Interactive Mouse (Report On Processing)
•
1 like•540 views
The document summarizes the author's experience learning the Processing programming language. It describes some key challenges, such as Processing using the new Java language. The author overcame these challenges by exploring tutorials on the Processing website. The author then explains the process of learning Processing, which involved installing the software, learning to draw basic shapes and colors, and using functions like "setup()" and "draw()" to create animations. As an example, the author designed an interactive mouse sketch that tracks the mouse position and draws colored rectangles to demonstrate their learning.
Report
Share
Report
Share
Download to read offline

Recommended
Introduction to Processing

Processing is a programming language that is often used by artists and other creatives. It is built on top of Java and is relatively easy to learn. The presentation was given to our Kids & Technology Meetup in Washington, DC.
The presentation shows the basics of the Processing language and builds to the point where we are able to develop some basic animations.
Creative Coding 1 - 1 Introduction

Introduction in the Processing workshop at the IUAV University of Venice, October 2010
Python Basics #1

Basics of Python
Basic Expressions
If statements
For loops
function definitions and calls
Ur Domain Haz Monoids

Domain-Driven Design (DDD) and Functional Programming (FP) have a lot of good things in common: DDD has borrowed many ideas from the FP community, and both share a common inspiration on established formalisms like maths.
Even in non functional languages like Java or C#, this combined set of practices from DDD, OO and FP helps craft simple and powerful code that reads well, that is very easy to test, that composes well and that can somehow describe itself.
We will have a closer look at some of these ideas, in the context of domain models inspired from real-world projects. From value objects and DSL to abstract algebra creatures like monoids and friends, we will show how all that translates into beautiful code that may influence your coding style!
Recommended
Introduction to Processing

Processing is a programming language that is often used by artists and other creatives. It is built on top of Java and is relatively easy to learn. The presentation was given to our Kids & Technology Meetup in Washington, DC.
The presentation shows the basics of the Processing language and builds to the point where we are able to develop some basic animations.
Creative Coding 1 - 1 Introduction

Introduction in the Processing workshop at the IUAV University of Venice, October 2010
Python Basics #1

Basics of Python
Basic Expressions
If statements
For loops
function definitions and calls
Ur Domain Haz Monoids

Domain-Driven Design (DDD) and Functional Programming (FP) have a lot of good things in common: DDD has borrowed many ideas from the FP community, and both share a common inspiration on established formalisms like maths.
Even in non functional languages like Java or C#, this combined set of practices from DDD, OO and FP helps craft simple and powerful code that reads well, that is very easy to test, that composes well and that can somehow describe itself.
We will have a closer look at some of these ideas, in the context of domain models inspired from real-world projects. From value objects and DSL to abstract algebra creatures like monoids and friends, we will show how all that translates into beautiful code that may influence your coding style!
BASFIN 2: Quiz 3

Option Valuation Chapter
- Replicating Portfolio
- Risk Neutral
- Black Scholes
- Put Call Party
Programming the BBC micro:bit with MicroPython by Dunham High School

Talk by the students from Dunham High School (Wang Siyin, Pearlyn Loh, Liu Zixin, Jin Zilong) on programming the micro:bit
From Scratch to Snap! , what visual programming brings to my students.

I am a French mathematics teacher in Reunion Island, and I want to share my story, my experiment and practice of visual programming in class. I will explain my own path from Logo to Snap!, through Scratch.
I want to show how far coding or programming a project can motivate students and increase their interest in mathematics. In this process, pupils are more engaged and are looking for answers on their own ; they start discovering and apply mathematical notions and principles. I will share with you my thoughts on how coding a game for example, implies implementing many notions in mathematics and computing.
My Snap! projects: https://snap.berkeley.edu/user?user=nathalierun
This work is delivered under the Creative Common License:
Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)
https://creativecommons.org/licenses/by-sa/4.0/
10CSL67 CG LAB PROGRAM 8

Program to draw a color cube and allow the user to move the camera suitably to experiment with perspective viewing. Use OpenGL functions.
TensorFlow 深度學習快速上手班--電腦視覺應用

http://www.hcinnovation.tw/tc/index.php/k2-blog/item/66-tensorflow
課程講義3
Getting Visual with Ruby Processing

Tutorial on the use of Ruby Processing for developing visual graphics and interactive graphics. Includes conceptual and real-world examples, including use for business data mining.
P5js syracuse dev meetup 20181218

Presentation for Syracuse Developer meetup p5.js talk I gave in mid-December 2018
More Related Content
What's hot
BASFIN 2: Quiz 3

Option Valuation Chapter
- Replicating Portfolio
- Risk Neutral
- Black Scholes
- Put Call Party
Programming the BBC micro:bit with MicroPython by Dunham High School

Talk by the students from Dunham High School (Wang Siyin, Pearlyn Loh, Liu Zixin, Jin Zilong) on programming the micro:bit
From Scratch to Snap! , what visual programming brings to my students.

