More Related Content
PDF
KEY
Webapp startup example_to_dolist PDF
PDF
PDF
PPTX
CSS Nite in Matsuyama vol.1 - session 4 ODP
PPTX
What's hot
PDF
CSS Design and Programming PDF
PDF
PPTX
PDF
PDF
PPTX
KEY
PPTX
Viewers also liked
PDF
超初心者でも大丈夫!AngularJSでフォームページをちょっとリッチに改造してみよう PDF
PDF
Css Architecture for the future 未来を見据えるCSS設計 PDF
今日から使える! HTML/CSS/JSの シンプルテクニック15選 PDF
レスポンシブWebデザインの基礎と,コーディング実習:先生小川 裕之 PDF
CSSフレームワークとCMS+RWDテンプレでレスポンシブWebデザインサイトを構築しよう PDF
PDF
PDF
最近、実務に導入してみたフロントエンドの技術8つの良かった点と反省点 PDF
レスポンシブ基礎 ~Webサイトをレスポンシブに する方法とそのメリット~ PDF
Similar to HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5
PPT
PDF
PDF
PDF
PDF
HTML5など社内勉強会 Vol.2 - HTML5, CSS3 PDF
PDF
PDF
情報編集(Web) HTML5とは何か? HTML5、はじめの一歩 PPTX
PDF
PDF
PDF
PDF
メディア芸術基礎 II HTML5とは何か? HTML5、はじめの一歩 PDF
PDF
PDF
PDF
KEY
PDF
PDF
More from George Harada
PDF
PDF
PDF
PDF
PDF
HTML5など社内勉強会 Vol.11 - High Performance Web and iOS 6 WebKit PDF
HTML5など社内勉強会 Vol.8 - WebSocket PDF
HTML5など社内勉強会 Vol.5 - 入門JavaScript [非同期通信] PDF
HTML5など社内勉強会 Vol.3 keynote PDF
HTML5など社内勉強会 Vol.3 - 入門JavaScript PDF
PDF












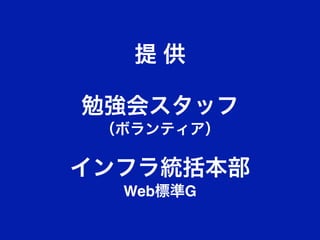
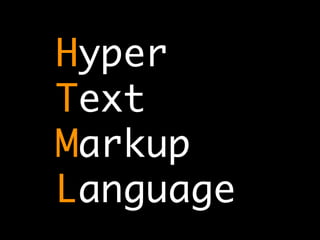
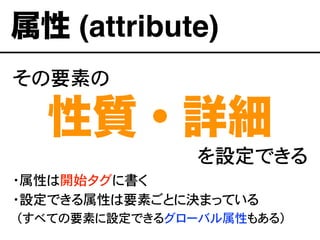
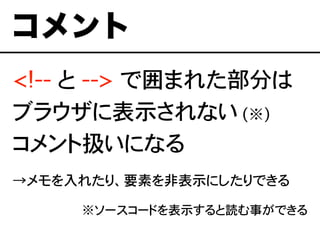
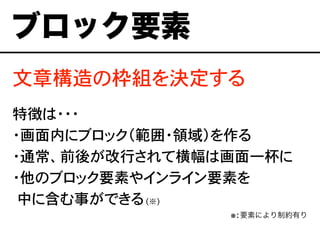
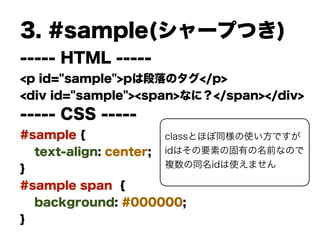
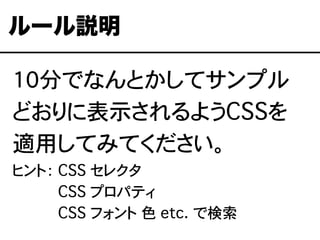
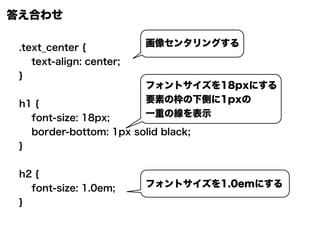
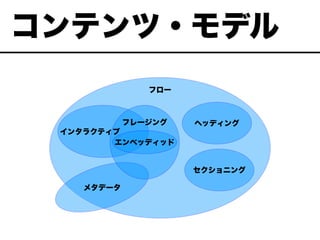
![<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>応募フォーム</title>
