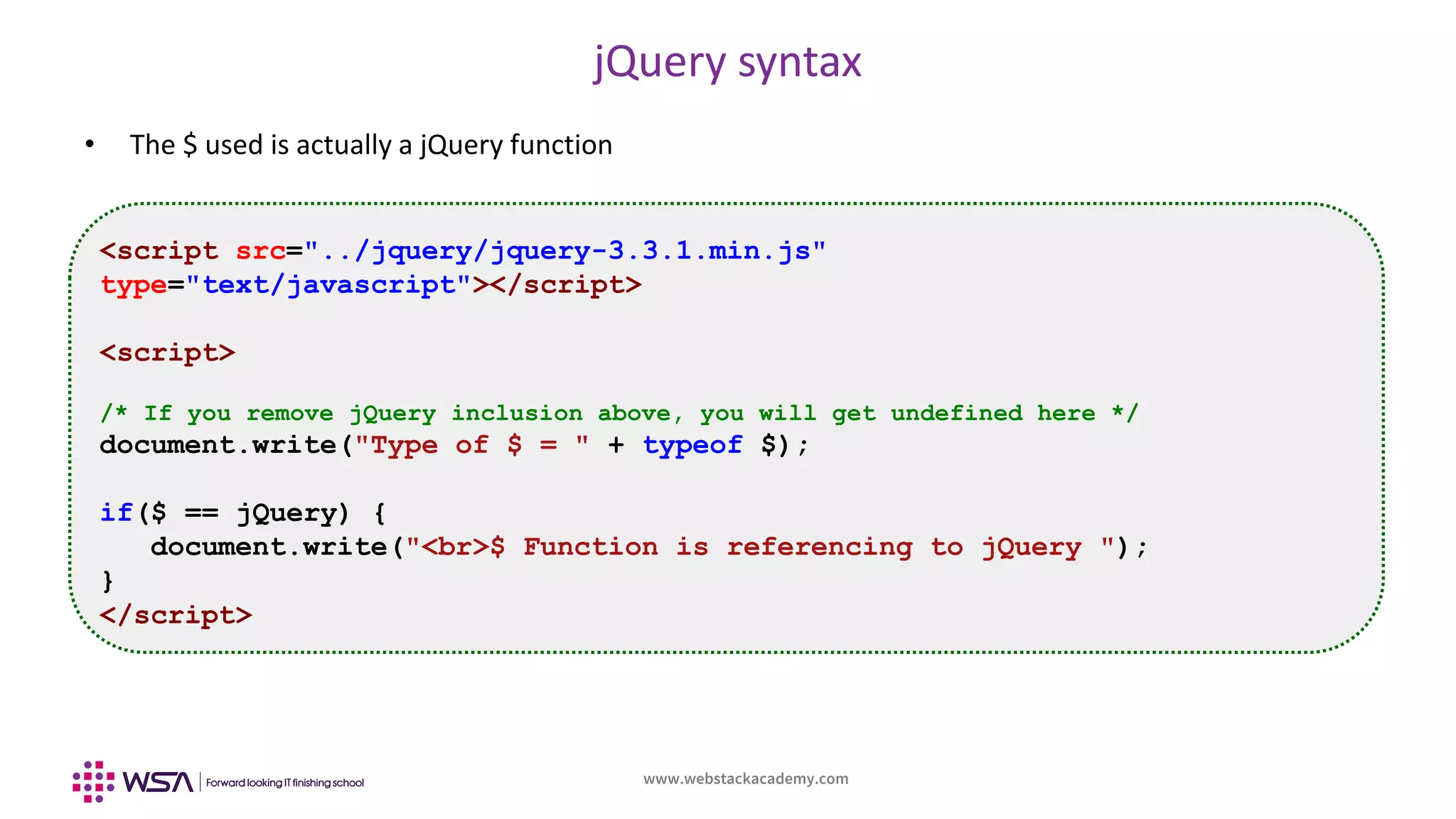
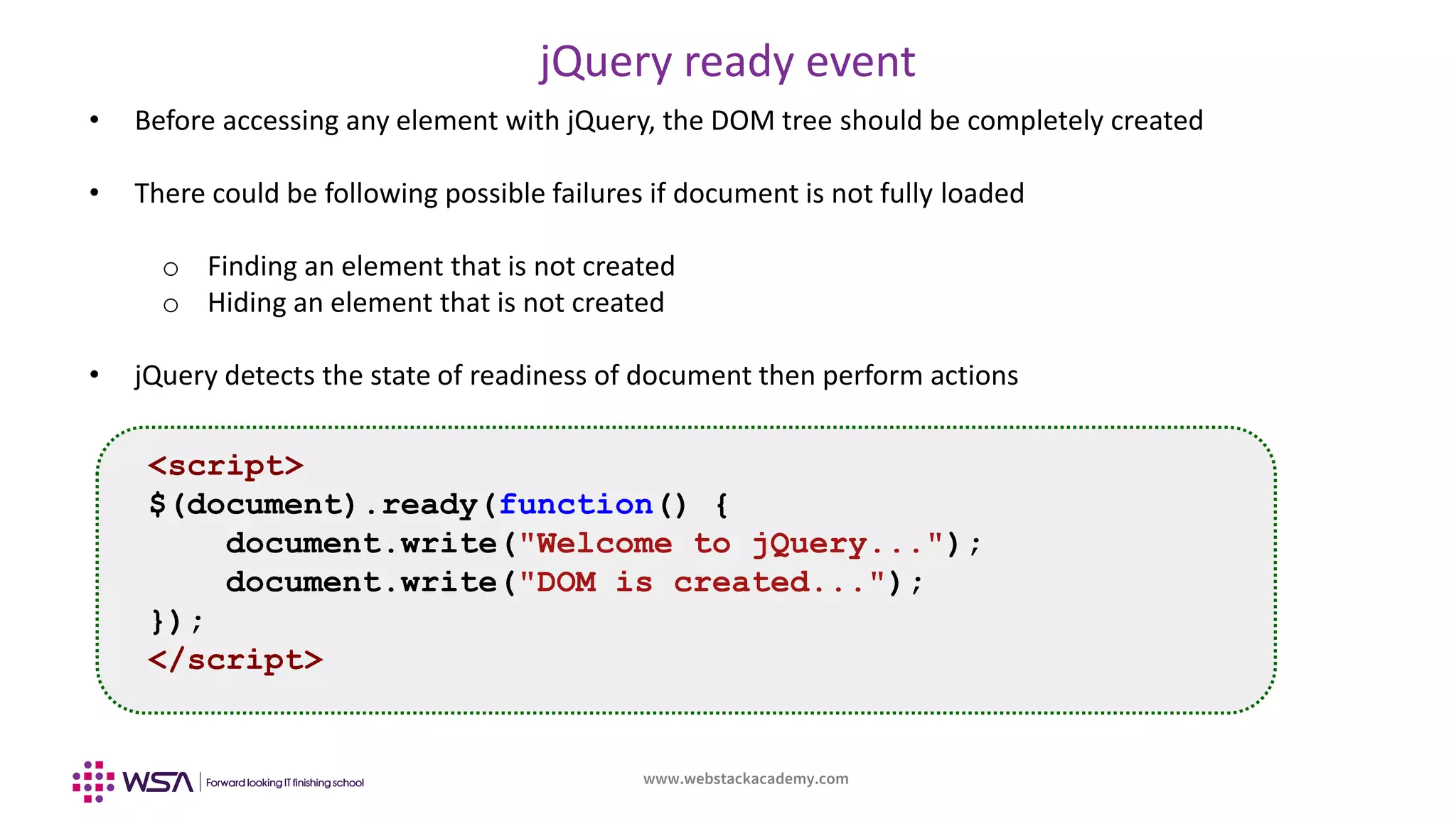
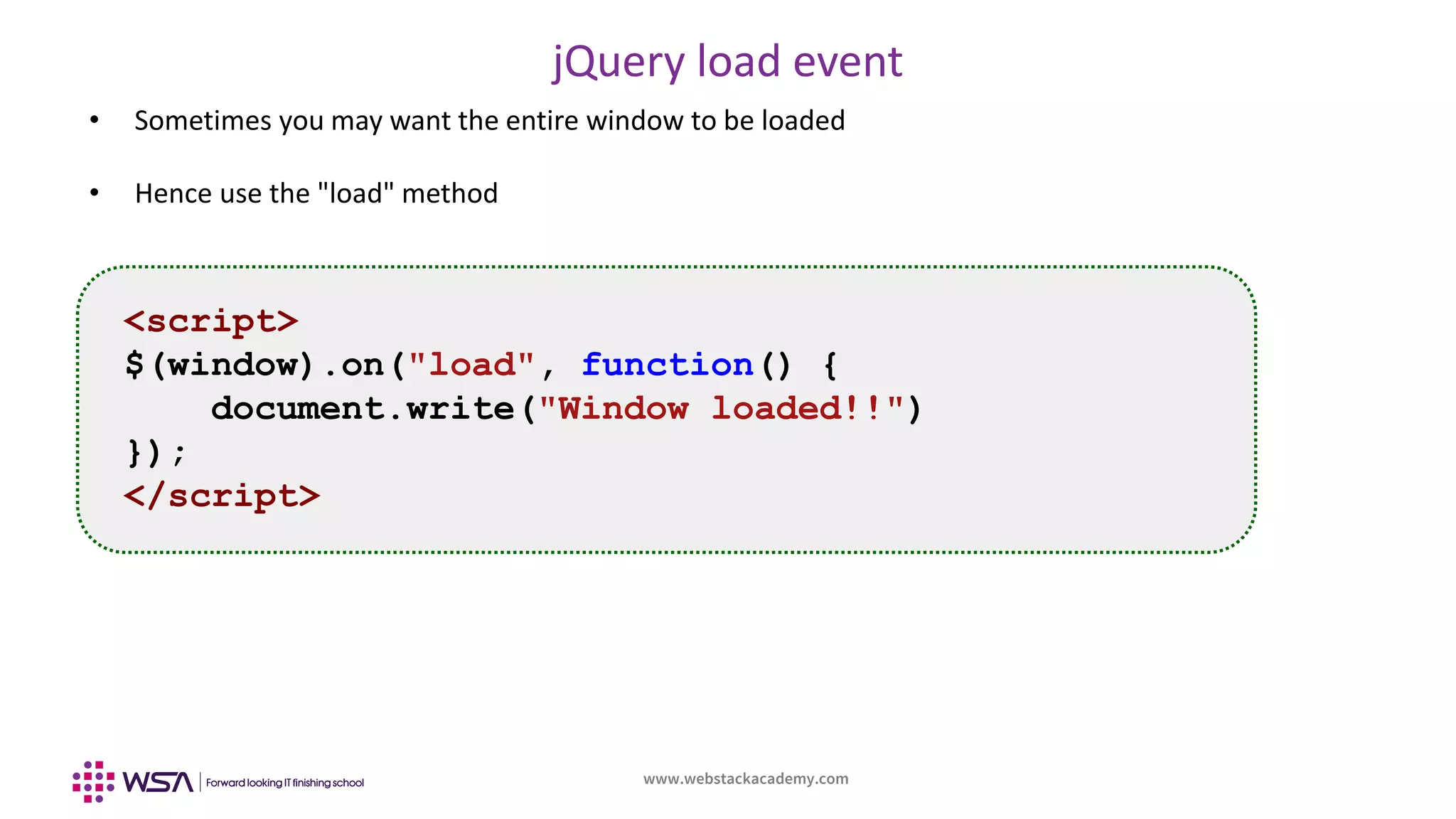
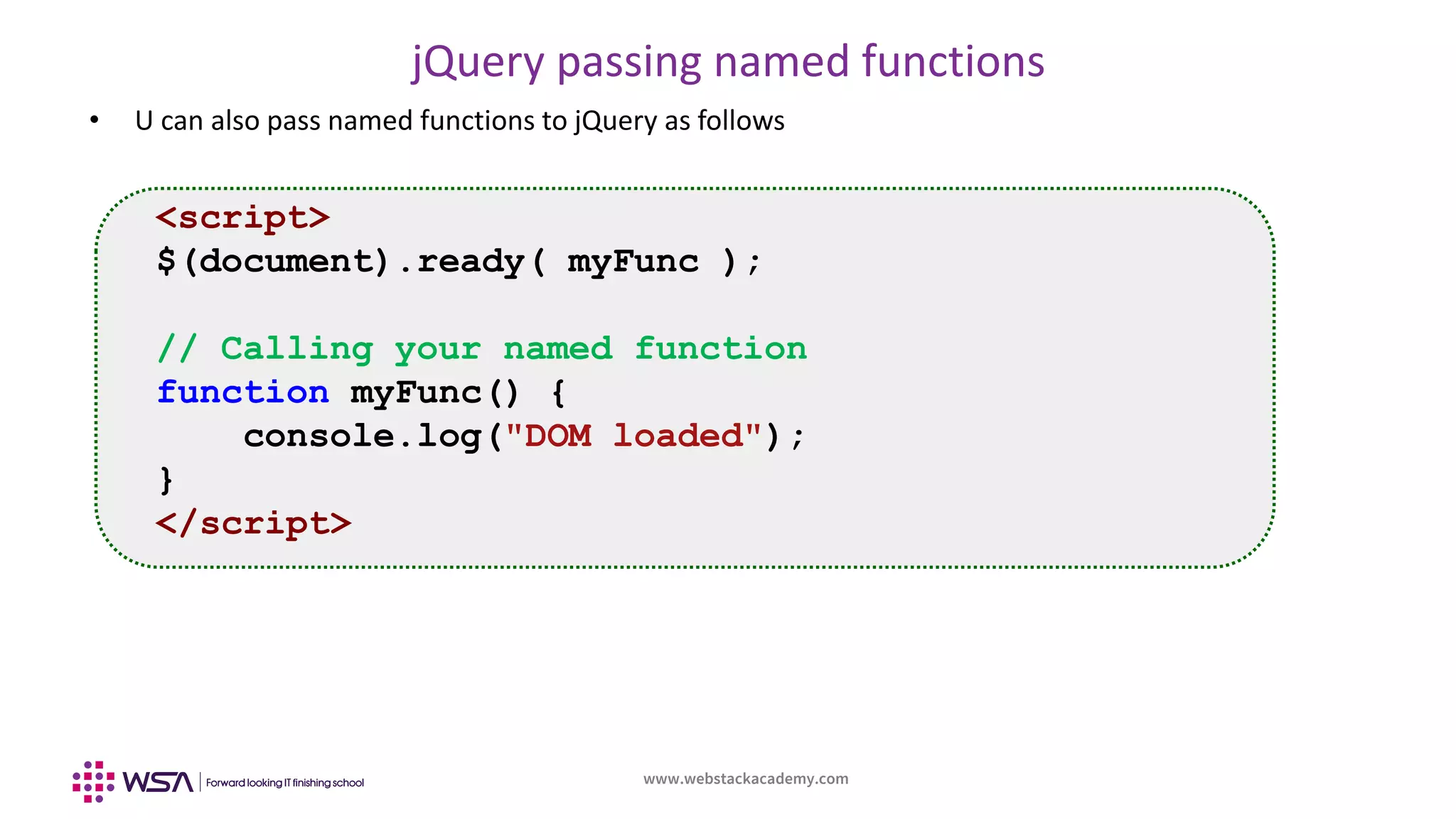
The document provides an overview of jQuery, a widely-used JavaScript library that simplifies DOM manipulation, event handling, and AJAX functionalities. It highlights its popularity, historical development, and the principles guiding its design, such as separation of HTML and JavaScript, cross-browser compatibility, and extensibility. Additionally, the document outlines basic jQuery syntax, usage of CDN links, and how to utilize jQuery's 'ready' and 'load' events.