The document provides an introduction to jQuery, explaining what it is, its benefits over traditional JavaScript, and how it can be used. Key points covered include:
- jQuery is a lightweight JavaScript library that makes client-side scripting easier by providing cross-browser compatibility and methods for selecting, manipulating, and traversing DOM elements.
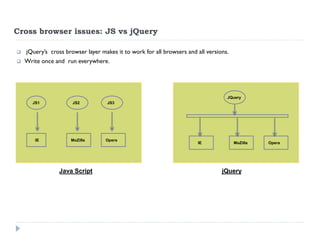
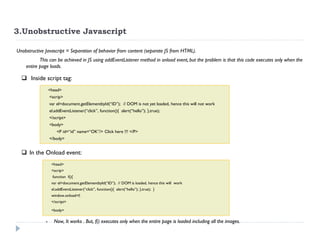
- jQuery solves many cross-browser issues that exist with traditional JavaScript and allows unobtrusive JavaScript that separates behavior from content.
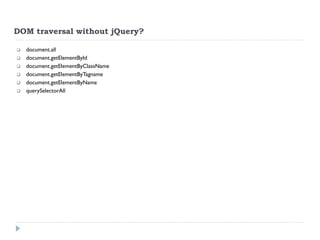
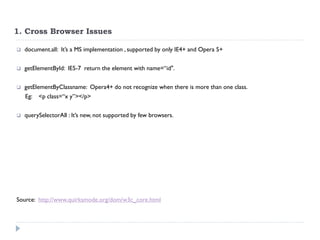
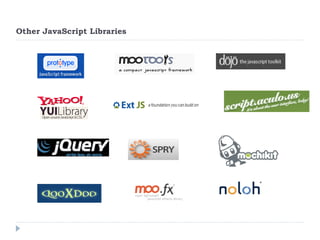
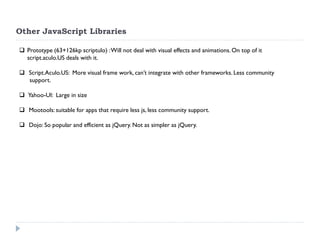
- jQuery simplifies many common tasks like DOM traversal and manipulation through methods like $.(), selectors, events, effects, and plugins. This allows easier and more readable code compared to traditional JavaScript.
- The document provides examples of how to use













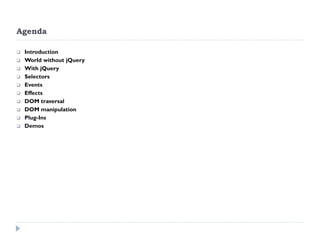
![Ease of Coding
Display all div content in red color and bold font: -
Javascript
var divs = document.getAllElementsByTagName(“div”);
for(i=0;i<=divs.length;i=i+1)
{
divs[i].style.color=“red”;
divs[i].style.fontWeight=“bold”;
}
jQuery
$(“div”).css({ color:”red”; font-Weight:”bold”});](https://image.slidesharecdn.com/jqueryfinal-noanimation-141111045034-conversion-gate01/85/Introduction-to-jQuery-14-320.jpg)








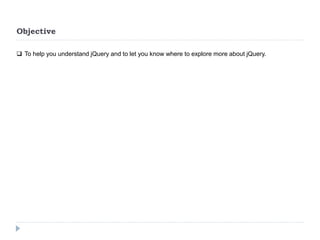
![jQuery: Selectors
$(“*”)
$(“div”)
$(“.class”)
$(“p.class”)
$(DIV.note)
$("a:first”)
$("p a") Get the anchor tags under P tags
$("a[rel='home']") match attributes
$('a:nth-child(4)') ==== $('a:eq(5)')
$('li a[title=title]')
$('li>a') direct Childs.
$(..)[0]==$(..).get(0)](https://image.slidesharecdn.com/jqueryfinal-noanimation-141111045034-conversion-gate01/85/Introduction-to-jQuery-23-320.jpg)