I am a French mathematics teacher in Reunion Island, and I want to share my story, my experiment and practice of visual programming in class. I will explain my own path from Logo to Snap!, through Scratch.
I want to show how far coding or programming a project can motivate students and increase their interest in mathematics. In this process, pupils are more engaged and are looking for answers on their own ; they start discovering and apply mathematical notions and principles. I will share with you my thoughts on how coding a game for example, implies implementing many notions in mathematics and computing.
My Snap! projects: https://snap.berkeley.edu/user?user=nathalierun
This work is delivered under the Creative Common License:
Attribution-ShareAlike 4.0 International (CC BY-SA 4.0)
https://creativecommons.org/licenses/by-sa/4.0/
10CSL67 CG LAB PROGRAM 8

Program to draw a color cube and allow the user to move the camera suitably to experiment with perspective viewing. Use OpenGL functions.
TensorFlow 深度學習快速上手班--電腦視覺應用

http://www.hcinnovation.tw/tc/index.php/k2-blog/item/66-tensorflow
課程講義3
What's hot (20)
Programming the BBC micro:bit with MicroPython by Dunham High School

Programming the BBC micro:bit with MicroPython by Dunham High School
From Scratch to Snap! , what visual programming brings to my students.

From Scratch to Snap! , what visual programming brings to my students.
Similar to Interactive Mouse (Report On Processing)
Getting Visual with Ruby Processing

Tutorial on the use of Ruby Processing for developing visual graphics and interactive graphics. Includes conceptual and real-world examples, including use for business data mining.
P5js syracuse dev meetup 20181218

Presentation for Syracuse Developer meetup p5.js talk I gave in mid-December 2018
Introduction to Generative Art with Processing

Topic presentation from Creative Tech Frankfurt's first meetup.
Learn Creative Coding: Begin Programming with the Processing Language

Beginner tutorial for the Processing programming language
Given at Long Beach Indie Digital Edutainment Conference 8.30.14
Learn Creative Coding: Begin Programming with the Processing Language

Beginner tutorial for the Processing programming language
Given at Long Beach Indie Digital Edutainment Conference 8.30.14
Language Language Models (in 2023) - OpenAI

1. Emergent Abilities with Scale: The presentation underscores the significance of viewing the development of language models with a perspective of “yet”, highlighting that many ideas may not work now but could become viable as models scale. This perspective challenges traditional scientific experimentation by suggesting that axioms in the field of language models are subject to change with advancements in model capabilities.
2. The Need for Constant Unlearning: As models scale, previously held intuitions may become outdated. The presentation discusses the necessity for researchers to unlearn invalidated ideas, noting that newcomers may sometimes have an advantage due to having fewer entrenched misconceptions.
3. Scaling Challenges and Techniques: The presentation elaborates on the technical challenges and complexities involved in scaling LLMs, using examples from training processes that include unexpected loss spikes. It also touches upon the importance of documenting experiments that fail due to insufficient model “intelligence” and retesting them as models evolve.
4. Instruction Fine-Tuning and RLHF: The presentation discusses instruction fine-tuning as a method to improve model performance across a wide range of tasks by framing tasks in natural language. However, it also points out the limitations of instruction fine-tuning and the potential of reinforcement learning from human feedback (RLHF) to address some of these challenges by learning the objective function.
5. Technical Insights on Transformer Models: Detailed technical insights into the functioning of Transformer models are provided, including tokenization, embedding, and the sequential processing that underpins these models’ ability to understand and generate language.
6. Scaling Infrastructure: The presentation gives an overview of the infrastructure considerations for scaling LLMs, including the use of tensor processing units (TPUs) and the role of software tools like JAX for parallelizing model training across multiple hardware units.
7. The Bitter Lesson and Future Directions: Reiterating “the bitter lesson” in AI research—that progress often comes from scalable general methods rather than specialized approaches—the presentation hints at ongoing and future directions in LLM research, emphasizing scalability, the reduction of inductive biases, and the exploration of novel training paradigms.
Building a Visualization Language

