Recommended
PPTX
大規模プロダクト Webpack やっていく気持ち
PDF
PDF
PDF
PPTX
PPTX
react-jsonschema-formについて
PDF
PDF
久しぶりにWebエンジニアのためのプロジェクションマッピング
PDF
オープンソースで始めるオフラインアプリケーション開発入門
PDF
PDF
オフラインWebアプリの再到来で今、再び注目されるAPIの本命 ーJavaScript SQL-like database
PDF
SIROK技術勉強会 #1 「Reactってなんだ?」
PDF
Embedded Webで加速するWeb of Things
PDF
PhoneGapで作るハイブリッドアプリケーション
PPTX
パララックスでレスポンシブでJ query mobileなサイトのつくりかた
KEY
JavaScript on GitHub (#kyotojs)
PDF
WebGL Performance Tuning Tips
PDF
PDF
PDF
PDF
HTML5: New capabilities, new markup
PDF
PPTX
React NativeでTwitterクライアントを作ってみよう
PPTX
Blazor WebAssembly と Windows Forms でのロジック共有例
PDF
業務アプリケーションにおけるモダンWeb開発の現状ーHTML5開発って簡単なの?
PPTX
Web エンジニアのための�Web エンジニアのための�ロボットアームの API を考えてみる
KEY
KEY
ON HTML5 FIELD で書き尽くせなかったこと
PDF
PDF
Concentrated HTML5 & Attractive HTML5
More Related Content
PPTX
大規模プロダクト Webpack やっていく気持ち
PDF
PDF
PDF
PPTX
PPTX
react-jsonschema-formについて
PDF
PDF
久しぶりにWebエンジニアのためのプロジェクションマッピング
What's hot
PDF
オープンソースで始めるオフラインアプリケーション開発入門
PDF
PDF
オフラインWebアプリの再到来で今、再び注目されるAPIの本命 ーJavaScript SQL-like database
PDF
SIROK技術勉強会 #1 「Reactってなんだ?」
PDF
Embedded Webで加速するWeb of Things
PDF
PhoneGapで作るハイブリッドアプリケーション
PPTX
パララックスでレスポンシブでJ query mobileなサイトのつくりかた
KEY
JavaScript on GitHub (#kyotojs)
PDF
WebGL Performance Tuning Tips
PDF
PDF
PDF
PDF
HTML5: New capabilities, new markup
PDF
PPTX
React NativeでTwitterクライアントを作ってみよう
PPTX
Blazor WebAssembly と Windows Forms でのロジック共有例
PDF
業務アプリケーションにおけるモダンWeb開発の現状ーHTML5開発って簡単なの?
PPTX
Web エンジニアのための�Web エンジニアのための�ロボットアームの API を考えてみる
Similar to HTML5時代のwebクリエイターに必要なこと
KEY
KEY
ON HTML5 FIELD で書き尽くせなかったこと
PDF
PDF
Concentrated HTML5 & Attractive HTML5
PDF
PDF
第3回企業Webシステム開発セミナー「業務システムにHTML5を上手に取り入れるためには?」
KEY
PPTX
PDF
PPTX
PPTX
インタラクティブコンテンツにおけるHTML5とFlash
PDF
Web標準技術の今とこれからを考える(村岡正和 ・ 秋葉秀樹)
PDF
PDF
PDF
HTML5 ~よくわからないけど言葉だけはよく聞きます~
PDF
HTML5 ~よくわからないけど言葉だけはよく聞きます~
PDF
PDF
PPTX
F-site発表資料「Flashユーザーが今覚えておきたいHTML5」
PPTX
HTML5 クロスプラットフォームアプリ開発の現実解
More from Masakazu Muraoka
PPTX
PPTX
Async awaitでの繰り返し処理についての小話
PPTX
PPTX
Mozapps installがなくなったことへの不平不満
PDF
JavaScriptで ごく普通にhttp通信をする 〜esp8266+espruinoでhttp getリクエストをするテスト〜
PDF
Web屋という仕事のこれから Web動向からWeb屋に必要な技術を考えてみる
PDF
PDF
FxOSはウェアラブルデバイスの夢を見るか?
PDF
実はとれました。System xhrでcsv形式のopen dataを取得する
PDF
PDF
PDF
HTML5が最近どうなっていて何があぶなっかしいのか?
