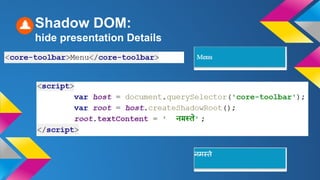
This document discusses reducing JavaScript usage for backend developers by exploring web components, Polymer, and JavaServer Faces (JSF). It provides an overview of web components goals and standards, introduces Polymer and how it builds on web components, discusses JSF and the PrimeFaces component library, and demos how to use Polymer and PrimeFaces. The goals of web components, Polymer, and PrimeFaces are to reduce code, improve readability and reusability through composable elements. Browser support for the various web component specifications is outlined.