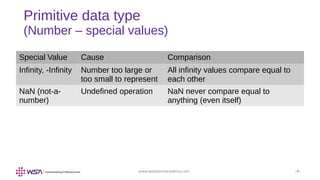
The document provides a comprehensive overview of JavaScript, covering reserved keywords, data types, and statements. It discusses primitive and non-primitive data types, variable naming conventions, and various control structures like loops and conditionals. Additionally, it includes examples and exercises for practical application of these concepts.






















![www.webstackacademy.com ‹#›
Arrays
●
Array represents group of similar values
●
Array items are separated by commas
●
Array can be declared as :
– var fruits = [“Apple” , “Mango”, “Orange”];](https://image.slidesharecdn.com/004typesstatements-190503052744/85/JavaScript-Chapter-4-Types-and-Statements-23-320.jpg)


























![www.webstackacademy.com ‹#›
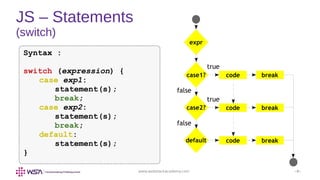
JS – Statements
(for-in loop)
Example:
<script>
var person = { firstName:”Rajani”, lastName:”Kanth”,
profession:”Actor” };
for (var x in person) {
document.write(person[x] + “ “);
}
</script>](https://image.slidesharecdn.com/004typesstatements-190503052744/85/JavaScript-Chapter-4-Types-and-Statements-50-320.jpg)


![www.webstackacademy.com ‹#›
JS – Statements
(for-of loop)
Example:
<script>
var array = [1, 2, 3, 4, 5];
for (var x of array) {
document.write(x + “ “);
}
</script>](https://image.slidesharecdn.com/004typesstatements-190503052744/85/JavaScript-Chapter-4-Types-and-Statements-53-320.jpg)