PDF
Gaiaのソースコードに見るちょっと未来のweb app開発
PDF
PDF
PDF
PDF
PDF
Async flow controll basic and practice
PDF
JAWS-UGにゴマをすろうと思ってAWSでHTML5してみた
PDF
MarkupCafe - html5j Markup group
HTML5時代のwebクリエイターに必要なこと 1. 2. 自己紹介
むらおか まさかず
村岡正和 @bathtimefish
Webアプリケーション開発 IT業務システム設計/開発
Webサービス導入/事業戦略コンサルティング
HTML5-WEST.jp代表 / 京都GTUG / CSS Nite in OSAKA / 神戸ITフェス
ティバル実行委員など
HTML5-WEST.jp
HTML5 JavaScript
Python
中国拳法 主夫になりたい
炊事 Google Apps
http://html5-west.jp/
3. 4. 5. 6. 7. 8. 9. 10. グラフィック系のデモ
Te c h L i o n i n K o b
• http://roxik.com/mona/
• http://panasonic.jp/lamdash/dna/
• https://developer.mozilla.org/ja/demos/detail/
snappytree/launch
• http://helloracer.com/webgl/
HTML5-WEST.jp
11. 他にも様々な機能がある
Te c h L i o n i n K o b
• Geolocation http://bit.ly/YSQoN
• WebSocket http://bit.ly/1UpYug
• WebStorage http://bit.ly/Ugotk
• IndexedDB http://bit.ly/5eSeBs
...
Webアプリで実現できなかったことが可能になる。
HTML5-WEST.jp
12. 13. オフライン駆動関連
Te c h L i o n i n K o b
• AppCache http://bit.ly/O36Oui
• WebStorage http://bit.ly/Ugotk
• IndexedDB http://bit.ly/5eSeBs
HTML5-WEST.jp
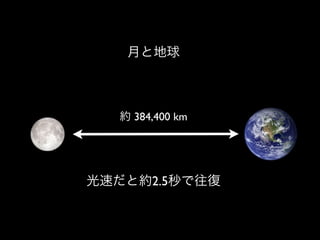
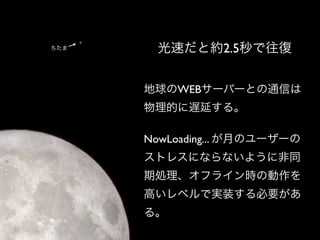
14. 15. 16. ちたま 光速だと約2.5秒で往復
地球のWEBサーバーとの通信は
物理的に遅延する。
NowLoading... が月のユーザーの
ストレスにならないように非同
期処理、オフライン時の動作を
高いレベルで実装する必要があ
る。
17. ちなみに
火星と地球
約 7000万 km
光速で往復 約25分くらいらしい
オフライン動作必須!!
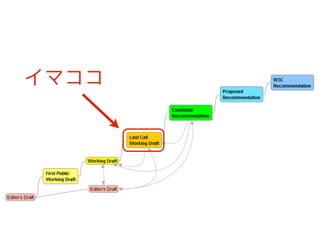
18. 19. 20. HTML5制作のいま
Te c h L i o n i n K o b
• より高度な制作能力が求められる
洗練されたアプリケーションデザイン、各APIの専門的な知識...
• Web以外の制作知識が必要
ゲーム、モバイル、ネットワーク、組込機器...
• 他業種参入に対する付加価値
他業種のHTML5採用、ウェブ制作会社の専門業でなくなってきている
HTML5-WEST.jp
21. 22. これからのWEB制作者の持ち味
Te c h L i o n i n K o b
• 自分の専門分野に対する深い造詣
Canvas高速化、データ非同期連携、端末毎の動作検証...
• WEB技術全ての知識と判断
全てをおさえた上で、何が使えて何が使えないかケース毎に判断できる
• 常に新しいことに取り組む姿勢
半年前のTIPSは通用しない世界。自分の技術も日々アップデートさせる
HTML5-WEST.jp
23. 24. 25. 26. コミュニケーションという付加価値
Te c h L i o n i n K o b
ON HTML5 FIELD 第9回 HTML5制作現場に求められるクリエイターのスキルセット より
http://bit.ly/uv49BX
HTML5-WEST.jp
27. 28. 29. 30. 31. 32. 34. 35. 36. 37. 38.