A talk I gave September 2008 at the Web 2.0 Expo in New York City, at jQuery Conference 2008, and at Ajax Experience 2008.
Sierpinski Triangle - Polyglot FP for Fun and Profit - Haskell and Scala

Take the very first baby steps on the path to doing graphics in Haskell and Scala.
Learn about a simple yet educational recursive algorithm producing images that are pleasing to the eye.
Learn how functional programs deal with the side effects required to draw images.
See how libraries like Gloss and Doodle make drawing Sierpinski’s triangle a doddle.
Code for this slide deck:
https://github.com/philipschwarz/sierpinski-triangle-haskell-gloss
https://github.com/philipschwarz/sierpinski-triangle-scala-cats-io
https://github.com/philipschwarz/sierpinski-triangle-scala-awt-and-doodle
Errata:
1. the title 'Sierpinski Triangle' on the front slide could be improved by replacing it with 'Sierpinski's Triangle'.
2. a couple of typos on two slides
3. the triangles drawn using Doodle are not equilateral, as intended but isosceles.
(UPDATE 2021-06-15 I opened PR https://github.com/creativescala/doodle/pull/99 and as a result, an equilateral triangle has now been added to Doodle: https://github.com/creativescala/doodle/commit/30d20efebcc2016942e9cdbae85fefca5b95fa3c).
Here is a corrected version of the deck: https://www.slideshare.net/pjschwarz/sierpinski-triangle-polyglot-fp-for-fun-and-profit-haskell-and-scala-with-minor-corrections
A Simple 3D Graphics Engine Written in Python and Allegro

This document contains the source code of a graphics engine I wrote several years ago. The libraries have changed quite a bit since I first wrote it, and so I can sometimes get it to work, and sometimes I can\'t. For anyone who wishes to try to run the program as-is, good luck! It can also serve as a reference point for future work.
Introduction to programming - class 3

High School level (years 9-10 in Australia, ages 14-16) introduction to programming course, based on the language Processing, includes class material, exercises, examples, and tests. Course ran for 2 terms in 2014. Feel free to use as is, borrow ideas, etc. 3rd class.
用 OPENRNDR 將 Chatbot 訊息視覺化

OPENRNDR 是一套由荷蘭團隊 RNDR 以 Kotlin 程式語言打造的互動程式創作框架,專門讓數位藝術家、互動設計師創作作品。其類似 Processing 的編寫風格、100% 原生 Kotlin DSL 語法加上直接採用 Gradle 做為編譯工具,對於已經熟悉 JVM 的開發者很好入手。在這場分享裡,將簡介 OPENRNDR 及互動視覺的概念,並以視覺化 Chatbot 訊息為主題,實驗另類文字動態牆呈現。
Computer Graphics in Java and Scala - Part 1b

First see the Scala program from Part 1 translated into Java.
Then see the Scala program modified to produce a more intricate drawing.
Java Code: https://github.com/philipschwarz/computer-graphics-50-triangles-java
Scala Code: https://github.com/philipschwarz/computer-graphics-chessboard-with-a-great-many-squares-scala
Similar to Interactive Mouse (Report On Processing) (20)
Learn Creative Coding: Begin Programming with the Processing Language

Learn Creative Coding: Begin Programming with the Processing Language
Learn Creative Coding: Begin Programming with the Processing Language

Learn Creative Coding: Begin Programming with the Processing Language
Sierpinski Triangle - Polyglot FP for Fun and Profit - Haskell and Scala

Sierpinski Triangle - Polyglot FP for Fun and Profit - Haskell and Scala
A Simple 3D Graphics Engine Written in Python and Allegro

A Simple 3D Graphics Engine Written in Python and Allegro
More from TongXu520
Case Study on Professional Issues of Interactive Media

Tong Xu's group assignment on case study---The House of McAdam.
Dissertation Proposal On Virtue&Meetup System

Tong Xu's Dissertation Proposal for Master Courses in Interactive Media
Report On Pure Data and Gem

