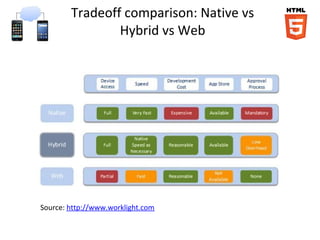
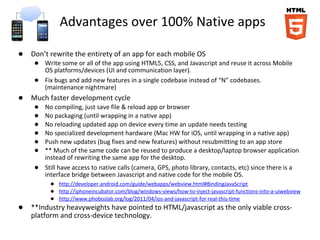
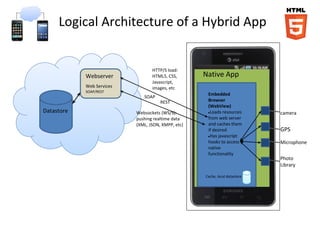
Hybrid mobile apps combine native and web technologies by wrapping web-based apps in a native container. They allow developers to write code once using HTML, CSS, and JavaScript that can be deployed across platforms without rewriting. While not entirely native, hybrid apps can access native device capabilities and have advantages over purely web-based or native apps in terms of cross-platform support and faster development cycles. Frameworks like PhoneGap and Sencha Touch facilitate the creation of hybrid mobile apps.