<link rel="stylesheet" type="text/css" href="index.css" media="all" />
</head>
<body>
<!-- header -->
<div id="header" class="text_center">
<p><img src="/logo.gif" alt="株式会社hoge"></p>
</div>
<!-- form -->
<div id="form">
<h1 class="title">お客さま情報のご入力</h1>
<h2>お客さまについて</h2>
<p>各項目の説明事項を参考にご入力ください。</p>
<form action="#">
<table>
<tr>
<th>お名前(漢字)</th>
</tr>
<tr>
<td>
<div id="NameKnj">
姓<input type="text" size="10" value="">
名<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて11文字以内]</p>
</td>
</tr>
</table>
<table>
<tr>
<th>お名前(カナ)</th>
</tr>
<tr>
<td>
<div id="NameKana">
セイ<input type="text" size="10" value="">
メイ<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて16文字以内]</p>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>](https://image.slidesharecdn.com/html5etc001-130606042948-phpapp02/85/HTML5-Vol-1-HTML-CSS-HTML5-13-320.jpg)



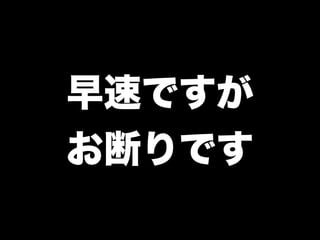
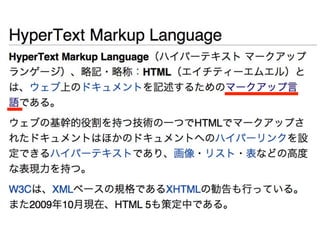
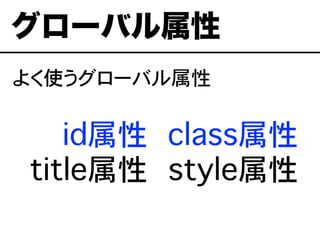
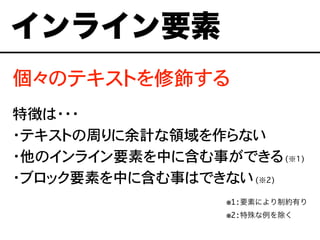
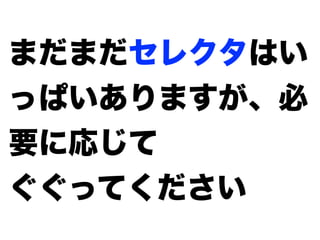
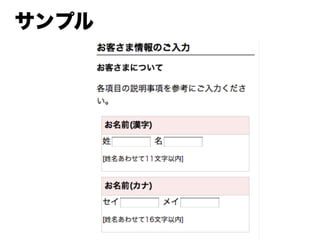
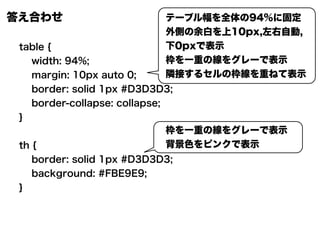
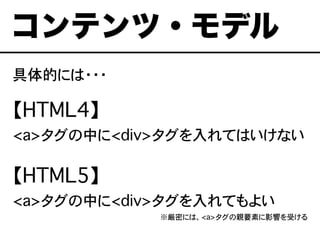
![このURLで以下と同じソースが見られます
-- 社内URL --
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>応募フォーム</title>
<link rel="stylesheet" type="text/css" href="index.css" media="all" />
</head>
<body>
<!-- header -->
<div id="header" class="text_center">
<p><img src="/logo.gif" alt="株式会社hoge"></p>
</div>
<!-- form -->
<div id="form">
<h1 class="title">お客さま情報のご入力</h1>
