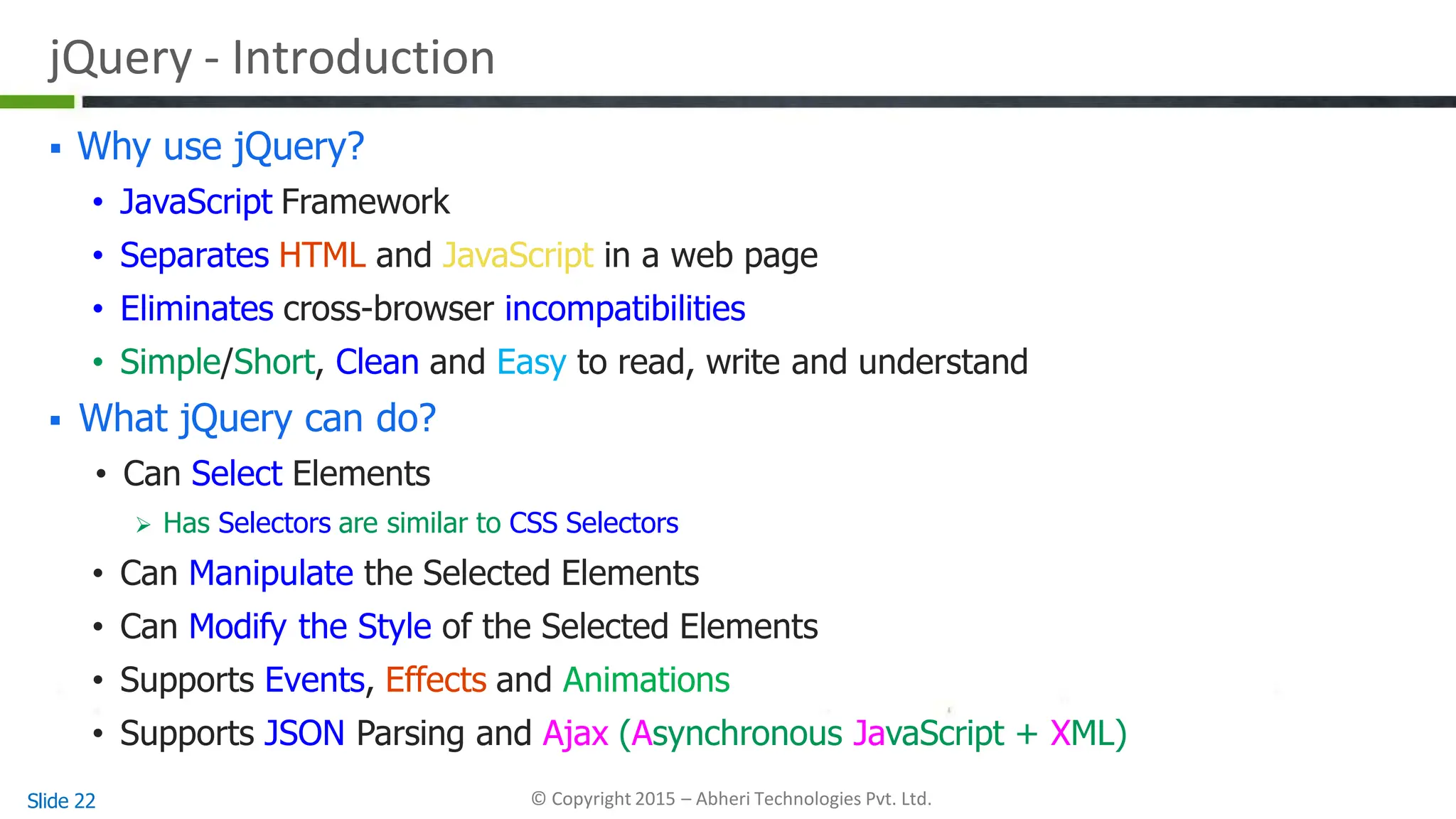
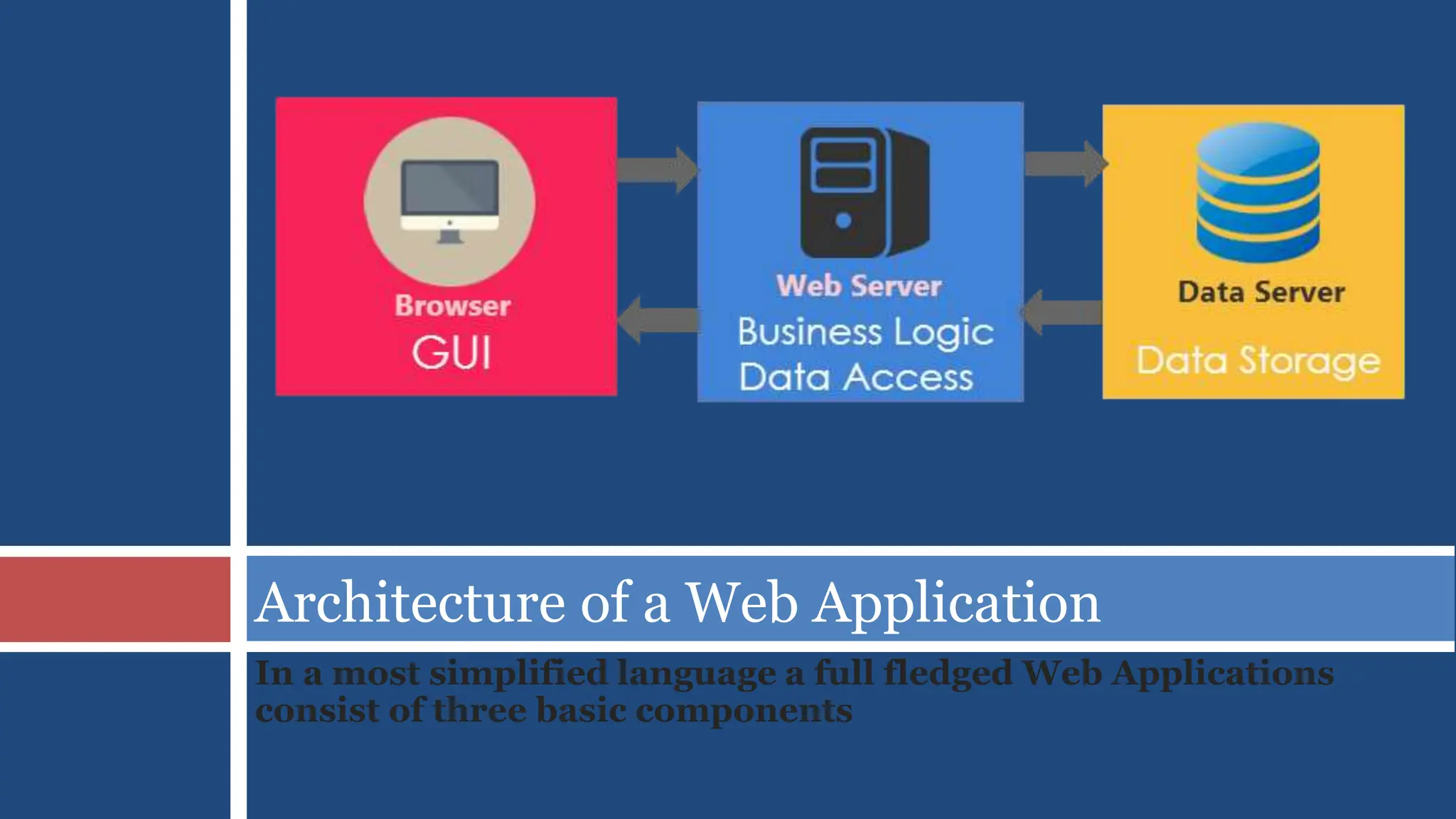
The document covers the fundamentals of web development, including the importance of having web development skills, the difference between web designers and developers, and an overview of front-end and back-end development. It also introduces key technologies like HTML, CSS, and JavaScript, as well as frameworks like jQuery and AngularJS. Finally, it discusses the architecture and components of modern web applications, providing guidelines for development and deployment.



















![HTML DOM Methods
Slide 20 © Copyright 2015 – Abheri Technologies Pvt. Ltd.
DOM Methods – Finding HTML Elements
• getElementById() Method
Gets the HTML Element with specified ID
• getElementsByClassName() Method
Gets the HTML Elements with specified class name
document.getElementsByClassName("middlePara")[0].innerHTML = "Welcome
to Edureka!";
document.getElementsByClassName("middlePara")[1].innerHTML = "This is
HTML5, CSS3 and JavaScript Course!";
• getElementsByTagName() method
Gets the HTML Elements with specified element tag
document.getElementsByTagName("p")[0].innerHTML = "Welcome to
Edureka!";
document.getElementsByTagName("p")[1].innerHTML = "This is HTML5,
CSS3 and JavaScript Course!";](https://image.slidesharecdn.com/introduction-240423145620-50628380/75/Introduction-to-HTML-language-Web-design-pptx-20-2048.jpg)