This document provides an overview of Angular and discusses its core concepts and features. It introduces Angular components, templates, dependency injection, forms, routing, modularity, and UI libraries like PrimeNG. It also covers more advanced topics like lazy loading, AOT compilation, change detection, and server-side rendering. The document is meant to help get started with Angular and provide guidance on when and how to use it for building applications. Key recommendations include using the Angular CLI, enabling AOT and lazy loading for production builds, and leveraging PrimeNG for UI components. It also addresses common questions around Angular's stability, comparisons to other frameworks, and whether backend development may be preferable.















![CORE
@COMPONENT TREE
import {Component,OnInit} from '@angular/core';
import {HelloWorldComponent} from '../helloworld.component';
@Component({
selector: 'my-app',
template: `<h1>Welcome to MyApp</h1>
<helloworld [text]="user></helloworld>`
})
export class AppComponent implements OnInit {
user: string;
ngOnInit() {
this.user = //load user
}
}
<my-app></my-app>](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-16-2048.jpg)

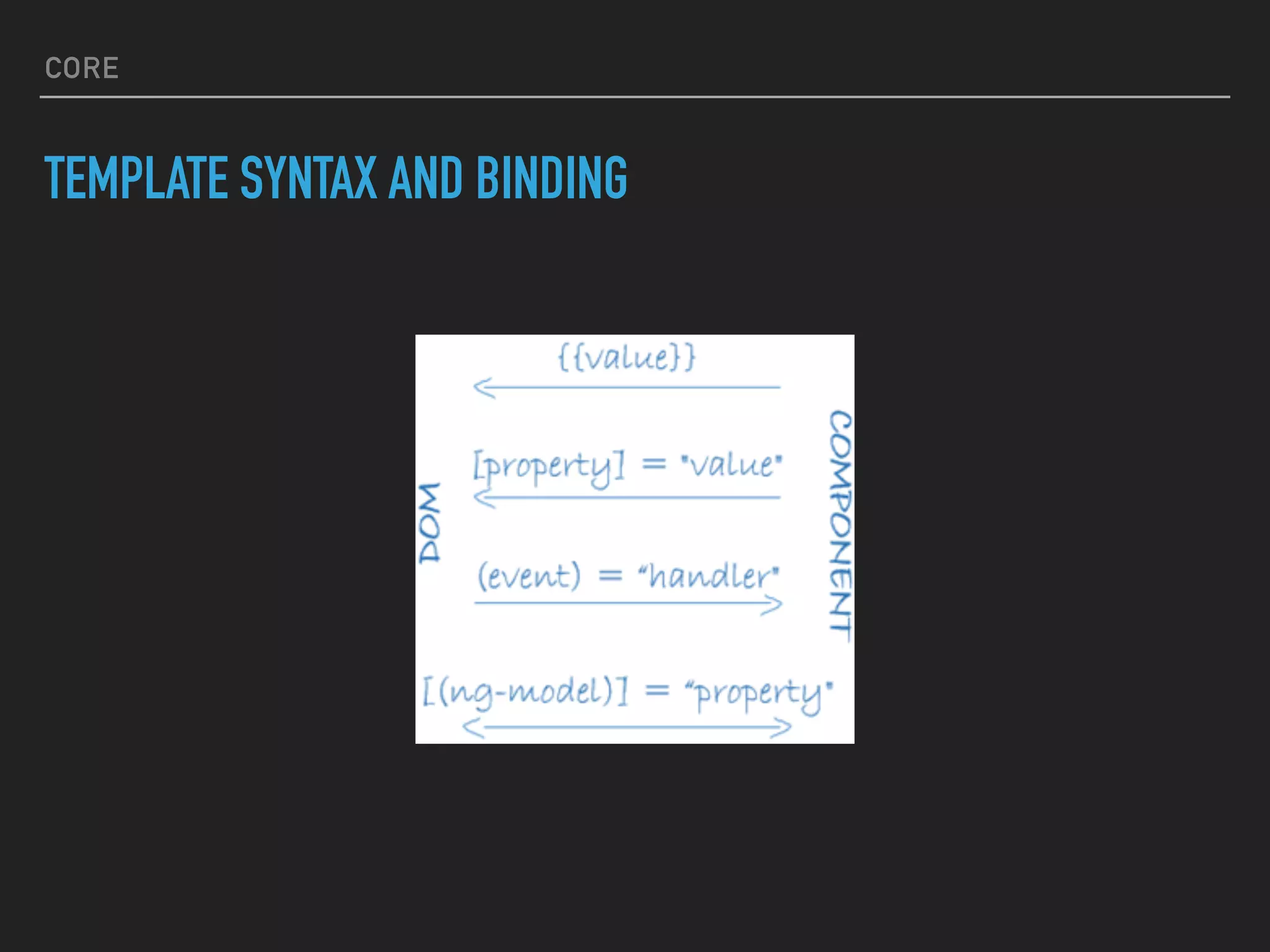
![CORE
TEMPLATE SYNTAX AND BINDING