Tong Xu's Report on PD. It is about the use of color and light through the control of PD patches.
Report On 3D Max

a report of 3D Max from Tong Xu. It consists of two projects: 3D Hill and A Snowy Day.
Paper Prototyping On Virtual & Meetup System

This powerpoint is paper protoyping about my dissertation-virtue and meetup system. If you are interested in 3D Chatting or have suggestions or questions, please don't hesitate to contact me!!!
More from TongXu520 (10)
Case Study on Professional Issues of Interactive Media

Case Study on Professional Issues of Interactive Media
Welcome to 3D Chatting (Flash Prtototyping Report1) Tong Xu

Welcome to 3D Chatting (Flash Prtototyping Report1) Tong Xu
Recently uploaded
DevOps and Testing slides at DASA Connect

My and Rik Marselis slides at 30.5.2024 DASA Connect conference. We discuss about what is testing, then what is agile testing and finally what is Testing in DevOps. Finally we had lovely workshop with the participants trying to find out different ways to think about quality and testing in different parts of the DevOps infinity loop.
Leading Change strategies and insights for effective change management pdf 1.pdf

Leading Change strategies and insights for effective change management pdf 1.pdf
From Siloed Products to Connected Ecosystem: Building a Sustainable and Scala...

From Siloed Products to Connected Ecosystem: Building a Sustainable and Scalable Platform by VP of Product, The New York Times
Securing your Kubernetes cluster_ a step-by-step guide to success !

Today, after several years of existence, an extremely active community and an ultra-dynamic ecosystem, Kubernetes has established itself as the de facto standard in container orchestration. Thanks to a wide range of managed services, it has never been so easy to set up a ready-to-use Kubernetes cluster.
However, this ease of use means that the subject of security in Kubernetes is often left for later, or even neglected. This exposes companies to significant risks.
In this talk, I'll show you step-by-step how to secure your Kubernetes cluster for greater peace of mind and reliability.
Elevating Tactical DDD Patterns Through Object Calisthenics

After immersing yourself in the blue book and its red counterpart, attending DDD-focused conferences, and applying tactical patterns, you're left with a crucial question: How do I ensure my design is effective? Tactical patterns within Domain-Driven Design (DDD) serve as guiding principles for creating clear and manageable domain models. However, achieving success with these patterns requires additional guidance. Interestingly, we've observed that a set of constraints initially designed for training purposes remarkably aligns with effective pattern implementation, offering a more ‘mechanical’ approach. Let's explore together how Object Calisthenics can elevate the design of your tactical DDD patterns, offering concrete help for those venturing into DDD for the first time!
GraphRAG is All You need? LLM & Knowledge Graph

Guy Korland, CEO and Co-founder of FalkorDB, will review two articles on the integration of language models with knowledge graphs.
1. Unifying Large Language Models and Knowledge Graphs: A Roadmap.
https://arxiv.org/abs/2306.08302
2. Microsoft Research's GraphRAG paper and a review paper on various uses of knowledge graphs:
https://www.microsoft.com/en-us/research/blog/graphrag-unlocking-llm-discovery-on-narrative-private-data/
Bits & Pixels using AI for Good.........

A whirlwind tour of tech & AI for socio-environmental impact.
FIDO Alliance Osaka Seminar: The WebAuthn API and Discoverable Credentials.pdf

FIDO Alliance Osaka Seminar
Connector Corner: Automate dynamic content and events by pushing a button

Here is something new! In our next Connector Corner webinar, we will demonstrate how you can use a single workflow to:
Create a campaign using Mailchimp with merge tags/fields
Send an interactive Slack channel message (using buttons)
Have the message received by managers and peers along with a test email for review
But there’s more:
In a second workflow supporting the same use case, you’ll see:
Your campaign sent to target colleagues for approval
If the “Approve” button is clicked, a Jira/Zendesk ticket is created for the marketing design team
But—if the “Reject” button is pushed, colleagues will be alerted via Slack message
Join us to learn more about this new, human-in-the-loop capability, brought to you by Integration Service connectors.
And...
Speakers:
Akshay Agnihotri, Product Manager
Charlie Greenberg, Host
When stars align: studies in data quality, knowledge graphs, and machine lear...

Keynote at DQMLKG workshop at the 21st European Semantic Web Conference 2024
Assuring Contact Center Experiences for Your Customers With ThousandEyes

Presented by Suzanne Phillips and Alex Marcotte
LF Energy Webinar: Electrical Grid Modelling and Simulation Through PowSyBl -...