<h2>お客さまについて</h2>
<p>各項目の説明事項を参考にご入力ください。</p>
<form action="#">
<table>
<tr>
<th>お名前(漢字)</th>
</tr>
<tr>
<td>
<div id="NameKnj">
姓<input type="text" size="10" value="">
名<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて11文字以内]</p>
</td>
</tr>
</table>
<table>
<tr>
<th>お名前(カナ)</th>
</tr>
<tr>
<td>
<div id="NameKana">](https://image.slidesharecdn.com/html5etc001-130606042948-phpapp02/85/HTML5-Vol-1-HTML-CSS-HTML5-17-320.jpg)





































































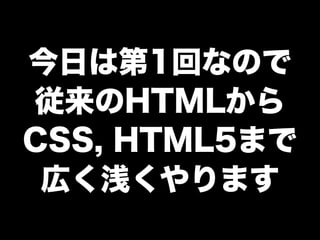
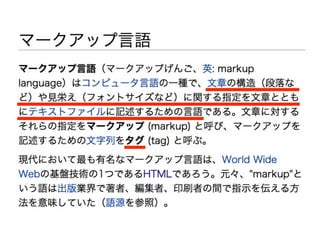
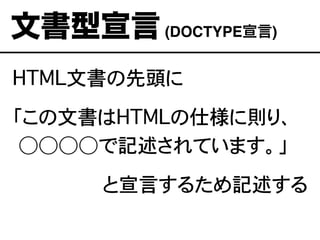
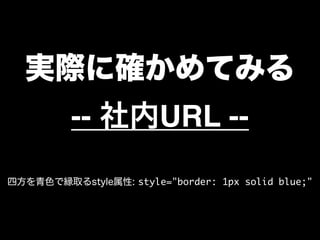
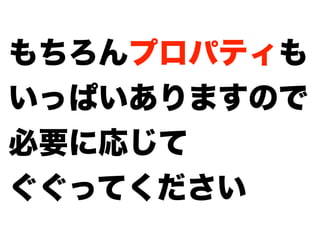
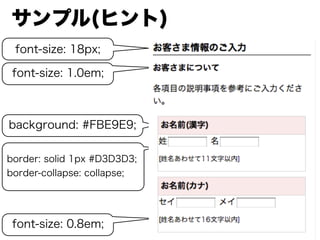
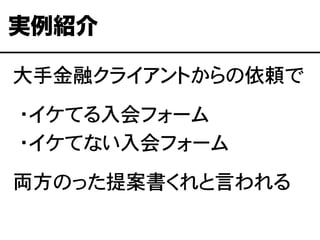
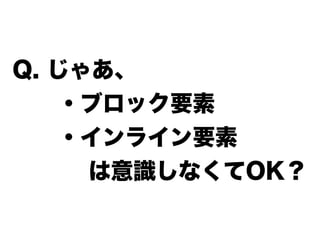
![このURLで以下と同じソースが見られます
-- 社内URL --
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>応募フォーム</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<!-- header -->
<header class="text_center">
<p><img src="/logo.gif" alt="株式会社hoge"></p>
</header>
<!-- form -->
<section id="form">
<hgroup>
<h1 class="title">お客さま情報のご入力</h1>
<h2>お客さまについて</h2>
</hgroup>
<p>各項目の説明事項を参考にご入力ください。</p>
<form method="POST">
<table>
<tr>
<th>お名前(漢字)</th>
</tr>
<tr>
<td>
<div id="NameKnj">
姓<input type="text" size="10" value="">
名<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて11文字以内]</p>
</td>
</tr>](https://image.slidesharecdn.com/html5etc001-130606042948-phpapp02/85/HTML5-Vol-1-HTML-CSS-HTML5-87-320.jpg)