▸ {{property}}
▸ [value]="property", [value]="10", [value]="'10'"
▸ [(value)]="property"
▸ (click)="onButtonClick($event)"
▸ [ngClass]="{'ui-disabled':disabled,'ui-active':active}"](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-18-2048.jpg)
![CORE
STRUCTURAL DIRECTIVES
import {Component,OnInit} from '@angular/core';
@Component({
selector: 'my-component',
template: `<div *ngIf="active">…</div>
<ul>
<li *ngFor="let item of items">
{{item}}
</li>
</ul>`
})
export class MyComponent implements OnInit {
active: boolean;
items: string[] = ['Omega','Poseidon','Icarus','Atlantis','Ultima'];
}](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-19-2048.jpg)
![CORE
@DIRECTIVE
import {Directive} from '@angular/core';
@Directive({
selector: 'tooltip'
})
export class TooltipDirective {
@Input text: string;
@HostListener('mouseenter', ['$event'])
onMouseEnter(e: Event) {
this.show();
}
show() {
//create tooltip and show
}
}
<input text="text" tooltip text="Username">](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-20-2048.jpg)

![FORMS
TEMPLATE DRIVEN - NGMODEL
<input type"text" [(ngModel)]="user">](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-22-2048.jpg)
![FORMS
NGMODEL
import {Component,OnInit} from '@angular/core';
@Component({