Do you want to learn how to model and simulate an electrical network from scratch in under an hour?
Then welcome to this PowSyBl workshop, hosted by Rte, the French Transmission System Operator (TSO)!
During the webinar, you will discover the PowSyBl ecosystem as well as handle and study an electrical network through an interactive Python notebook.
PowSyBl is an open source project hosted by LF Energy, which offers a comprehensive set of features for electrical grid modelling and simulation. Among other advanced features, PowSyBl provides:
- A fully editable and extendable library for grid component modelling;
- Visualization tools to display your network;
- Grid simulation tools, such as power flows, security analyses (with or without remedial actions) and sensitivity analyses;
The framework is mostly written in Java, with a Python binding so that Python developers can access PowSyBl functionalities as well.
What you will learn during the webinar:
- For beginners: discover PowSyBl's functionalities through a quick general presentation and the notebook, without needing any expert coding skills;
- For advanced developers: master the skills to efficiently apply PowSyBl functionalities to your real-world scenarios.
From Daily Decisions to Bottom Line: Connecting Product Work to Revenue by VP...

From Daily Decisions to Bottom Line: Connecting Product Work to Revenue by VP of Product, Amplitude
Epistemic Interaction - tuning interfaces to provide information for AI support

Paper presented at SYNERGY workshop at AVI 2024, Genoa, Italy. 3rd June 2024
https://alandix.com/academic/papers/synergy2024-epistemic/
As machine learning integrates deeper into human-computer interactions, the concept of epistemic interaction emerges, aiming to refine these interactions to enhance system adaptability. This approach encourages minor, intentional adjustments in user behaviour to enrich the data available for system learning. This paper introduces epistemic interaction within the context of human-system communication, illustrating how deliberate interaction design can improve system understanding and adaptation. Through concrete examples, we demonstrate the potential of epistemic interaction to significantly advance human-computer interaction by leveraging intuitive human communication strategies to inform system design and functionality, offering a novel pathway for enriching user-system engagements.
Recently uploaded (20)
Leading Change strategies and insights for effective change management pdf 1.pdf

Leading Change strategies and insights for effective change management pdf 1.pdf
FIDO Alliance Osaka Seminar: Passkeys and the Road Ahead.pdf

FIDO Alliance Osaka Seminar: Passkeys and the Road Ahead.pdf
From Siloed Products to Connected Ecosystem: Building a Sustainable and Scala...

From Siloed Products to Connected Ecosystem: Building a Sustainable and Scala...
Securing your Kubernetes cluster_ a step-by-step guide to success !

Securing your Kubernetes cluster_ a step-by-step guide to success !
Elevating Tactical DDD Patterns Through Object Calisthenics

Elevating Tactical DDD Patterns Through Object Calisthenics
FIDO Alliance Osaka Seminar: FIDO Security Aspects.pdf

FIDO Alliance Osaka Seminar: FIDO Security Aspects.pdf
FIDO Alliance Osaka Seminar: The WebAuthn API and Discoverable Credentials.pdf

FIDO Alliance Osaka Seminar: The WebAuthn API and Discoverable Credentials.pdf
Monitoring Java Application Security with JDK Tools and JFR Events

Monitoring Java Application Security with JDK Tools and JFR Events
Connector Corner: Automate dynamic content and events by pushing a button

Connector Corner: Automate dynamic content and events by pushing a button
When stars align: studies in data quality, knowledge graphs, and machine lear...

When stars align: studies in data quality, knowledge graphs, and machine lear...
Assuring Contact Center Experiences for Your Customers With ThousandEyes

Assuring Contact Center Experiences for Your Customers With ThousandEyes
LF Energy Webinar: Electrical Grid Modelling and Simulation Through PowSyBl -...

LF Energy Webinar: Electrical Grid Modelling and Simulation Through PowSyBl -...
From Daily Decisions to Bottom Line: Connecting Product Work to Revenue by VP...

From Daily Decisions to Bottom Line: Connecting Product Work to Revenue by VP...
Epistemic Interaction - tuning interfaces to provide information for AI support

Epistemic Interaction - tuning interfaces to provide information for AI support
FIDO Alliance Osaka Seminar: Passkeys at Amazon.pdf

FIDO Alliance Osaka Seminar: Passkeys at Amazon.pdf
Interactive Mouse (Report On Processing)
- 1. Report on Processing ---Tong Xu . My Experience on Processing Processing was the most difficult module for me because it needed the Java language, which was a brand new area for me. However, browsing the academic website (www.processing.org) was a perfect experience. On Exhibition, diverse examples and original ideas inspired me and aroused my interests in Java and Processing. What was more fortunate was that a collection of step-by-step lessons were available covering beginner, intermediate and advanced topics. And I found similar tutorials in Chinese, so it was relatively easier for me to learn processing. Processing is an important tool to make the 3-D chatting in my dissertation project more interactive and personalized. 1
- 2. .The Process to Learn Processing 1. As a novice in Java and Processing, I began by downloading and installing processing software from processing.org. 2. First of all, I learnt how to change the size of window and draw shapes. The sketches were as follows: Figure 1 and 2 showed the sketches to run two points and one line respectively, and figure 3 displayed the line when I pressed the “run” button on the top left corner of sketch panel. “Size()” determined the size of window to show the objects or interactions, “point()” was decided by the coordinates on X and Y axis, and “line()” was formed of two points. After every command, a semicolon (;) was required to tell processing to perform the command. 2
- 3. 3. Then I learnt the knowledge of digital color. This part was not difficult, as I had learnt in Photoshop. Generally speaking, 0 meant black and 255 meant white, 255 referred to 100% opacity and 0 referred to 100% transparency. In between, other numbers were a shade of grey or some percentage of opacity. However, how to set colors in Processing was what I needed to learn. When I made a shape, I needed to “fill()” it with some color or degree of opacity. In my project, there was a piece of command “fill(82,86,246,197)”, which referred that the color was purple (Red: 82, Green: 86, Blue: 246) and it had 75% opacity. 4. Making use of blocks like “setup()” and “draw()” were the condition to create animation and interactions. The “setup()” block ran alone and should be used for any initialization. The “draw()” block ran repeatedly and could be used to handle animation. 5. Then I learnt to take advantage of “x” “y” as variables, in which way users could be allowed to interact with input devices like the mouse or keyboard. In my project, I designed an interactive mouse. 3
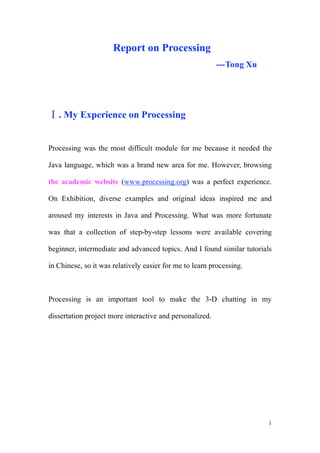
- 4. .The Explanation of the Project---Interactive Mouse The sketch of Interactive Mouse was as follows: void setup() { // The setup() block is used for initialization size(500, 500); // The project sets the window size to 50 } void draw() { // The draw() block is used to handle animation. background(0); //The background is set to black. float x = mouseX; // Value of X is assigned by the position of mouse on X axis. float y = mouseY; // Value of Y is assigned by the position of mouse on Y axis. rect(x, y, x+10, y+10); //A rectangle is set up. fill(238,231,35,200); // Interior of the shape is set to yellow and partial opacity. rect(x+10, y+10,x+10, y+10); // Another rectangle is set up. fill(82,86,246,191); //color: purple, partial opacity rect(x+20, y+20, x+10, y+10); // Another rectangle is set up. fill(81,235,92,180); //color: green, partial opacity rect(x+30,y+30,x+10, y+10); // Another rectangle is set up. fill(255,200,200,255); //color: pink, partial opacity stroke(255,128,0); //The outline is set to orange. (Red:255, Green:128, Blue:0) strokeWeight(5); //The width of stroke is set to 5. 4
- 5. smooth(); //Shapes are drawn with smooth edges to enhance visual refinement. line(x, y, x+20, y-40); //A line is built. line(x+40, y, x+20, y-40); //Another line is forming an angle with previous one. } When I ran the sketch of the project, the movements of pictures in the window followed the position of the mouse. I would like to introduce interactive mouse in my dissertation project to offer fun to participants. The effects of my project were as follows: In the future, I will think of adding texts in the square to offer real-time messages to users. Please have fun with you play with it! 5