selector: 'my-component',
template: `<input type="text" [(ngModel)]="user">
})
export class MyComponent implements OnInit {
user: string;
}](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-23-2048.jpg)

![FORMS
MODEL DRIVEN - REACTIVE
<form [formGroup]="userform" (ngSubmit)="onSubmit(userform.value)">
<input pInputText type="text" formControlName="firstname" placeholder="Required"/>
</form>
@Component({
selector: 'my-component',
templateURL: 'my.component.html'
})
export class MyComponent implements OnInit {
userform: FormGroup;
constructor(private fb: FormBuilder) {}
ngOnInit() {
this.userform = this.fb.group({
'user': new FormControl('', Validators.required),
});
}}](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-25-2048.jpg)

![DEPENDENCY INJECTION
@INJECTABLE
import {Injectable} from '@angular/core';
import {Http, Response} from '@angular/http';
import {Car} from '../domain/car';
@Injectable()
export class CarService {
constructor(private http: Http) {}
getUser() {
return this.http.get('/cars/list')
.toPromise()
.then(res => <Car[]> res.json().data)
.then(data => { return data; });
}
}](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-27-2048.jpg)
![DEPENDENCY INJECTION
INJECTION
import {Component,OnInit} from '@angular/core';
import {Car} from '../domain/car';
import {CarService} from '../service/carservice';
@Component({
templateUrl: 'showcase/demo/datatable/datatabledemo.html'
})
export class DataTableDemo implements OnInit {
cars: Car[];
constructor(private carService: CarService) { }
ngOnInit() {
this.carService.loadCars().then(cars => this.cars = cars);
}
}](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-28-2048.jpg)



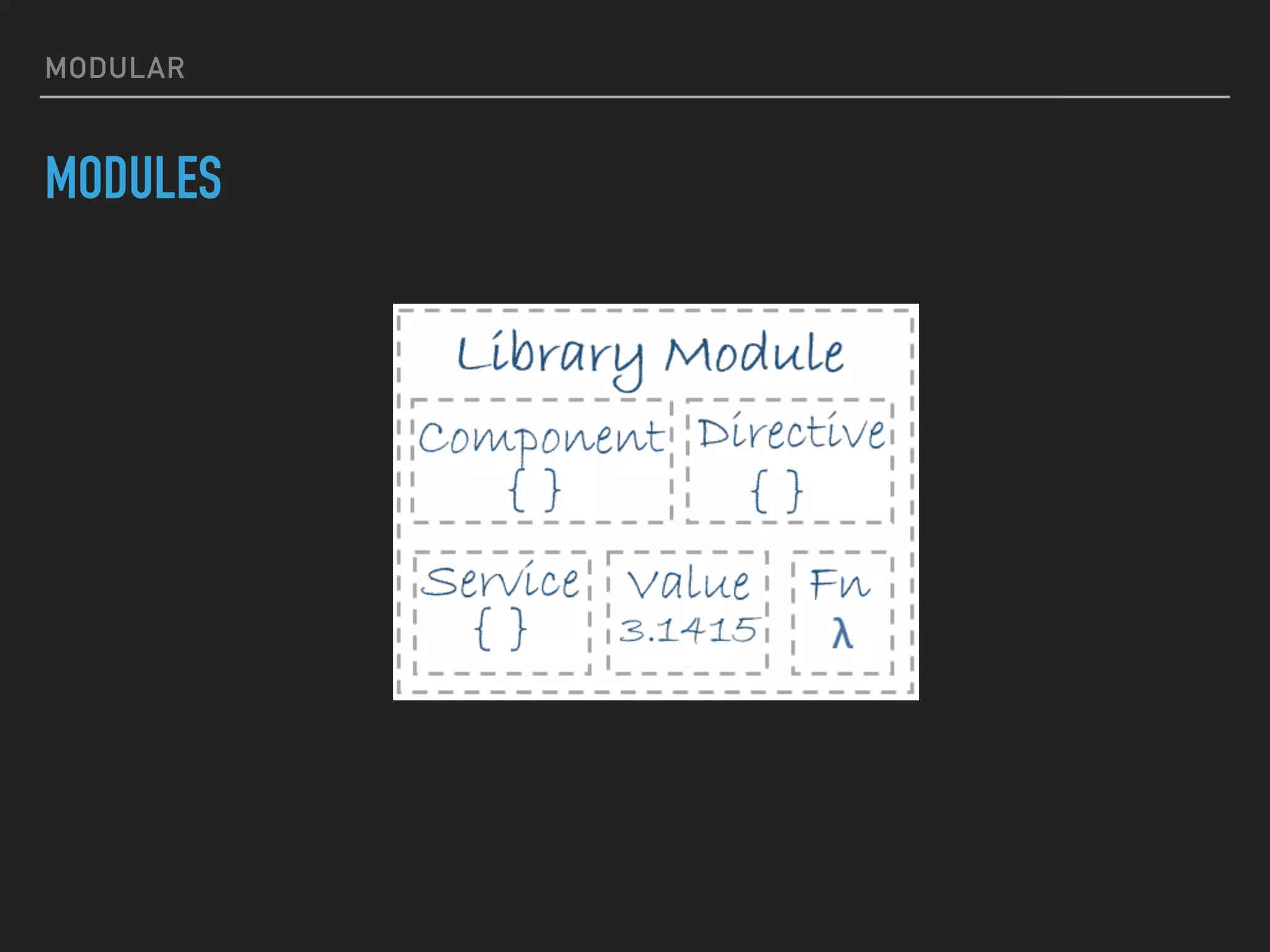
![MODULAR
NGMODULE
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
@NgModule({
imports: [
CommonModule,
],
declarations: [
ComponentA1,
ComponentA2
],
exports: [
ComponentA1
]
})
export class ModuleA { }](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-32-2048.jpg)
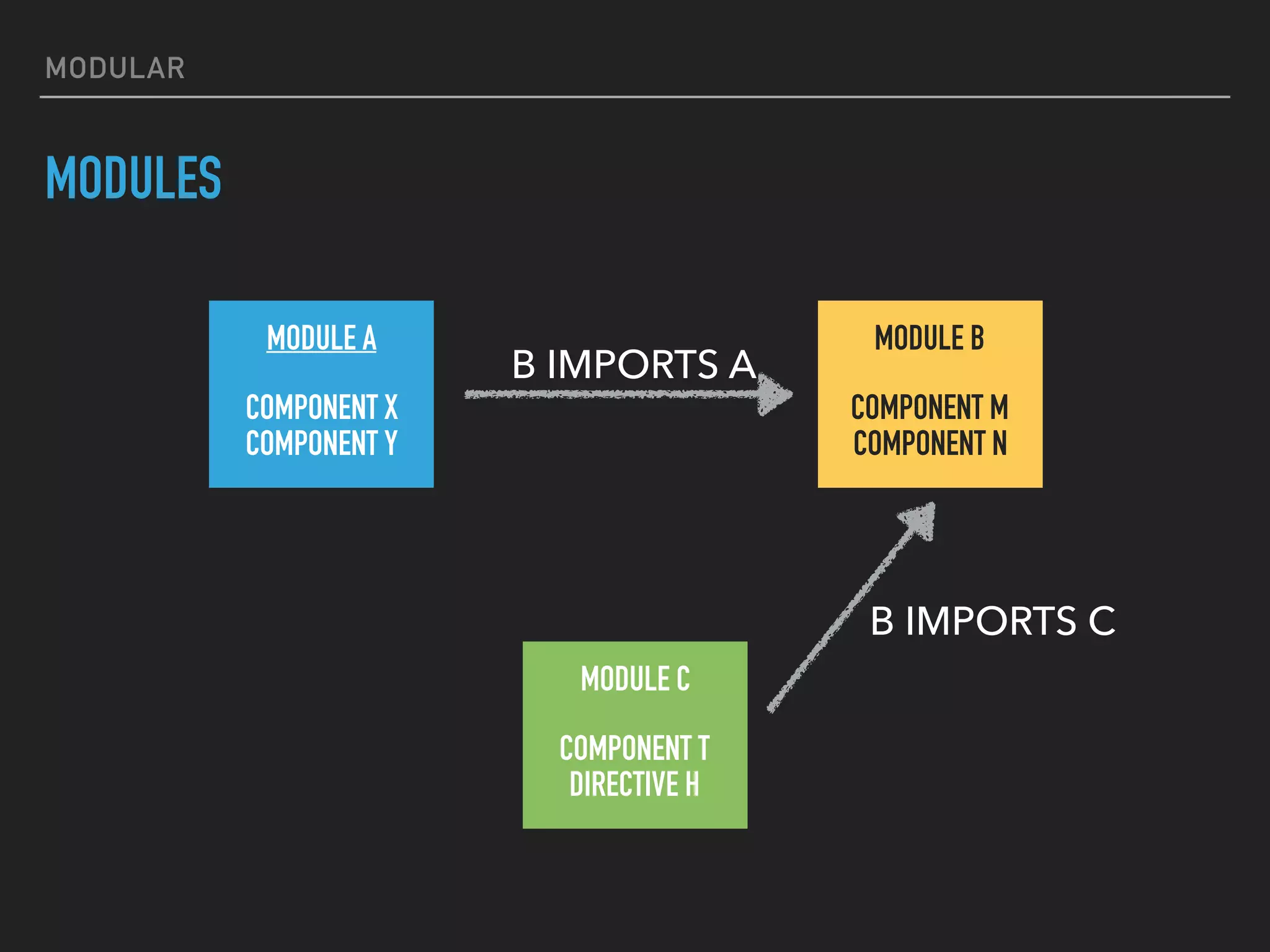
![MODULAR
NGMODULE
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {ModuleA} from 'modulea.module';
@NgModule({
imports: [
CommonModule,
ModuleA
],
declarations: [
ComponentB1,
ComponentB2
]
})
export class ModuleB { }](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-33-2048.jpg)
![MODULAR
MODULAR APPS
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {BrowserModule} from '@angular/platform-browser';
import {HttpModule} from '@angular/http';
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpModule,
BrowserModule
],
declarations: [
AppComponent,
HomePageComponent
],
bootstrap: [AppComponent]
})
export class AppModule { }](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-34-2048.jpg)


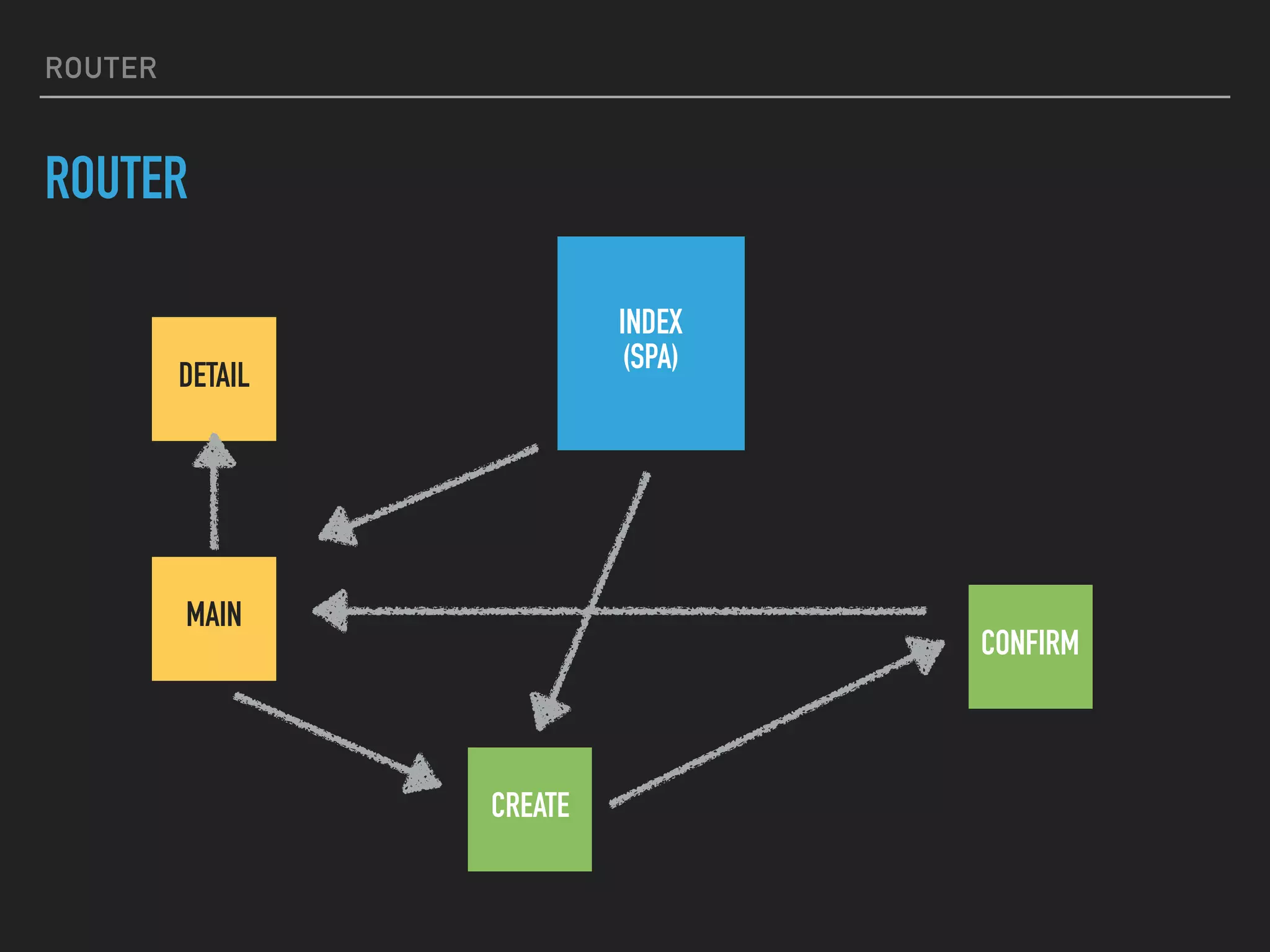
![ROUTER
ROUTES AND ROUTERMODULE
import {Routes,RouterModule} from '@angular/router';
import {ModuleWithProviders} from '@angular/core';
import {MainViewComponent} from './app/view/mainview.component';
import {CreateViewComponent} from './demo/view/createview.component';
import {DetailViewComponent} from './demo/view/detailview.component';
export const routes: Routes = [
{path: '', component: MainViewComponent},
{path: 'create', component: CreateViewComponent},
{path: 'detail', component: DetailViewComponent},
];
export const AppRoutes: ModuleWithProviders = RouterModule.forRoot(routes);
import {NgModule} from '@angular/core';
import {AppRoutes} from './app.routes';
@NgModule({
imports: [
AppRoutes,
//…](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-37-2048.jpg)
![ROUTER
ROUTERLINK
<a [routerLink]="['/']">Home</a>
<a [routerLink]="['/create']">Create</a>
<a [routerLink]="['/detail']">Detail</a>](https://image.slidesharecdn.com/itsjustangular-170517113249/75/Itsjustangular-38-2048.jpg)